| ElementUI组件中el | 您所在的位置:网站首页 › 淘宝上传图片不显示不出来 › ElementUI组件中el |
ElementUI组件中el
|
上传图片的方法有很多,我们可以通过input上传的功能来上传文件、文件夹。同时,我们也可以通过使用ElementUI中的el-upload标签来上传图片、视频。当我们使用el-upload来上传时往往出现上传的图片并不能显示的问题,如下图:
此时,从图中可以看出图片已经上传,但是并不显示图片,又或者出现下图情况,刚上传图片时,可以显示,但是不久就出现下图情况,甚至图片又消失不见,真是令人头大!
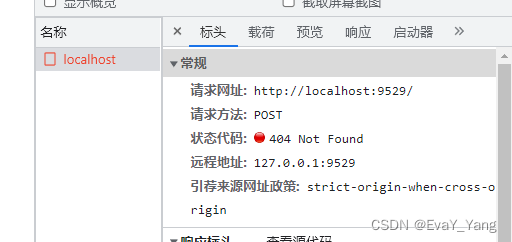
那么,遇到这种问题的小可爱们,看过来啦!我们可以直接在before-upload事件中添加 this.imageUrl = URL.createObjectURL(file); 其中 imageUrl是图片的路径,这样就可以解决图排尿显示的问题。直接上代码: name: Upload 上传当然我们在对接后台接口时,action属性要设置为 # ,如上图。 此外我们上传时还会发现,该标签会走一遍本地的接口,如下图:
所以我们要在before-upload事件中添加 return false 去阻止!下面我们看解决以后的效果:
图片可以正常显示!
|
【本文地址】
公司简介
联系我们