| 20个漂亮 CSS3 按钮效果及优秀的制作教程 | 您所在的位置:网站首页 › 按钮动画制作教程 › 20个漂亮 CSS3 按钮效果及优秀的制作教程 |
20个漂亮 CSS3 按钮效果及优秀的制作教程
|
在这篇文章中,我们编译了一组有用的 CSS3 动画按钮教程和引人注目的实验。正如我们都知道的,CSS3 在网页设计方面是最重要和最关键的,可以使您的网站对访客更具吸引力和互动性。你可以学习这些教程和试验中的优秀技术并使用它们为您的网站作品创造更多的乐趣。 您可能感兴趣的相关文章 23个纯 CSS3 打造的精美LOGO图案 24款非常实用的CSS3工具终极收藏 推荐12个漂亮的CSS3按钮实现方案 CSS3可以实现的五种很酷很炫的效果 25个帮助你提高技能的 CSS3 实战教程BonBon (Candy) Buttons ( 在线演示 | 立即下载 )
Making a CSS3 Animated Menu ( 在线演示 | 立即下载 )
Create a Slick CSS3 Button with box-shadow and rgba ( 在线演示 | 立即下载 )
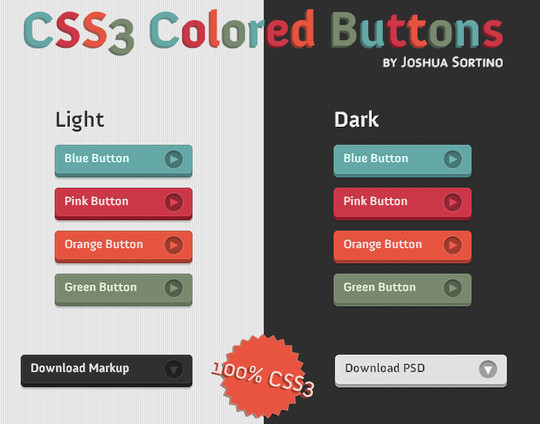
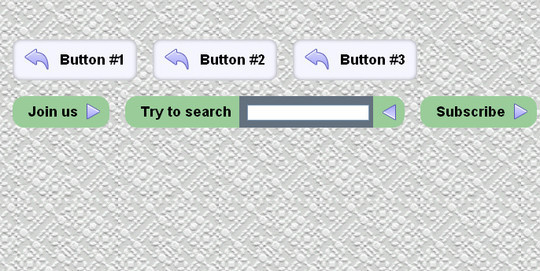
CSS3 Colored Buttons ( 在线演示 | 立即下载 )
CSS3 Button Snippet ( 在线演示 | 立即下载 )
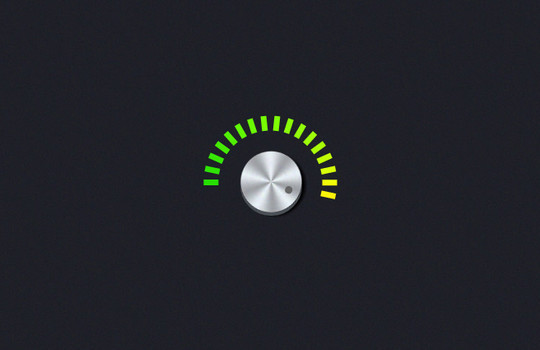
Shiny Knob Control with jQuery and CSS3 ( 在线演示 | 立即下载 )
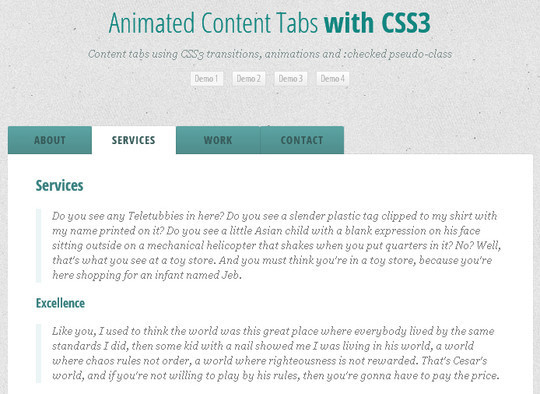
Animated Content Tabs with CSS3 ( 在线演示 | 立即下载 )
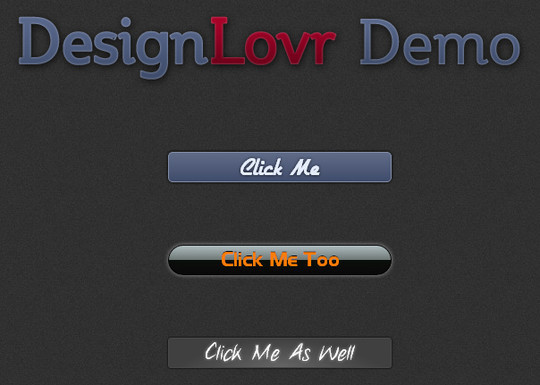
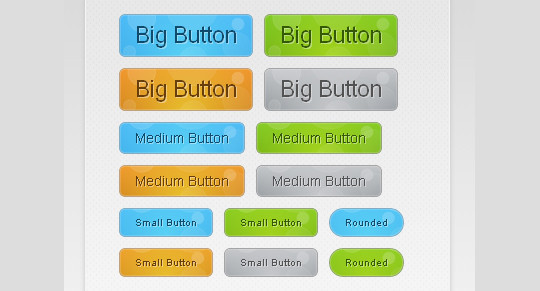
Beautiful Photoshop-like Buttons with CSS3 ( 在线演示 | 立即下载 )
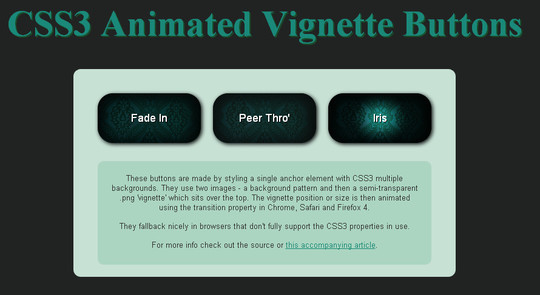
