|
💝目录
前言😺3d爱心跳动特效😙效果展示😚代码展示
😸线条合成的爱心动画特效😙效果展示😊代码展示
😹520爱心背景表白网页动画特效😙效果展示😚代码展示
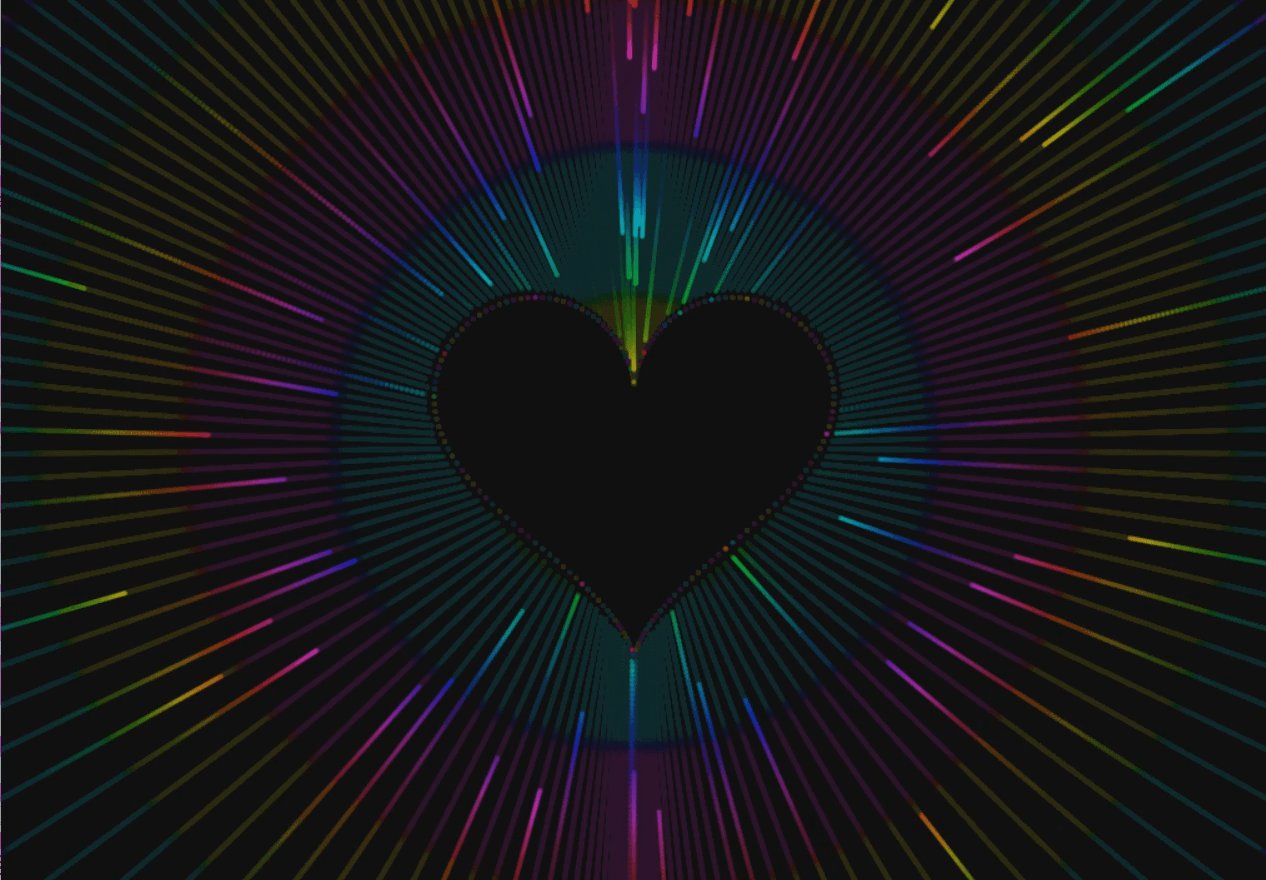
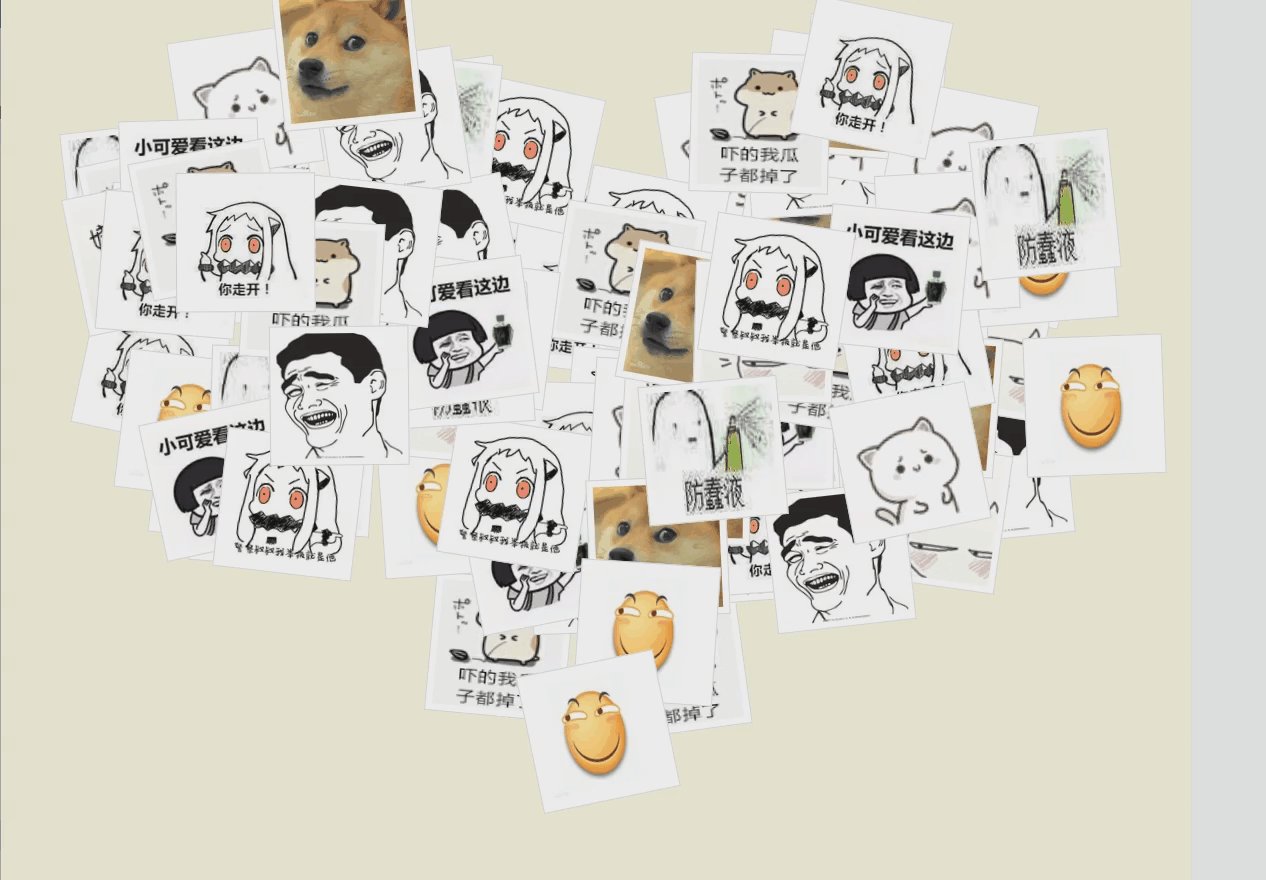
😻爱心签到墙😙效果展示😚代码展示
😼粉色的情人节爱心飞出ui特效😙效果展示😚代码展示
😽酷炫表白爱心动画特效😙效果展示😚代码展示
🙀烂漫爱心表白动画(程序员也浪漫)😙效果展示😚代码展示
😿飘落的爱心雨😙效果展示😚代码展示
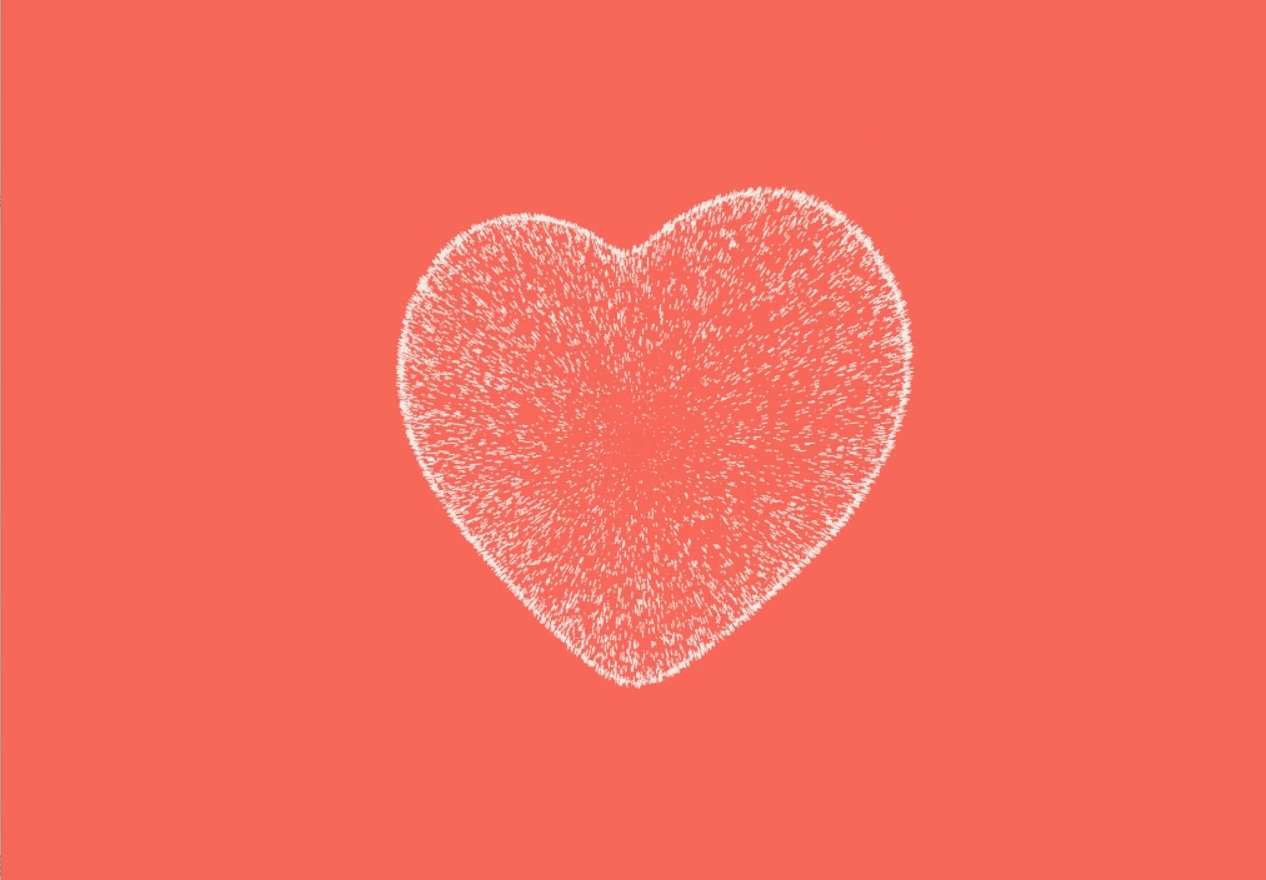
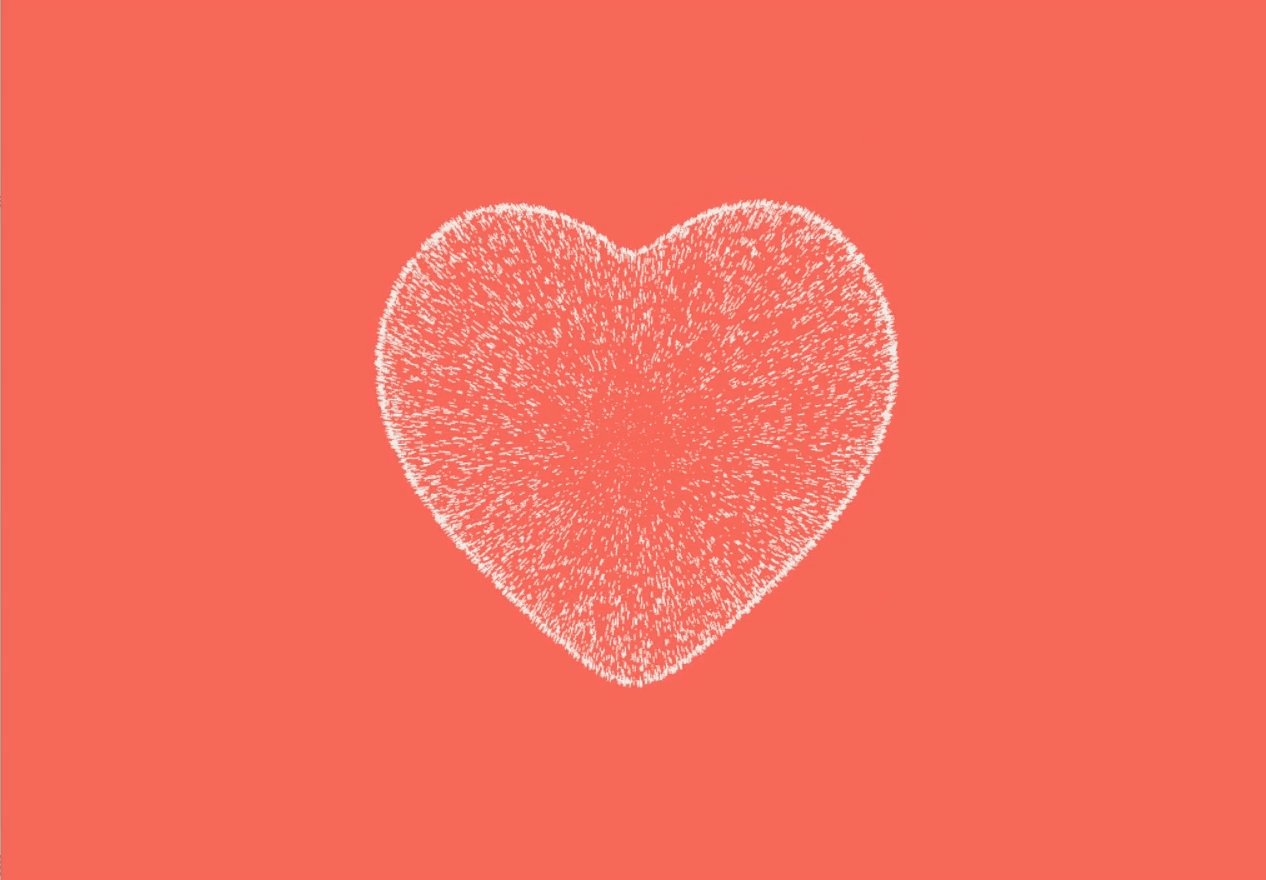
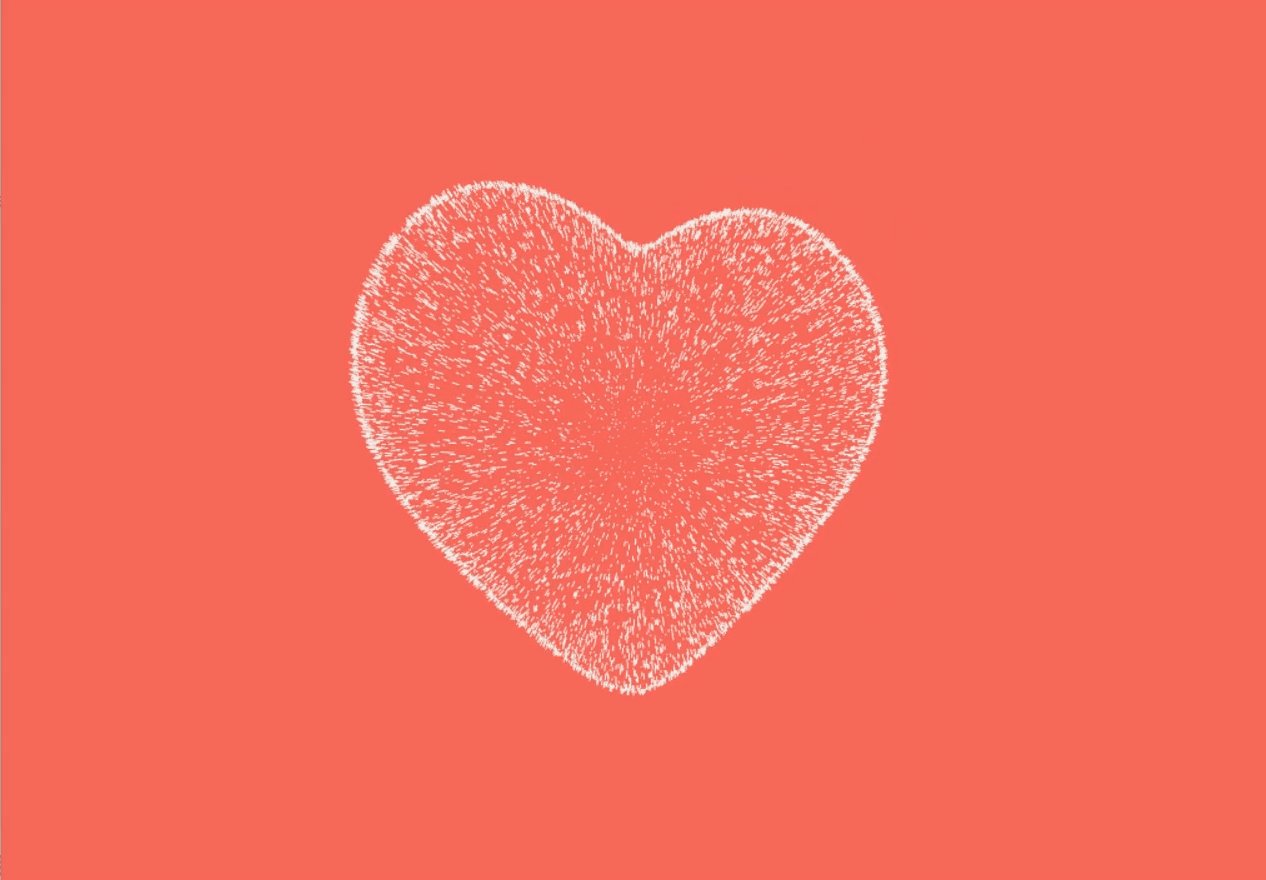
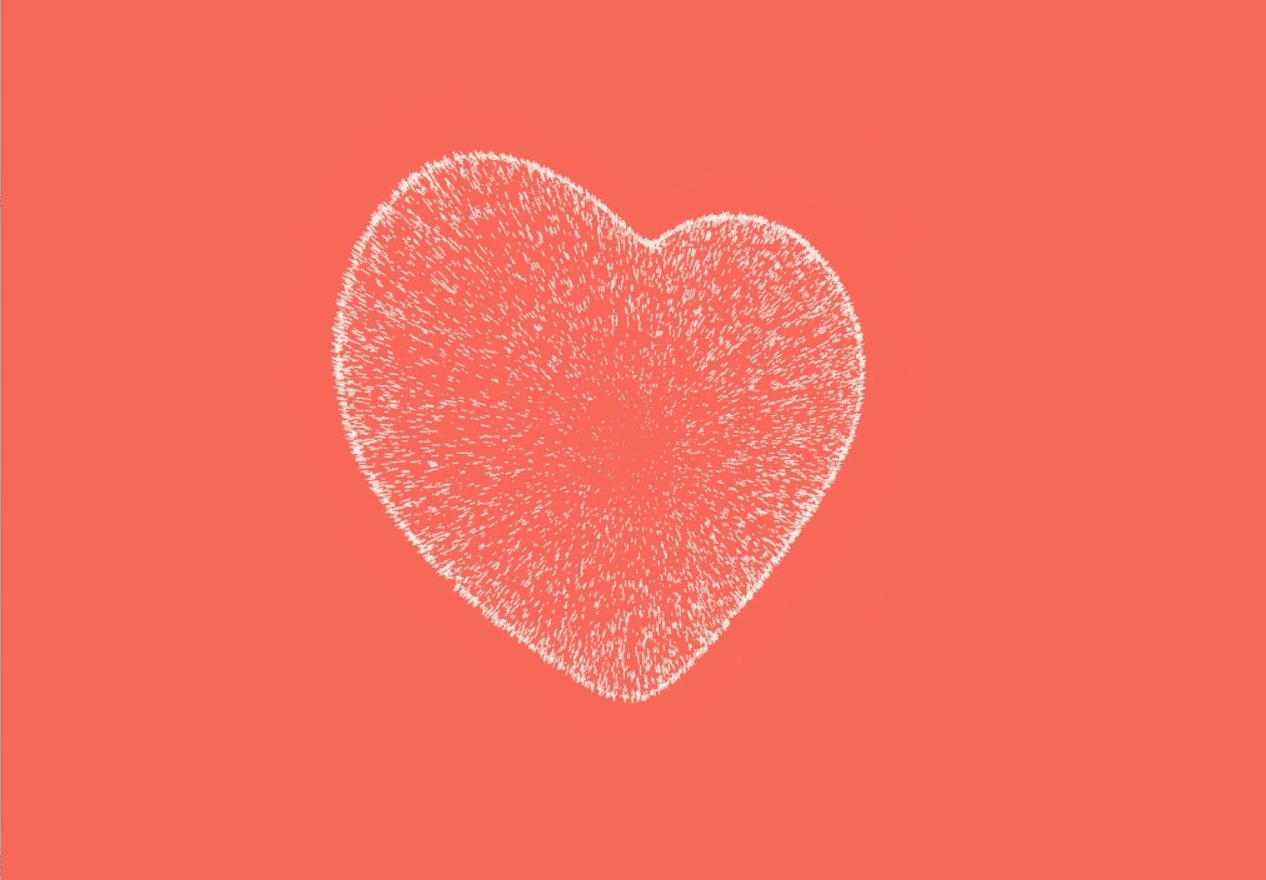
🙀线条的3D爱心动画😙效果展示😚代码展示
🐱原生JS制作爱心表白代码😙效果展示😚代码展示
前言
