| 【VUE异常】el | 您所在的位置:网站首页 › 点击事件失效怎么办啊苹果 › 【VUE异常】el |
【VUE异常】el
|
el-popconfirm失效,@confirm事件不生效,点击没有任何反应,刷新页面才能点击
一、背景描述二、原因分析三、解决方案3.1 方案一:使用@onConfirm3.2 方案二:@confirm与@onConfirm同时使用3.3 方案三:el-popconfirm 标签外包裹一层标签
一、背景描述
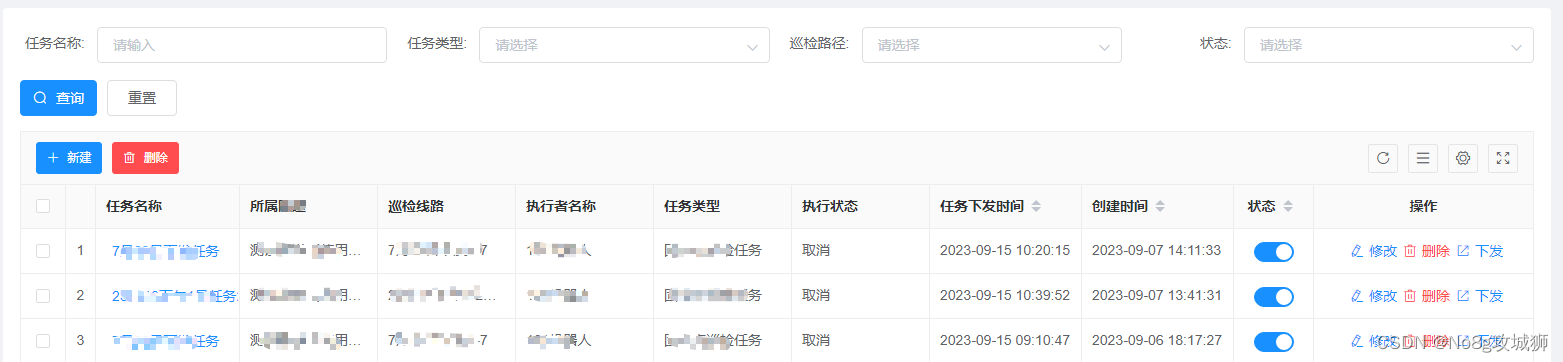
项目中遇到一个奇怪的问题,我使用了 el-popconfirm 组件,项目基于VUE,el-popconfirm 包裹住的按钮,操作列有好几个按钮选项,点击其中任何一处按钮之后,再次打开另外的一个 el-popconfirm 包裹住的按钮点击没有任何的反应,刷新浏览器之后才能点击触发相应的事件。当我把 v-if 删除之后,所有按钮都可以正常操作。加上 v-if 来进行显示控制,就需要刷浏览器之后才能触发相应的事件。 如果下图所示:
因为我在按钮中使用了 v-if 来进行显示控制,当我在 el-popconfirm 组件上直接使用 v-if=“” 的时候,就会出现这个问题,问题出现在 v-if 与 el-popconfirm 结合。 三、解决方案 3.1 方案一:使用@onConfirm注意,此方案不是适合所有情况。有人可能还是不起作用。请继续往下看 3.2 方案二:@confirm与@onConfirm同时使用单独使用 @confirm 或者 @onConfirm 都没有效果,折中方式如下: 注意,此方案不是适合所有情况。有人可能还是不起作用。 3.3 方案三:el-popconfirm 标签外包裹一层标签比如在在 el-popconfirm 标签外 加一层 span 标签,然后把 v-if 语句写在 span 标签上 终极解决方案,这个可能适合多数人,不过最后的样式需要微调一下。 本文完结! |
【本文地址】
公司简介
联系我们