| luckySheet实现Excel在线保存,导出,编辑 | 您所在的位置:网站首页 › 渲染下载完后是保存还是全部保存 › luckySheet实现Excel在线保存,导出,编辑 |
luckySheet实现Excel在线保存,导出,编辑
|
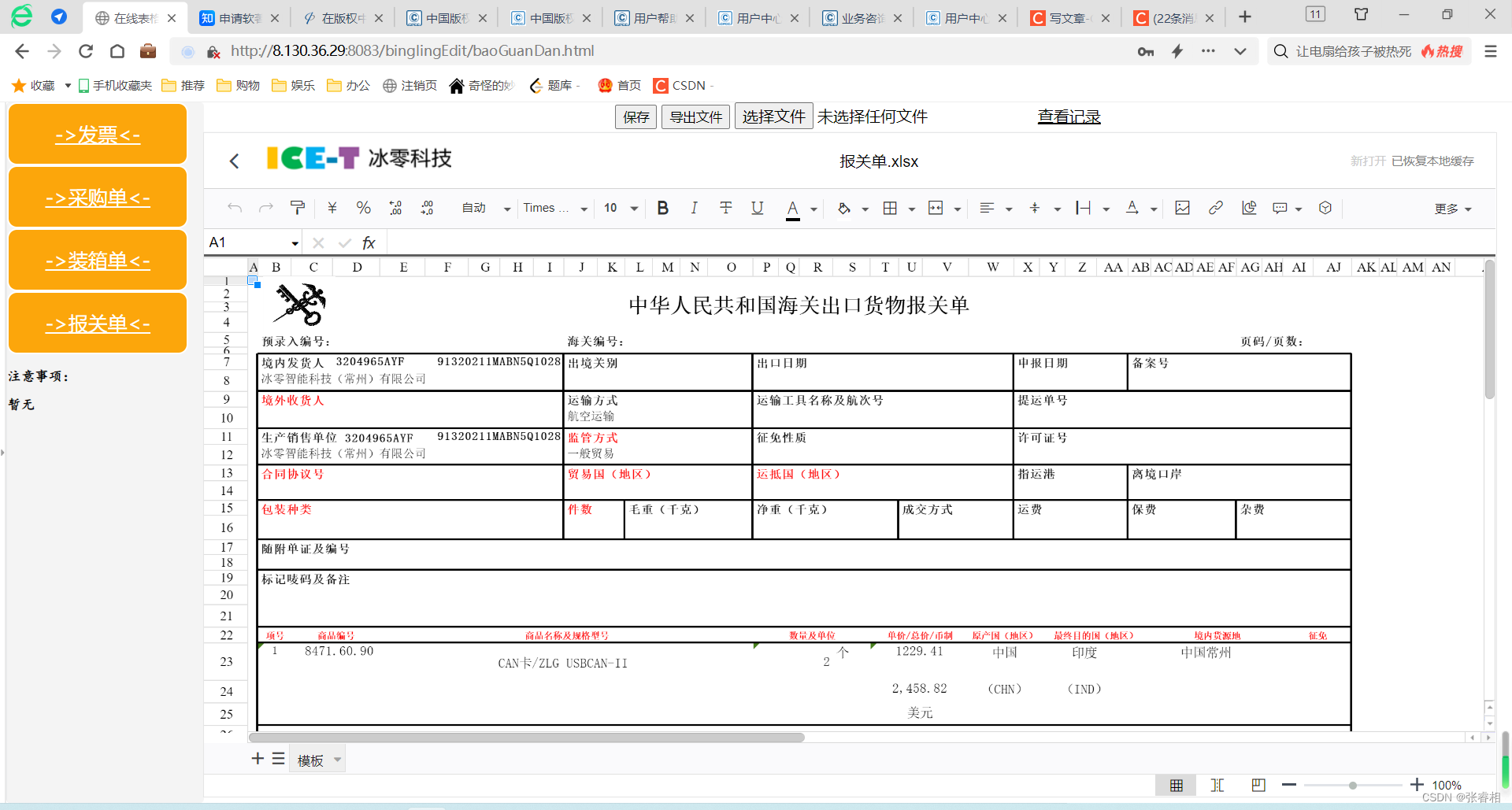
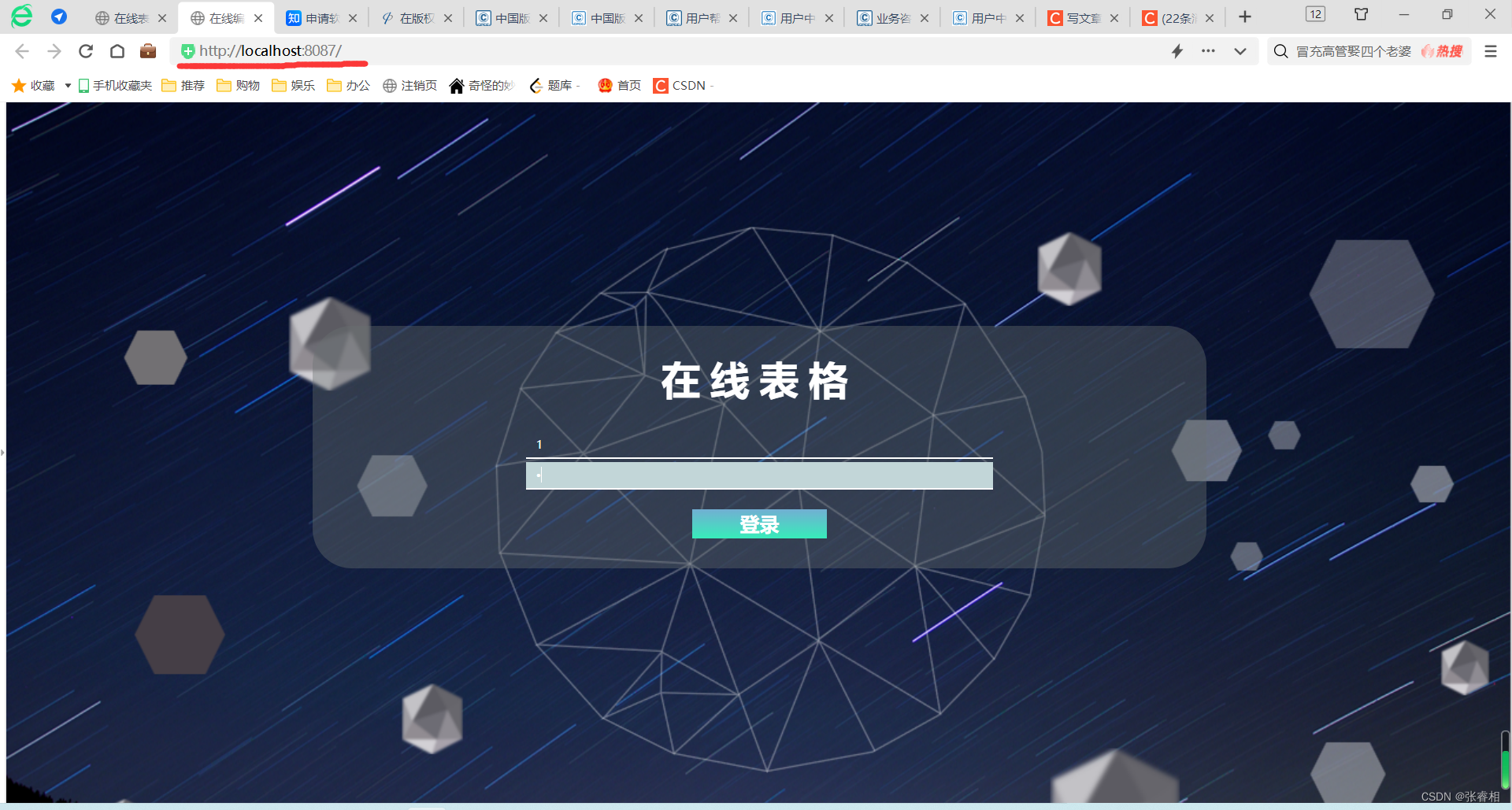
本文主要介绍源码的使用方法,各位大佬根据需要观看。项目思路在另一篇文章。有问题可以和博主联系(源码不会缺东西的噢),微信(a614631315),博主有空时可免费帮忙做个远程部署啥的。(本人大一,项目做的确实菜,大家不喜欢可以随便喷,没必要划走555~) 源码: 百度网盘: 链接:链接:https://pan.baidu.com/s/1vVfZ8wDuY-r0IokTbVd6pA?pwd=8888 提取码:8888 源码的使用方法一、效果展示 1、登录界面。(账号 ICET 密码123,或者账号1,密码1都可登录) 2、编辑界面
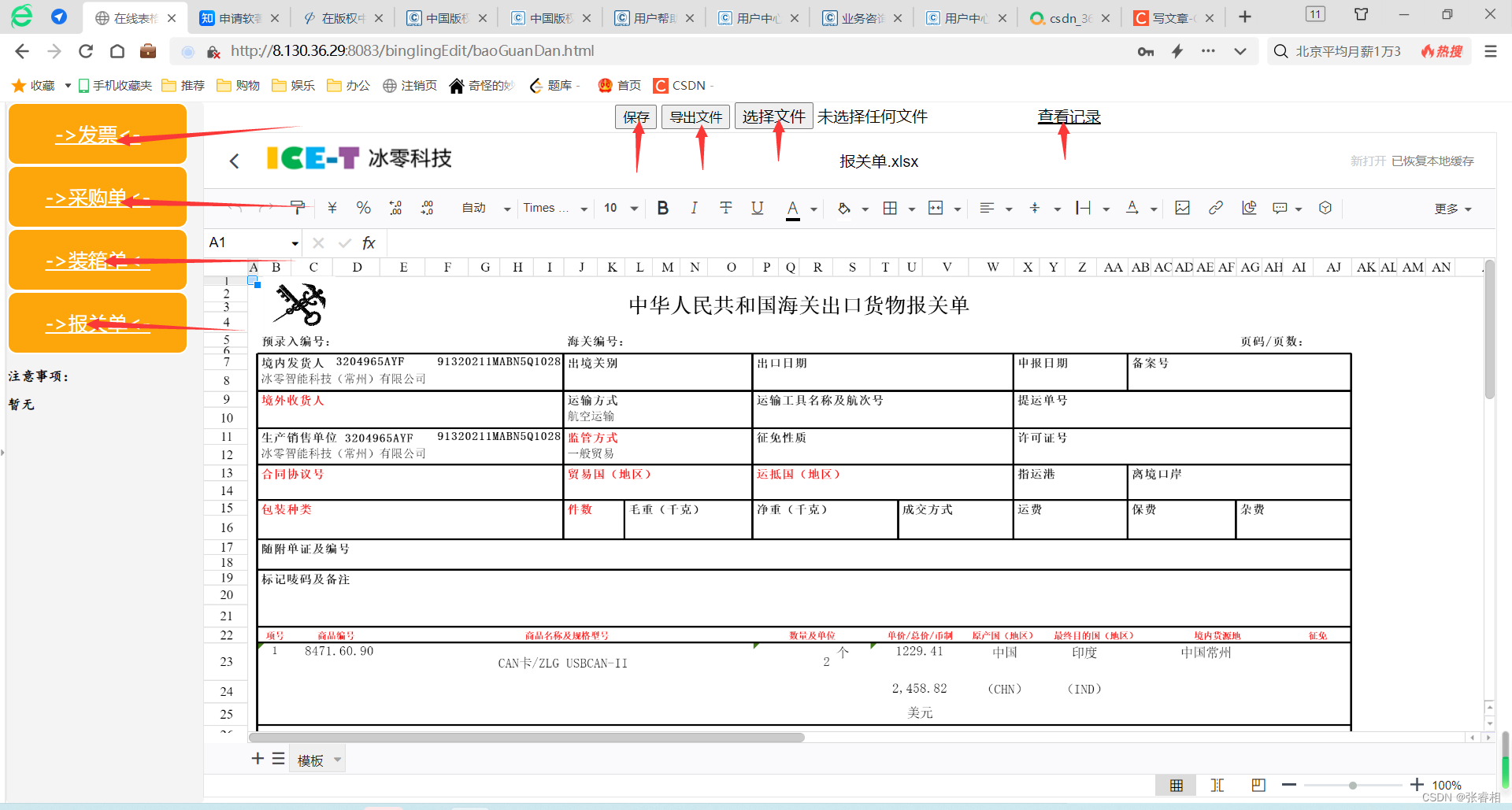
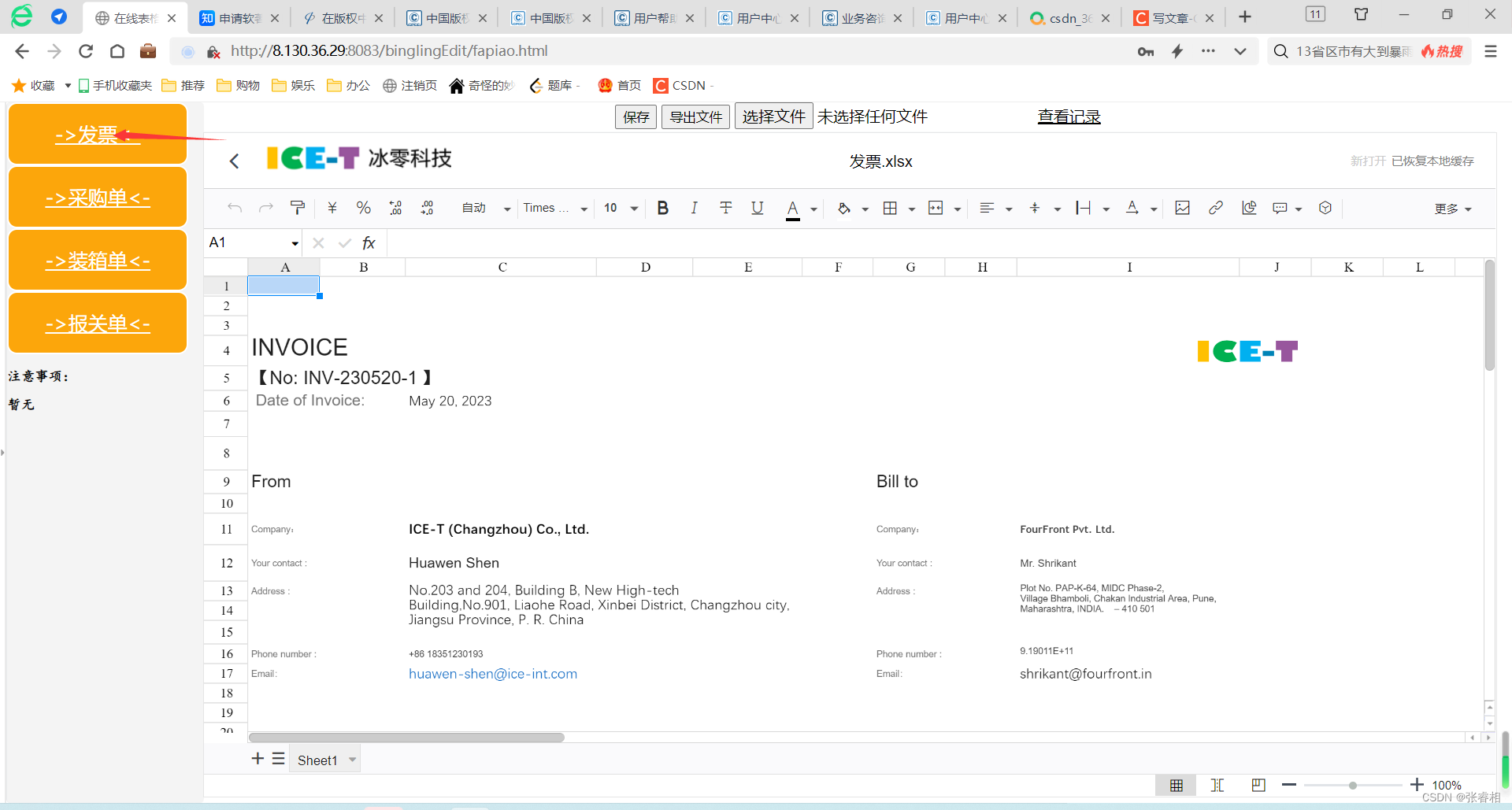
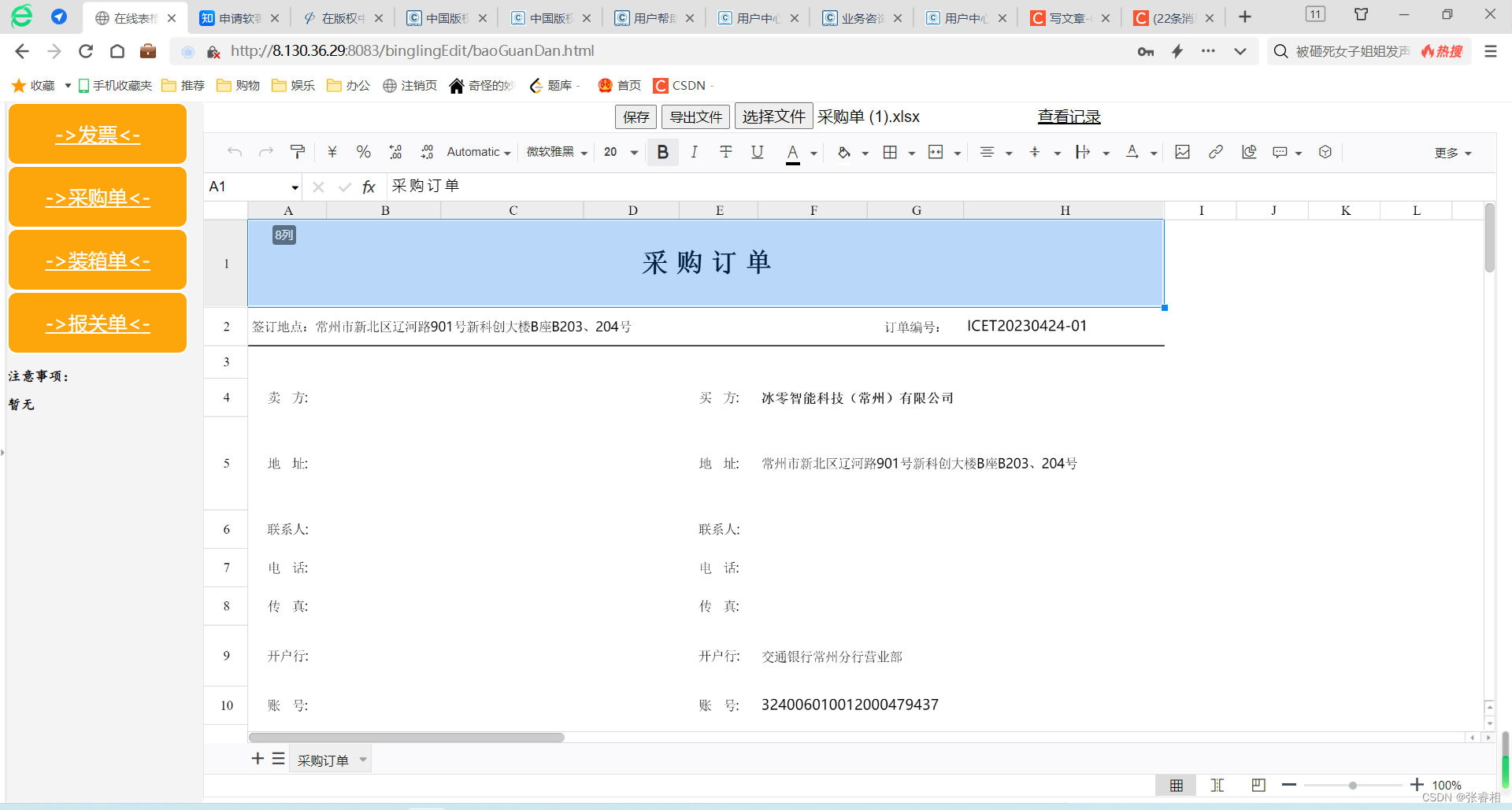
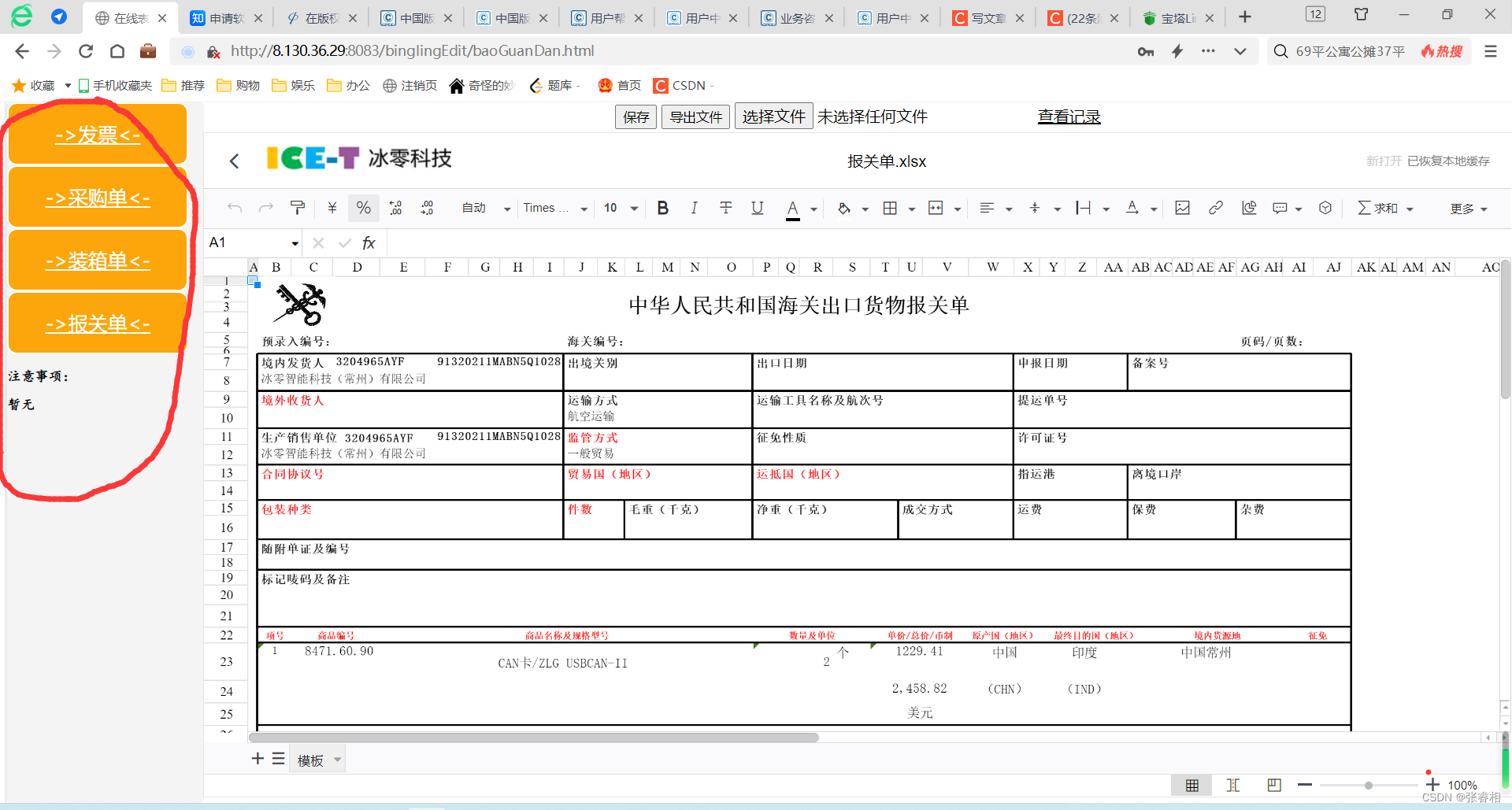
左边展示栏的功能:黄色按钮是跳转到其他表格模板的编辑界面。注意事项可根据需求自己编写。跳转效果如下图,界面跳转到了名为发票.xlsx的excel文件编辑界面。
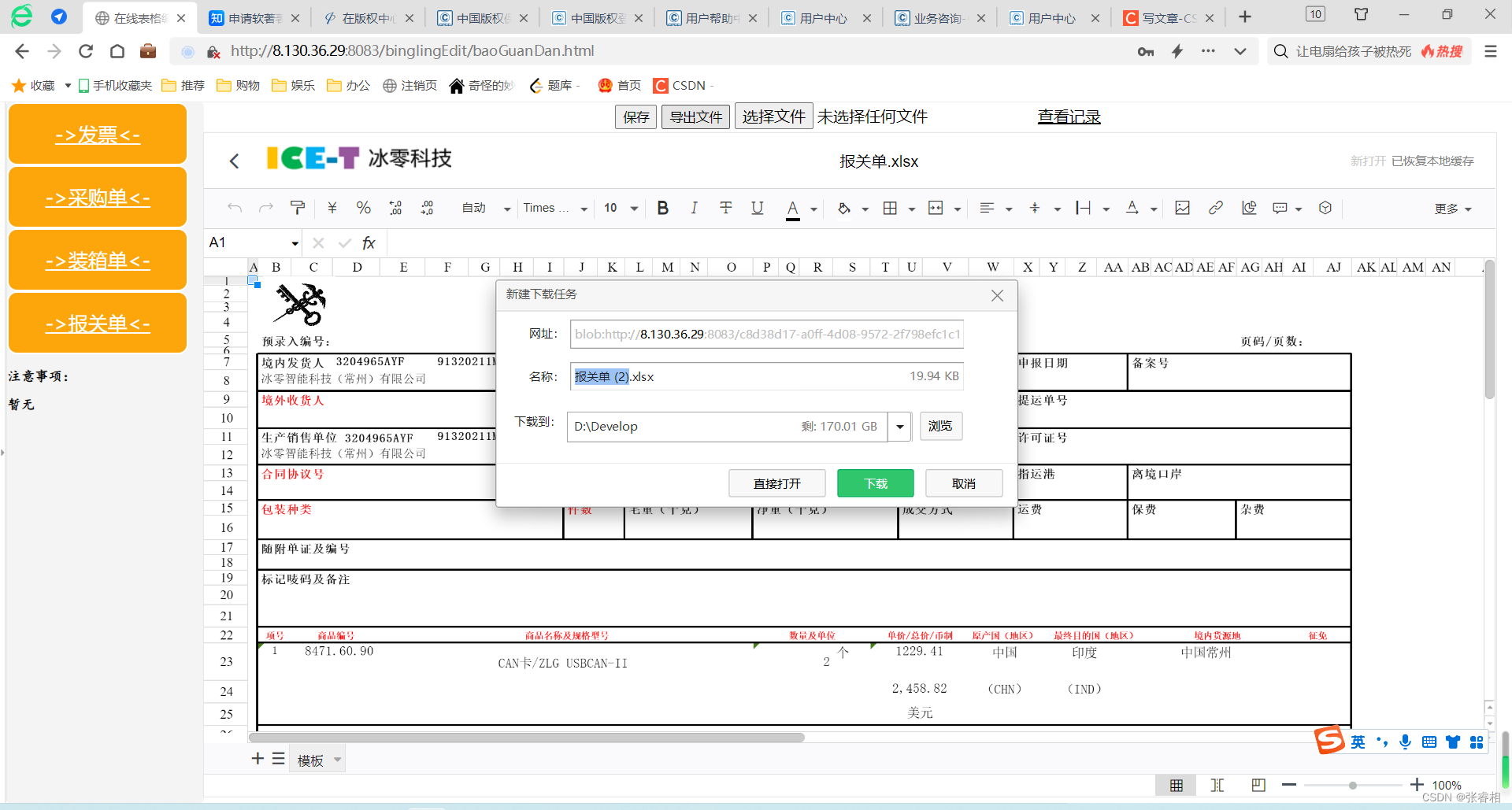
保存按钮:点击保存后,模板会由后端操作,将编辑过的数据导出为excel文件并保存在huancun文件夹中。 导出文件:由前端以链接的方式直接导出成Excel文件,点击后直接下载,效果如下图。
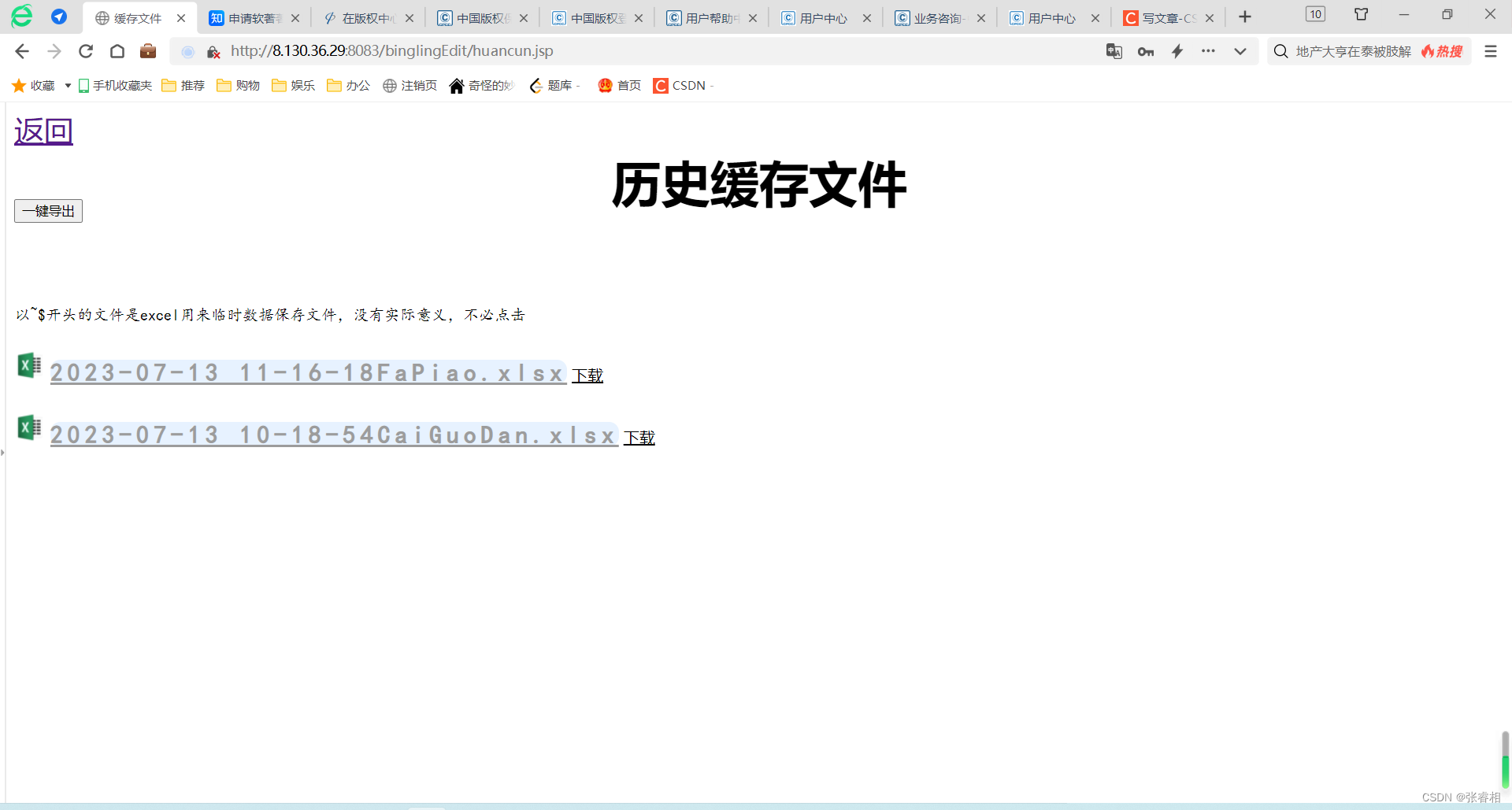
查看记录:点击后跳转到历史缓存文件界面,展示保存过的文件。点击一键导出可导出所有保存文件,点击每个文件旁边的下载按钮可直接下载该文件。点击文件名,可直接跳转当该保存文件的编辑界面。
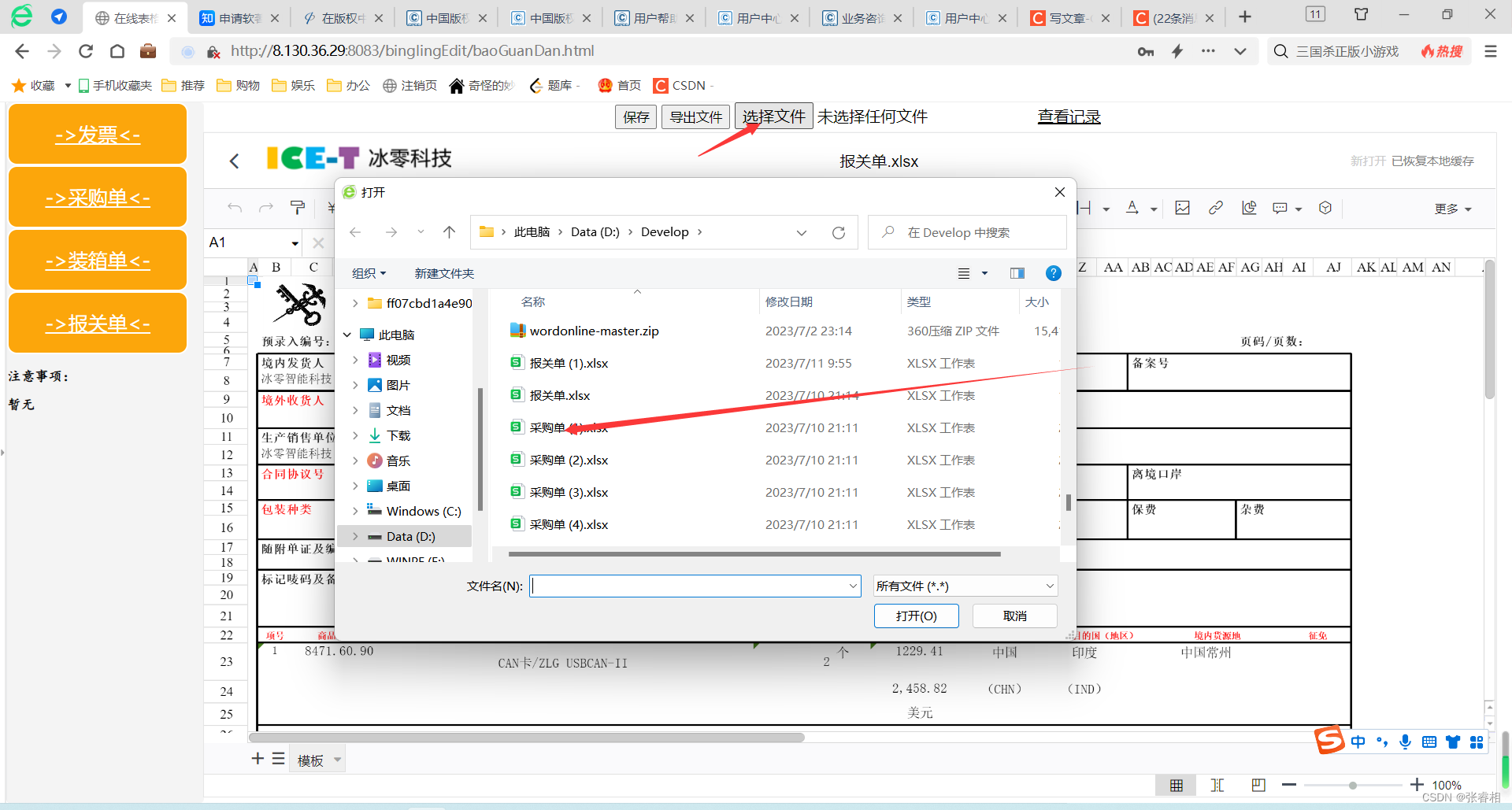
选择文件:点击选择文件可导入本地excel文件到编辑界面,注意只能导入.xlsx类型文件。
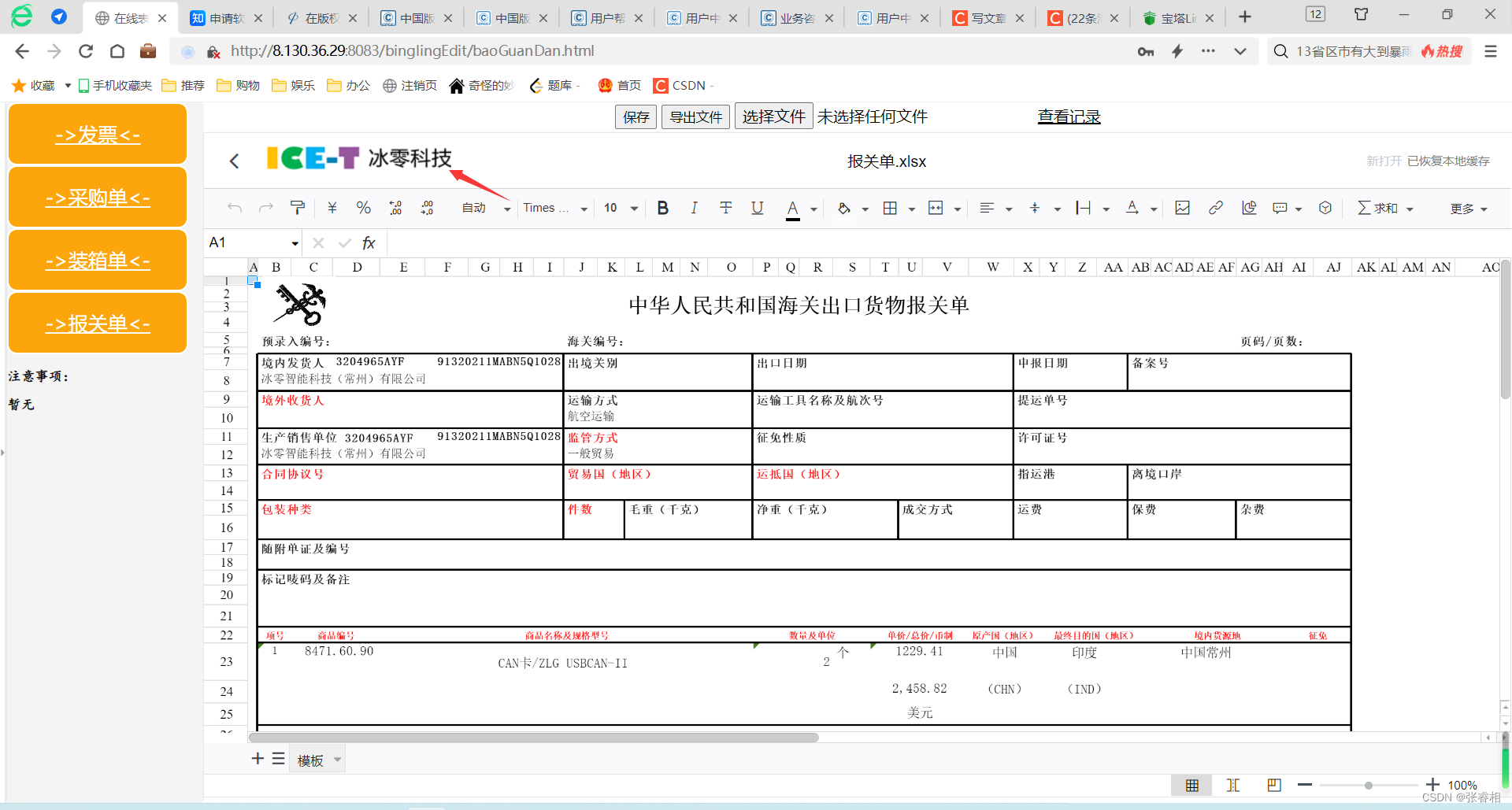
编辑界面:编辑界面就是luckysheet的主体功能了(这个出bug了与博主无关腻O(∩_∩)O嘿嘿),实际效果与Excel编辑相近,能满足大部分编辑需要。这里不过多介绍。
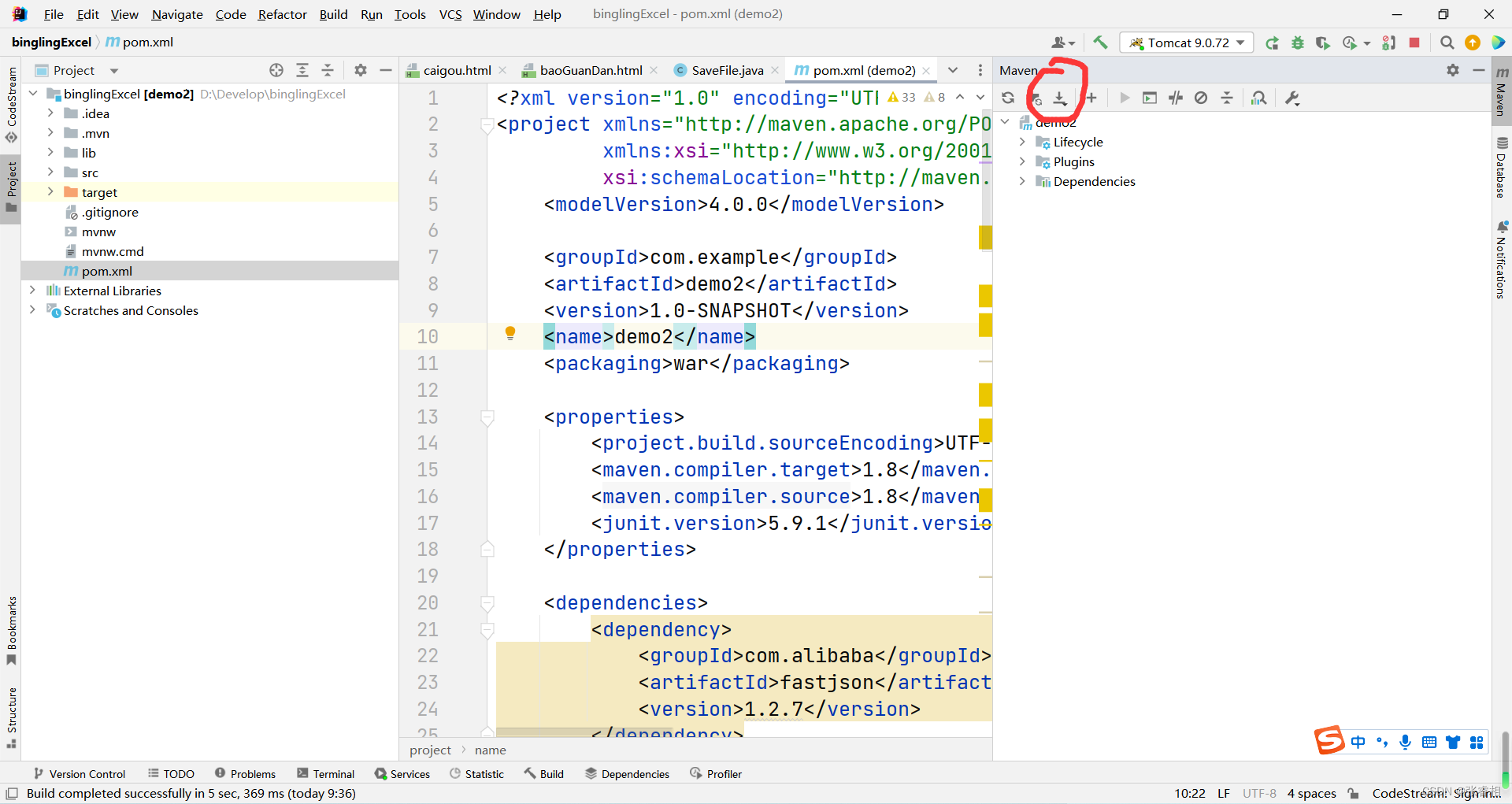
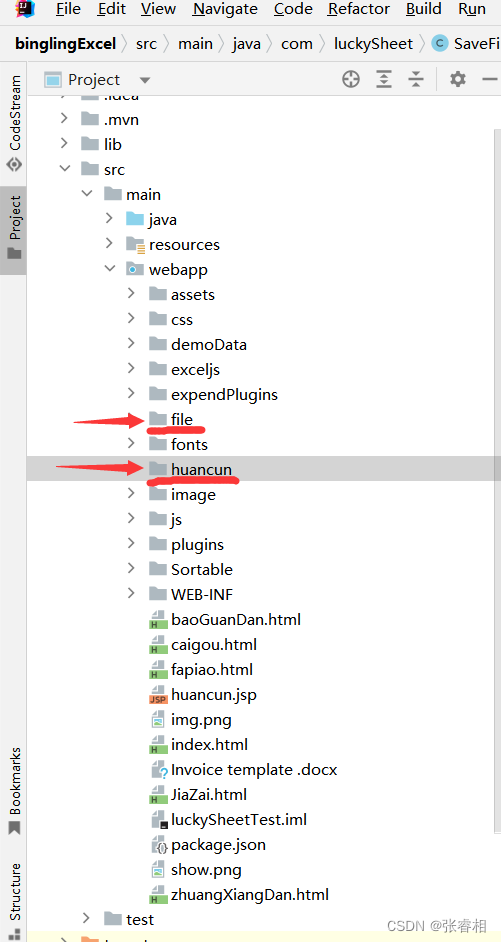
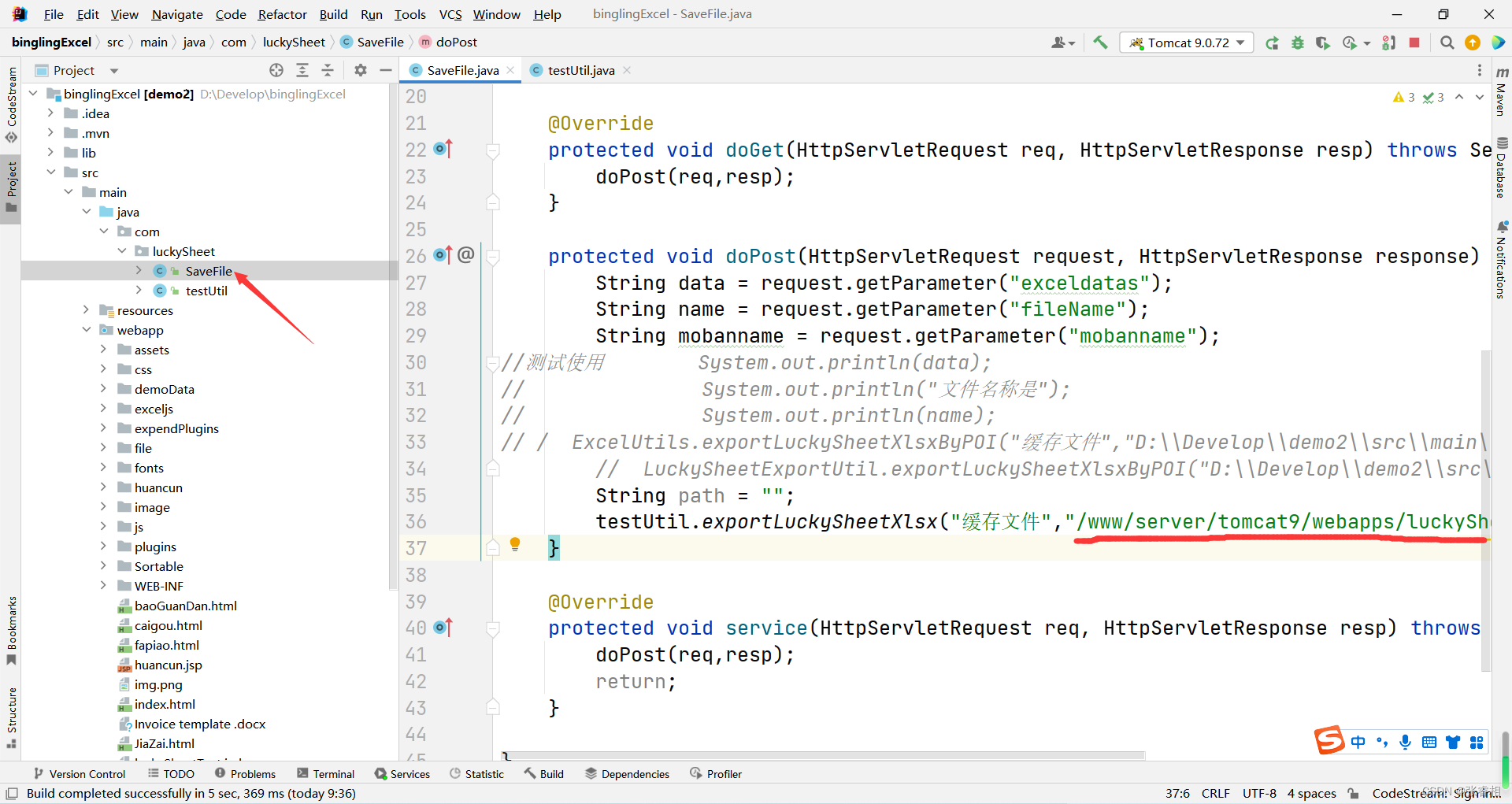
二、使用方法 环境准备:tomact9、jdk1.8、maven。 工具:IDEA 项目的使用操作: 1、配好环境后,点击pom文件引用依赖。之后在IDEA添加toamct服务器并运行即可 2、文件路径调整。 先注意下图项目列表里的两个文件夹file与huancun,file是用来储存编辑界面预加载的excel文件以及作为数据模板的excel文件(保存文件采用模板方式导出,后面会讲,这里可以先不用管)。huancun是用来储存保存文件的。 接下来是必须调整的四个路径 第一个,huancun文件夹的绝对路径调整。 看见java文件夹下的saveFile文件没,再看第36行的代码,调整第二个参数,调整为你的项目中huancun1文件夹的绝对路径。如果是服务器就换成在服务器下的绝对路径,记得开放服务器文件夹权限。
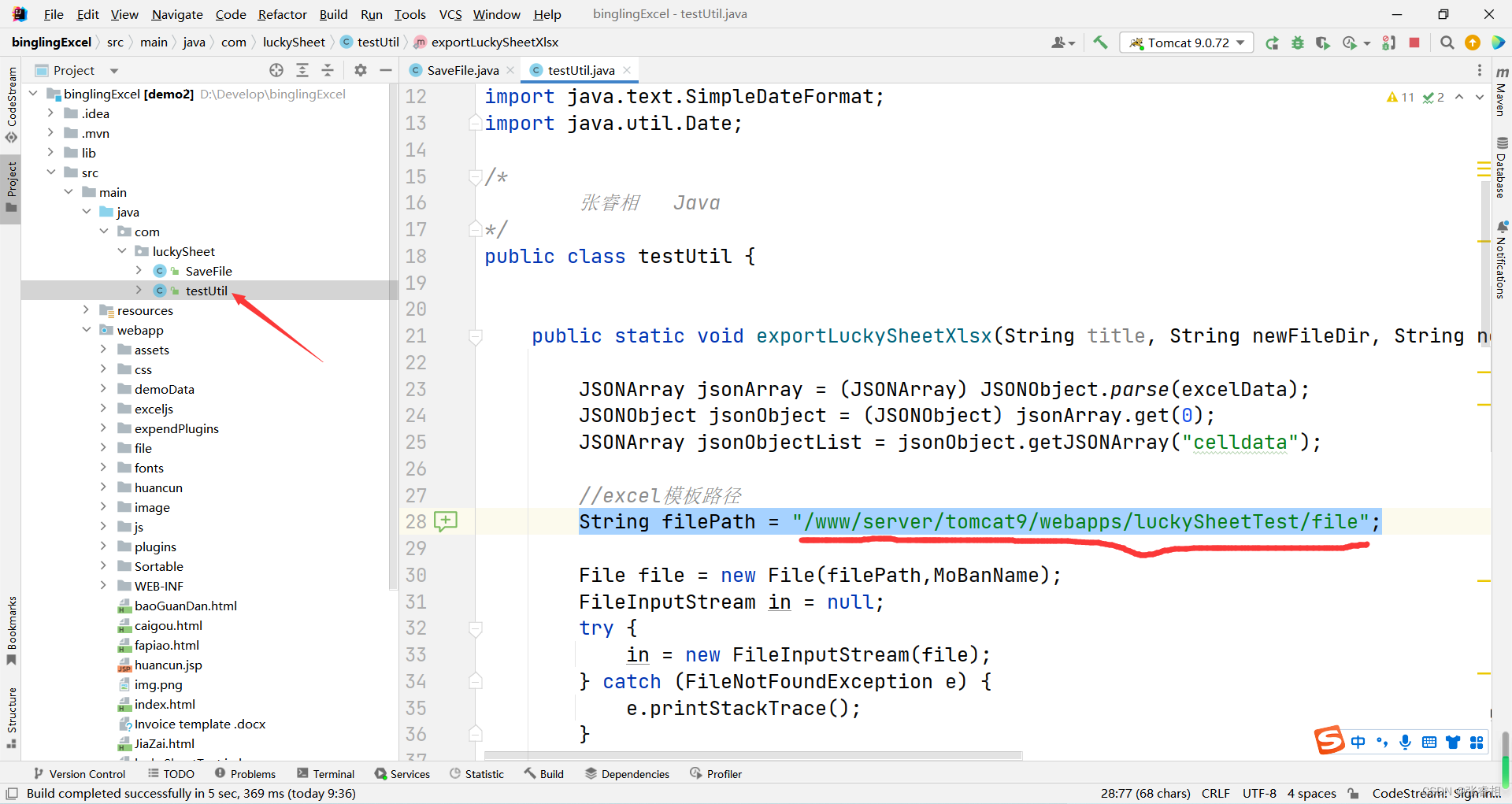
第二个,file文件夹的绝对路径调整。找到java文件夹下的testUtil文件,再看第28行代码, 把filePath的值改为你的项目中file文件夹的绝对路径.
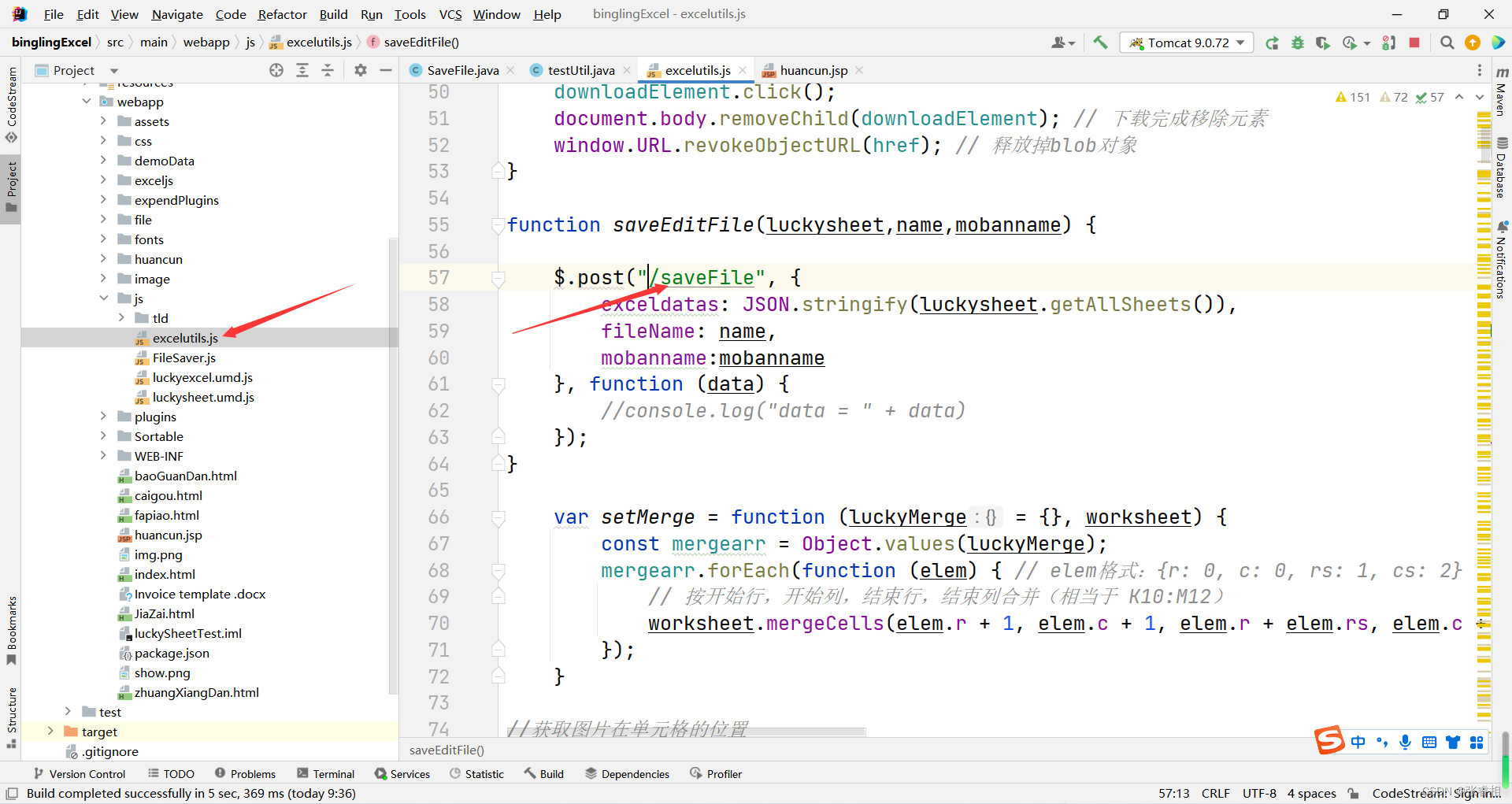