💞情人节将至 程序员证明自己不是直男的时候到啦 我们也有自己的专属代码浪漫 源码下载可扫描文末二维码公众号后台回复【爱心】即可获得全部酷炫爱心源码 且下方展示代码为部分代码 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬
👉🚔直接跳到末尾🚔👈 ——>领取所有爱心源码💖
😺3d爱心跳动特效
😙效果展示

😚代码展示
DOCTYPE html>
Beating heart ❤
😸线条合成的爱心动画特效
😙效果展示

😊代码展示
DOCTYPE html>
Forming Colorful Heart
😹520爱心背景表白网页动画特效
😙效果展示

😚代码展示
document.body.addEventListener('touchmove', function(e){
e.preventDefault();
}, { passive: false }); //passive 参数不能省略,用来兼容ios和android
function star(){
$('.star').fadeIn();
setTimeout(function(){
$('.star').fadeOut()
},1000)
}
function playMusic(obj) {
var player = $("#player")[0]; /*jquery对象转换成js对象*/
if (player.paused){ /*如果已经暂停*/
player.play(); /*播放*/
$(obj).addClass('musicRotate');
$(obj).attr('src','img/musicP.png')
}else {
player.pause();/*暂停*/
$(obj).removeClass('musicRotate');
$(obj).attr('src','img/musicS.png')
}
}
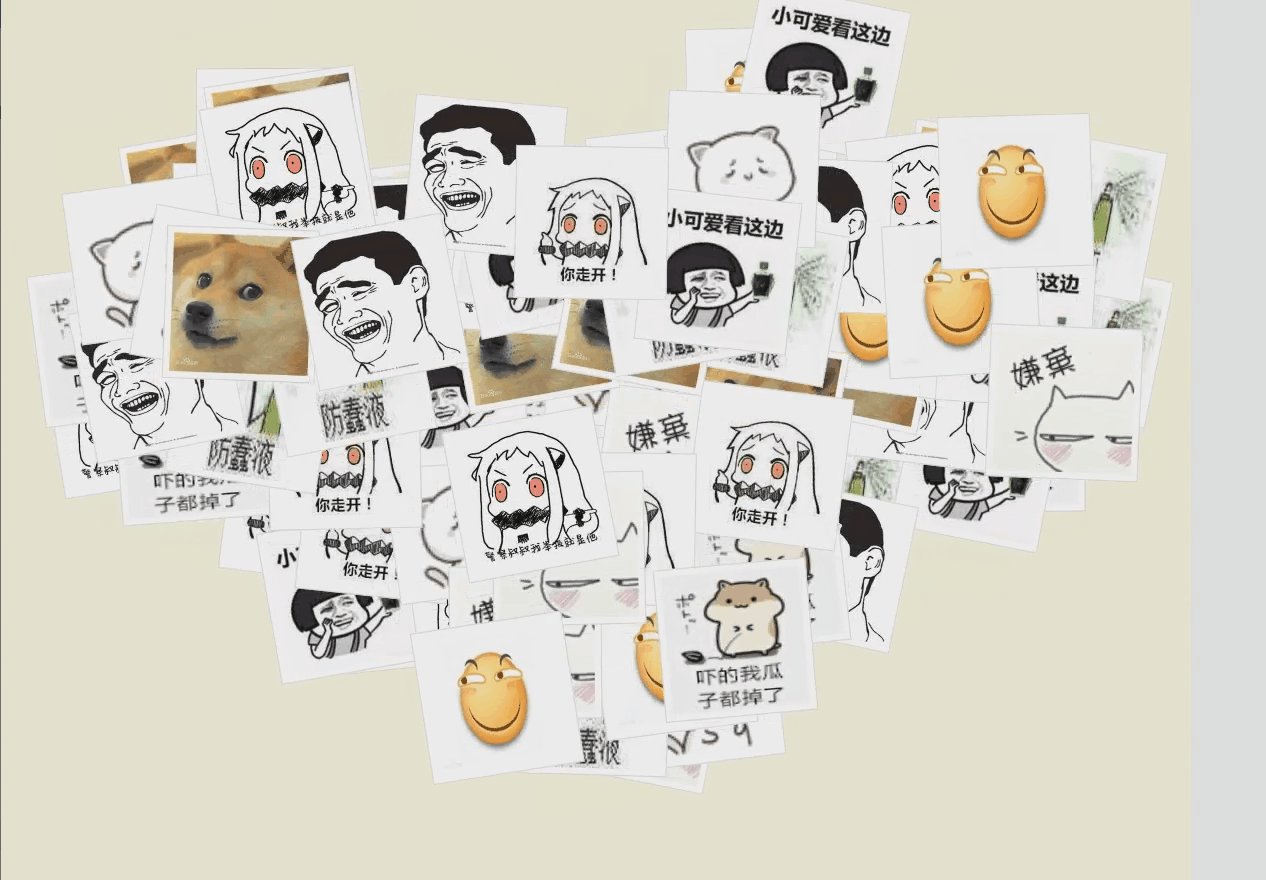
😻爱心签到墙
😙效果展示

😚代码展示
CSS3实现照片墙
$(function () {
var count = 0;
var selectFlag = false;
var startFlag = false;
var roundBox;
$("#container").css("width", window.innerHeight * 4 / 3)
var appendPic = function (item) {
