| VSCode 如何安装插件的历史版本 | 您所在的位置:网站首页 › 滴滴如何安装老版本 › VSCode 如何安装插件的历史版本 |
VSCode 如何安装插件的历史版本
|
背景
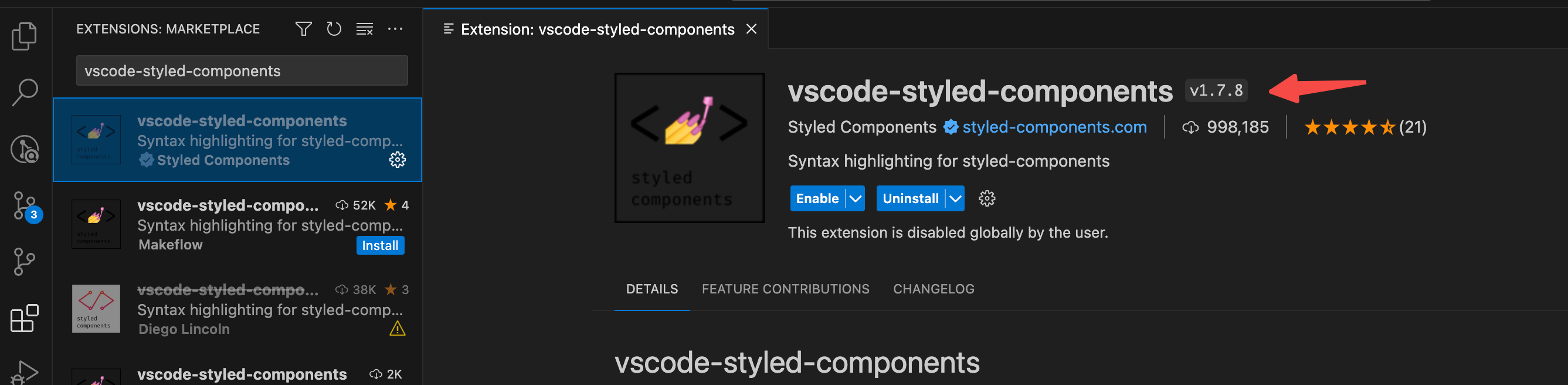
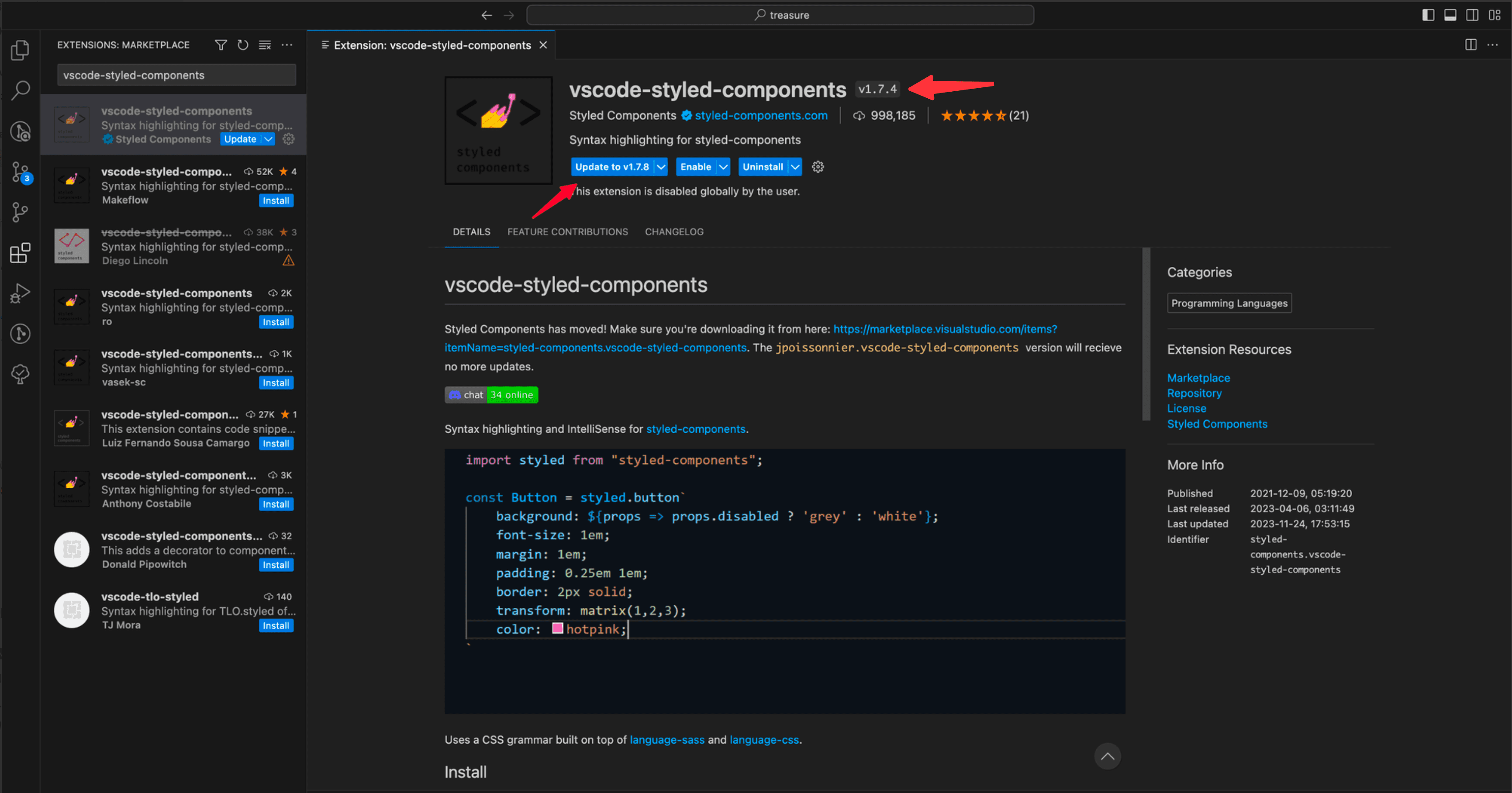
