| 【总结】表单提交的get和post有什么不同? | 您所在的位置:网站首页 › 抓取网页的两种方式有哪些 › 【总结】表单提交的get和post有什么不同? |
【总结】表单提交的get和post有什么不同?
|
【总结】表单提交的get和post有什么不同?
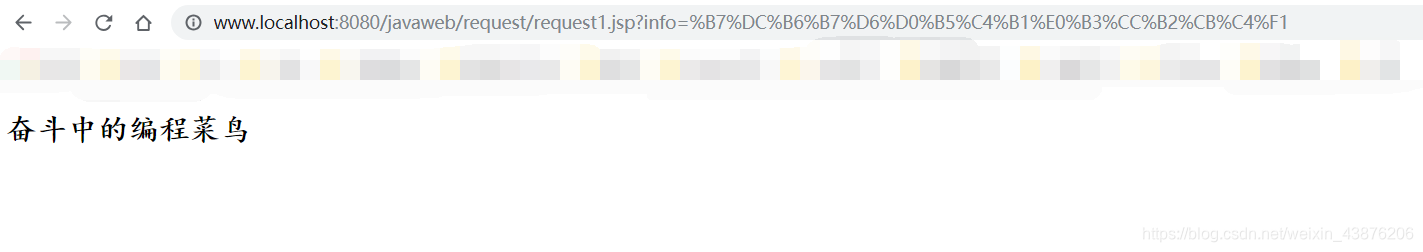
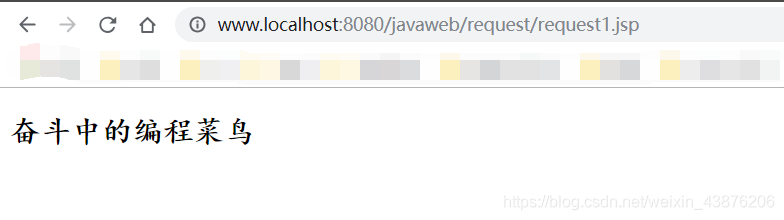
在编写网页表单时,< form>标签中的表单提交方式有两种,分别是: postget那么,这两种表单提交方式有什么不同呢? 最明显的区别是:在使用get方式提交时,提交的内容会显示在地址栏之后,而使用post方式提交时,提交的内容不会显示在地址栏上。 下面通过例子来说明: 1、用get方式提交表单: 提交表单 请输入内容:结果如图所示: 可以看到,地址栏后面出现了表单提交的内容。 2、用post方式提交表单 提交表单 请输入内容:结果如图所示: 我们发现地址栏上并没有表单提交的内容。 所以,用get方式提交的内容会出现在地址栏之后显示出来,这一点与地址重写的格式是一样的;而post方式提交地址栏上不会出现表单提交内容,只是将提交后的目标地址显示出来。 注意:当表单提交的数据比较大的时候,由于地址栏显示信息大小有限制,所以就应该选择post方式来提交表单。 3、get与post两种方式的优缺点 get方式get是从服务器上获取数据,post是向服务器传送数据; get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB; get安全性非常低,post安全性较高。但是执行效率却比Post方法好; get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到; 在做数据查询时,建议用Get方式; post方式post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址,用户看不到这个过程; 所以:包含机密信息的话,建议用Post数据提交方式;而在做数据添加、修改或删除时,建议用Post方式。 了解了这两种方式的不同和各自优缺点后,能够帮助我们更好地选择合适的方式进行开发 |
【本文地址】
 地址栏:http://www.localhost:8080/javaweb/request/request1.jsp?info=%B7%DC%B6%B7%D6%D0%B5%C4%B1%E0%B3%CC%B2%CB%C4%F1
地址栏:http://www.localhost:8080/javaweb/request/request1.jsp?info=%B7%DC%B6%B7%D6%D0%B5%C4%B1%E0%B3%CC%B2%CB%C4%F1 地址栏:http://www.localhost:8080/javaweb/request/request1.jsp
地址栏:http://www.localhost:8080/javaweb/request/request1.jsp