第三个,后端链接跳转的调整。看见webapp下js里的excelutils,js文件没,这个要根据你的toamct实际启动情况来调整。
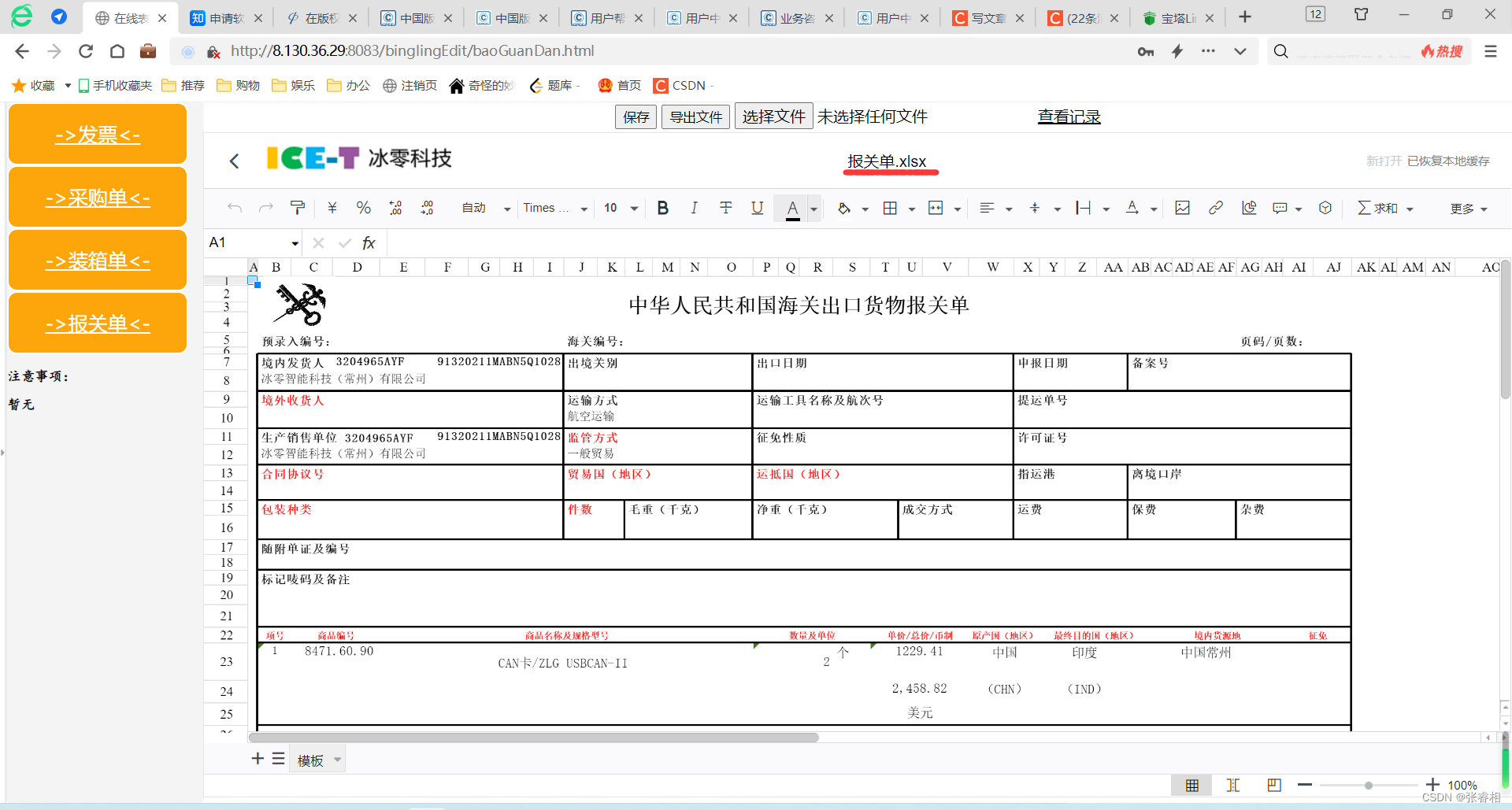
比如你是无项目名,直接是链接开头,比如下图“http://localhost:8087/ ” ,这个就是无项目名,那你就不用改这个,链接可直接跳转到/saveFile。 但如果你是这样的链接“http://8.130.36.29:8083/binglingEdit/”开头,也就是添加了你的项目名,那么你的/saveFile也有相应做调整噢,调整为/项目名/saveFile。例如博主的项目链接调整就是为/binglingEdit/saveFile。
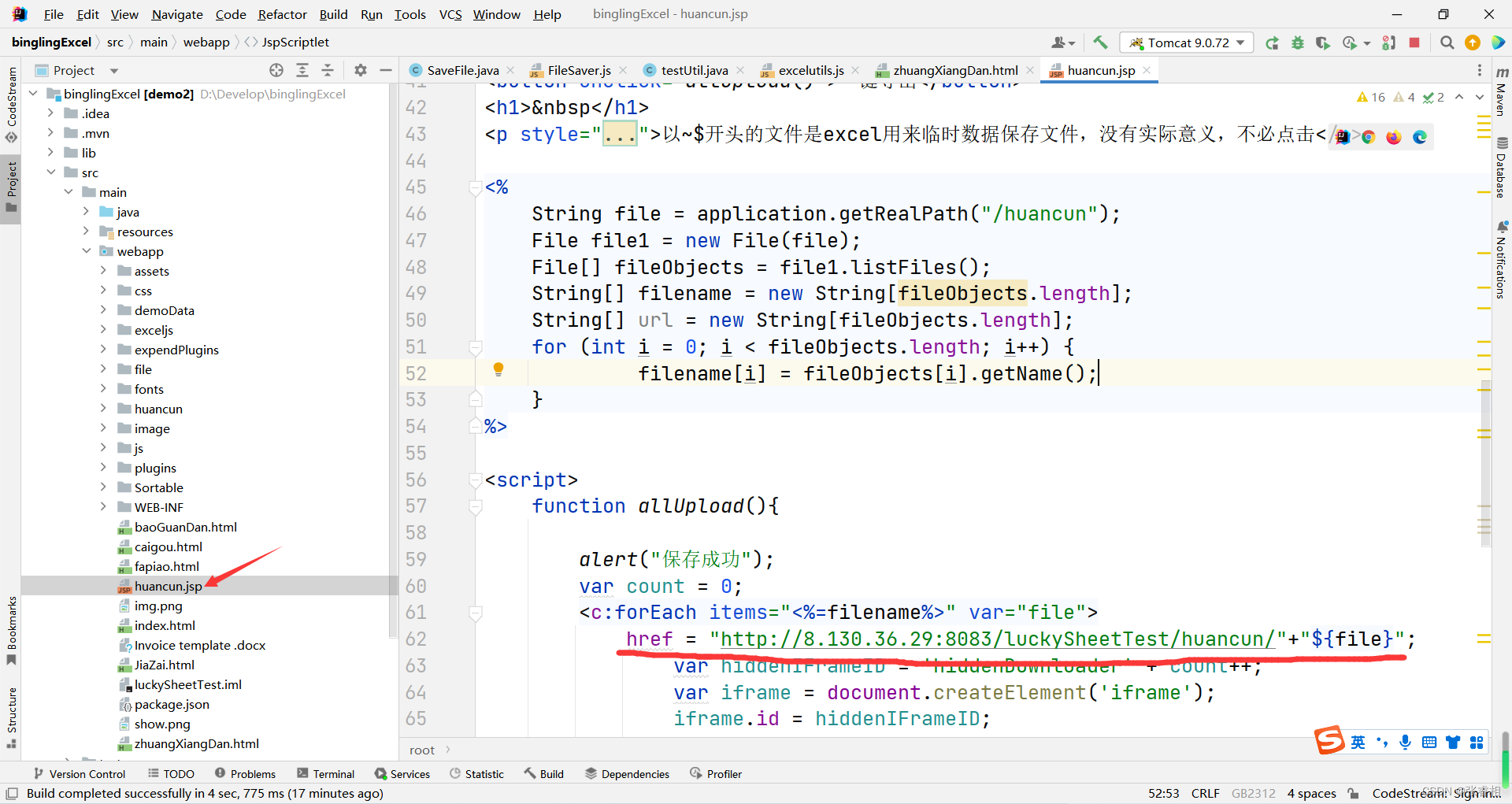
第四、保存文件的下载链接调整。找到webapp下huancun.jsp文件,找到62行这个链接字符串没?把这个改成你的toamct项目下的huancun文件夹的链接位置,再加个/,以便和后面的文件名接上,一定要在最后加个/噢。搞不懂的话就用你的toamct端口链接+/项目名+/huancun,例如博主的就是http://8.130.36.29:8083(tomact链接)+/binglingEdit(项目名)+/huancun+/。(博主的整体链接就是http://8.130.36.29:8083/binglingEdit/huancun/)。还搞不懂可以csdn上找一下
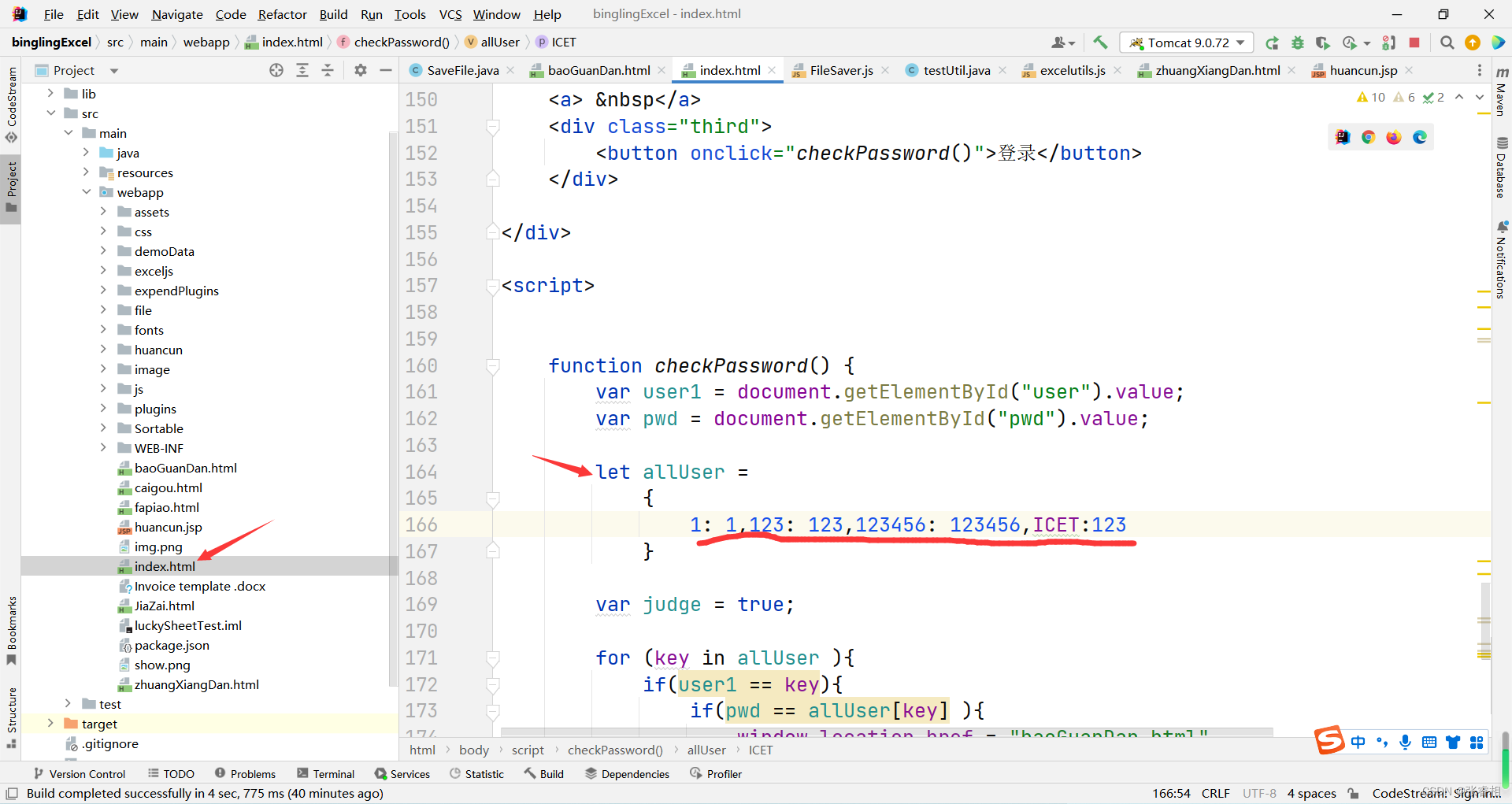
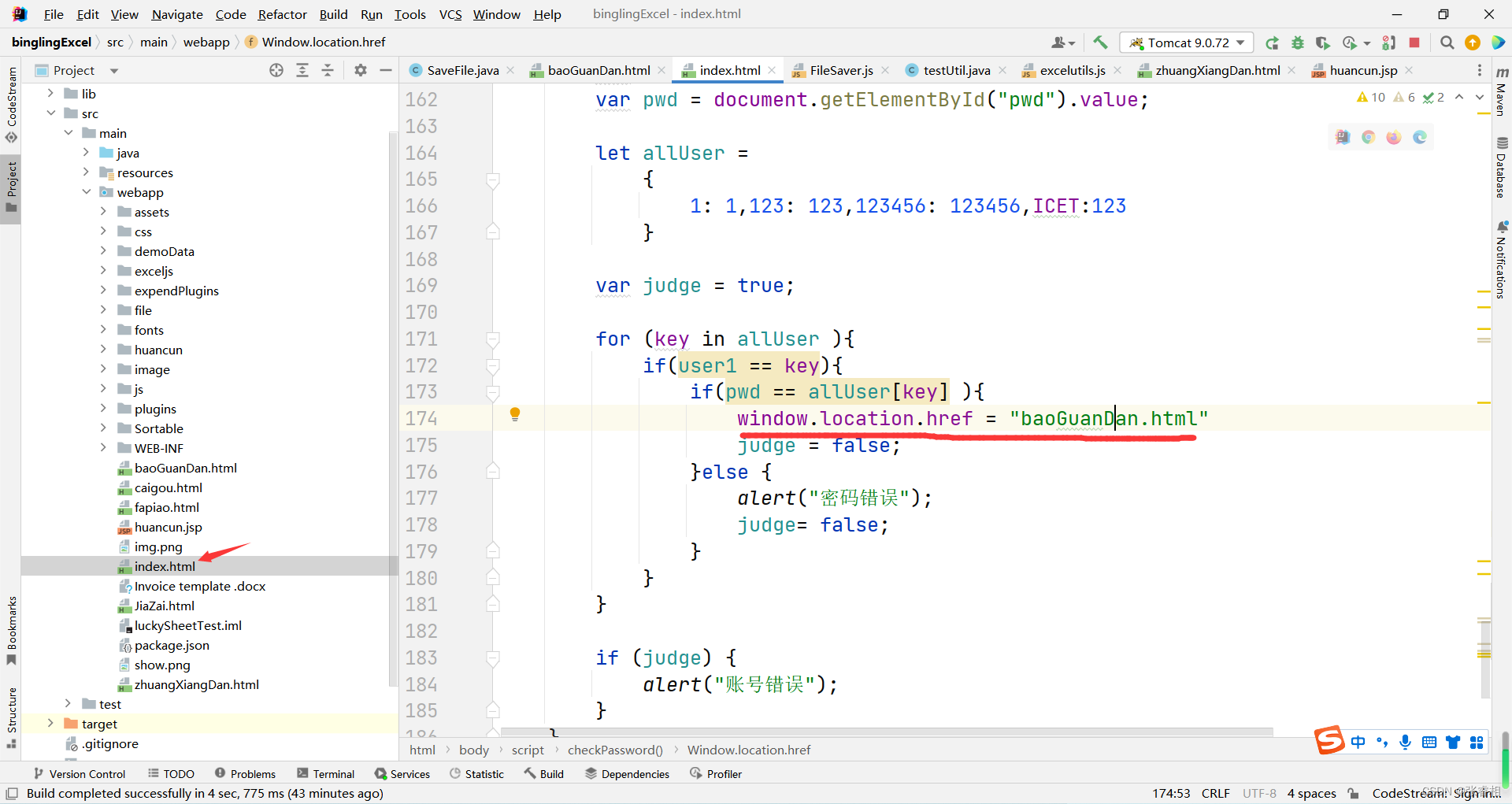
3、登录界面调整 登录的账号密码。找到webapp下的index文件,在看第166行代码,这个allUser数组就是储存所有账号密码的数组,大家根据需要自行修改。
登陆成功的界面跳转链接。在第174行,改成你想要跳转的html界面就行了。
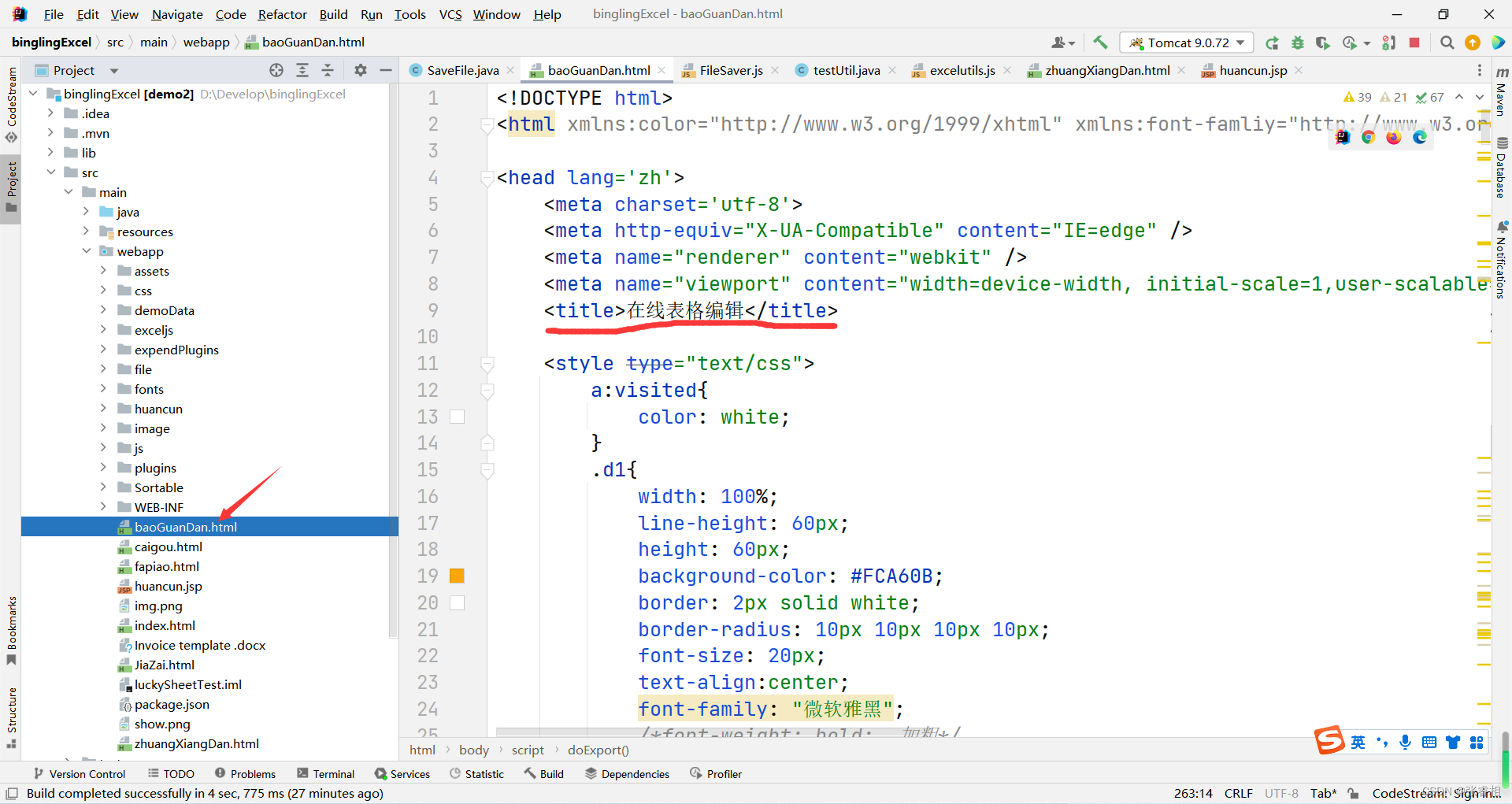
