| 缩放页面导致边框大小变化 | 您所在的位置:网站首页 › 浏览器缩放实际缩放的是什么 › 缩放页面导致边框大小变化 |
缩放页面导致边框大小变化
|
前言
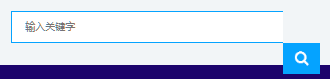
最近在跟着 pink 老师在学习 html和css 在做学成在线项目的时候,对于那个搜索框的制作 在我做完测试的时候,缩放却发现原本好好的浮动,却掉下来一个
这就很奇怪了 原因看了一下 chrome 工具里面的盒子大小发现,前后两个缩放比例导致盒子的边框发生了变化。 如下图
经过查询后发现:当初始边框为1px时,浏览器窗口缩小导致边框小于1px,但是浏览器窗口能显示的最小边框为1px。此时浏览器会将原本的边框1px按比例变大 即出现上图中1.333大小的边框 解决方法根据大佬https://blog.csdn.net/O3O_O3O_/article/details/121255024的文章可以知道 以下全为复制 因为我本人并不知道解决方案(还没学) 给 li 设置 box-sizing : border-box li { box-sizing:border-box; width:290px; height:100px; }设置 box-sizing : border-box 属性相当于是给了盒子一个绝对的大小 此代码中为li 这个绝对大小包含 内容+内边距+边框 注意不包含外边距 也就是说设置了该属性的盒子 你所设定的大小将不会受边框+内边距的影响 单纯记录一下学习过程 |
【本文地址】
公司简介
联系我们