| Web前端 | 您所在的位置:网站首页 › 有序与无序的图片区别 › Web前端 |
Web前端
|
版本说明
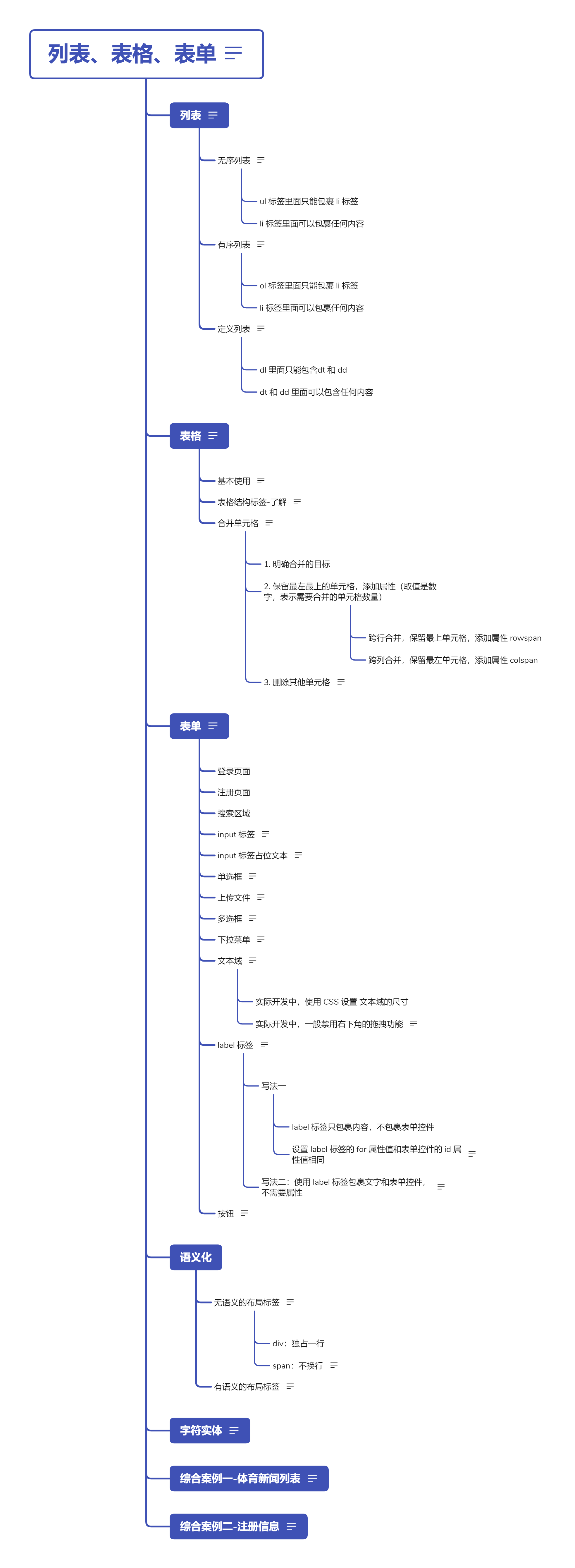
当前版本号[20230919]。 版本修改说明20230919初版本课程的笔记已经更新完毕,各位可以通过点击《黑马程序员2023新版前端Web开发HTML5+CSS3+移动web视频教程,前端web入门首选》学习笔记总目录查看所有知识点,同时也能免费下载学习笔记和配套资料。 目录 文章目录 版本说明目录知识总览图列表、表格、表单列表无序列表有序列表定义列表 表格基本使用表格结构标签-了解合并单元格 表单input 标签input 标签占位文本单选框上传文件多选框下拉菜单文本域label 标签按钮 语义化无语义的布局标签有语义的布局标签 字符实体综合案例一-体育新闻列表综合案例二-注册信息 知识总览图
目标:掌握嵌套关系标签的写法,使用列表标签布局网页 列表作用:布局内容排列整齐的区域。 列表分类:无序列表、有序列表、定义列表。 无序列表作用:布局排列整齐的不需要规定顺序的区域。 标签:ul 嵌套 li,ul 是无序列表,li 是列表条目。 第一项 第二项 第三项 ……注意事项: ul 标签里面只能包裹 li 标签li 标签里面可以包裹任何内容 有序列表作用:布局排列整齐的需要规定顺序的区域。 标签:ol 嵌套 li,ol 是有序列表,li 是列表条目。 第一项 第二项 第三项 ……注意事项: ol 标签里面只能包裹 li 标签li 标签里面可以包裹任何内容 定义列表标签:dl 嵌套 dt 和 dd,dl 是定义列表,dt 是定义列表的标题,dd 是定义列表的描述 / 详情。 列表标题 列表描述 / 详情 ……
注意事项: dl 里面只能包含dt 和 dddt 和 dd 里面可以包含任何内容 表格网页中的表格与 Excel 表格类似,用来展示数据。
标签:table 嵌套 tr,tr 嵌套 td / th。
提示:在网页中,表格默认没有边框线,使用 border 属性可以为表格添加边框线。 DOCTYPE html> 姓名 语文 数学 总分 张三 99 100 199 李四 100 100 200 总结 全校第一 全市第一 遥遥领先得出的结果如下:
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。
提示:表格结构标签可以省略。 合并单元格作用:将多个单元格合并成一个单元格,以合并同类信息。
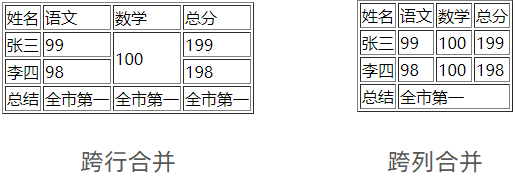
合并单元格的步骤: 明确合并的目标保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量) 跨行合并,保留最上单元格,添加属性 rowspan跨列合并,保留最左单元格,添加属性 colspan 删除其他单元格跨行合并演示: 张三 99 100 199 李四 100 200示例如下:
跨列合并演示: 总结 遥遥领先示例如下:
注意:不能跨表格结构标签合并单元格(thead、tbody、tfoot)。 表单作用:收集用户信息。 使用场景: 登录页面注册页面搜索区域 input 标签input 标签 type 属性值不同,则功能不同。
