| 中文版30种濒危动物碎片拼图 | 您所在的位置:网站首页 › 濒临的动物图片卡通 › 中文版30种濒危动物碎片拼图 |
中文版30种濒危动物碎片拼图
|
介绍
该作品原本是阿姆斯特丹设计师 Bryan James用纯CSS技术表现出30种动物的碎片拼图形象,这30动物,非常的可爱,但不幸的是,它们都是濒临灭绝的动物,它们的生存情况正面临着危机。 你能看到它们在挣扎,它们在反抗… 它们在这个互动的作品里申诉… 点击打开 30个物种,30种碎片拼图 (“Species in Pieces”互动式濒危动物展览) 的网站主页,
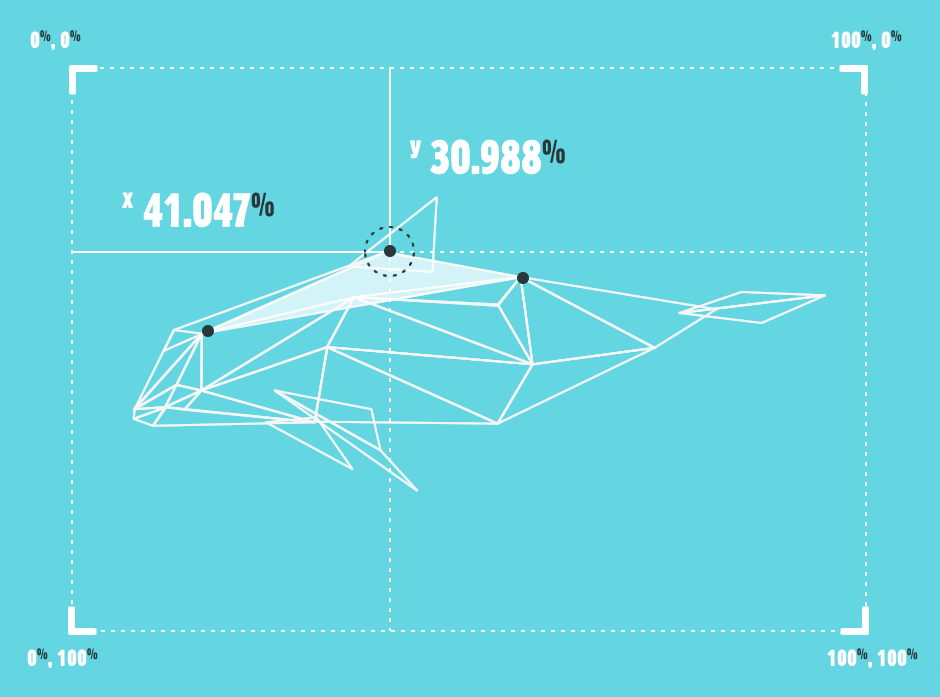
从择选物种、设计图形到搜集生存处境等数据,James 历时半年,终于完成了这场展览。在接受《赫芬顿邮报》(The Huffington Post)的采访时,他表示自己深信唯有看见,才有机会理解。他希望借用看似干瘪的的数位科技棱角,营造出特殊的美感,来表达在地球上生存着的美好生命随时有可能消失剥离的意象。而之所以叫“30 PIECES”,是因为James起初在编程的时候,第一幅成型的作品刚刚好是30片三角形拼接而成。 设计实现这个作品展示的是 30 个濒危动物,没有使用 canvas 绘制,而是只使用了 CSS/ clip-path这个属性,如下: clip-path: polygon(49% 0, 95% 65%, 11% 94%);clip-path的前身其实是 SVG,所以它理应和 SVG 相似,是以点的坐标相连实现遮罩的, 创建一个小的 Demo 非常简单,只需一个 div,就可以画出千奇百怪的造型,这便是整个项目的基础。 width: 200px; height: 200px; background-color: #fff88b; clip-path: polygon(49% 0, 95% 65%, 11% 94%); 运动效果实现如何让它运动呢? 