|
HTML+CSS+JS【影视网站】网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计
💥 文章目录一、🏁 网站题目二、🚩 网站描述三、🎌 网站介绍四、🏴 网站效果五、🏳️ 网站代码六、🏳️🌈 如何学习进步七、🏴☠️ 更多干货
💥 文章目录
一、🏁 网站题目
💪💪💪 影视网站(爱美剧) 含注册登录 10页
二、🚩 网站描述
🏅 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞(๑•̀ㅂ•́)و✧)
🥇 一套A+的网页应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 所有页面相互超链接,可到三级页面,有5-10个页面组成。 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 菜单美观、醒目,二级菜单可正常弹出与跳转。 要有JS特效,如定时切换和手动切换图片轮播。 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。 页面清爽、美观、大方,不雷同。 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、🎌 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📃网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📜网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📄网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📰网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1)🎥 html文件包含:其中index.html是首页、其他html为二级页面; (2)📺 css文件包含:css全部页面样式,文字滚动, 图片放大等; (3)📷 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等。
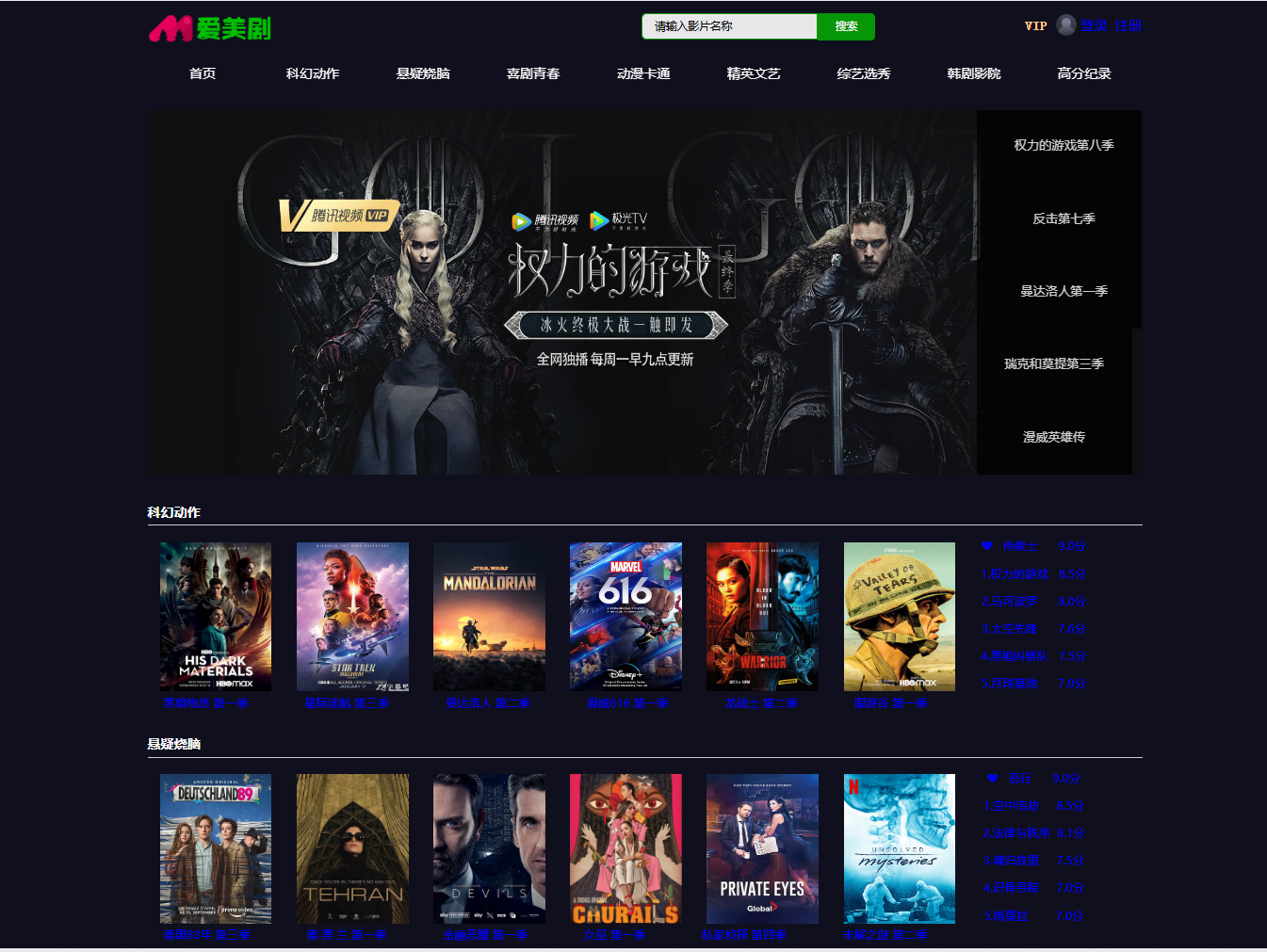
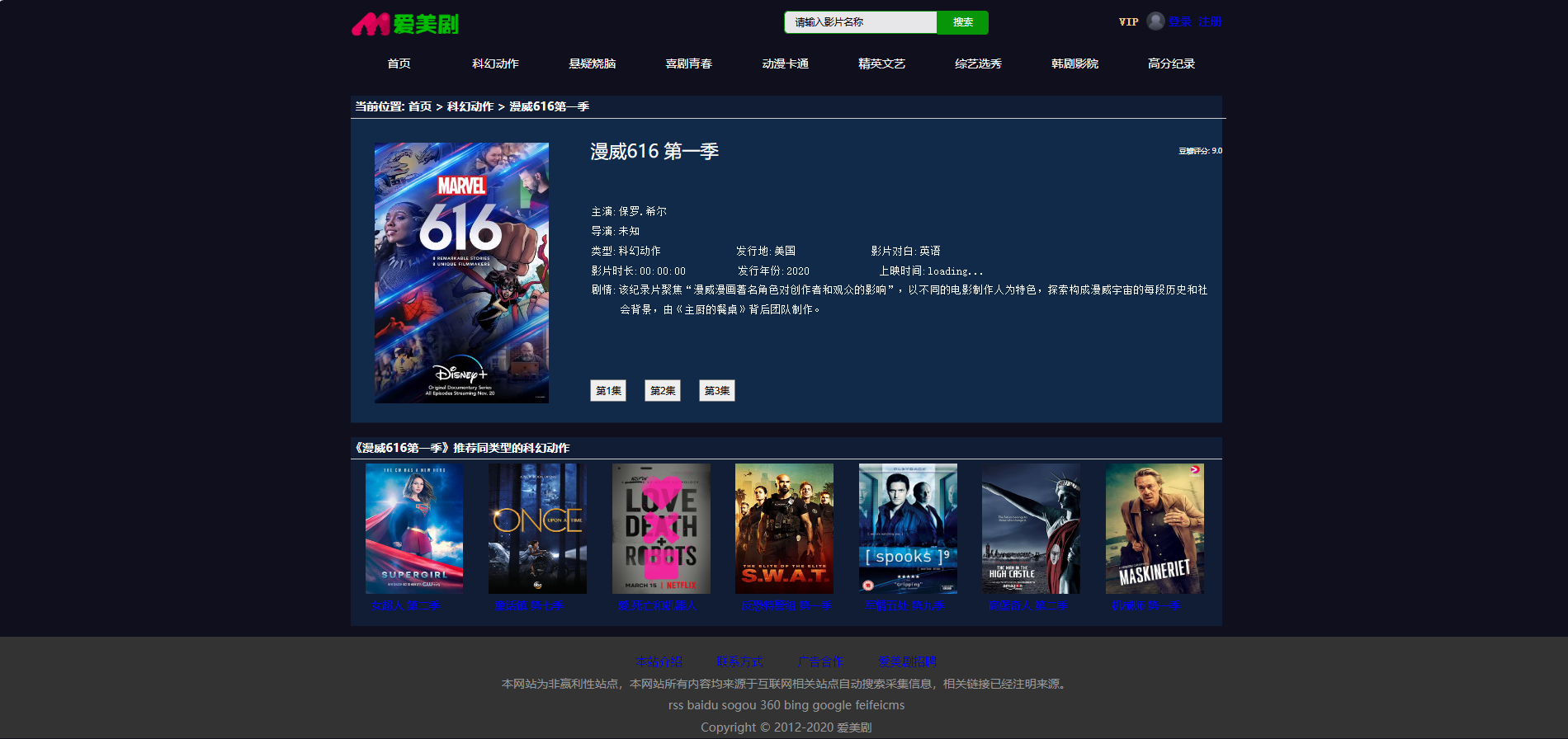
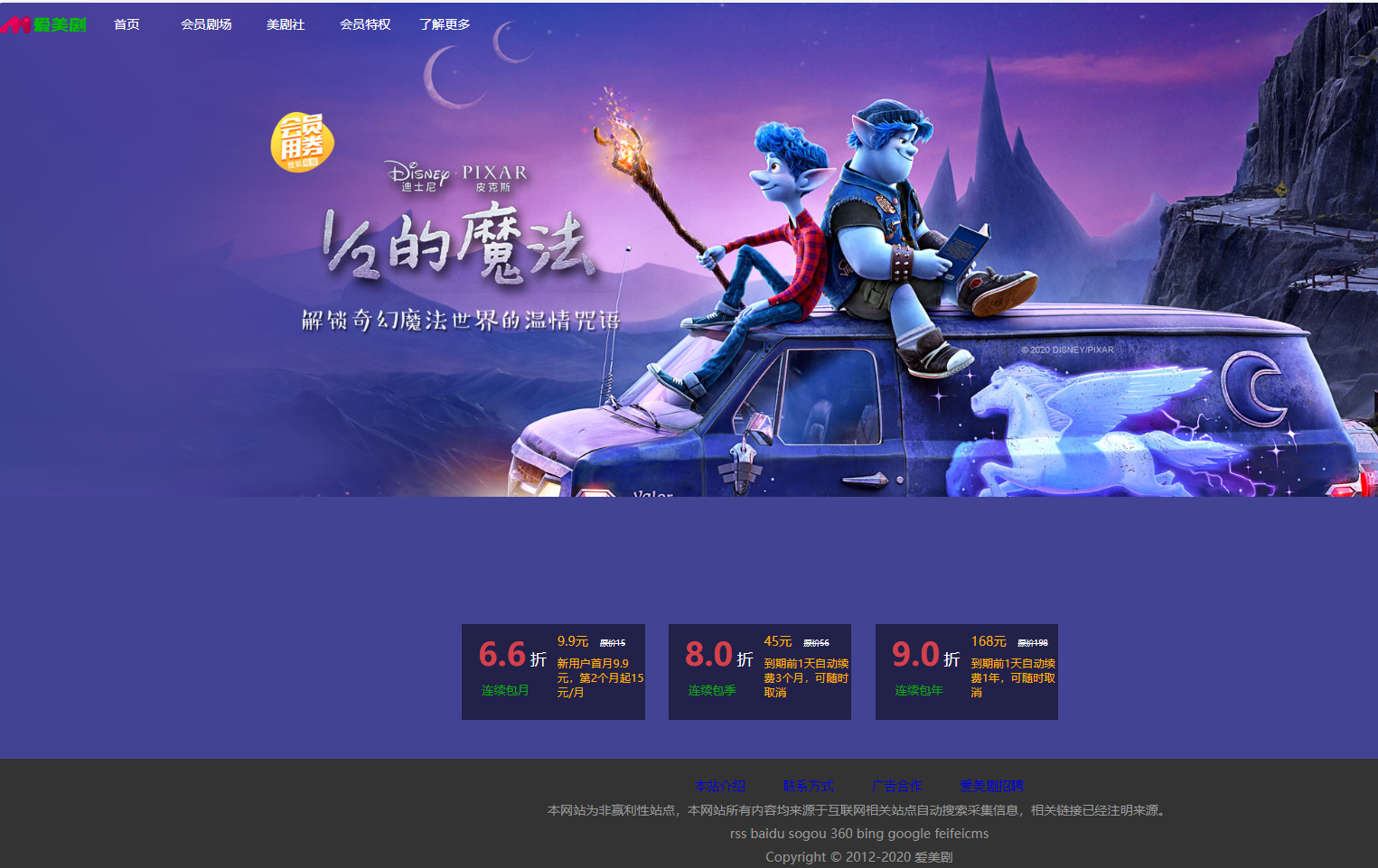
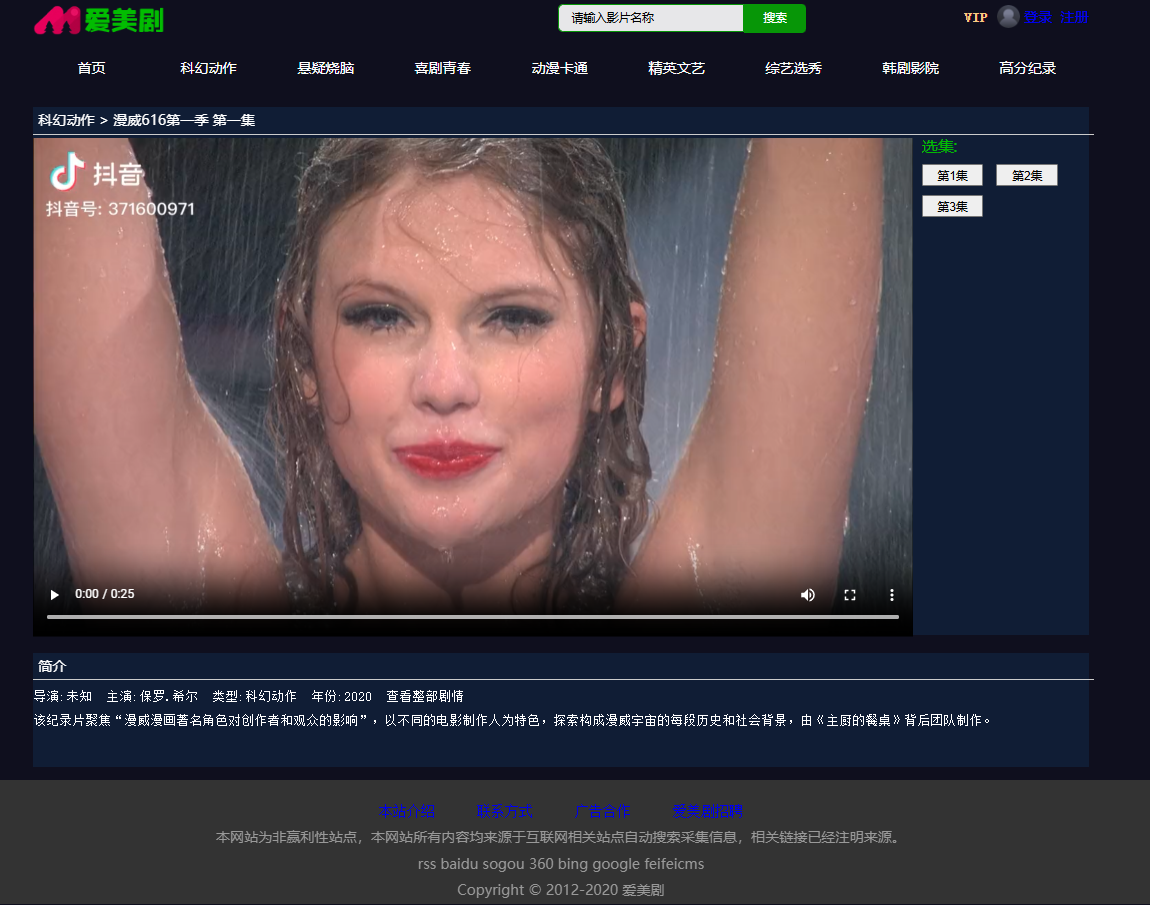
四、🏴 网站效果

     
五、🏳️ 网站代码
Web结课考核
*{
margin: 0;
padding: 0;
}
#logo
{
width: 115px;
height: 35px;
padding-top: 10px;
}
#top_menu{
top: 0; /* 表示当该标签顶部离浏览器只有0px的距离时,一直悬浮在窗口中*/
height: 60px;
width: 100%;
}
#top_menu div{
height: 47px;
width: 1200px;
}
#top_menu ul{
list-style: none;
}
#top_menu ul li{
float: left;
position: relative; /*定位方式*/
}
#top_menu ul li a{
