| Spring Boot 和vue 项目整合打包 | 您所在的位置:网站首页 › 整合打包急救物品的方法 › Spring Boot 和vue 项目整合打包 |
Spring Boot 和vue 项目整合打包
|
Spring Boot 和vue 项目整合打包遇到的坑
前端所需修改后端所需修改
先吐槽下某商大学不给开放端口 ,非要整合打包虽然说为安全考虑- -实属恶心人,学校给的教程以及某度给的教程都不完善。
前端所需修改
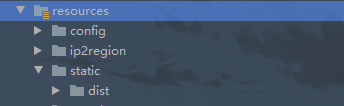
前端打包 注意修改配置目录config-index.js文件 修改build配置中的信息 在配置目录resources下创建static文件夹然后把前端打包后的文件夹放在该目录下 如果项目配置了拦截器在SecurityConfig 中添加 // An highlighted block .antMatchers("/**").permitAll();以及在ConfigurerAdapter中添加 // An highlighted block registry.addResourceHandler("/**").addResourceLocations("classpath:/static/").setCachePeriod(0);之后正常打包启动即可, |
【本文地址】
公司简介
联系我们
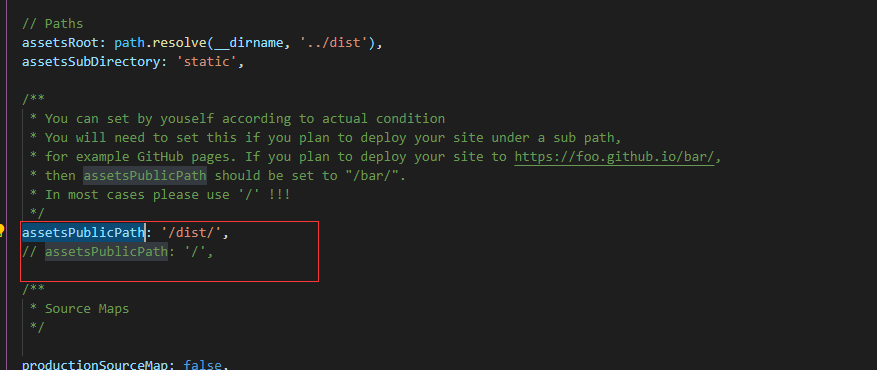
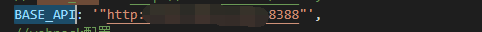
 修改assetsPublicPath为打包后的项目名称 某度上都是说改成“./” 反正我试过没啥用。 还有一些请求的地址头部与后台一致,
修改assetsPublicPath为打包后的项目名称 某度上都是说改成“./” 反正我试过没啥用。 还有一些请求的地址头部与后台一致,
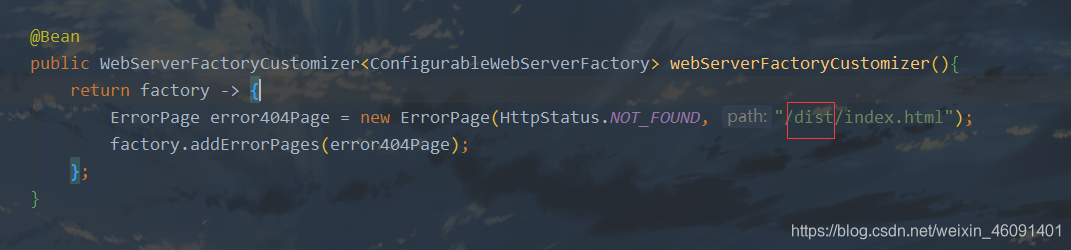
 此时重新编译启动大概率会遇到刷新404的问题 后台启动项添加代码
此时重新编译启动大概率会遇到刷新404的问题 后台启动项添加代码  如果直接是把前端打包后内部文件放在static下则无需添加/dist/
如果直接是把前端打包后内部文件放在static下则无需添加/dist/