| 个人博客网站实现微信扫码登录(附源码) | 您所在的位置:网站首页 › 扫二维码登录企业微信怎么弄 › 个人博客网站实现微信扫码登录(附源码) |
个人博客网站实现微信扫码登录(附源码)
|
前言
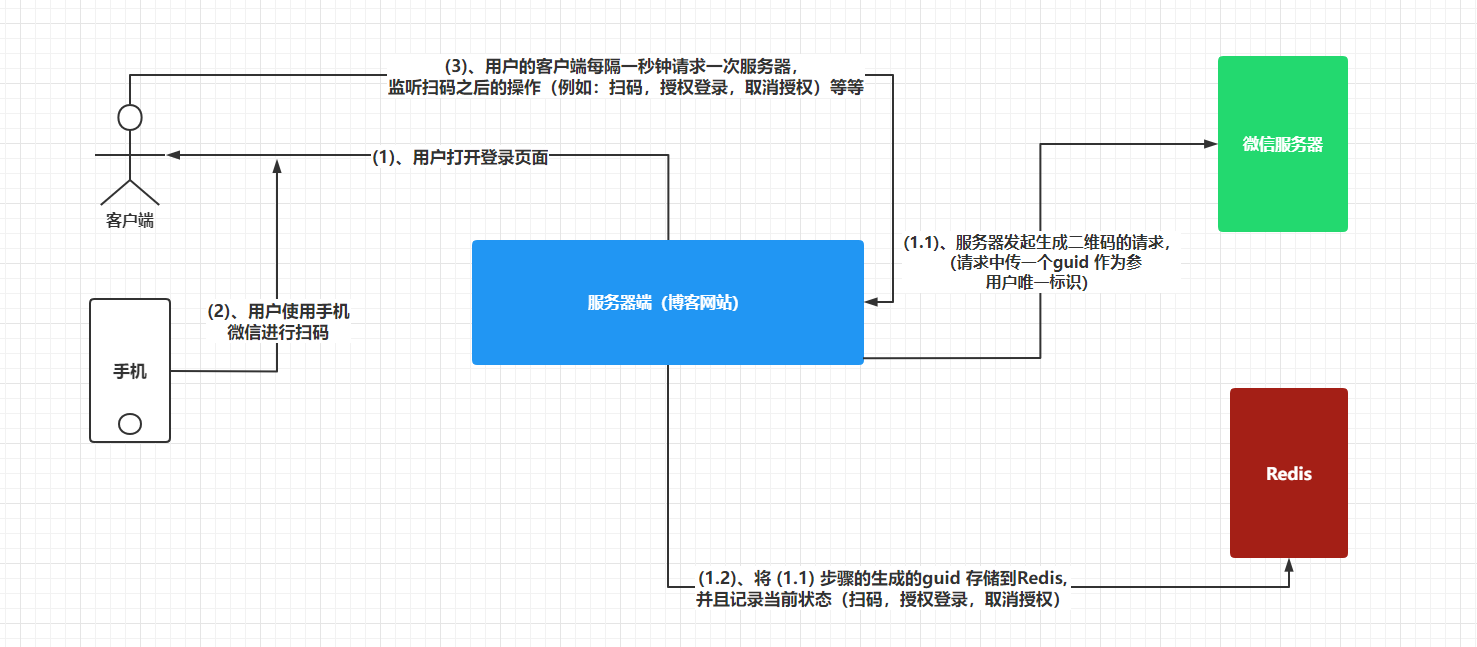
一般情况下,个人博客网站 想要做用户注册、登录, 就需要让用户填写用户名、密码等信息进行手动注册、登录,这非常不友好。如果想做成微信扫码登录,对不起~~, 微信扫码登录的接口只对企业开放。好吧, 现在就让我来给大家带来“福音”, 个人资质实现博客网站微信扫码登录 在讲正式内容之前, 先让小伙伴们体验一下扫码登录的效果(这是我临时写出的一个Demo 页面,下面会贴出源码提供免费下载),然后再决定是否值得继续往下看。哈哈~~~~ 测试网址:https://www.converts.cn/scantest.html 代码下载: - 百度云盘:链接:https://pan.baidu.com/s/1z6zIVjMJ3NkY1vyuH0Zitw 提取码:igyh - csdn下载:https://download.csdn.net/download/IT_rookie_newbie/34191418 请求流程:
好了,到这里准备工作已经做完了, 现在开始解析代码的流程了,由于代码量比较多, 这里就不详细粘贴全部代码了, 有需要的自己下载。下面就只介绍一下比较重要的部分。 部分代码介绍1、首选需要去微信小程序获取接口凭证(AccessToken) /// /// 获取接口凭证 /// /// 小程序唯一凭证,即 AppID,可在「微信公众平台 - 设置 - 开发设置」页中获得。 /// (需要已经成为开发者,且帐号没有异常状态) /// 小程序唯一凭证密钥,即 AppSecret,获取方式同 appid /// public static AccessTokenResponse GetAccessToken(string appid, string secret) { string url = string.Format("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}", appid, secret); string responseStr = HttpMethods.Get(url); return responseStr.ToObject(); }2、根据第一步获取到的access_token 去请求小程序二维码,这里需要注意下, 在源码中,QRCodeResquest entity 这个对象中page字段的含义是手机扫码之后跳转小程序的页面地址 ,scene 参数则表示小程序二维码中携带的参数, 在微信扫描二维码后可以通过方法取到这个参数,这个参数是关键, 用来标识用户的。 /// /// 获取微信小程序二维码 /// /// access_token /// 请求实体参数 /// public static byte[] Getwxacode(string access_token, QRCodeResquest entity) { string url = "https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=" + access_token; return HttpMethods.Post_ReturnByte(url, entity.ToJson()); }完整的请求二维码的代码大概是这个样子。 /// /// 登录 /// /// public ActionResult Index() { //获取 AccessToken AccessTokenResponse entity = WechatHelper.GetAccessToken(Appid, Secret); string cacheKey = Guid.NewGuid().ToString().Substring(0, 32); redisCache.Write(cacheKey, new ScanCodeEntity(), 0); QRCodeResquest QRCodeEntity = new QRCodeResquest(); QRCodeEntity.page = "pages/Login/Index"; QRCodeEntity.scene = cacheKey; //获取小程序二维码 byte[] byteArray = WechatHelper.Getwxacode(entity.access_token, QRCodeEntity); using (MemoryStream ms = new MemoryStream(byteArray)) { //如果没有填写appid 和 Secret, 此处会报错 try { Image outputImg = Image.FromStream(ms); string path = "upload/LoginQRCode/" + Guid.NewGuid().ToString() + ".png"; string savePath = AppDomain.CurrentDomain.BaseDirectory + path; outputImg.Save(savePath); ViewBag.imgSrc = "/" + path; ViewBag.cacheKey = cacheKey; } catch (Exception) { ViewBag.imgSrc = "/Content/Image/QRCode.jpg"; ViewBag.cacheKey = cacheKey; } } return View(); }3、使用微信扫描二维码, 获取到二维码中携带的参数 /** * 页面加载 */ onLoad: function (option) { console.log("扫码"); console.log(option); if (!!option.scene) { this.setData({ //获取二维码中的参数 QRCode: option.scene }); this.ChangeCacheValue(0); } },4、获取到参数之后,等待用户“授权登录”, 当用户点击“授权登录”之后,小程序端发起请求,向微信端请求用户数据(头像地址,昵称,性别,地区等等)。微信返回的数据中有一个 OpenId参数, 该参数是用户的唯一标识。小伙伴们其实可以将二维码中的参数 scene 理解成表中的主键ID, 当手机端和PC端都知道这ID, 那么手机端的操作就类似于更新操作, 根据ID 去更新这个人的身份信息,而PC 页面则是不停检测ID 为这个人的身份信息是否存在变化, 如果有变化, 则在页面显示出来。这么理解会好一些。其实到这里, 整个流程基本上就已经走完了。有没有觉得很简单~~~~ |
【本文地址】