其实也很简单, 那就是transition 是的,这个属性支持 transition 补间动画,只需要这样设置,你的“碎片”就会按照你预想的轨迹运动了。 div { width: 200px; height: 200px; background-color: #fff88b; transition: 1s; clip-path: polygon(49% 0, 95% 65%, 11% 94%); } div:hover { clip-path: polygon(49% 19%, 95% 85%, 1% 99%); } 图形绘制在一个空白页面放入设计图,通过点击每个点,自动计算到页面左边、顶端的百分比。 draw-demo.html |
【本文地址】
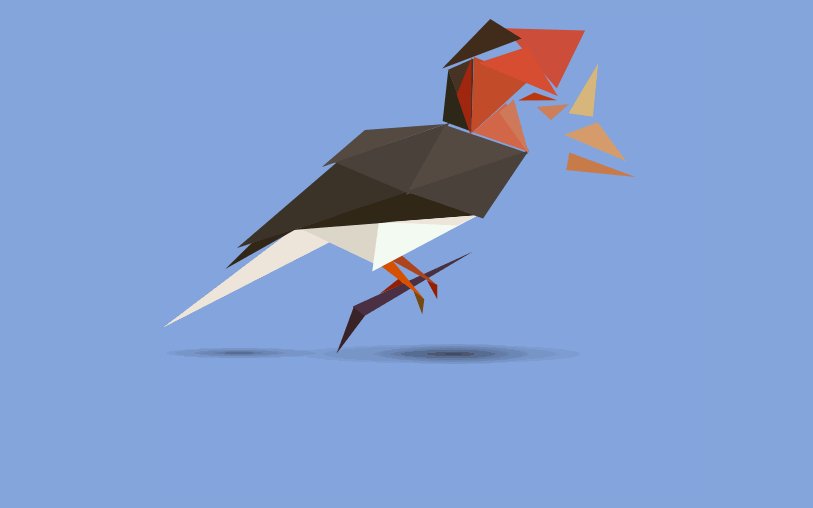
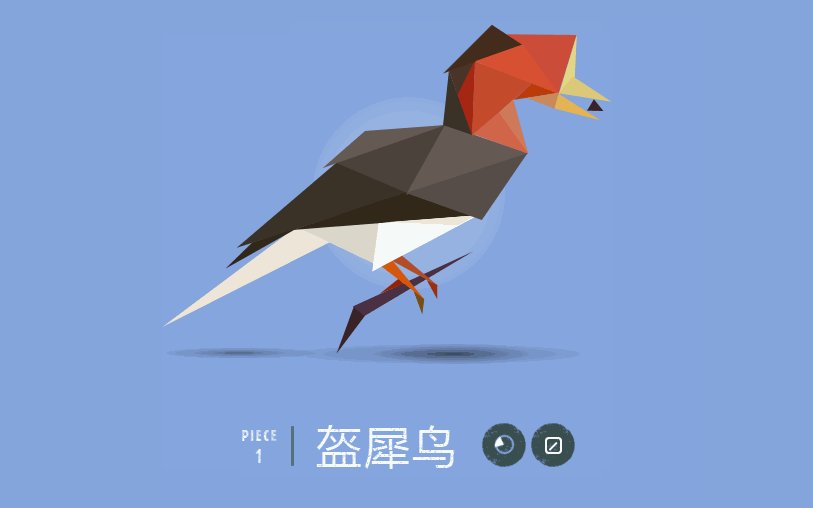
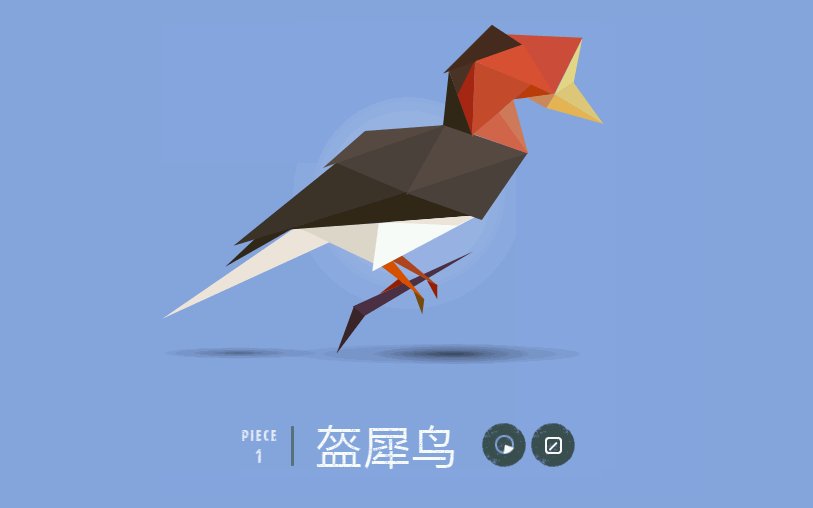
 空灵的背景音乐引入了颜色饱满的多边形图案,配合着30种濒危动物的文字介绍。伴随30只生命样貌的切换,一幅幅几何状组合的破碎,设计师试图展现过去10年来栖息地遭受破坏是如何把动物推向灭绝的边缘——曾是 2014 年巴西世界杯吉祥物的三带犰狳( Three-Banded Armadillo of Brazil)数量减少了 30%,新几内亚岛上的原针鼹鼠( Long-Beaked Echidna )因人类的狩猎而在过去 35-40 年间减少近 80%。
空灵的背景音乐引入了颜色饱满的多边形图案,配合着30种濒危动物的文字介绍。伴随30只生命样貌的切换,一幅幅几何状组合的破碎,设计师试图展现过去10年来栖息地遭受破坏是如何把动物推向灭绝的边缘——曾是 2014 年巴西世界杯吉祥物的三带犰狳( Three-Banded Armadillo of Brazil)数量减少了 30%,新几内亚岛上的原针鼹鼠( Long-Beaked Echidna )因人类的狩猎而在过去 35-40 年间减少近 80%。


 代码如下:
代码如下: