|
echarts实现中国地图  我会把china.js和各省市的js以及json上传资源,有需要的可以下载 首先引入echarts.js和china.js 我会把china.js和各省市的js以及json上传资源,有需要的可以下载 首先引入echarts.js和china.js 
地图
function randomData() {
return Math.round(Math.random()*500);
}
var mydata = [
{name: '北京',value: '100' },{name: '天津',value: randomData() },
{name: '上海',value: randomData() },{name: '重庆',value: randomData() },
{name: '河北',value: randomData() },{name: '河南',value: randomData() },
{name: '云南',value: randomData() },{name: '辽宁',value: randomData() },
{name: '黑龙江',value: randomData() },{name: '湖南',value: randomData() },
{name: '安徽',value: randomData() },{name: '山东',value: randomData() },
{name: '新疆',value: randomData() },{name: '江苏',value: randomData() },
{name: '浙江',value: randomData() },{name: '江西',value: randomData() },
{name: '湖北',value: randomData() },{name: '广西',value: randomData() },
{name: '甘肃',value: randomData() },{name: '山西',value: randomData() },
{name: '内蒙古',value: randomData() },{name: '陕西',value: randomData() },
{name: '吉林',value: randomData() },{name: '福建',value: randomData() },
{name: '贵州',value: randomData() },{name: '广东',value: randomData() },
{name: '青海',value: randomData() },{name: '西藏',value: randomData() },
{name: '四川',value: randomData() },{name: '宁夏',value: randomData() },
{name: '海南',value: randomData() },{name: '台湾',value: randomData() },
{name: '香港',value: randomData() },{name: '澳门',value: randomData() }
];
var optionMap = {
backgroundColor: '#FFFFFF',
title: {
text: '中国地图大数据',
subtext: '',
x:'center'
},
tooltip : {
trigger: 'item'
},
//左侧小导航图标
visualMap: {
show : true,
x: '200',
y: 'center',
splitList: [
{start: 500, end:600},{start: 400, end: 500},
{start: 300, end: 400},{start: 200, end: 300},
{start: 100, end: 200},{start: 0, end: 100},
],
color: ['#0bebf9', '#f488f2', '#fcf367','#fcf912', '#fa14c6', '#184dfa']
},
//配置属性
series: [{
name: '数据',
type: 'map',
mapType: 'china',
roam: true,
label: {
normal: {
show: true //省份名称
},
emphasis: {
show: false
}
},
data:mydata //数据
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('map'));
//使用制定的配置项和数据显示图表
myChart.setOption(optionMap);
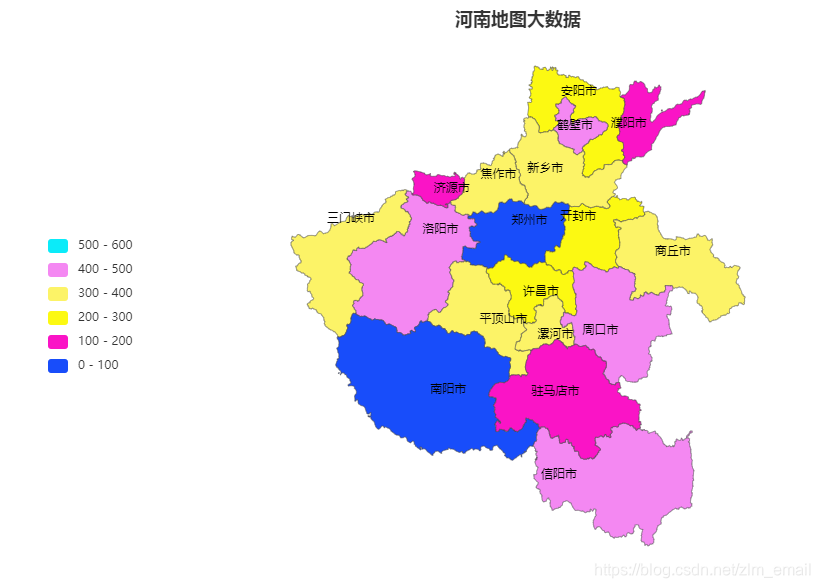
接下来是echarts实现各省市地图 首先引入echarts.js和各省市的js,我这里以河南为例  接下来就和全国地图的代码差不多了,需要改下myData。 接下来就和全国地图的代码差不多了,需要改下myData。  需要特别注意的是:当你想做全国地图时,mapType是china,香港是HK,其他的省市就是汉字,比如河南就是河南。直辖市也不要写带上市,比如不能写上海市,写上海就行。 需要特别注意的是:当你想做全国地图时,mapType是china,香港是HK,其他的省市就是汉字,比如河南就是河南。直辖市也不要写带上市,比如不能写上海市,写上海就行。  河南省地图效果如下 河南省地图效果如下 
|