| 微信小程序开发详解 7 微餐厅 | 您所在的位置:网站首页 › 智慧餐厅餐饮管理系统开发流程 › 微信小程序开发详解 7 微餐厅 |
微信小程序开发详解 7 微餐厅
|
试想我们到餐馆消费,拿出手机扫一下二维码就可以排号、查看排队情况、查看菜单、点菜、买单,是不是很方便快捷?对餐厅的管理者来说,不需要开发或购买专门的排队软件,不需要添加额外的硬件设施,让用户扫一扫即可排号、点菜,随用随走。用户使用过小程序后,使用记录会留在微信的小程序列表中,方便用户再次使用,这又能增加回头客。 7.1 项目部署服务器端提供餐桌管理、排队管理、菜单管理等管理后台,同时为小程序提供Restful API。 小程序端实现排队、查看菜单等功能。 搭建开发环境:PHP + MySql,使用ThinkPHP 3.2框架。 将server的所有文件上传到PHP的服务器根目录里。
小程序:utils/common.js var baseUrl = 'http://www.example.com/restaurant/';
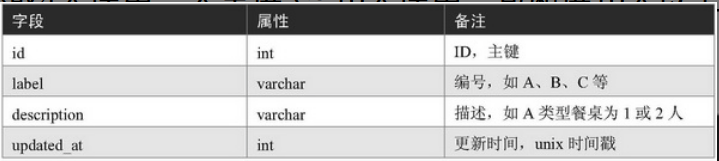
数据库设计:餐厅有多种不同大小的餐桌,以满足不同数量的客人需求,比如小桌供1或2人使用,中桌供3或4人使用,大桌供5~10人使用,包厢供10人以上使用。 餐桌类型表category结构
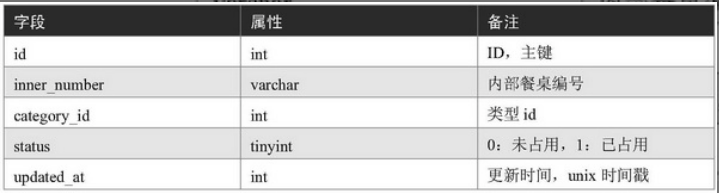
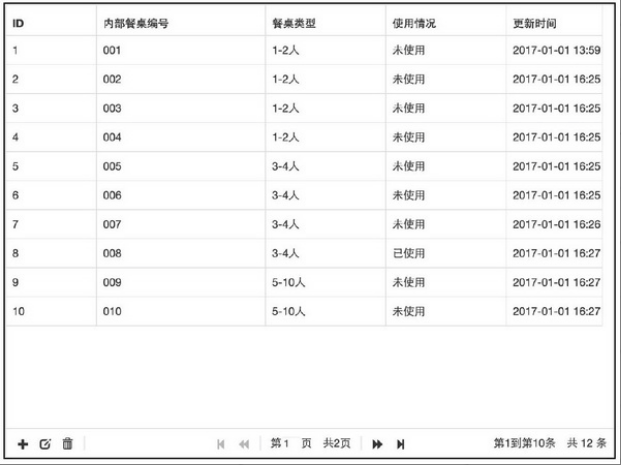
餐桌表tables结构
排队信息表queue结构:用queue表记录用户的排队信息
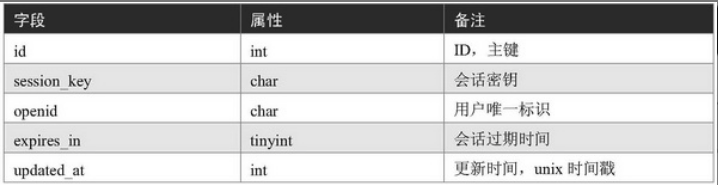
用户信息表user结构:支持微信登录,需要user表来保存用户的登录态,用户信息表user结构
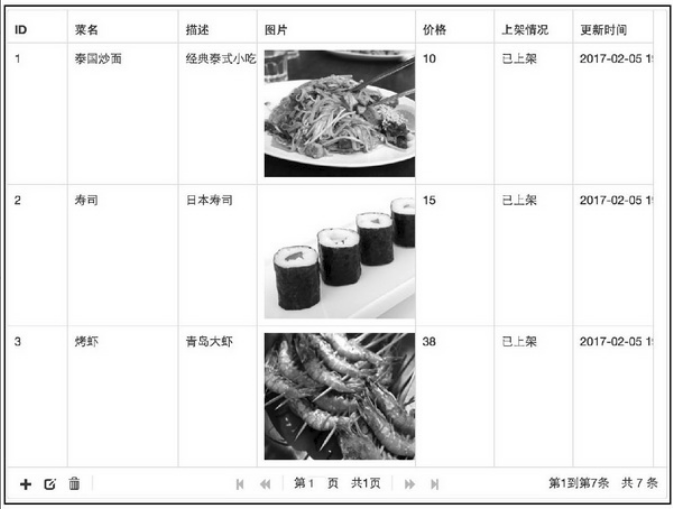
菜单表menu结构
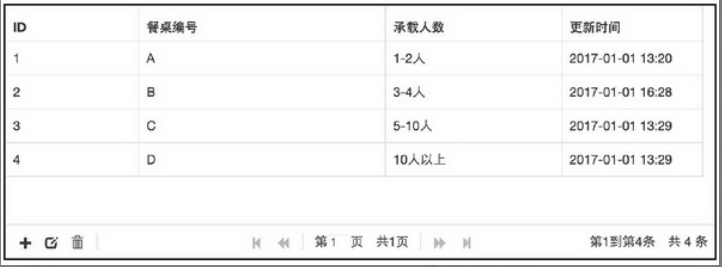
管理后台介绍:包括餐桌类型管理、餐桌管理、排队管理和菜单管理,
餐桌类型管理、餐桌管理可添加、编辑、删除操作。
排队管理:
菜单管理:
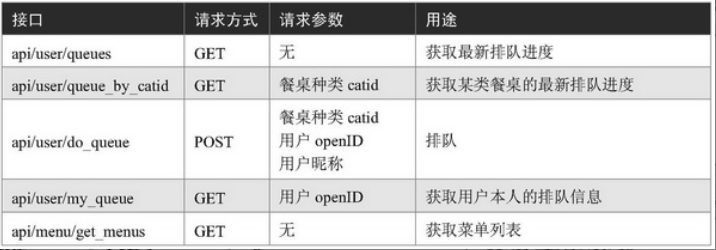
API接口:
用户的公开信息,包括头像、昵称、国家、省份、城市、性别、微信客户端语言,不包含openid等敏感信息。 encryptedData,包括敏感数据在内的完整用户信息的加密数据,需要进行解密。 微信登录: 调用wx.login,调用接口获取登录凭证(code)进而换取用户登录信息,包括用户的唯一标识(openid)和本次登录的会话密钥(session_key)。调用wx.getUserInfo获取用户的公开信息和加密数据encryptedData。小程序获取code后,提交到服务器端以换取session_key。小程序端获取用户公开信息和加密数据encryptedData。app.js //app.js var common = require('./utils/common.js') App({ onLaunch: function () { }, getUserInfo: function (cb) { var that = this if (this.globalData.userInfo) { typeof cb == "function" && cb(this.globalData.userInfo) } else { //调用登录接口 wx.login({ success: function (res) { wx.getUserInfo({ success: function (res) { console.log(res); that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo) } }) if (res.code) { console.log(res); //发起网络请求 wx.request({ url: common.baseUrl + 'index.php/api/user/wxlogin', data: { code: res.code }, success: function (res) { that.globalData.openid = res.data.openid wx.setStorage({ key: "openid", data: res.data.openid }) } }) } else { console.log('获取用户登录态失败!' + res.errMsg) } } }) } }, globalData: { userInfo: null, openid: null } }) 服务器端:code换取session_key , Application/Api/Controller/UserController.class.php public function wxlogin(){ $code = $_GET['code']; $url_format = 'https://api.weixin.qq.com/sns/jscode2session?appid=%s&secret=%s&js_code=%s&grant_type=authorization_code'; $url = sprintf($url_format,C('APPID'),C('APPSECRET'),$code); $json = file_get_contents($url); $data = json_decode($json,true); if($data['openid']){ $data['created_at'] = time(); $UserModel = M('user'); $where = array( "openid"=>$data['openid'] ); if($UserModel->where($where)->find()){ $UserModel->where($where)->save($data); }else{ $UserModel->add($data); } echo json_encode(array('msg'=>'ok','openid'=>$data['openid'])); }else{ echo json_encode(array('msg'=>'error')); } } 数据签名加密:两个用途(1)加密敏感信息,如openid、unionid等与业务安全相关的信息。 (2)数据完整校验,检测接口返回的内容是否被篡改、伪造或截断。 步骤: 签名校验算法涉及用户的session_key,通过wx.login登录流程获取用户的session_key,并自行维护与应用自身登录态的对应关系。通过调用接口(如wx.getUserInfo)获取数据时,接口会返回rawData、signature。其中,signature=sha1(rawData+session_key)。开发者将signature、rawData发送到开发者服务器进行校验。服务器利用用户对应的session_key使用相同的算法计算签名signature2,比对signature与signature2即可校验数据的完整性 public function sign_test(){ $data = array(); $appid = 'wx4f4bc4dec97d474b'; $sessionKey = 'tiihtNczf5v6AKRyjwEUhQ=='; $encryptedData="CiyLU1Aw2KjvrjMdj8YKliAjtP4gsMZM QmRzooG2xrDcvSnxIMXFufNstNGTyaGS 9uT5geRa0W4oTOb1WT7fJlAC+oNPdbB+ 3hVbJSRgv+4lGOETKUQz6OYStslQ142d NCuabNPGBzlooOmB231qMM85d2/fV6Ch evvXvQP8Hkue1poOFtnEtpyxVLW1zAo6 /1Xx1COxFvrc2d7UL/lmHInNlxuacJXw u0fjpXfz/YqYzBIBzD6WUfTIF9GRHpOn /Hz7saL8xz+W//FRAUid1OksQaQx4CMs 8LOddcQhULW4ucetDf96JcR3g0gfRK4P C7E/r7Z6xNrXd2UIeorGj5Ef7b1pJAYB 6Y5anaHqZ9J6nKEBvB4DnNLIVWSgARns /8wR2SiRS7MNACwTyrGvt9ts8p12PKFd lqYTopNHR1Vf7XjfhQlVsAJdNiKdYmYV oKlaRv85IfVunYzO0IKXsyl7JCUjCpoG 20f0a04COwfneQAGGwd5oa+T8yO5hzuy Db/XcxxmK01EpqOyuxINew=="; $iv = 'r7BXXKkLb8qrSNn05n0qiA=='; $pc = new \Org\Util\Weixin\DataCrypt($appid, $sessionKey); $errCode = $pc->decryptData($encryptedData, $iv, $data ); if ($errCode == 0) { print($data . "\n"); } else { print($errCode . "\n"); } } 7.4 在线排号页7.5 确认取号页 7.6 我的排号 7.7 查看菜单
|
【本文地址】