| ❤️创意网页:经典透明登录页面(好看易学易用) | 您所在的位置:网站首页 › 特别好看的背景图像 › ❤️创意网页:经典透明登录页面(好看易学易用) |
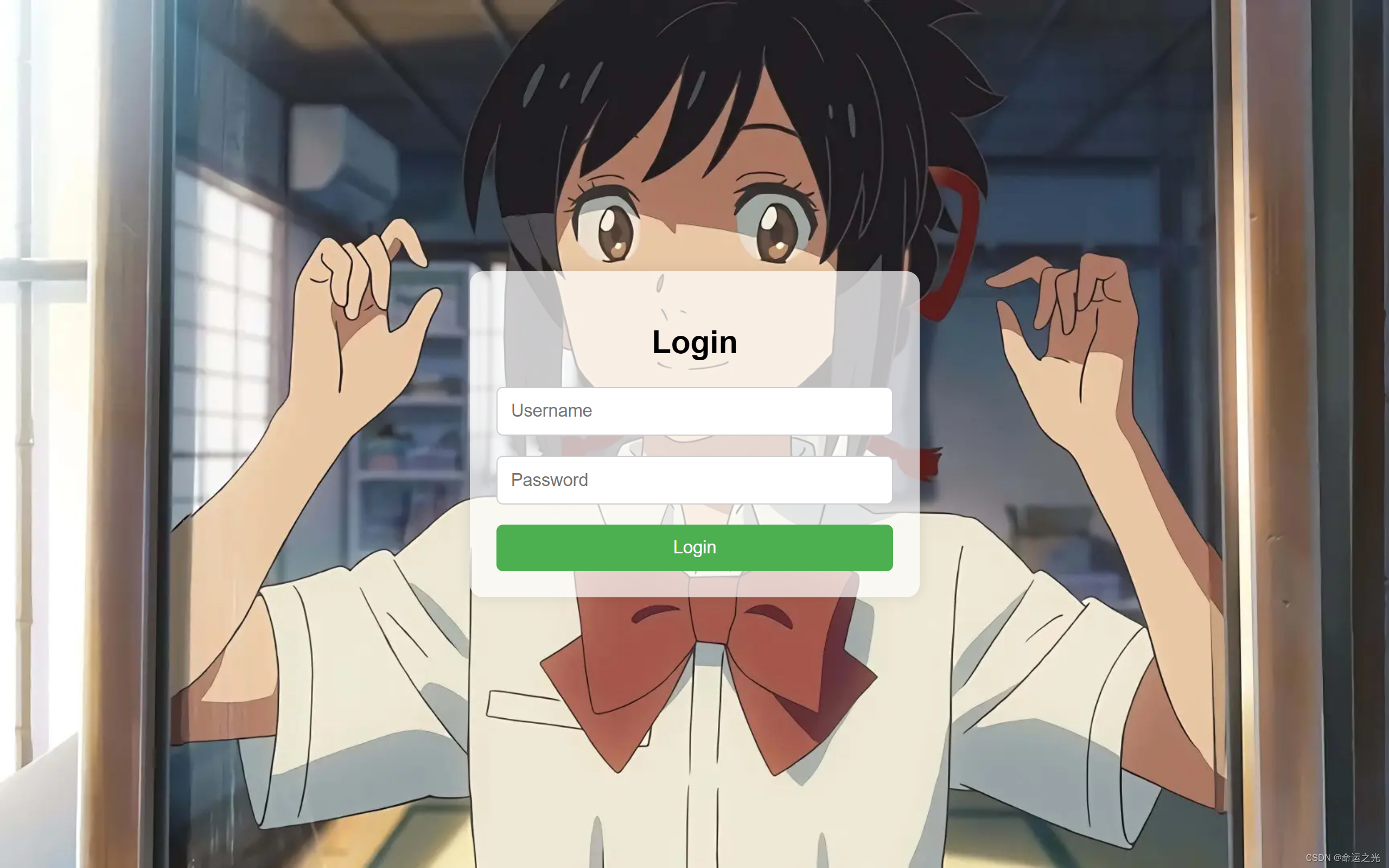
❤️创意网页:经典透明登录页面(好看易学易用)
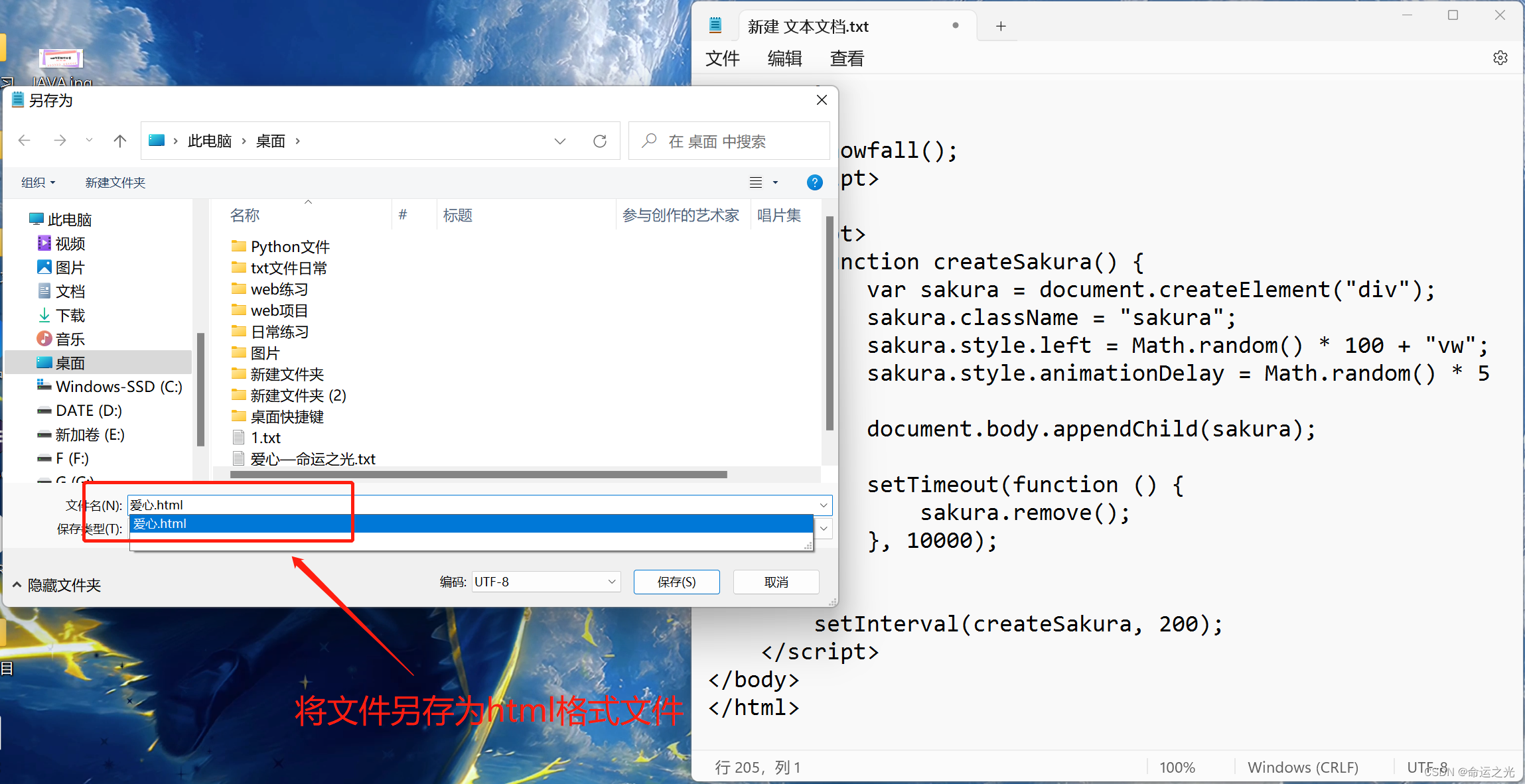
 在本教程中,我们将学习如何使用HTML和CSS创建一个漂亮的登录页面。这个登录页面具有简单的设计和透明的登录框,能够与任何网站或应用程序相配合。 简介在网页设计中,登录页面是用户与网站进行身份验证和访问控制的入口。一个好看且易于使用的登录页面可以增加用户体验,并提升网站的专业形象。本文将介绍如何使用HTML和CSS创建一个简单而美观的登录页面。 图片展示 步骤 1:设置HTML结构 步骤 1:设置HTML结构首先,我们需要创建HTML文档并设置基本的结构。我们使用声明来定义文档类型,并创建标签作为根元素。在标签中,我们设置网页的标题为"Login Page"。 接下来,在标签中,我们创建一个具有类名为"container"的元素,用于居中我们的登录框。在这个容器中,我们又创建了一个类名为"login-box"的元素,用于包裹登录框的内容。 最后,在登录框中,我们添加了一个标题元素以及一个表单元素,其中包含用户名和密码的输入字段,以及一个登录按钮。 HTML结构的代码: 代码语言:javascript复制 Login Page Login 步骤 2:添加样式现在我们将使用CSS来美化我们的登录页面。首先,我们设置了整个页面的字体和背景。我们选择了Arial字体作为主要字体,并将背景颜色设置为漂亮的灰色(#f2f2f2)。 然后,我们定义了一个"container"类,使其显示为flex布局,并居中内容。这将使我们的登录框在页面上垂直和水平居中。 接下来,我们定义了"login-box"类,设置了登录框的背景颜色为白色,并添加了圆角和阴影效果。此外,我们为标题设置了居中对齐,并为输入字段和登录按钮设置了样式。 CSS样式的代码: 代码语言:javascript复制 Login Page body { font-family: Arial, sans-serif; background-color: #f2f2f2; margin: 0; padding: 0; } .container { display: flex; justify-content: center; align-items: center; height: 100vh; } .login-box { background-color: #ffffff; border-radius: 10px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); padding: 20px; width: 300px; } .login-box h2 { text-align: center; margin-bottom: 