padding: 16px 0px;
position: relative; /*定位方式*/
font-size: 16px;
text-decoration: none;
text-align: center;
display: block;
height: 27px ;
width: 100px;
}
.t2:visited {color:white;}
.t2:hover{
color:#00CC4C;
}
#k1{
margin-left: 250px;
margin-top: 280px;
width: 400px;
height: 100px;
}
#k1>a{
font-size: 60px;
line-height: 100px;
color: white;
font-family: 宋体;
font-weight: bolder;
}
#k2{
margin-left: 250px;
width: 600px;
height: 100px;
color: white;
}
#k2>a{
font-size: 60px;
color: white;
font-family: 宋体;
font-weight: bolder;
}
#k3{
margin-left: 250px;
width: 400px;
height: 100px;
}
#k3>input{
width: 270px;
height: 70px;
border-radius: 10px;
border: none;
background-color: rgba(0,0,0,0.6);
}
.m1{
font-size: 30px;
color: white;
}
video{
position: fixed; /*元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:*/
right: 0px; /*min-width属性设置元素的最小宽度*/
bottom: 0px;
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
/*加滤镜*/
/*filter: blur(15px); //背景模糊设置 */
/*-webkit-filter: grayscale(100%);*/
/*filter:grayscale(100%); //背景灰度设置*/
/* z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前*/
z-index:-11
}
source{
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
}
首页
营销产品
成功案列
动态观察
营销平台
了解更多
引爆流行
新一代美剧平台
六、🏳️🌈 如何学习进步
看书、看博客、学课程或者看视频等模仿着书上或者博客的代码,进行复现,复现不重要,思考才是关键思考学习别人思路后,脱离书本和博客,完全自己实现功能自己实现一些 DEMO,看别人项目代码,与别人讨论,提升代码能力在别人的框架和要求下,写代码实现业务自己负责别人设计的模块的实现独立设计业务模块并开发实现负责大项目框架设计和拆分,带领别人进行开发其他高阶的架构和管理工作,已经不仅仅是代码能力了
七、🏴☠️ 更多干货
🌝 关注我 学习更多知识~
🌝 支持我,请 点赞 + 好评 + 收藏 三连,带来更多文章~
🌝 有需要完整源码的同学可以留言、后台私信我(说明要什么主题模板)~
🌝 更多主题网页设计模板
|