if (selectFlag) {
return
}
var x = Math.random() * 4,
y = Math.random() * 4
if (!heartFunc(x, y)) {
appendPic(item)
} else {
var back = "jpg";
var imgNum = 10;
if (item % imgNum == 1) {
back = "gif"
}
if (item % imgNum == 2 || item % imgNum == 3 || item % imgNum == 4) {
back = "png"
}
var html = ' '
$("#container").append(html)
setTimeout(function () {
$("#pic-" + item).css("top", 45 + 25 * (2 - y) * 0.85 + "%").css("left", 50 + 25 * (2 - x) * 0.85 + "%")
.css("transform", "rotate("+(25 * (0.5 - Math.random())) + "deg) translate(-50%,-50%)")
.css("width", "100px").css("height", "100px")
}, 500);
}
}
😼粉色的情人节爱心飞出ui特效
😙效果展示 '
$("#container").append(html)
setTimeout(function () {
$("#pic-" + item).css("top", 45 + 25 * (2 - y) * 0.85 + "%").css("left", 50 + 25 * (2 - x) * 0.85 + "%")
.css("transform", "rotate("+(25 * (0.5 - Math.random())) + "deg) translate(-50%,-50%)")
.css("width", "100px").css("height", "100px")
}, 500);
}
}
😼粉色的情人节爱心飞出ui特效
😙效果展示

😚代码展示
DOCTYPE html>
CodePen - mellomelloMellow - created by pure JavaScript and canvas
