| uni | 您所在的位置:网站首页 › 淘宝制作小程序的坑 › uni |
uni
|
1.v-show
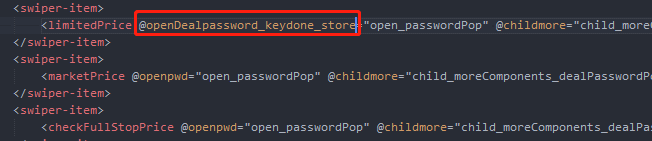
有一点uni开发经验的前端基本都知道这个问题,v-show这个vue属性在打包后是没有作用的,可以用v-if或者通过class绑定来解决这个问题。 2.过长的属性名,但在PC正常这个问题比较少见,但是一旦出现是非常致命的,因为它没有准确的报错信息,debug非常困难,一般情况下会在子组件调用父组件定义父组件属性名的时候出现这种问题。 当你需要将时间转化为时间戳的时候需要用到Date.parse这个方法,例如: 2019-09-20 10:12:43这个字符串时间要转化成时间戳,你需要将-替换为/,下附代码。 Date.parse(xxx.replace(/-/g, '/')) / 1000 #xxx为字符串时间 4.避免复杂动画所有的h5+app都是不支持复杂的动画效果的,这个暂时没有解决办法,尽量避免出现复杂的动画,否则会出现严重的卡顿等问题。 5.dom操作在uni-app中基本可以说是没有dom这个概念的,只有节点这个概念,如果你想通过js的方式去创建添加dom,建议不要这么做,uni中可操作的dom功能只有更改获取它的宽高坐标等。 6.手机端 uni.createSelectorQuery() 为空,但在PC正常后面加一个.in(this)就可以解决,如果再函数内部还需要再函数外部重新声明一下this let xx = uni.createSelectorQuery().in(this) //函数内部 let _self = this setTimeout(function(){ let xx = uni.createSelectorQuery().in(_self) },100) 7. number.toFixed()方法报错失效,但在PC正常运行这个问题很简单,number变量在真机运行的时候可能会变为string数据类型. 这个时候toFixed()方法就无法进行运算了. 所以使用parseInt()方法或者使用parseFloat()方法将number变量变为数字类型. 如下: parseInt(6).toFixed(2) //整数 parseFloat(6.666).toFixed(2) //浮点型 //一般使用第二个就好了,第一个parseInt()方法会把小数点后的数字清除 8.真机测试null会显示出来而在PC则没有关系所有null这个数据在真机上都会显示出来的,在电脑上则不会,这个问题比较简单在真机上加以判断让其不显示或者写一个三元运算即可;例如 xxx==null || 'null'?0:xxx 9.千万不要使用UNI的WEEX模式开发前段时间用uni的weex开发了一个项目,结果发现很多功能都不支持,虽然是有其他解决办法并且比uni-app开发模式要快很多(大概要快百分之二十左右吧整体),但是写起来异常麻烦,要踩很多坑,完全不值得牺牲开发成本来提高,并且出现问题,uni的开源社区基本没有什么人,稍微刁钻一点的问题,你发出的帖子就凉了,没人搭理。 10.uni-app的热更新解决方案之前在用h5+plus方案写热更新的时候倒是没遇到什么坑,后续的uni开发当中也是用的之前写的h5+热更新的方案。 但是后来有很多用uni的朋友对于热更新这里感到很迷惑,主要集中在官方api有坑,不管用调试起来麻烦等。 这里我专门开个新文章去讲解热更新。 uni-app热更新解决方案 11.iconfont图标在ios端不显示,或部分图标不显示ios端不支持文字渐变的css,如果有些图标写了加了文字渐变的样式,图标就不会显示,文字没试过,理应同理。 12.nvue开发都是坑唉,再讲一遍那个nvue模式也就是weex模式开发,大家不要用在项目里,就算用的话也要真机以及打包都要测试一遍,我一个朋友又在上面踩了坑XD。 13.uni中的v-html样式不生效deep大法好! /deep/img{max-width:100%;} 14.各位老铁对uni有什么感觉比较迷惑的下方评论,我来解答 |
【本文地址】