| Bootstrap组件 | 您所在的位置:网站首页 › 提交按钮样式是什么意思 › Bootstrap组件 |
Bootstrap组件
|
一.按钮 按钮是网页中不可缺少的一种组件,例如页面中搜索、注册等按钮。按钮还广泛应用于表单、下拉菜单、模态框等场景中。 1.预定义样式类 Bootstrap提供了btn来定义按钮,btn定义了基本的按钮样式类。此外,Bootstrap定义了多个预定义的按钮样式,每个样式都有自己的语义目的。
例:预定义按钮样式示例 primary secondary success danger warning info light dark link结果图:
2.设计边框颜色 按钮设计时,如果不希望使用沉重的背景颜色,可以使用.btn-outline-*替换预定义样式类。使用.btn-outline-*类可以没置按钮的边框,*可以从prirnary、secondary、success、danger.warning、info、light和dark中进行选择。 例:设计边框颜色示例 primary secondary success danger warning info light dark link结果图:
3.设计大小 使用.btn-lg、.btn-sm类样式,可分别实现大规格按钮、小规格按钮的定义。 Document 大号按钮 默认 小号按钮结果图:
4.激活和禁用状态 给按钮添加.active类样式实现激活状态。激活状态下,按钮背景颜色更深、边框变暗、带内阴影。给按钮添加.disabled类样式实现禁用状态,使按钮看起来处于非活动的状态,不具有交互性,点击不会有响应。 例: Document 原始按钮 激活按钮 禁用按钮结果图:
5.按钮标签 Bootstrap使用btn类来定义按钮,btn可以在元素上使用,也可以在、元素 上使用,同样能带来按钮效果。 例: Document Link Button结果图:
二、按钮组 如果想要将多个按钮组合放在一起,可以使用按钮组来实现。 1.定义按钮组 将多个或元素放在一个含有.btn-group类容器中,便可形成一个按钮组。 例:创建一个基本按钮组 1 2 3 4 5结果图:
2.工具栏按钮组 根据需要使用样式定义,对按钮进行群组、间隔等定义,将按钮组的组合成为更复杂组件的按钮 工具栏。把多个基本按钮组放在一个.btn-toolbar类容器中就形成了工具栏按钮组。 例:创建一个工具栏按钮组 上一页 1 2 3 4 5 下一页结果图:
例:与输入框结合示例 Document 1 2 3 4 @结果图:
3.设计大小 Bootstrap提供了.btn-group-lg,.btn-group-sm类作用在.btn-group类的容器,可以控制按钮组下的每个子按钮,实现样式缩放。 例: 大号按钮组 大号按钮组 默认按钮组 默认按钮组 小号按钮组 小号按钮组结果图:
4.嵌套按钮 将.btn-group放在另一个.btn-group里,可以实现按钮组与下拉菜单的组合。 免费注册 手机逛淘宝 我的淘宝 已买到的宝贝 我的足迹结果图:
5.垂直排列 将一组按钮放在含有.btn-group-vertical类的容器中,就形成了垂直分布的按钮组。 例: Document 图书 家居 文具 服饰 食品 休闲食品 生鲜食品结果图:
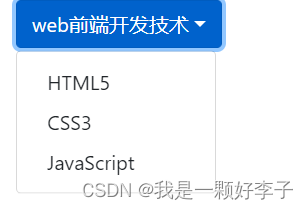
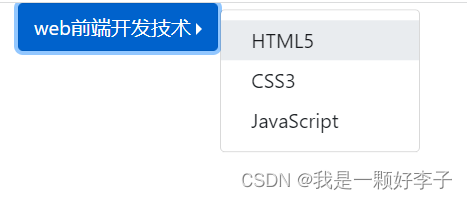
三、下拉菜单 下拉菜单是网页中常见的组件之一,Bootstrap定义了一套完整的下拉菜单组件。设计出合理,美观的下拉菜单,不仅可以合理布局页面,还可以为网页增色。 1.定义下拉菜单 下拉菜单组件应包含在.dropdown容器中,或使用 position: relative的容器。该容器包含两部分,即触发元素和下拉菜单。触发元素可以是或 元素,下拉菜单包含在.dropdown-menu容器中。 下拉菜单的实现思路: 当用户单击页面中选项按钮时,页面会展示当前选项下的菜单选项; 当用户再次单击页面中的该选项按钮时,页面会自动隐藏当前选项按钮下的菜单选项。 例:基本的下拉菜单 web前端开发技术 HTML5 CSS3 JavaScript结果图:
2.设置下拉菜单的样式 例:下拉菜单向右展开示例 web前端开发技术 HTML5 CSS3 JavaScript结果图:
例:激活和禁用菜单项示例 web前端开发技术 HTML5 CSS3 JavaScript结果图:
例:设置下拉菜单项右对齐 web前端开发技术 HTML5 CSS3 JavaScript结果图:
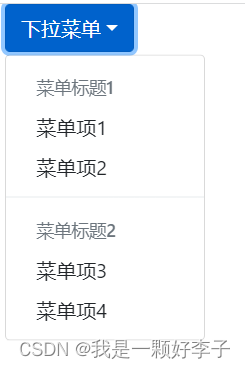
例:菜单内容示例1 下拉菜单 菜单标题1 菜单项1 菜单项2 菜单标题2 菜单项3 菜单项4结果图:
例:菜单内容示例2 下拉菜单下面显示一个表单 Email address Password结果图:
|
【本文地址】