This browser cannot use a canvas.
😽酷炫表白爱心动画特效
😙效果展示

😚代码展示
小瑞
body {
font-family: Monospace;
background-color: #f0f0f0;
margin: 0px;
overflow: hidden;
}
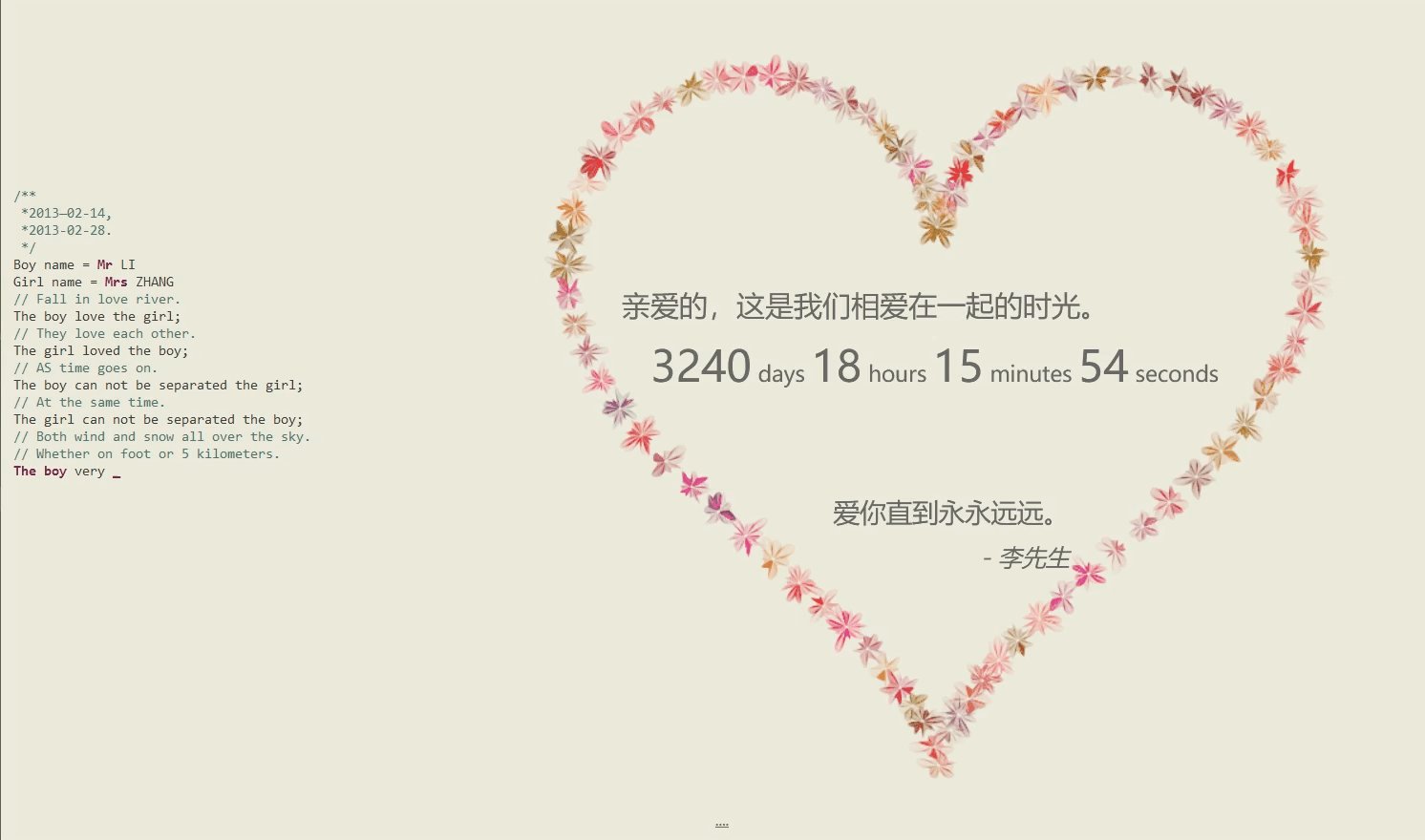
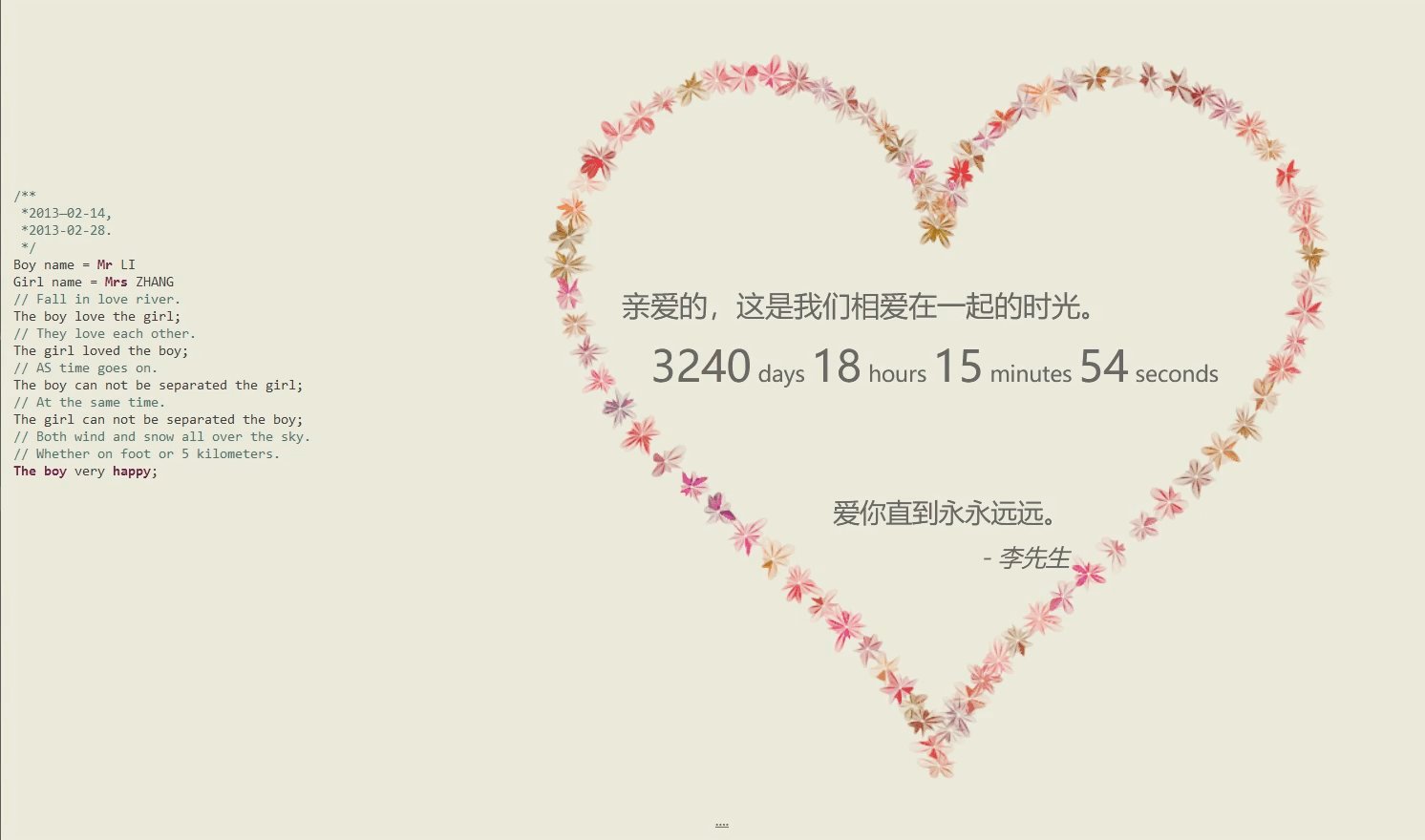
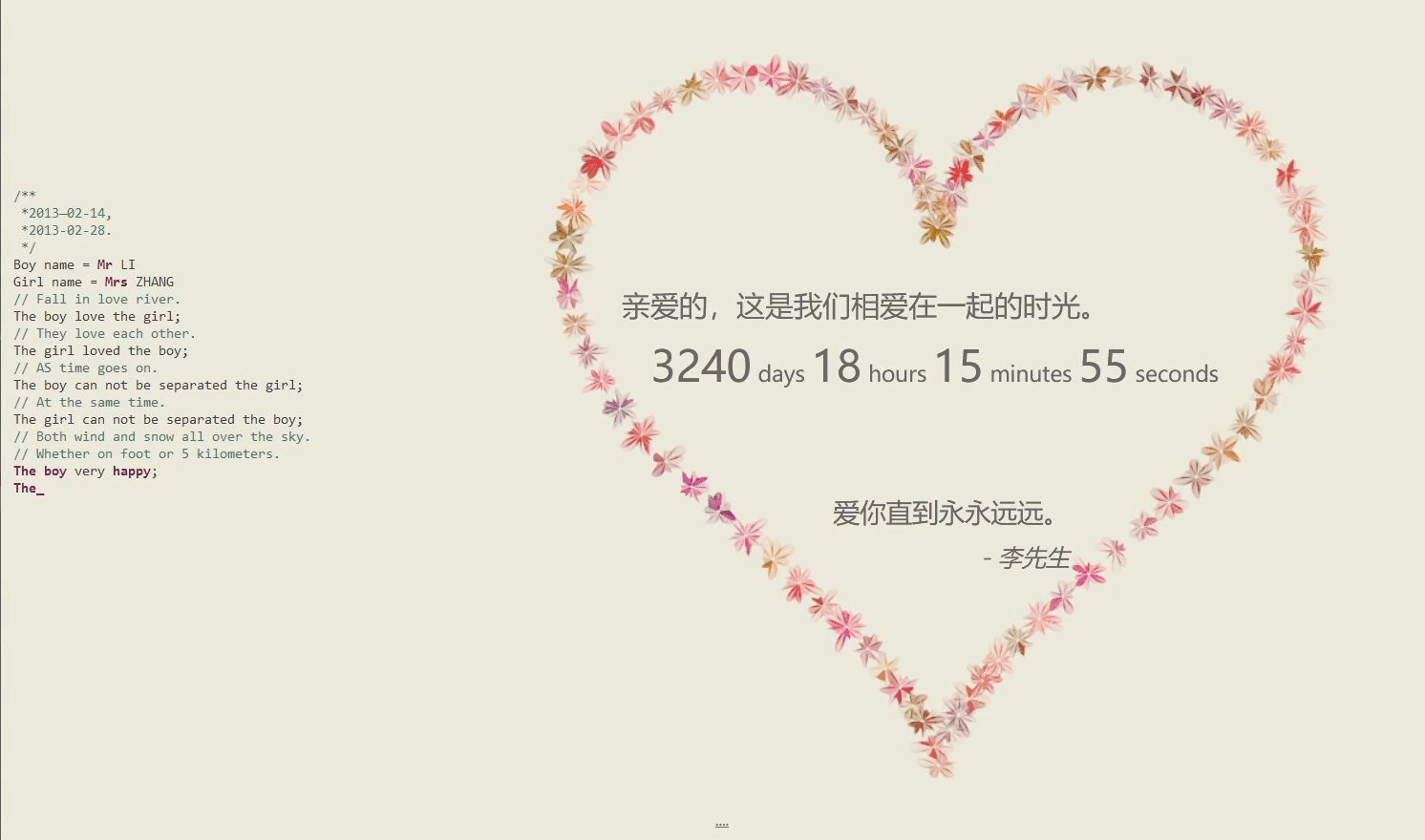
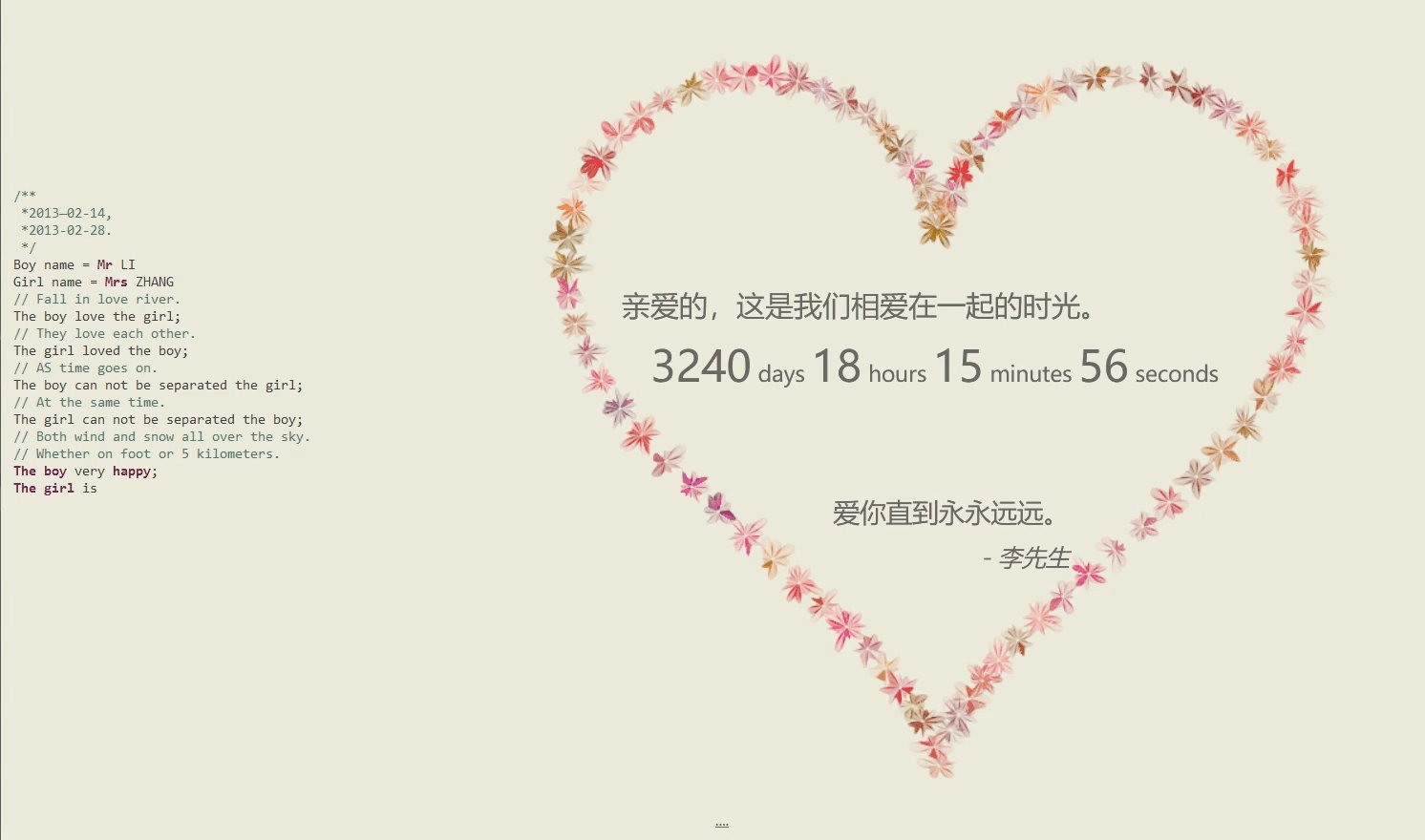
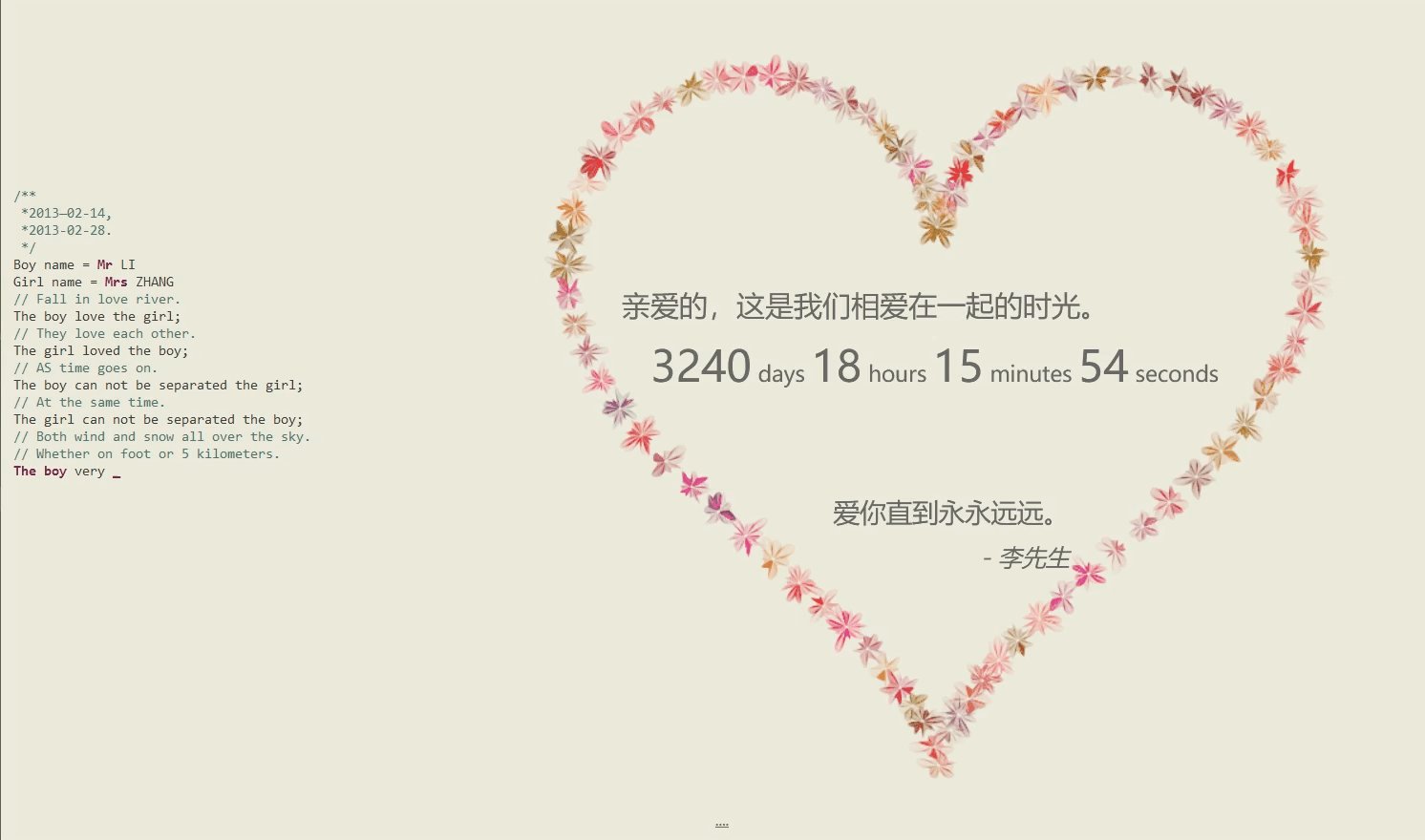
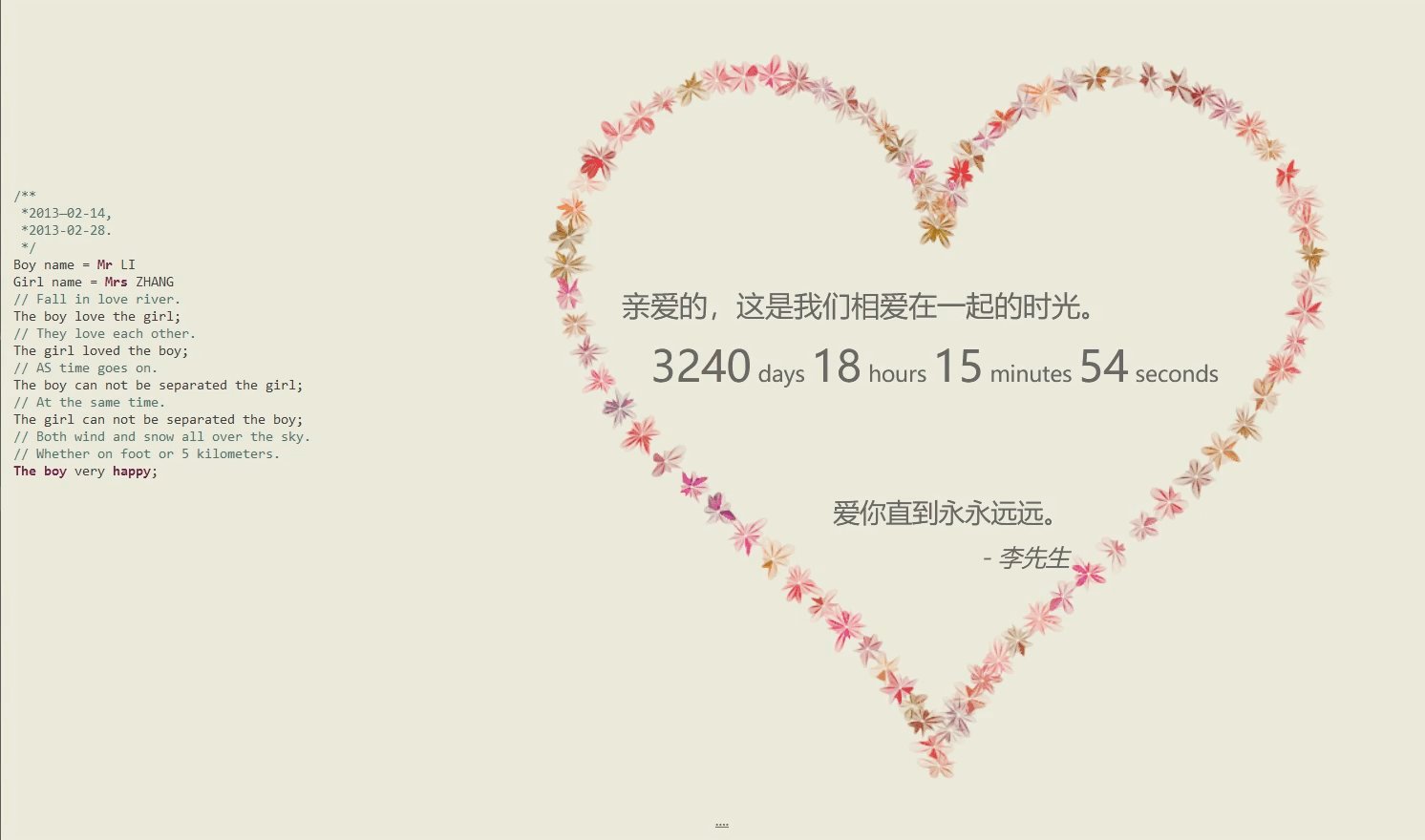
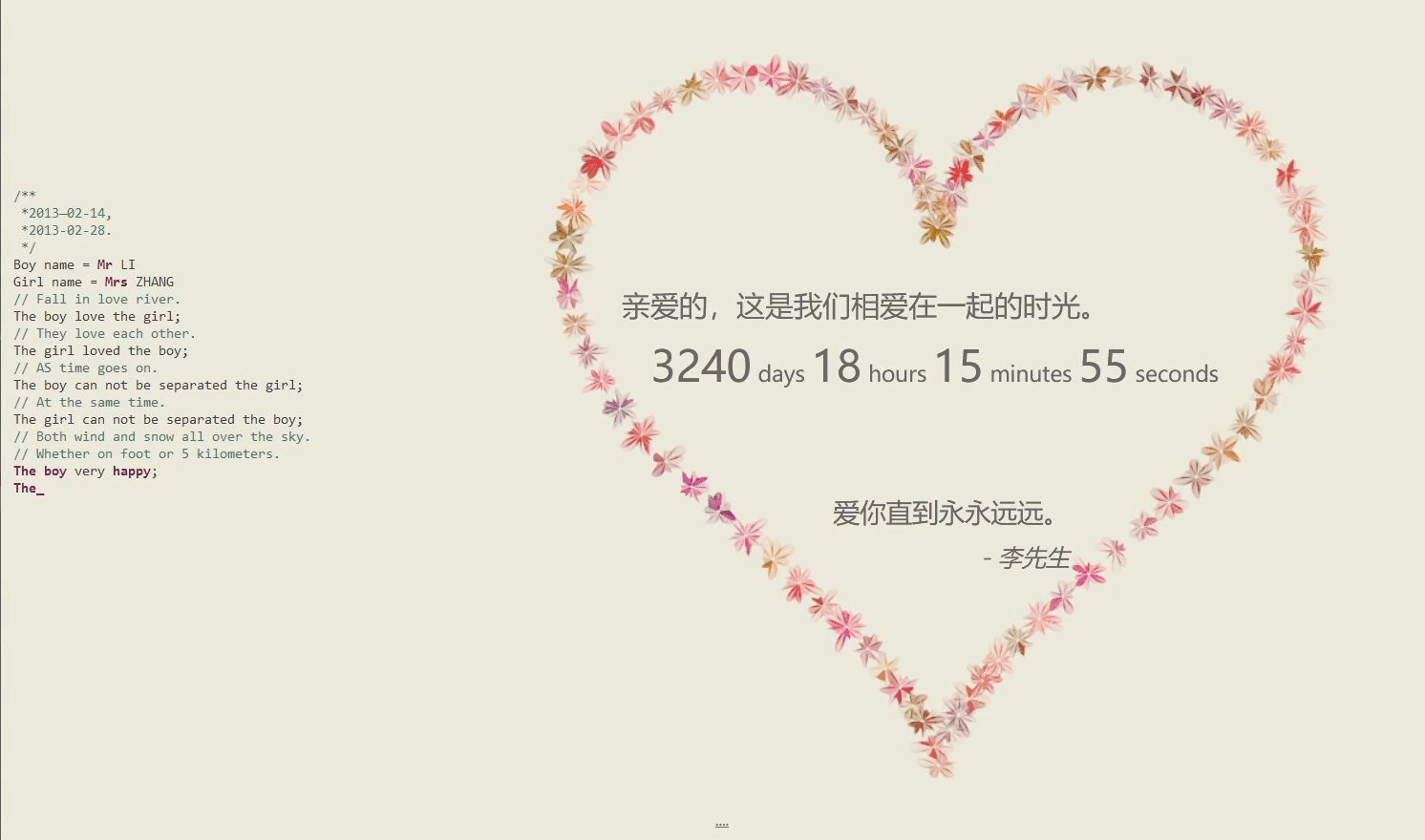
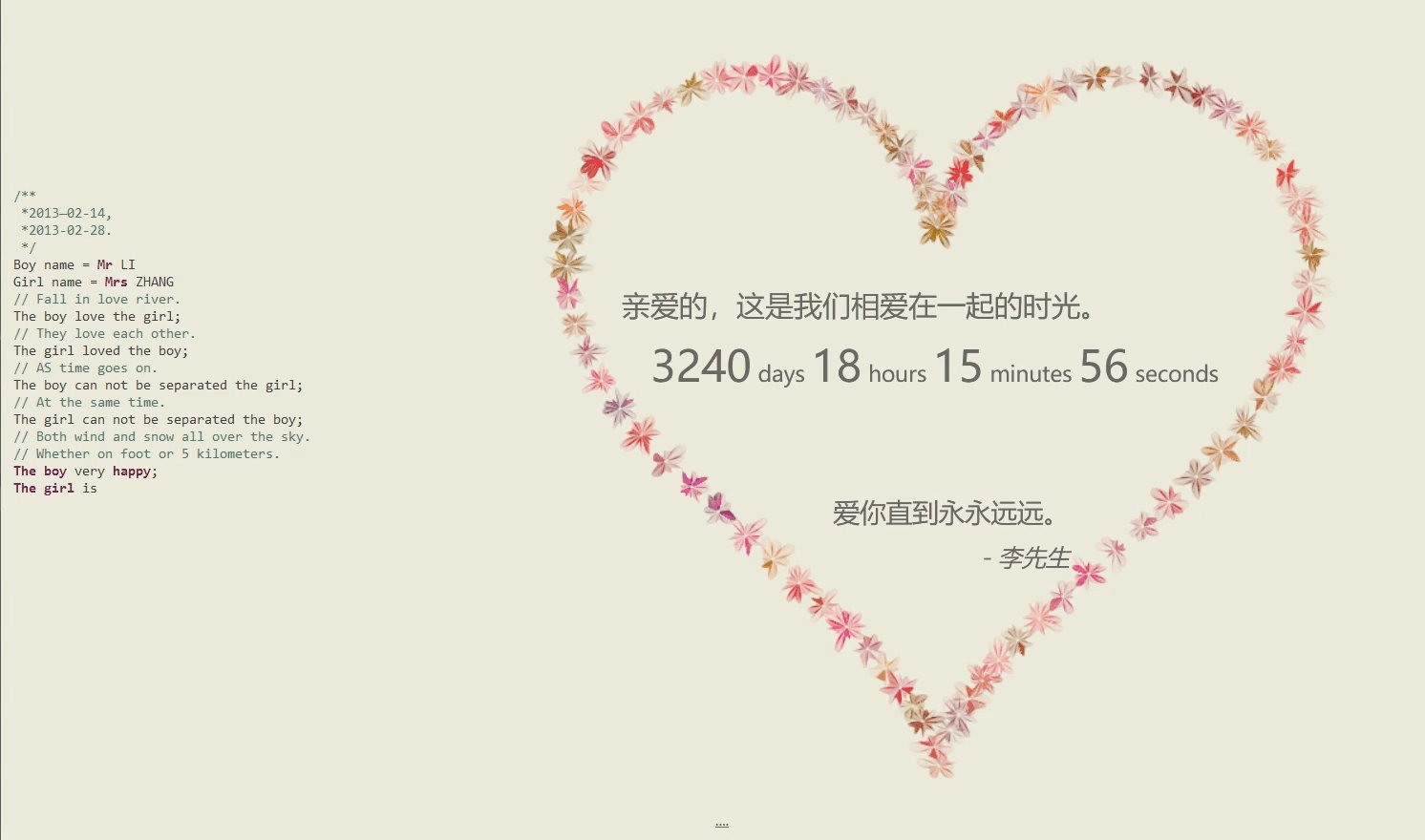
🙀烂漫爱心表白动画(程序员也浪漫)
😙效果展示

😚代码展示
/**
*2013—02-14,
*2013-02-28.
*/
Boy name = Mr LI
Girl name = Mrs ZHANG
// Fall in love river.
The boy love the girl;
// They love each other.
The girl loved the boy;
// AS time goes on.
The boy can not be separated the girl;
// At the same time.
The girl can not be separated the boy;
// Both wind and snow all over the sky.
// Whether on foot or 5 kilometers.
The boy very happy;
The girl is also very happy;
// Whether it is right now
// Still in the distant future.
The boy has but one dream;
// The boy wants the girl could well have been happy.
