| echarts引入地图不成功(使用echarts遇到的坑) | 您所在的位置:网站首页 › 我的世界地图为什么地图刷不出来 › echarts引入地图不成功(使用echarts遇到的坑) |
echarts引入地图不成功(使用echarts遇到的坑)
|
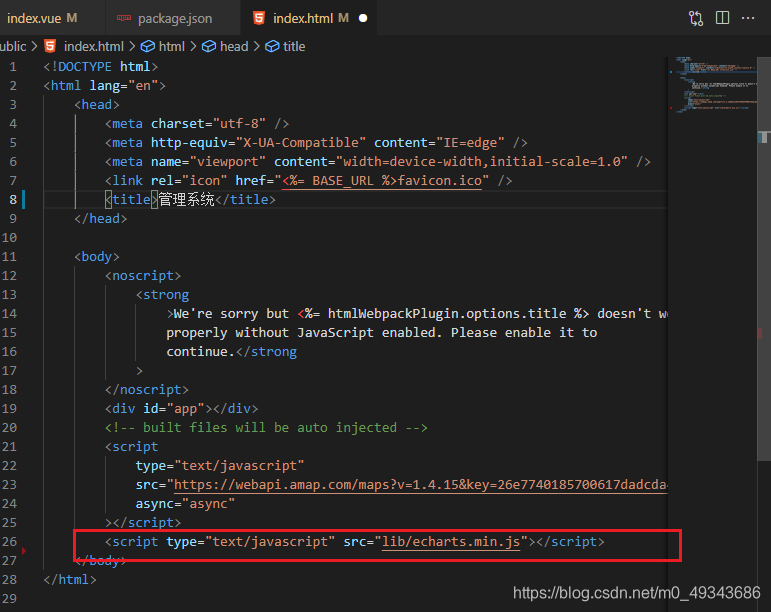
这个是我的项目遇到的问题,不具有普遍性。此文章只是记录寻找bug的过程。 需求老板:这个项目要新增一个大数据的大屏展示页面。 准备按照echarts官网教程进行安装与引入。 npm install echarts --save //引入包 import echarts from 'echarts'; //外部引入中国地图(echarts5没有内置地图) import "./map/js/china.js"; //渲染 var myChart = echarts.init(document.getElementById("map")); myChart.setOption(chartData); BUG处理运行后发现容器#map里一片空白,地图并没有显示出来。控制台没有任何报错! 我以为是引入问题,然后我就用另一种方式引入地图: //引入地图JSON文件 import chinaJson from './map/json/china.json' //注册地图 echarts.registerMap('china',chinaJson)发现还是一片空白,没有报错。通过echarts.getMap()打印已注册的地图返回null。原来地图压根没注册上。然后去找为什么注册不了地图,找了许久无果。 之后还试过安装了一些内置地图的其他版本,结果还是一样。后来打印echarts的时候发现版本跟我安装的不一致: 后来经过一番查找终于发现原来项目中早就引入了echarts: 主要是用不了的功能没有报错也没有提示,耗费了许多时间,希望下次遇到类似问题能快速解决。T^T |
【本文地址】
公司简介
联系我们

 还是阉割版的echarts。。。 换了全量版的echarts后就正常显示了。
还是阉割版的echarts。。。 换了全量版的echarts后就正常显示了。 