在日常开发过程中,我们可能会遇到新版VSCode插件存在问题,无法正常工作的情况。这种情况下,一种可行的解决方案就是安装插件的历史版本。VSCode 插件默认安装的都是插件最新的版本,例如下面 vscode-styled-compoents 插件
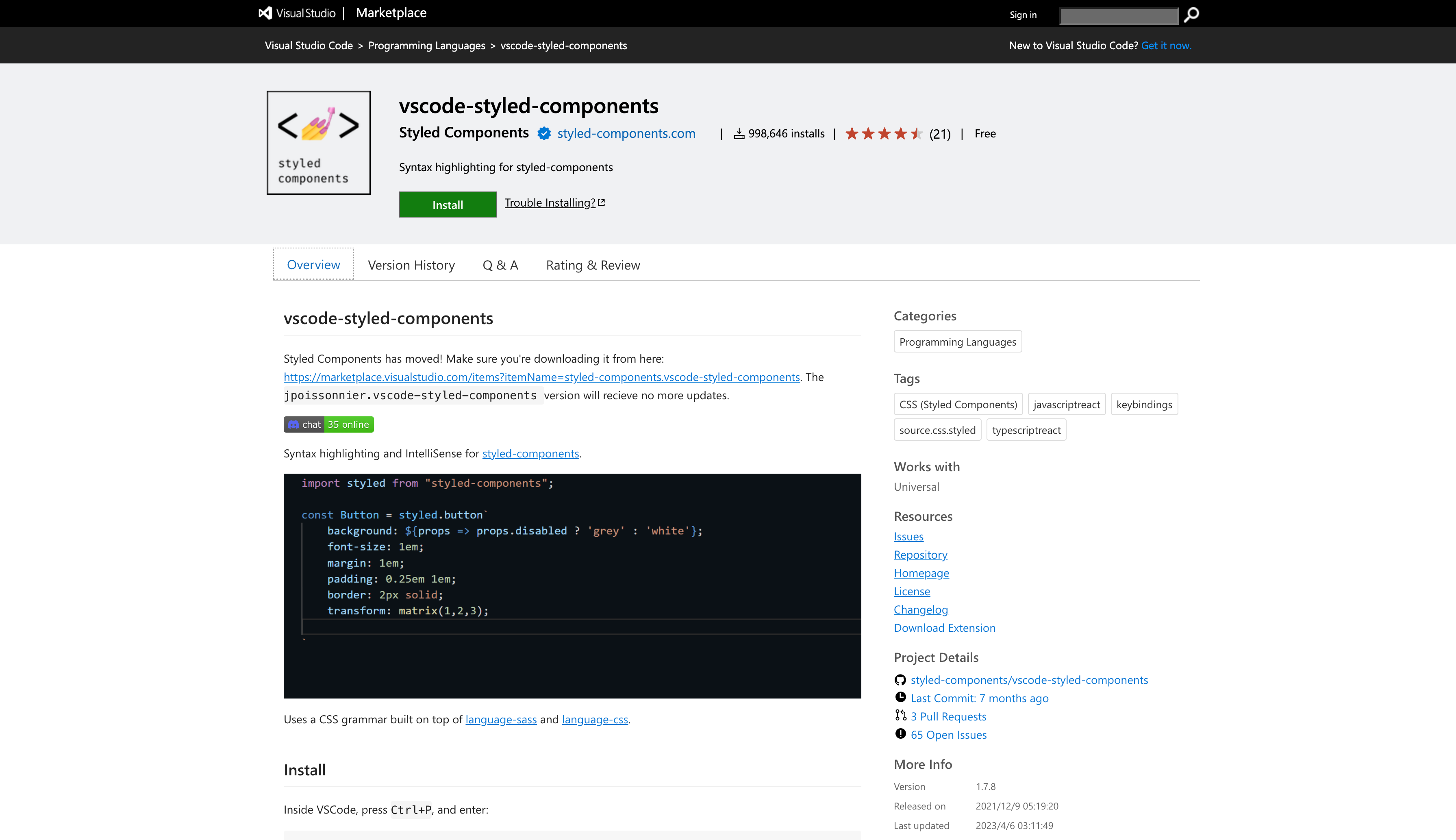
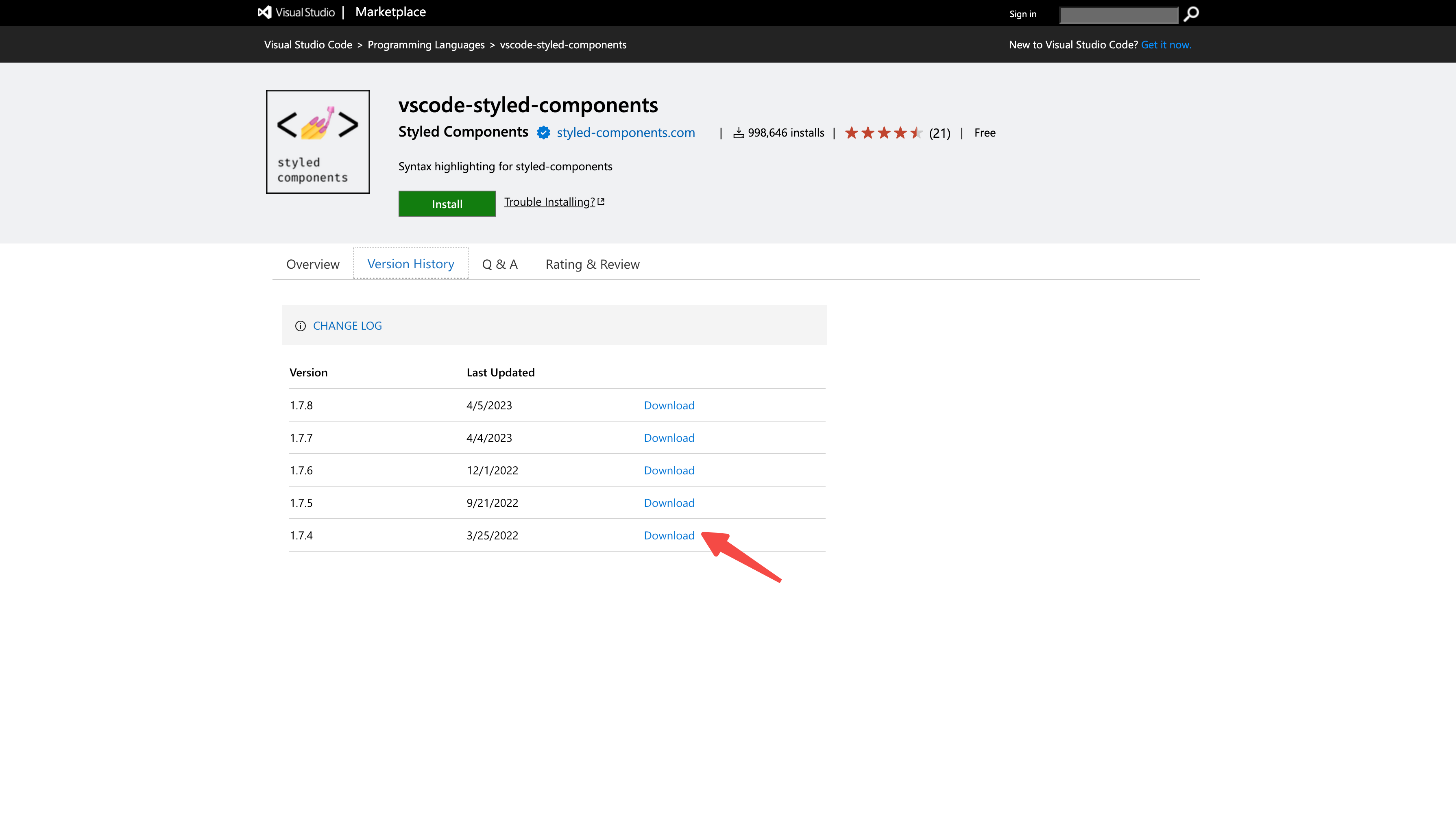