I want to say:
Baby, I love you forever;
😿飘落的爱心雨
😙效果展示

😚代码展示
爱心雨
body {
overflow: hidden;
margin: 0 auto;
background: url('img/16.jpg') no-repeat;
background-attachment:fixed;
background-size:cover;
-moz-background-size:cover;
-webkit-background-size:cover;
}
.snowfall-flakes:before {
content: "";
/*绝对定位*/
position: absolute;
left: 0px;
top: 0px;
width: 10px;
height: 16px;
transform: rotate(-45deg);
background-color: red;
border-radius: 5px 5px 1px 1px;
}
.snowfall-flakes:after {
content: ""; /*激活伪元素的必要因素*/
position: absolute;
left: 0px;
top: 0px;
width: 10px;
height: 16px;
transform: translateX(4.3px) rotate(45deg);
background-color: red;
border-radius: 5px 5px 1px 1px;
}
🙀线条的3D爱心动画
😙效果展示

😚代码展示
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5 3D爱心动画DEMO演示
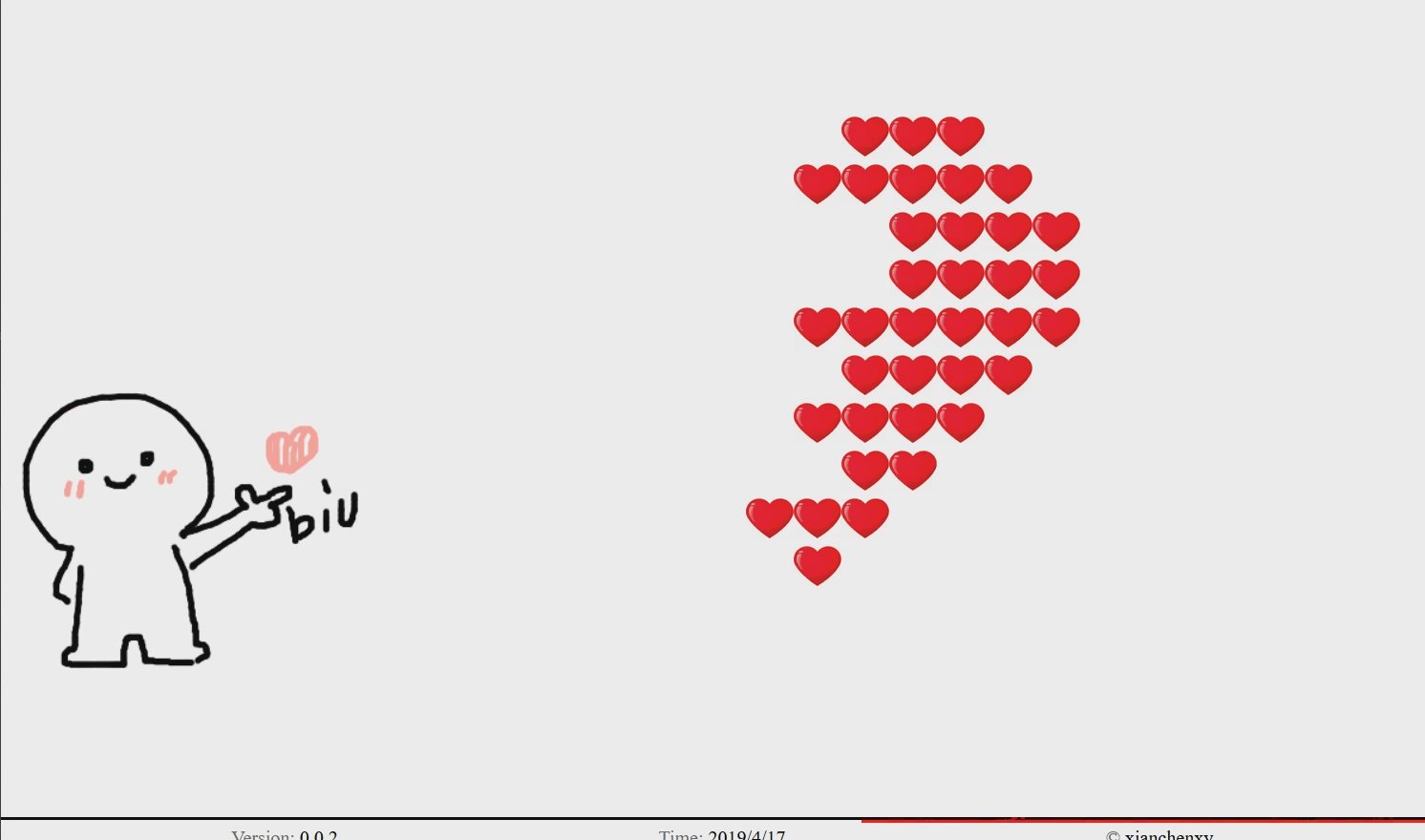
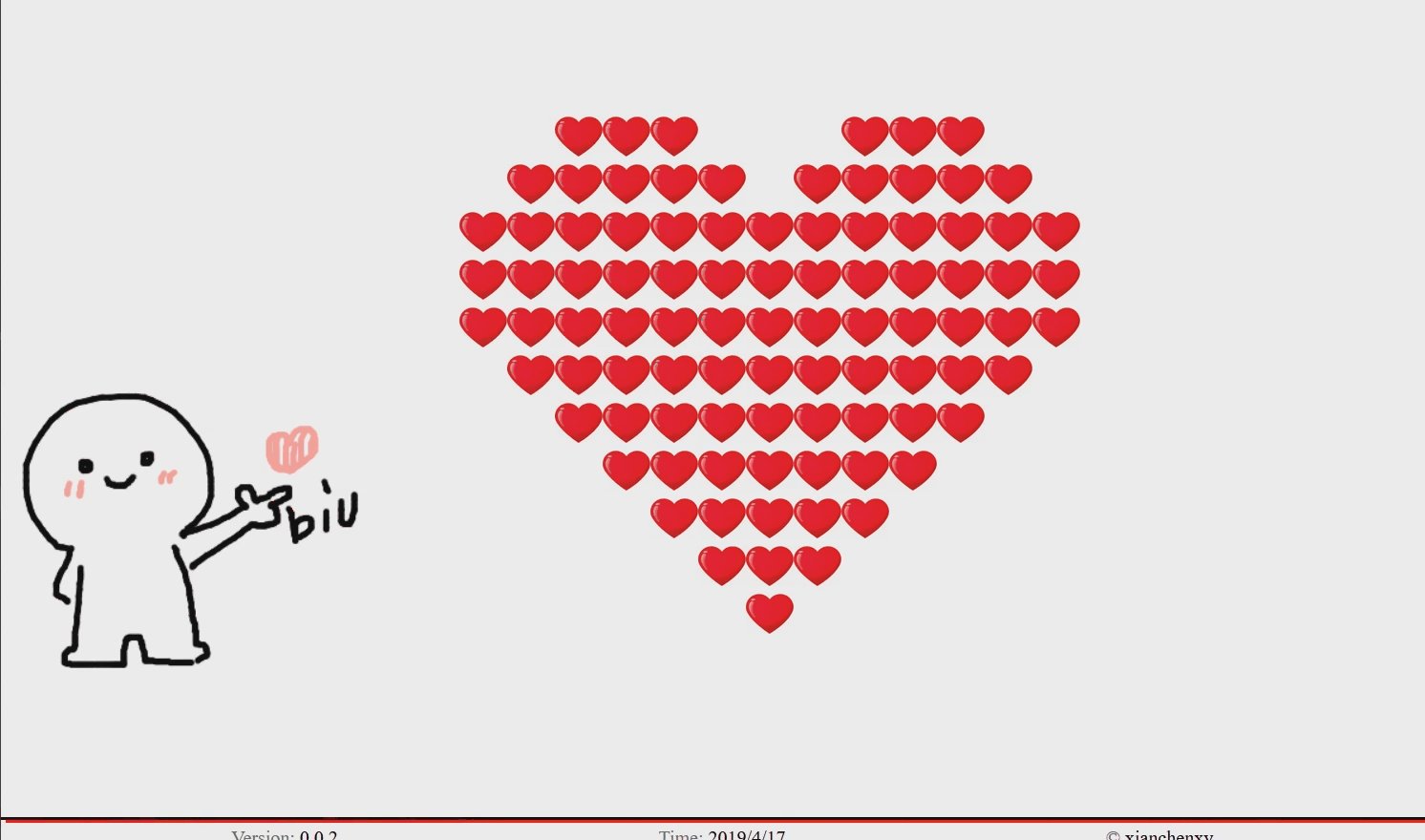
🐱原生JS制作爱心表白代码
😙效果展示

😚代码展示
DOCTYPE html>
心心-样例图
Version:;0.0.2
Time:;2019/4/17
©;xianchenxy

👇🏻可通过点击下面——>关注本人运营 公众号👇🏻
公众号后台回复【爱心】,可得本文所有代码压缩包~
转载自CSDN-专业IT技术社区
byby
原文链接:https://blog.csdn.net/weixin_45735355/article/details/122860088
|