| 好看的渐变色、CSS渐变色,配色推荐 | 您所在的位置:网站首页 › 渐变配色参考网站推荐 › 好看的渐变色、CSS渐变色,配色推荐 |
好看的渐变色、CSS渐变色,配色推荐
|
漂亮的banner,topbg不止有图片,追求极速的gradients也是完美的选择。如果不知道颜色填什么的话,那就让专门的网站帮你选吧。 1、Shapefactoru该网站中的所有配色,无论是渐变、明暗滤镜还是色卡,都可以在线直接调整。除了配色,甚至可以制作 Logo。(国外网站|可直接访问)
Grabient 提供了25中渐变组合方式,看着是挺少的,但是每种渐变都可以在线修改,无论是角度还是颜色。(国外网站|可直接访问)
该网站中包含有超过200+的渐变配色方案,并且支持按颜色查找。(国外网站|可直接访问)
网站中提供了180种线性渐变效果,每一组渐变效果都非常好看。(国外网站|可直接访问)
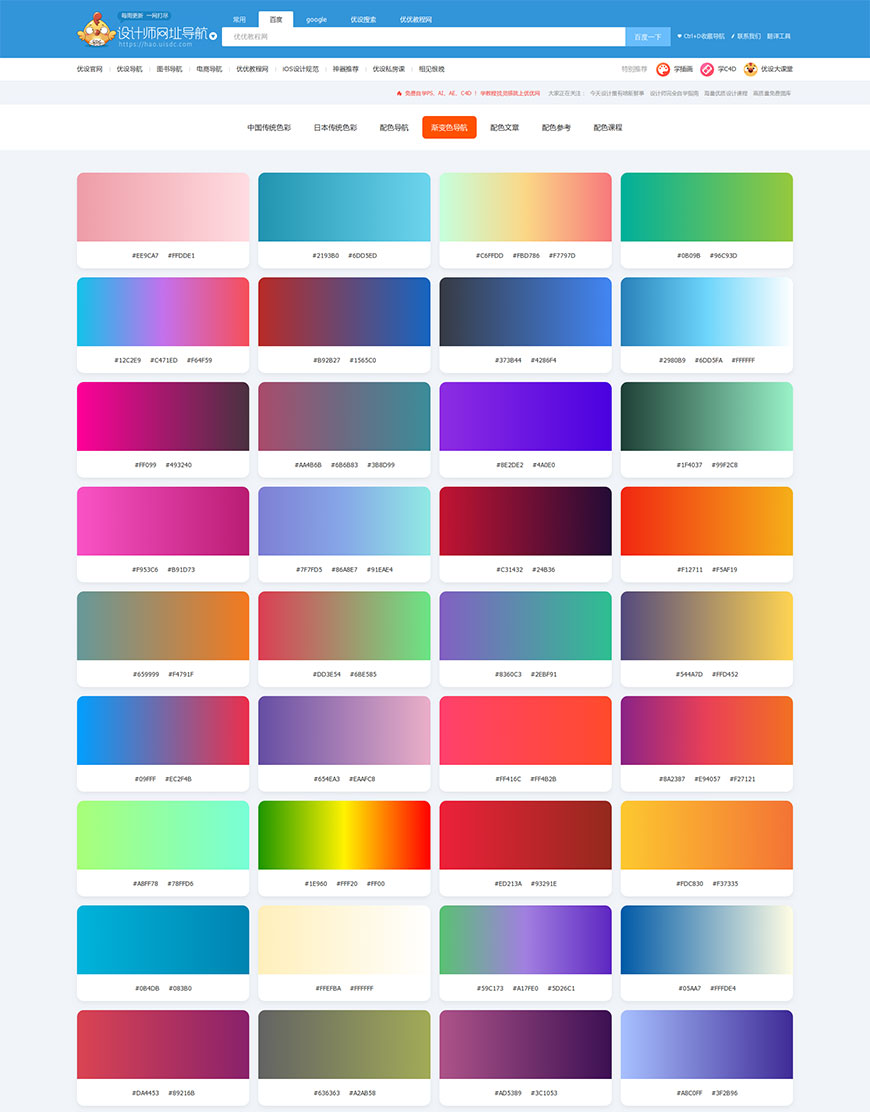
如果嫌以上国外网站打开慢的话,可以试试这个 5、优设色彩导航导航中包括了中国传统色彩、日本传统色彩、配色导航以及渐变色导航,每一个颜色以及配色方案都可以直接复制色值,渐变色还可以复制 CSS 代码。除了配色方案,色彩导航中还有配色文章、配色参考和配色课程,让你的配色更有依据。
|
【本文地址】
公司简介
联系我们