| 无序列表的介绍 | 您所在的位置:网站首页 › 无序列表和有序列表的应用 › 无序列表的介绍 |
无序列表的介绍
|
DOCTYPE html>
无序列表
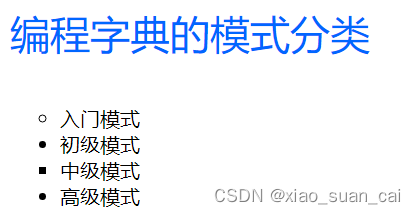
编程字典的模式分类
入门模式
初级模式
中级模式
高级模式
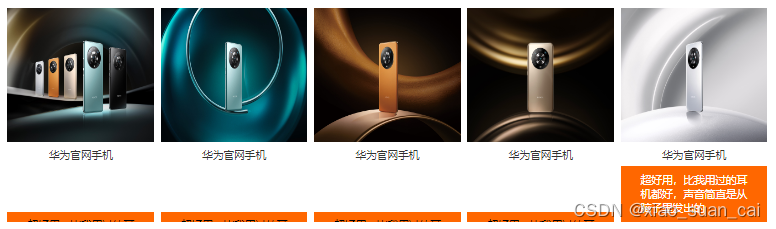
保存并运行这段代码,可以看到窗口中建立了一个无序列表,该列表中共包含四个列表项,如图2.3所示: 在默认情况下,无序列表的项目符号是是●,而通过type参数可以调整无序列表的项目符号,避免项目符号的单调。 具体语法如下: 第一项 第二项 ......在该语法中,无序列表的其他属性不变,type属性则决定了列表项开始的符号。它可以设置的值有三个,如图3.1所示。其中,disc是默认的类型值。 类型值列表项目的符号disc●circle○square■新建一个h5文件,在文件的标签中输入代码,具体代码如下: doctype html> 无序列表属性 *{margin:0;padding:0} body{font-family:"微软雅黑";font-size:16px;} .box{width:100%;max-width:1150px;background:#f5f5f5;margin:50px auto} #ml0{margin-left:0px;} .box .item{width:220px;height:320px;background:#fff;float:left;margin-left:10px;position:relative;overflow:hidden;} .box .item p{text-align:center;padding:5px;} .box .item p a{color:#333;text-decoration:none;} .box .item .eval{background:#FF6700;padding:10px 30px;position:absolute;bottom:-68px;left:0px} .box .item:hover .eval{bottom:0px;transition: bottom 0.3s ease; color:#fff;} img{width:220px;height:200px;} 华为官网手机 超好用,比我用过的耳机都好,声音简直是从脑子里发出的 华为官网手机 超好用,比我用过的耳机都好,声音简直是从脑子里发出的 华为官网手机 超好用,比我用过的耳机都好,声音简直是从脑子里发出的 华为官网手机 超好用,比我用过的耳机都好,声音简直是从脑子里发出的 华为官网手机 超好用,比我用过的耳机都好,声音简直是从脑子里发出的代码如图所示:运行这段代码,可以看到项目符号属性可以设置为none,此时项目符号就不显示出来了。 由代码我们可以看到,在li标签中,我们当选择默认时,我们可直接省略disc的类型描述。如果在实际开发过程中,我们不需要无序列表的项目符号,则只需要将无序列表的列表项目的序号类型直接设为none即可,也可以在无序列表中的list-style属性设置为none。 |
【本文地址】
公司简介
联系我们

 当然,无序列表的类型定义也可以直接在标签中,其语法是,用于对单个项目进行定义,其代码如下所示:
当然,无序列表的类型定义也可以直接在标签中,其语法是,用于对单个项目进行定义,其代码如下所示: