| 鸿蒙Harmony应用开发 | 您所在的位置:网站首页 › 油漆工描边视频 › 鸿蒙Harmony应用开发 |
鸿蒙Harmony应用开发
|
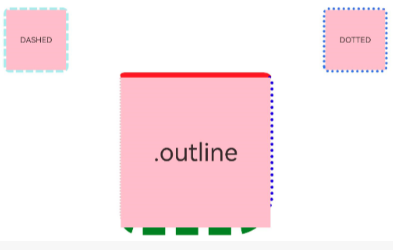
设置组件外描边样式。 说明: 从API Version 11开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 outlineoutline(value: OutlineOptions) 统一外描边样式设置接口。 卡片能力: 从API version 11开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valueOutlineOptions是 outlineStyleoutlineStyle(value: OutlineStyle | EdgeOutlineStyles) 设置元素的外描边样式。 卡片能力: 从API version 11开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valueOutlineStyle | EdgeOutlineStyles是设置元素的外描边样式。 默认值:OutlineStyle.SOLID outlineWidthoutlineWidth(value: Dimension | EdgeOutlineWidths) 设置元素的外描边宽度。 卡片能力: 从API version 11开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valueDimension | EdgeOutlineWidths是设置元素的外描边宽度,不支持百分比。 默认值:0,外描边效果width为必设项。 outlineColoroutlineColor(value: ResourceColor | EdgeColors) 设置元素的外描边颜色。 卡片能力: 从API version 11开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valueResourceColor | EdgeColors是设置元素的外描边颜色。 默认值:Color.Black。 outlineRadiusoutlineRadius(value: Dimension | OutlineRadiuses) 设置元素的外描边圆角半径。 卡片能力: 从API version 11开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valueDimension | OutlineRadiuses是设置元素的外描边圆角半径,不支持百分比。 默认值:0。 最大生效值:组件width/2 + outlineWidth或组件height/2 + outlineWidth。 OutlineOptions对象说明 名称类型必填说明widthDimension | EdgeOutlineWidths否设置外描边宽度,不支持百分比。 默认值:0,外描边效果width为必设项,否则不显示外描边。colorResourceColor | EdgeColors否设置外描边颜色。 默认值:Color.Black。radiusDimension | OutlineRadiuses否设置外描边圆角半径,不支持百分比。 默认值:0。 最大生效值:组件width/2 + outlineWidth或组件height/2 + outlineWidth。styleOutlineStyle | EdgeOutlineStyles否设置外描边样式。 默认值:OutlineStyle.SOLID。 EdgeOutlineWidths对象说明引入该对象时,至少传入一个参数。 名称参数类型必填描述leftDimension否左侧外描边宽度。rightDimension否右侧外描边宽度。topDimension否上侧外描边宽度。bottomDimension否下侧外描边宽度。 EdgeColors对象说明引入该对象时,至少传入一个参数。 名称参数类型必填描述leftResourceColor否左侧外描边颜色。rightResourceColor否右侧外描边颜色。topResourceColor否上侧外描边颜色。bottomResourceColor否下侧外描边颜色。 OutlineRadiuses对象说明引用该对象时,至少传入一个参数。 名称参数类型必填描述topLeftDimension否左上角圆角半径。topRightDimension否右上角圆角半径。bottomLeftDimension否左下角圆角半径。bottomRightDimension否右下角圆角半径。 EdgeOutlineStyles对象说明引入该对象时,至少传入一个参数。 名称参数类型必填描述leftOutlineStyle否左侧外描边样式。rightOutlineStyle否右侧外描边样式。topOutlineStyle否上侧外描边样式。bottomOutlineStyle否下侧外描边样式。 示例 // xxx.ets @Entry @Component struct OutlineExample { build() { Column() { Flex({ justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) { // 线段 Text('DASHED') .backgroundColor(Color.Pink) .outlineStyle(OutlineStyle.DASHED).outlineWidth(5).outlineColor(0xAFEEEE).outlineRadius(10) .width(120).height(120).textAlign(TextAlign.Center).fontSize(16) // 点线 Text('DOTTED') .backgroundColor(Color.Pink) .outline({ width: 5, color: 0x317AF7, radius: 10, style: OutlineStyle.DOTTED }) .width(120).height(120).textAlign(TextAlign.Center).fontSize(16) }.width('100%').height(150) Text('.outline') .backgroundColor(Color.Pink) .fontSize(50) .width(300) .height(300) .outline({ width: { left: 3, right: 6, top: 10, bottom: 15 }, color: { left: '#e3bbbb', right: Color.Blue, top: Color.Red, bottom: Color.Green }, radius: { topLeft: 10, topRight: 20, bottomLeft: 40, bottomRight: 80 }, style: { left: OutlineStyle.DOTTED, right: OutlineStyle.DOTTED, top: OutlineStyle.SOLID, bottom: OutlineStyle.DASHED } }).textAlign(TextAlign.Center) } } }
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。 这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。 希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!! 获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料 鸿蒙(Harmony NEXT)最新学习路线
HarmonOS基础技能
 HarmonOS多媒体技术 HarmonOS多媒体技术
 实战就业级设备开发 实战就业级设备开发
有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。 获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料 《鸿蒙 (OpenHarmony)开发入门教学视频》
OpenHarmony北向、南向开发环境搭建
获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料 总结总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。
|
【本文地址】