| HTML制作折线图 | 您所在的位置:网站首页 › 折线统计图在线生成 › HTML制作折线图 |
HTML制作折线图
|
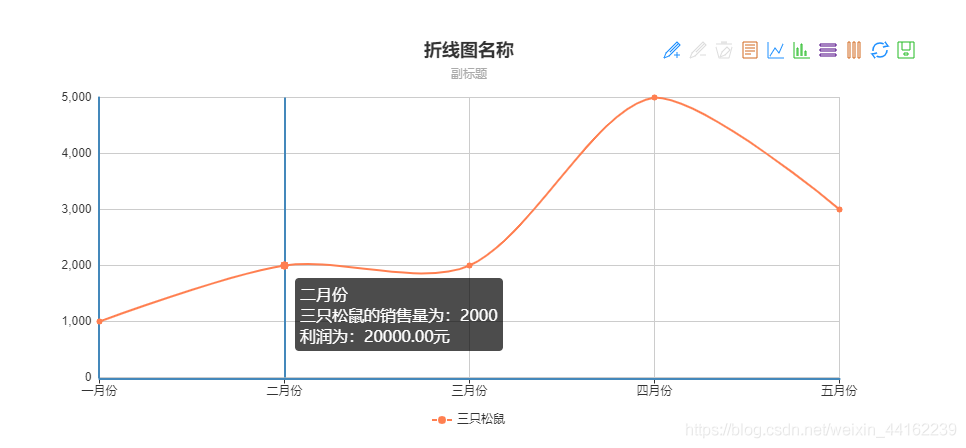
Echarts资源下载: (转自: 版权声明:本文为CSDN博主「青春已被放纵了」的原创文章 原文链接:https://blog.csdn.net/qq_36373262/article/details/65635667) 可以在这里下载最新资源:https://github.com/ecomfe/echarts/archive/2.2.1.zip 下不了的话就去官网去下。 方法一:自己敲代码折线图代码: //echarts文件 //折线图背景(如果两个折线图放一起的话,两个div名称要不一样 ) require.config({ paths: { echarts: '../build/dist' //引用资源文件夹路径,注意路径 } }); require( [ 'echarts', 'echarts/chart/line' // 按需加载所需图表,用到什么类型就加载什么类型,这里不需要考虑路径 ], function (ec) { var myChart = ec.init(document.getElementById('div1')); //当前折线图的容器(两个折线图放一个页面时,div名称不一样) var ecConfig = require('echarts/config'); var option = { title: { text: '折线图名称', //统计图标题名称 subtext:'副标题', //副标题 x: 'center' }, tooltip: { //提示框 trigger: 'axis', //触发类型 axis:坐标轴触发 item:项目触发 formatter: function (data) { //自定义提示框 (参数自定义) var r=data[0].data*10; r=r.toFixed(2); //保留两位小数 return data[0].name+''+data[0].seriesName+'的销售量为:'+data[0].data+'利润为:'+r+'元'; } /* axis类型时 data是多个系列的数据数组 data[0].name 横坐标 data[0].seriesName 图例名称 data[0].data 纵坐标 item类型时不是数组 */ }, legend: { //图例 data: ['三只松鼠'], y: "bottom" }, toolbox: { //工具箱 show: true, //是否显示工具箱 saveAsImage: {} ,//下载工具 feature: { mark: { show: true }, //辅助线开关 dataView: { show: true, readOnly: false }, //数据视图 magicType: { show: true, type: ['line', 'bar', 'stack', 'tiled'] }, restore: { show: true }, //还原 saveAsImage: { show: true } //保存为图片 } }, //calculable: true, 折线图、柱状图是否叠加 xAxis: [{ //x轴 type: 'category', boundaryGap: false, //拐点起始位置 false 从头开始; ture 从中间开始 data: ['一月份', '二月份', '三月份', '四月份', '五月份'] axisLabel: { show: true, textStyle: { fontSize: 14, // 改变x轴字体大小 color: 'red' // 改变x轴字体颜色 } } }], yAxis: [{ //y轴 type: 'value' /*min:0, // 设置y轴刻度的最小值 max:1800, // 设置y轴刻度的最大值 splitNumber:9, // 设置y轴刻度间隔个数 */ } ], series: [ { name: '三只松鼠', type: 'line', //线条 smooth:0.5, //设置直线弧度 0-1之间 /*symbol:none 拐点消失 symbolSize:8 拐点圆点大小 itemStyle:{ normal:{ label : { show: true// 拐点上显示数值 } } } lineStyle:{ width:5, // 设置线宽 type:'dotted' //'dotted'虚线 'solid'实线 } */ stack: '总量', //多线条显示不对时把这个去掉 data:['1000','2000','2000','5000','3000'] } ] }; myChart.setOption(option); //添加点击事件 function eConsole(param) { //alert(option.series[0].data.length); //长度 //alert(option.series[0].data[i]); //内容 //param.dataIndex 获取当前点击索引, var index=param.dataIndex; } myChart.on("click", eConsole); } );(代码一点错都不能有,少写一个逗号都会显示不出来,一定注意分号、逗号、引号、中括号) 效果图:
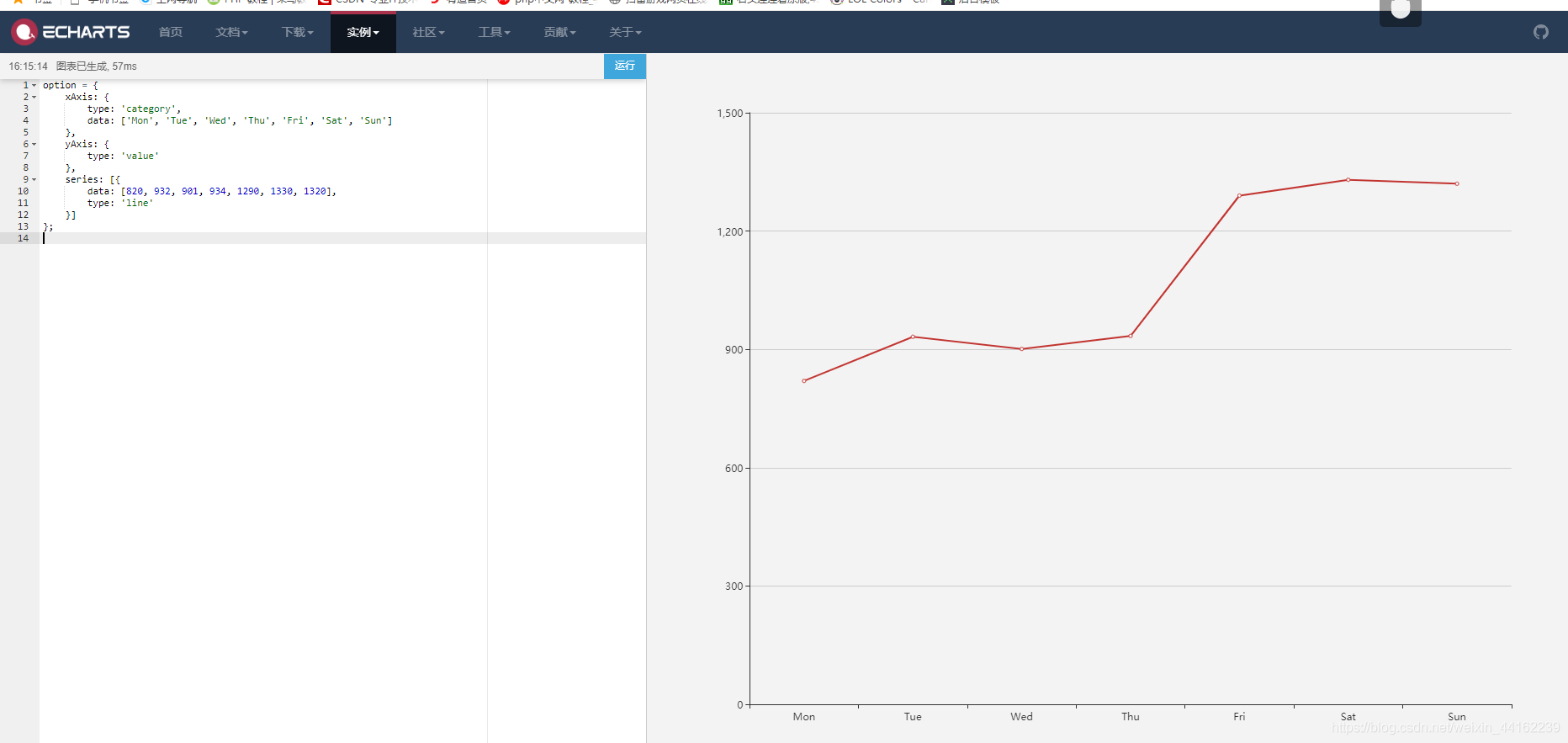
官网:https://www.echartsjs.com/examples/zh/index.html#chart-type-pie 直接修改复制代码即可 为饼状图添加点击事件: function eConsole(param) { //alert(option.series[0].data.length); //alert(option.series[0].data[i]); //param.dataIndex 获取当前点击索引, var index=param.dataIndex; } myChart.on("click", eConsole); |
【本文地址】
公司简介
联系我们