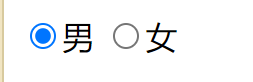
占位文本:提示信息,文本框和密码框都可以使用。 单选框常用属性
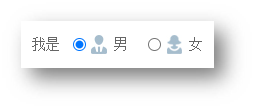
提示:name 属性值自定义。 输出的页面如此:
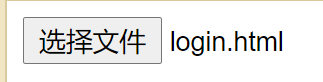
默认情况下,文件上传表单控件只能上传一个文件,添加 multiple 属性可以实现文件多选功能。 示例:
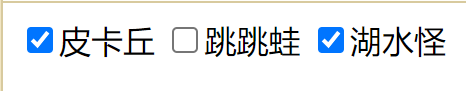
多选框也叫复选框,默认选中:checked。 敲前端代码示例:
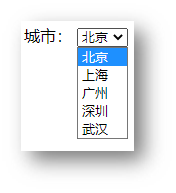
标签:select 嵌套 option,select 是下拉菜单整体,option是下拉菜单的每一项。 城市: 北京 上海 广州 深圳 武汉默认显示第一项,selected 属性实现默认选中功能。 文本域作用:多行输入文本的表单控件。
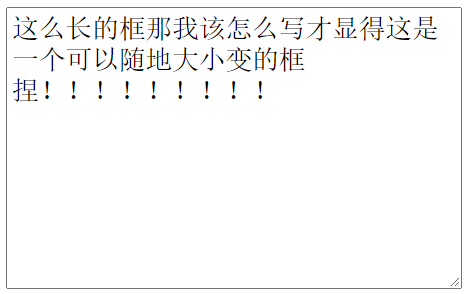
注意点: 实际开发中,使用 CSS 设置 文本域的尺寸实际开发中,一般禁用右下角的拖拽功能示例代码: DOCTYPE html> 这么长的框那我该怎么写才显得这是一个可以随地大小变的框捏!!!!!!!!!输出如下:(右下角的两根斜线是表示可以随意地把这个框拉大拉小)
作用:网页中,某个标签的说明文本。
经验:用 label 标签绑定文字和表单控件的关系,增大表单控件的点击范围。
提示:支持 label 标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。 按钮 按钮
提示:按钮需配合 form 标签(表单区域)才能实现对应的功能。 语义化 无语义的布局标签作用:布局网页(划分网页区域,摆放内容) div:独占一行span:不换行 div 标签,独占一行 span 标签,不换行示例代码: 不换行 不知道 真的吗 我不信输出如下:
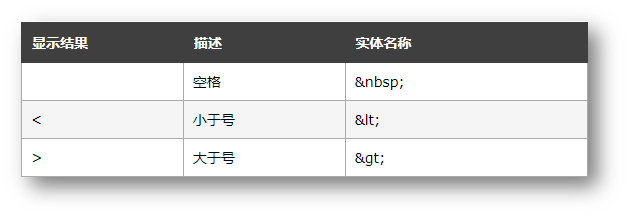
示例代码: 这句话没有空格。 这句话没有;空格。 这句话没有;空格;。输出如下:
可以根据自己所需,修改好对应代码,做出自己想做的网页,如示例代码: DOCTYPE html> 厦门:取消集美区、海沧区、同安区和翔安区的商品住房限购限售 杭州亚运会首轮赛事明日开始,板球、沙滩排球比赛最先启动 种下希望和未来 数千名教育工作者分赴西部组团“送教”输出如下:
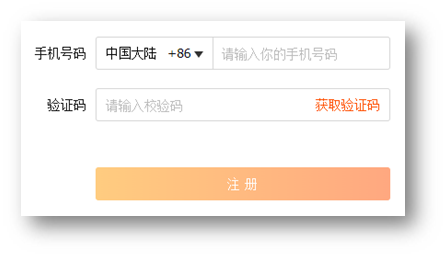
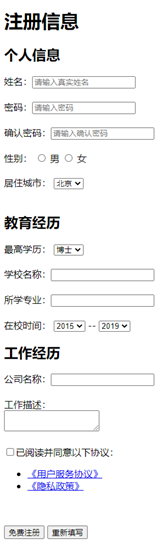
示例代码如下: 注册信息 个人信息 姓名: 密码: 确认密码: 性别: 男 女 居住城市: 北京 上海 广州 深圳 武汉 教育经历 最高学历: 博士 硕士 本科 大专 学校名称: 所学专业: 在校时间: 2015 2016 2017 2018 -- 2019 2020 2021 2022 工作经历 公司名称: 工作描述: 已阅读并同意以下协议: 《用户服务协议》 《隐私政策》 免费注册 重新填写 |
【本文地址】