| 关于html中img标签无法加载图片 | 您所在的位置:网站首页 › 手机里的图片加载不出来 › 关于html中img标签无法加载图片 |
关于html中img标签无法加载图片
|
html:w3school 在线教程 如题,本来想用
网上有些说是要在标签中加入,试了还是不行,后来发现是源属性src的值url的问题。 标签 a、如果图片来源于网络,url的值为图片的网络地址(右键图片后,点击 复制图片链接 就可得到图片网络地址),就可成功加载出图片。
b、如果图片来源于本地文件(C盘或者D盘等),url的值可为绝对地址或者相对地址,在这里我的html文档名为example.html,图片名为doghead.gif。 (1)url为绝对地址,不管example.html和doghead.gif的位置关系,直接在图片属性中查找图片的位置,我的是D:\yingyongwenjian\study\pythonwork\html_knowledge,加上文件名即可 D:\yingyongwenjian\study\pythonwork\html_knowledge\doghead.gif
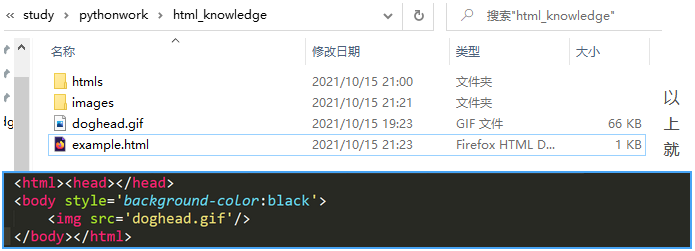
以上即可成功加载出图片,使用图片绝对地址不用考虑 .html文档和 .gif 的位置关系,只要加上 file:/ + 图片绝对地址 (不过file:// + 图片绝对地址和file:/// + 图片绝对地址也可以)即可。 (2)url为相对地址,这种情况下要考虑example.html和doghead.gif的位置关系。 情况1:如果example.html和doghead.gif在同一文件夹下,都在html_knowledge文件夹下,
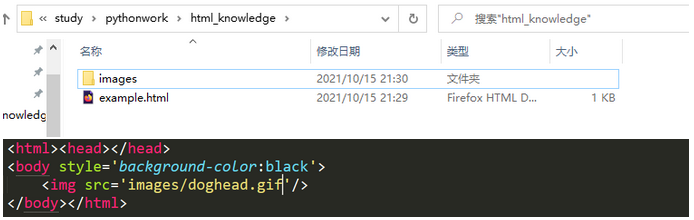
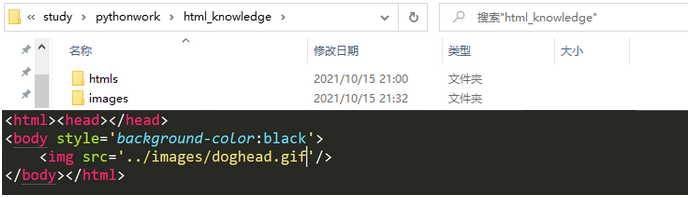
情况2:如果doghead.gif在images文件夹下(即images/doghead.gif),而example.html和images在同一文件夹html_knowledge下,url值如下
情况3:如果doghead.gif在images文件夹下(即images/doghead.gif),而example.html在htmls文件夹下(即htmls/example.html),htmls和images在同一文件夹html_knowledge下,url值如下
以上就可此功加载出图片如下。
|
【本文地址】