| Fastadmin 修改样式,替换掉默认皮肤 | 您所在的位置:网站首页 › 淘宝怎么更改皮肤颜色 › Fastadmin 修改样式,替换掉默认皮肤 |
Fastadmin 修改样式,替换掉默认皮肤
|
Fastadmin 自带的皮肤有十二种: skin-blue skin-white skin-purple skin-green skin-red skin-yellow skin-blue-light skin-white-light skin-purple-light skin-green-light skin-red-light skin-yellow-light默认的是第四个: skin-green,界面风格如下:
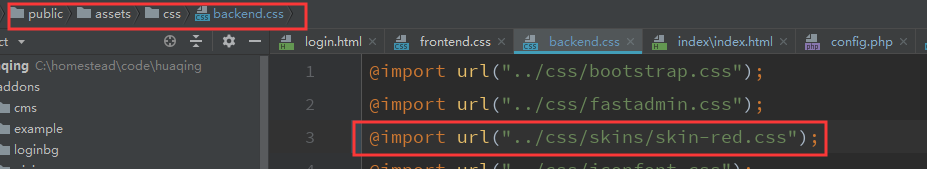
虽然”右上角“可以设置显示的皮肤, 但都需要每个账户登录后去手动设置。 比较麻烦。想修改下代码,设置一种风格,比如: skin-red-light 这种风格。 下面的教程是管理后台的默认风格修改, 前台风格自行变通。 1.要修改默认加载的css文件 文件位置public/assets/css/backend.css
把上图中框中的代码改成 @import url("../css/skins/skin-red-light.css");2.修改html默认body的样式。 文件位置:application\admin\view\index\index.html
把上图中框中的 body的class改成skin-red-light。 特别注意:如果你在开发环境中, debug=true的话, 上面两步就完成了默认的样式的修改了。 但到了生产环境, application/config.php中, debug=false的话, 那样式就出错了。 所以为了安全其间,还要有第三步 3. 重新压缩下css文件,把修改的backend.css同步到 backend.min.css 在你项目的根目录, 执行: php think min -m backend -r css如果发现php不是可用命令的话, 把php的路径带上或者把php的路径设置成环境变量。 |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |