| CSS: 混合模式 background | 您所在的位置:网站首页 › 押韵模式和图片模式 › CSS: 混合模式 background |
CSS: 混合模式 background
|
实现这个问题之前还有一个问题是 为什么要既设背景图又设背景色
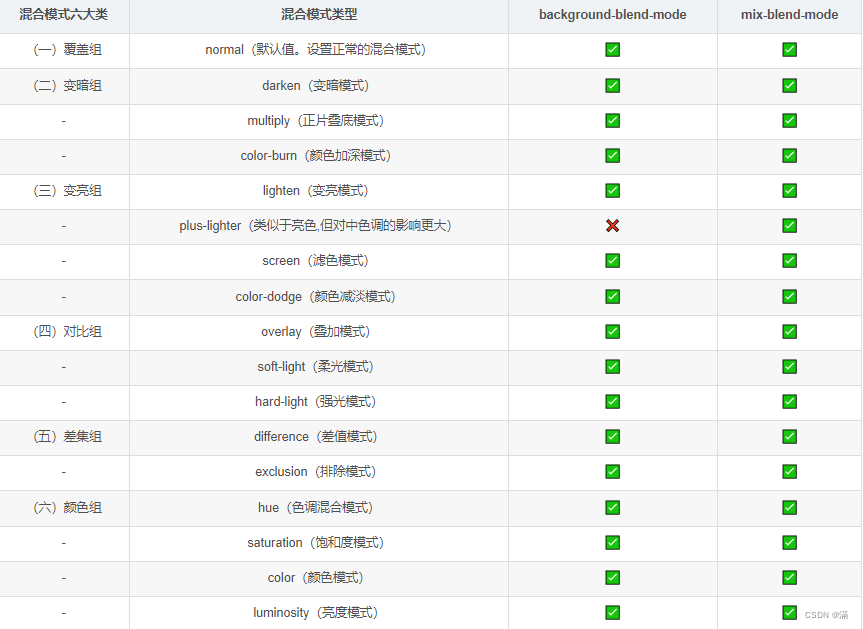
1.一般建议在使用背景图像的同时提供background-color属性,并且将其设置为和图像主要颜色类似的颜色。这样,如果正在加载页面,或者因为各种原因无法显示背景图像时,页面可以使用这种颜色作为背景色。 2.还有一种情况,考虑到大屏下(如1920*1080或者更大)网站背景图不足以撑满整个显示区域,所以背景图以外的部分要显示背景色,并且背景图边缘部分必须处理妥当保证平滑过渡到背景色,不会有突兀的感觉。 1.什么是混合模式?当两个图像叠加在一起的时候,设置上层图像以什么形式与下层图像叠加,例如正片叠底,滤色混合等。 2. 混合模式必知三要素使用混合模式你要有图层的概念,混合时是将上层图层与下层图层进行混合,生成结果色。你需要了解以下三个名词: 混合色:设置了混合模式的图像的颜色,即上层图像的颜色;基色:下层图像的颜色;结果色:混合后的颜色; 3. 有哪些混合模式?background-blend-mode和mix-blend-mode的混合模式种类基本一致,这么多模式其实可以分为 6 大类
background-blend-mode: 设置元素本身多个背景的混合模式(可以是背景色,背景图); mix-blend-mode: 设置元素背景或内容与外界的混合模式; ps: 有些教程介绍mix-blend-mode都是说与直系父元素的内容或背景混合,其实是把范围说小了,只要是元素以外的元素就可以混合,包括兄弟元素,隔代兄弟元素等。 在使用 mix-blend-mode 设置元素背景和外界元素背景的混合模式时,该元素一定要处于图层上方,这个一般不会出错,只要在未设置混合模式前,能看到该元素可以覆盖下方背景就行。 但是使用background-blend-mode时就需要注意: 如果是设置了多个background-image,一定要注意这几个背景的书写顺序,因为书写顺序即代表了图层覆盖顺序,即使你使用了同一个混合模式,修改背景顺序,效果可能就会发生改变,因为图层顺序一变,基色和混合色就变了。background-image设置多个背景时,书写顺序和图层顺序是反的。同理。如果你是 background-image 和 background-color 混搭设置背景,那么background-image势必会被作为混合色,因为css属性的优先级问题,当元素同时设置 background-image 和 background-color,background-image肯定会在上层。 部分样式效果图: 周五了 .test { height:500px; font-size: 200px; margin-bottom: 20px; text-align: center; line-height:500px; // background: url(https://img.soogif.com/nPDlpcA4rbLlcomTkAEGbqrjwfMk2m8W.gif); background: url(https://img2.baidu.com/it/u=1153843221,3035808032&fm=253&fmt=auto&app=120&f=JPEG?w=1422&h=800) no-repeat; // -webkit-background-clip: text; // color: transparent; span { color: #fff; mix-blend-mode: overlay; } }效果图 1. mix-blend-mode: overlay;
2.mix-blend-mode: difference;
|
【本文地址】