本人最近面临这种情况,我在项目中使用styled-compoent时,为了实现代码智能提示,官方推荐使用 vscode-styled-compoents 插件,但是我按照步骤按照了 vscode-styled-compoents 插件后发现并没有生效。 我在 vscode-styled-compoents 插件 github 仓库的 issue 中看到有不少人遇到了相同的问题,推荐的做法是按照固定版本的 vscode-styled-compoents 插件,这个版本不是最新的 vscode-styled-compoents 版本。 那么应该如何安装VSCode插件的历史版本? 操作步骤 1. 找到 VSCode 插件下载地址访问 https://marketplace.visualstudio.com/,搜索对应的VSCode 插件,比如vscode-styled-compoents vscode-styled-compoents 插件地址 https://marketplace.visualstudio.com/items?itemName=styled-components.vscode-styled-components
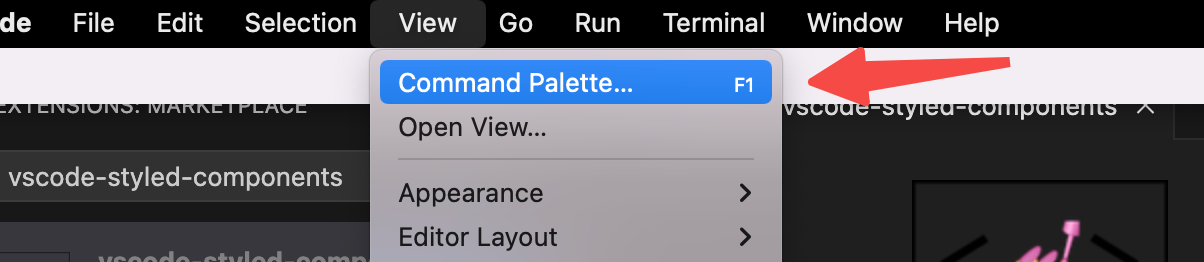
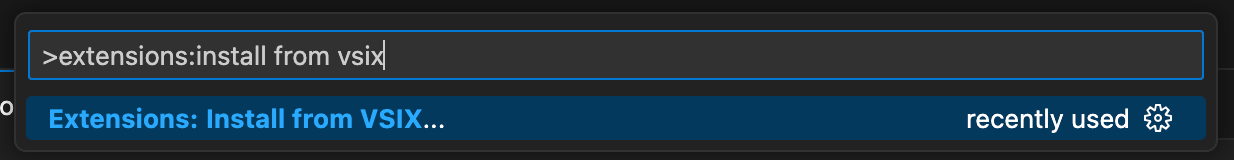
VSCode 执行安装插件命令行 extensions:install from vsix
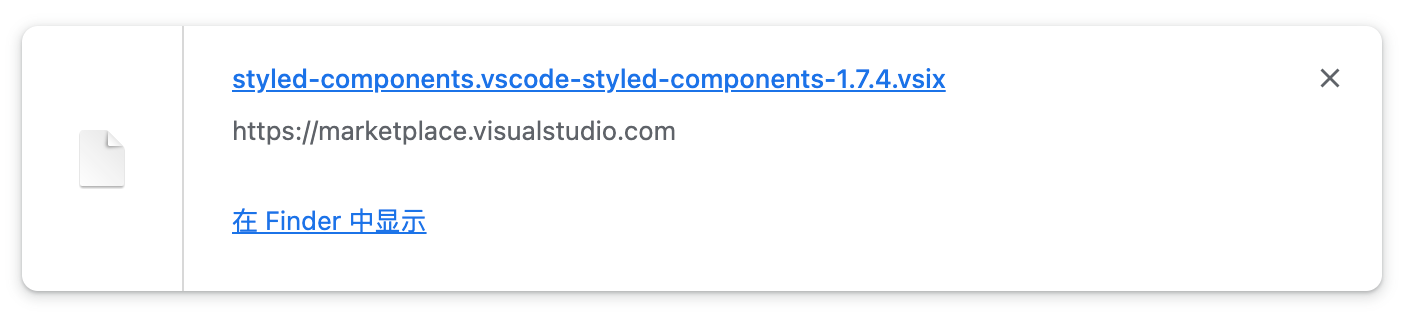
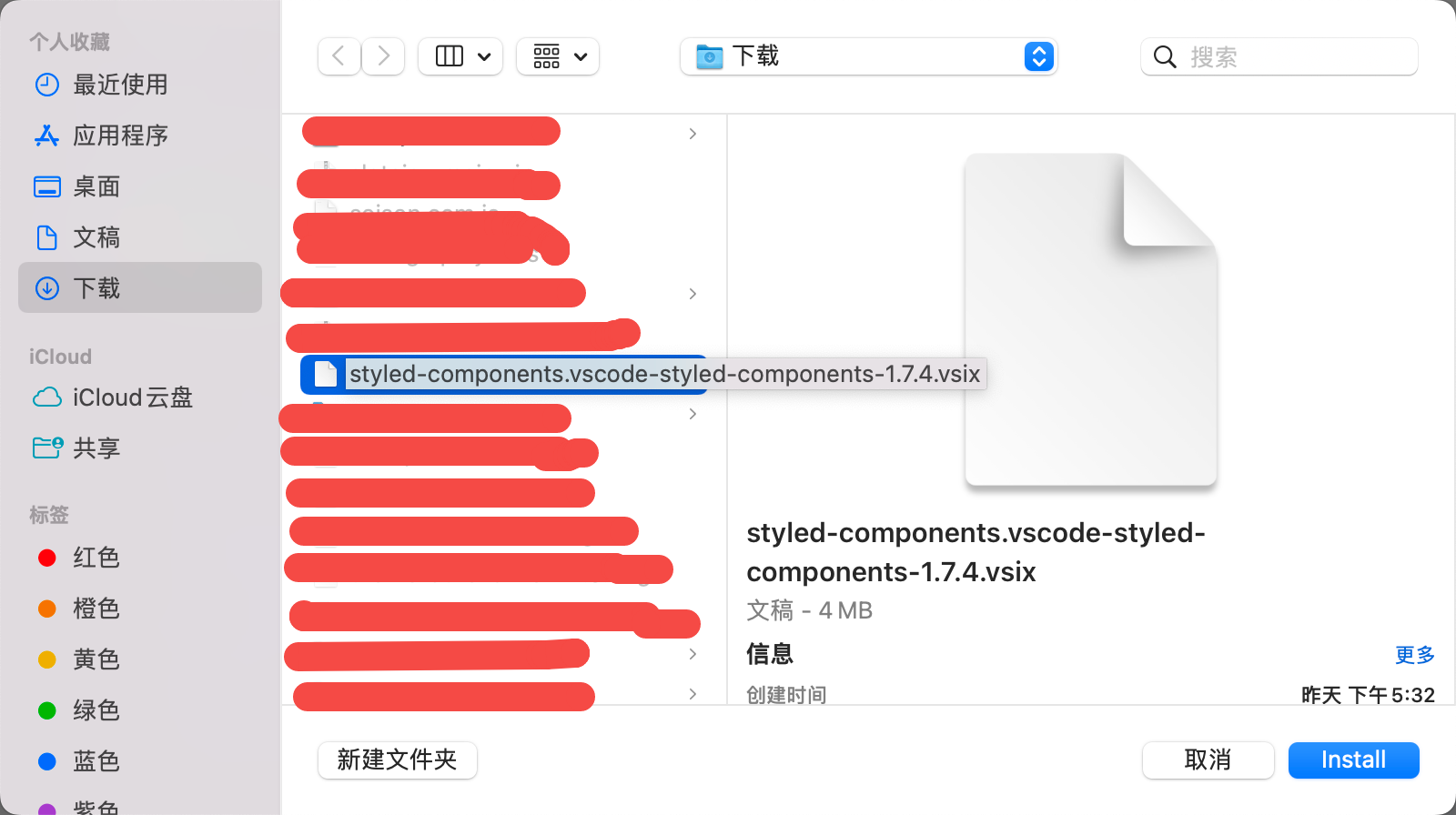
选择下载完成的 vslx 文件,
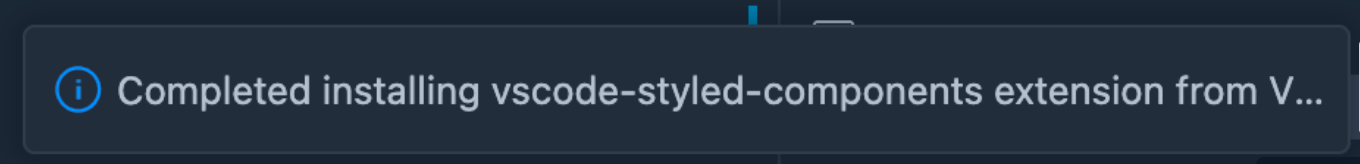
vscode-styled-compoents 历史版本成功安装
|
【本文地址】
公司简介
联系我们