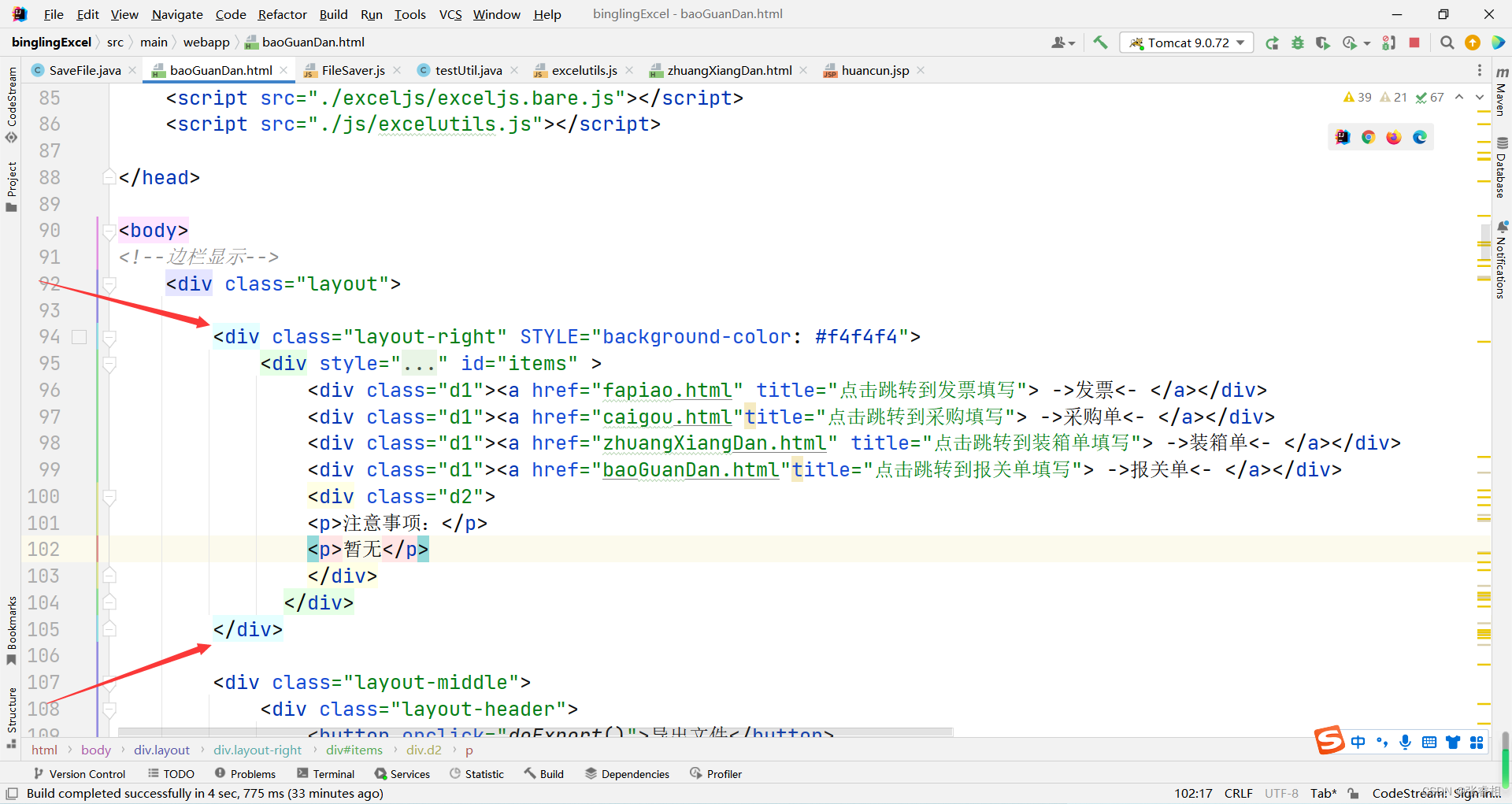
4、编辑界面的使用 我们以原项目webapp下的baoguandan,html为例。教大家如何更改。 1)这个html的title大家可以自己改下 2)侧边栏显示。第94行到105行,这个大家根据自己需要改变其他表单模板编辑界面的链接跳转,以及注意事项的内容即可
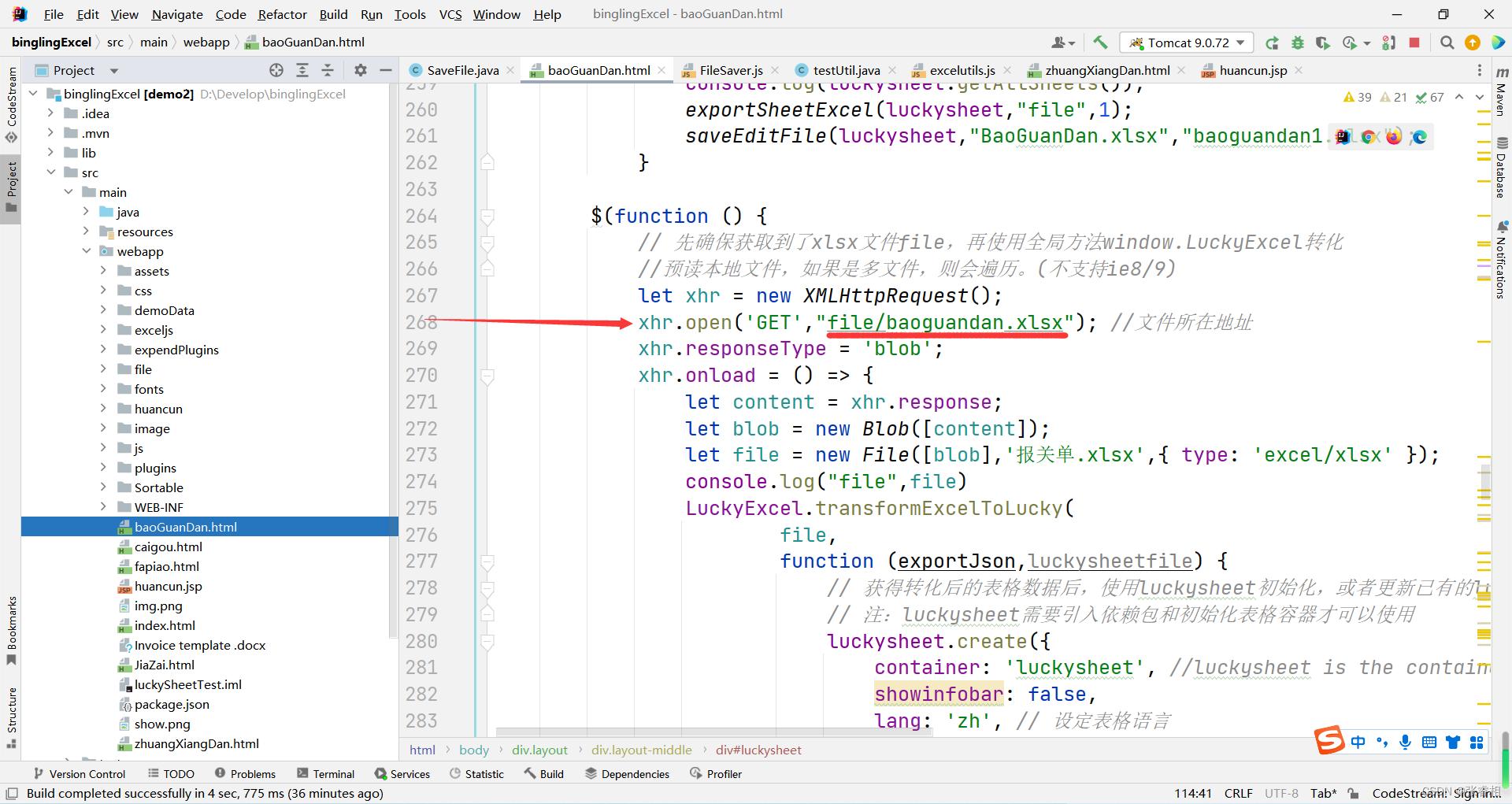
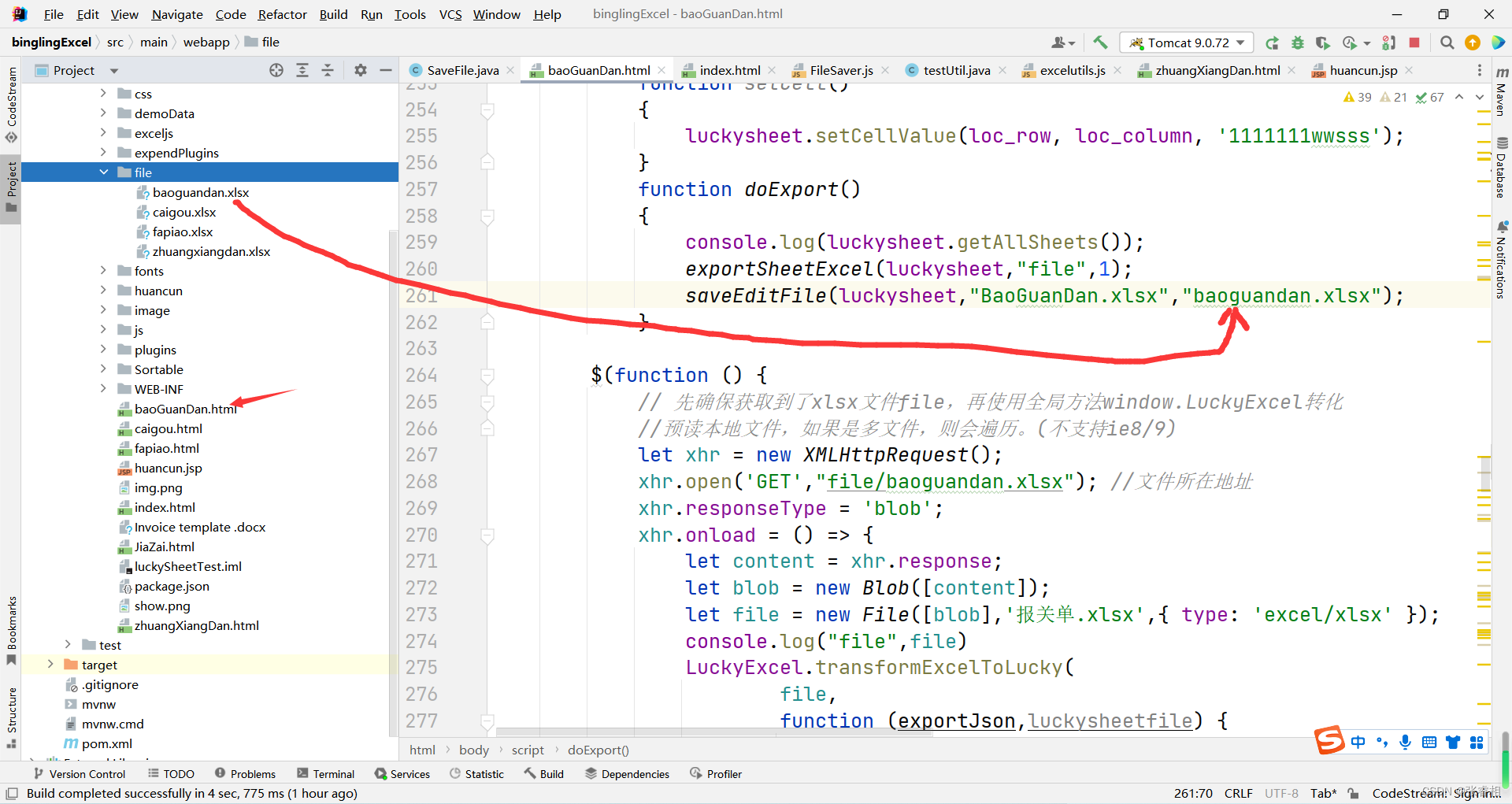
3)预览文件的打开。看到第268行的file/baoguandan.xlsx参数没,这个是打开file文件下对应的excel表参数,把后面的baoguandan.xlsx改成你的file文件下excel名即可。
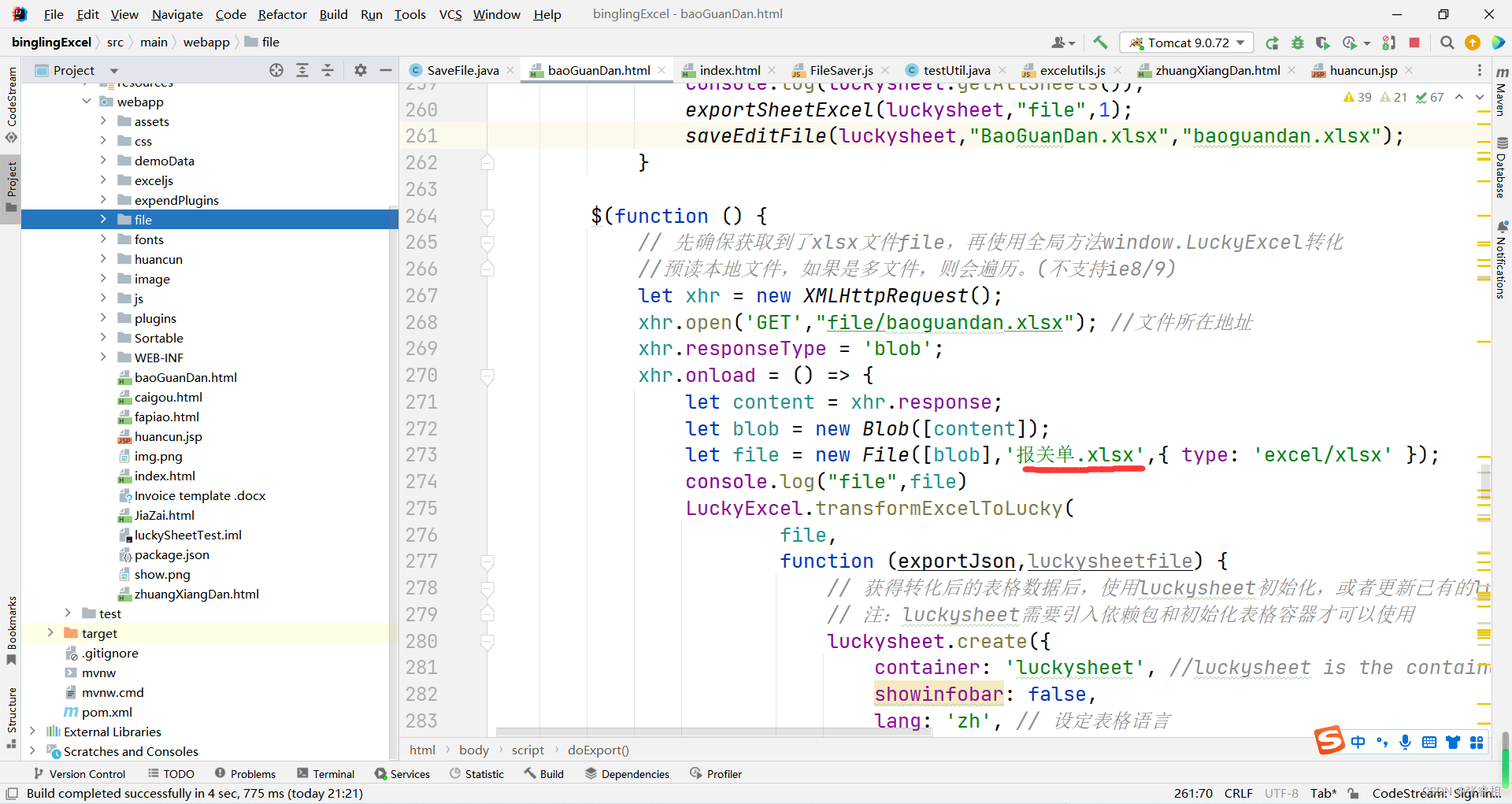
4)表格的初始命名。看第273行划线的参数,这个就是你的表格初始命名,大家自行修改。
