| React前端开发(泛微E9) | 您所在的位置:网站首页 › 泛微e9流程转数据教程 › React前端开发(泛微E9) |
React前端开发(泛微E9)
|
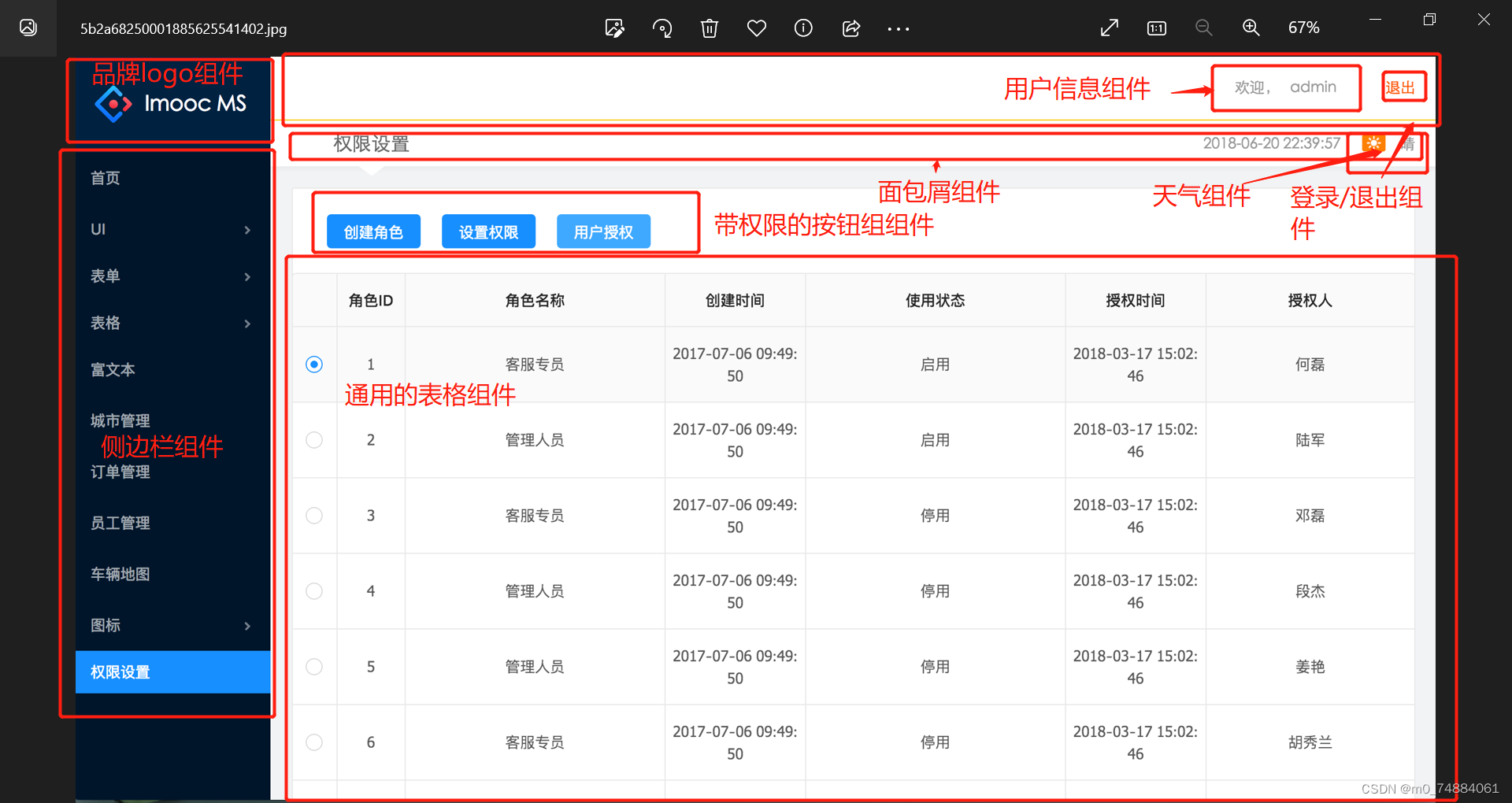
泛微-新页面开发:泛微在线文档 (e-cloudstore.com) 前言问题: 1.为什么要用react? 2.用react的好处是什么? 答:1.相对于传统的一整套的html+js+style的web开发。react更加强调组件化开发 如图: 2.页面组件化是现代web页面开发和传统web页面开发的最大区别之一 (1)组件化开发:将相同的页面元素和业务逻辑部分抽离出来生成组件,然后将组件拼装到一起,形成完整的页面,甚至组件本身也是由组件拼装组成,这样组件之间就产生了组件的父子关系 好处:1.页面结构清晰,可维护性更好 2.组件可以随处复用,提高了开发效率 (2)组件的数据和事件:相较于jQuery时代,直接去操作dom将数据和事件绑定; React开发的页面展示的数据基于状态控制(state,props两种数据),避免了Dom操作 好处:适合在大型项目中避免了大量的手动操作dom,操作dom的任务交给了框架底层,这样做 1.提升开发效率 2.减少了可能的操作dom的错误 3.操作dom是比较消耗性能的,框架底层的优化操作dom更快,性能更好 样例: 实现效果: (1) 页面可以根据 state 中 isShow 参数的状态来控制是否展示。 (2)添加图片数据 传统写法 Test |
【本文地址】
公司简介
联系我们