20px; } .login-box input[type="text"], .login-box input[type="password"] { width: 100%; padding: 10px; border: 1px solid #ccc; border-radius: 5px; margin-bottom: 15px; box-sizing: border-box; } .login-box input[type="submit"] { width: 100%; background-color: #4caf50; color: #fff; border: none; padding: 10px; border-radius: 5px; cursor: pointer; } .login-box input[type="submit"]:hover { background-color: #45a049; } 步骤 3:添加背景图像如果你想要为登录页面添加背景图像,你可以使用CSS的background-image属性,并将图像文件路径作为值。确保将图像文件放在与HTML文件相同的目录中。 在上述代码中,我们将background.jpg设置为背景图像,并使用background-size: cover和background-position: center来调整背景图像的大小和位置。 代码语言:javascript复制 Login Page body { font-family: Arial, sans-serif; margin: 0; padding: 0; background-image: url('background.jpg'); background-size: cover; background-position: center; } /* ...其余的CSS样式... */ 步骤 4:设置登录框透明如果你想要将登录框设置为透明,保留背景图像的可见性,我们可以通过设置登录框的背景颜色的透明度来实现。使用rgba()函数可以指定颜色的RGB值以及透明度值。 在上述代码中,我们将登录框的背景颜色设置为rgba(255, 255, 255, 0.7),其中透明度值0.7表示70%的透明度。你可以根据需要调整透明度值。 代码语言:javascript复制 Login Page body { font-family: Arial, sans-serif; margin: 0; padding: 0; background-image: url('background.jpg'); background-size: cover; background-position: center; } .login-box { background-color: rgba(255, 255, 255, 0.7); /* 透明度为0.7的白色背景 */ border-radius: 10px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); padding: 20px; width: 300px; } /* ...其余的CSS样式... */ 完整项目代码代码语言:javascript复制 Login Page body { font-family: Arial, sans-serif; margin: 0; padding: 0; background-image: url('background.jpg'); background-size: cover; background-position: center; } .container { display: flex; justify-content: center; align-items: center; height: 100vh; } .login-box { background-color: rgba(255, 255, 255, 0.7); /* 透明度为0.7的白色背景 */ border-radius: 10px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); padding: 20px; width: 300px; } .login-box h2 { text-align: center; margin-bottom: 20px; } .login-box input[type="text"], .login-box input[type="password"] { width: 100%; padding: 10px; border: 1px solid #ccc; border-radius: 5px; margin-bottom: 15px; box-sizing: border-box; } .login-box input[type="submit"] { width: 100%; background-color: #4caf50; color: #fff; border: none; padding: 10px; border-radius: 5px; cursor: pointer; } .login-box input[type="submit"]:hover { background-color: #45a049; } Login 代码的使用方法(超简单什么都不用下载)🍓1.打开记事本 🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可 🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可 🍓3.打开html文件(大功告成(●'◡'●)) 🍓3.打开html文件(大功告成(●'◡'●)) 结论 结论通过HTML和CSS,我们成功创建了一个漂亮的登录页面。我们使用了简单的HTML结构和CSS样式来设置页面的布局、字体、颜色和背景。我们还学习了如何将背景图像应用于页面,并将登录框设置为透明。你可以根据需要对代码进行修改和扩展,以满足你的具体需求。 |
【本文地址】