5)保存文件与导出文件的函数方法参数。 第260行代码exportSheetExcel(),这个是导出文件的函数,大家只需改变最后一个参数即可,数字1是导出的excel文件不显示网格线,数字式2是显示网格线。 第261行代码saveEditFile()是保存文件的函数,第一个参数不用动,第二个参数是你为保存文件的命名,注意不要用中文,第三个参数是模板表格,大家往这个参数里填写你刚才在file文件里导入的excel文件名即可。 模板表格详解:啥是模板表格呢?就是我在后端采用的保存数据方式是先取得一个表格,提取这个表格的格式,再往这个表格里填充数据,最后导出,这个取得的表格就是模板表格。我一般都是从file文件里直接提取导入进编辑界面的表格做模板表格。这样导出的好处是导出excel的样式不变。
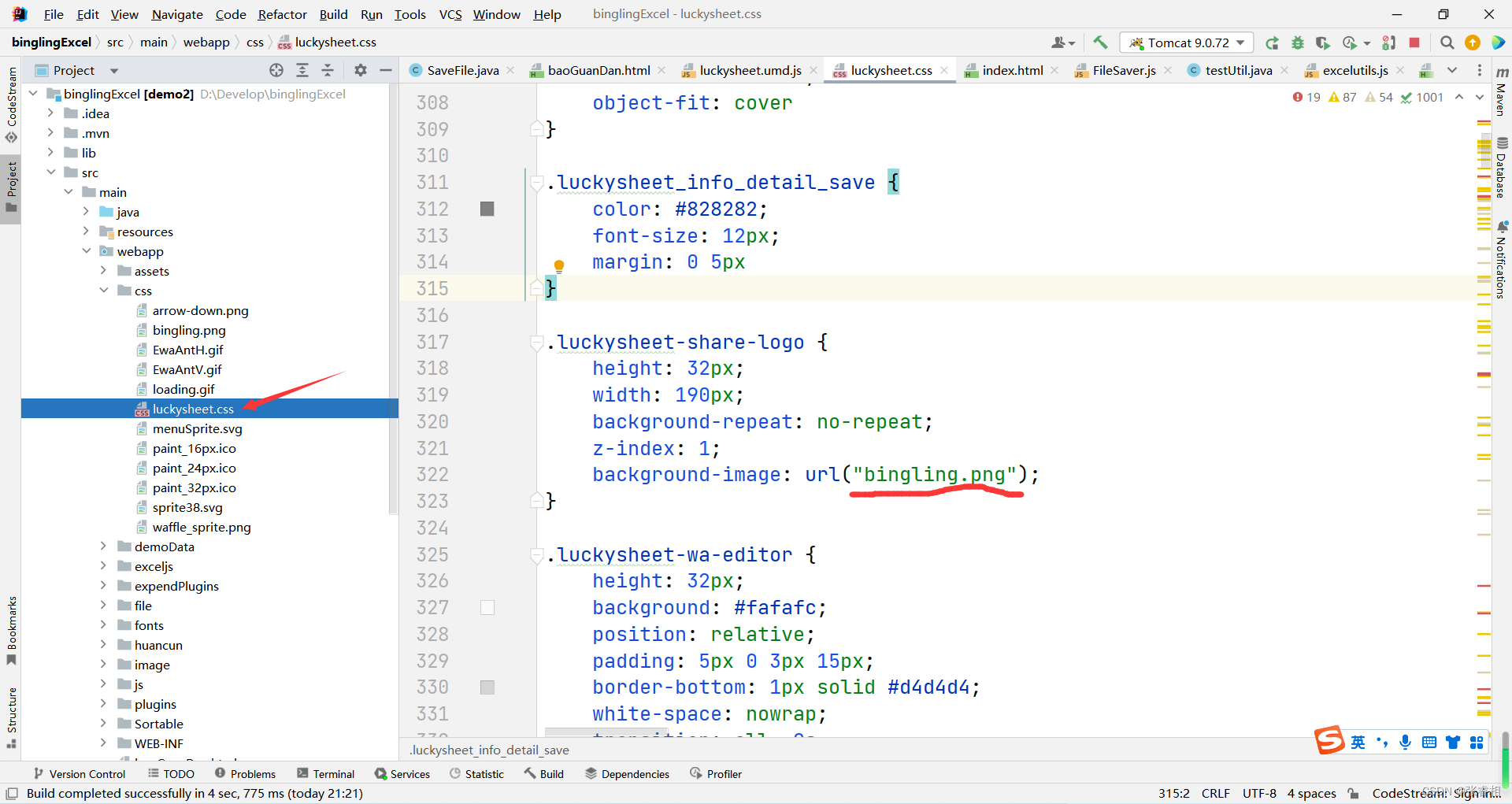
5、其他 1)logo图片的改变。这个是博主自己设的logo。大家可以在webapp下css文件夹里的luckysheet.css下调整图片url,如下图
|
【本文地址】