CSS3 Animated Vignette Buttons ( 在线演示 | 立即下载 )
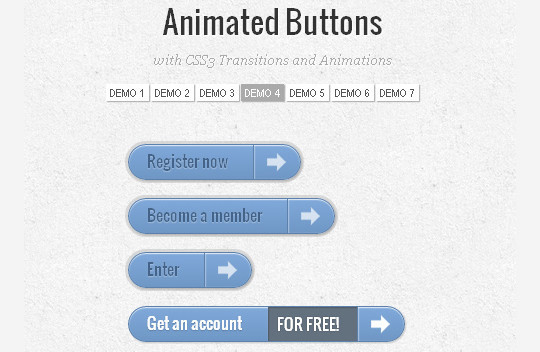
Animated Buttons with CSS3 ( 在线演示 | 立即下载 )
CSS3 Animated Bubble Buttons ( 在线演示 | 立即下载 )
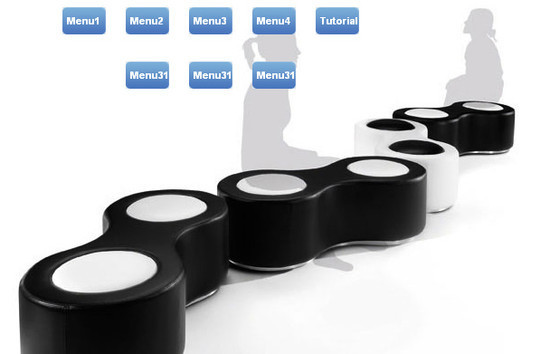
Creating CSS3 animated menu ( 在线演示 | 立即下载 )
Creating Fantastic Animated Buttons using CSS3 ( 在线演示 | 立即下载 )
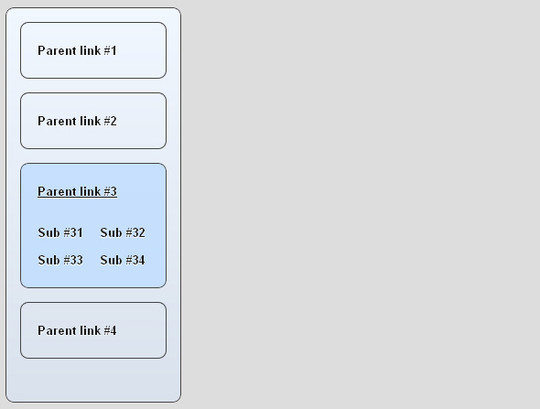
CSS3 multilevel menu with transition and animation ( 在线演示 | 立即下载 )
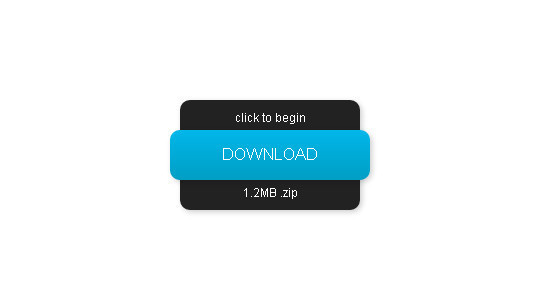
Impressive CSS3 animated button ( 在线演示 | 立即下载 )
Radioactive Buttons ( 在线演示 | 立即下载 )
Experimental Shadow ( 在线演示 | 立即下载 )
CSS3 Tricks: Animated Buttons ( 在线演示 | 立即下载 )
Cufonized Fly-Out Menu jQuery and CSS3 ( 在线演示 | 立即下载 )
CSS3 Buttons With a Glass Edge ( 在线演示 | 立即下载 )
您可能感兴趣的相关文章 那些让人惊叹的的国外创意404错误页面设计 让人爱不释手的精美 Web 应用程序图标素材 赞!10套精美的免费网站后台管理系统模板 期待已久的2012年度最佳 jQuery 插件揭晓 10大流行的 Metro UI 风格 Bootstrap 主题
本文链接:今日推荐:20个优秀的 CSS3 动画按钮制作教程 编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源 |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |