| 网址打包(详细图文教程!) 使用HBuilder将网址打包成app | 您所在的位置:网站首页 › 打包上传怎么弄视频教程 › 网址打包(详细图文教程!) 使用HBuilder将网址打包成app |
网址打包(详细图文教程!) 使用HBuilder将网址打包成app
|
使用HBuilder将网址打包成app
使用工具:HBuilder
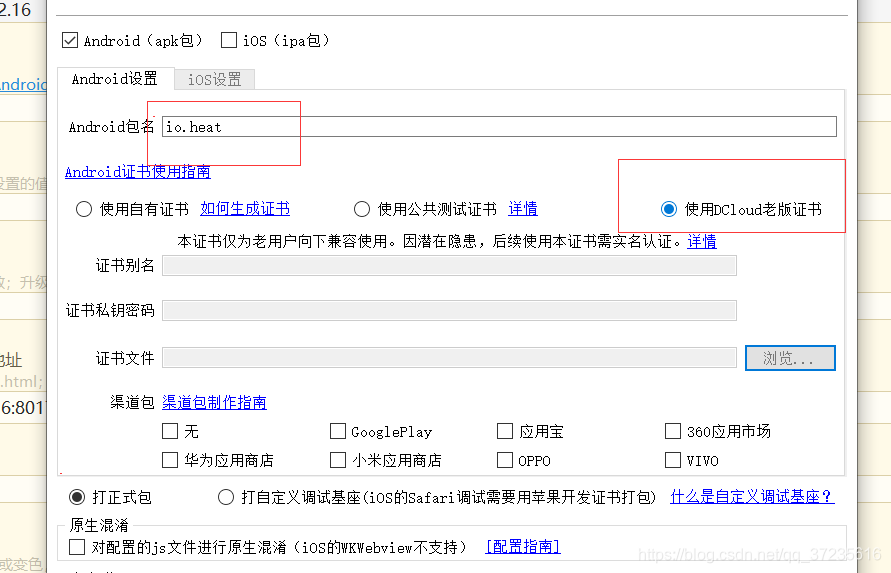
附上链接:https://www.dcloud.io/hbuilderx.html 教程目的:将封装好的项目网址打包成一个app,即可实现不需要每次输入网址,点击app即可;另外有强制横屏代码以及设置新手摸索记录,如有错误请友善交流 一、安装HBuilder点进以上网址进入下载,下载标准版即可 点开HBuilder以后按以下路径新建项目 单纯在manifest中设置横屏或者竖屏并不会起效,需要加入强制横屏代码,此代码写在app.js中 将此代码写在app中即可,如图,具体横屏或者竖屏代码见下文manifest设置,此处以主屏幕横屏举例 首先可以在manifest-图标设置中设置app图标,并可以选择自动替换所有用到此图标的地方 可以选择越狱,并注意去掉广告 注意去掉广告,按要求更改包名,然后使用老版证书 使用老版证书需要实名认证,点击打包会自己弹窗,点击实名即可,大概一个小时左右即可认证成功 如果等不及可以使用公共测试证书 |
【本文地址】
公司简介
联系我们
 一路点击安装即可,可以自己更改安装地址
一路点击安装即可,可以自己更改安装地址 如果只是打包一个网址的话,可以选择Wap2App,分别输入项目名称,以及网站地址,如www.baidu.com,注意此处网址即为app默认打开的网址
如果只是打包一个网址的话,可以选择Wap2App,分别输入项目名称,以及网站地址,如www.baidu.com,注意此处网址即为app默认打开的网址 
 代码参照官方文档 代码:
代码参照官方文档 代码: 然后再manifest设置中同样更改横屏设置
然后再manifest设置中同样更改横屏设置 

 准备进行打包,打包的点击顺序为 发行-原生app(云打包)
准备进行打包,打包的点击顺序为 发行-原生app(云打包)  此处注意,打包需要邮箱注册一下,会自己弹窗的,点击弹窗注册即可
此处注意,打包需要邮箱注册一下,会自己弹窗的,点击弹窗注册即可
 当图标没有叉号便表示可以打包
当图标没有叉号便表示可以打包  不能打包举例
不能打包举例  可以打包以后,点击下方打包即可运行 如果打包过程中出现 “请安装真机插件!” 按照下图安装
可以打包以后,点击下方打包即可运行 如果打包过程中出现 “请安装真机插件!” 按照下图安装  可以打包以后便会出现正在打包的提示
可以打包以后便会出现正在打包的提示  打包成功后,点击下载链接即可下载你的网址打包app啦!
打包成功后,点击下载链接即可下载你的网址打包app啦!