| web前端 | 您所在的位置:网站首页 › 悬浮菜单官网 › web前端 |
web前端
|
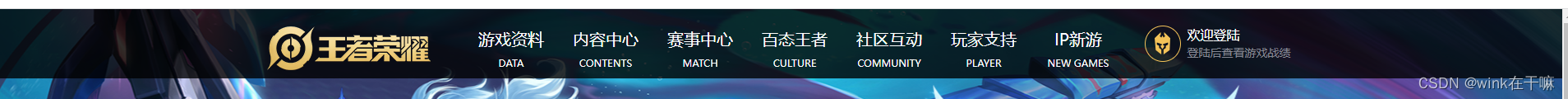
目录 一、头部导航栏 二、隐藏下拉框导航栏 1、 效果展示编辑 2、HTML部分代码 3、 CSS部分代码 三、设置a标签实现的一个跳转 四、轮播图及诸葛四图区域 1、效果展示 2、HTML部分代码 3、CSS部分代码 五、内容中心区域 1、效果展示 2、HTML部分代码 3、CSS部分代码 六、小妲己区域 1、效果展示 2、HTML部分代码 3、CSS部分代码 七、底部区域 1、效果展示 2、HTML部分代码 3、CSS部分代码 八、关于源码 分享一下之前写的王者荣耀的官网页面 一、头部导航栏我就按照截图一次和大家说一下,首先是顶部的导航栏部分,这一部分在我之前的博客中详细的说过,这里就不细说了
下面这一部分是隐藏的导航栏区域,主要就是hover上面导航栏区域,出现这样一个隐藏的下拉框导航栏,隐藏的导航栏里面的布局也是通过ul,li去实现的 ,主要注意格式的设置即可 1、 效果展示 2、HTML部分代码
版本介绍
游戏介绍
英雄资料
爆料站
世界观体验站
游戏壁纸
攻略中心
开放素材库
内容共创平台
KPL
世界冠军杯
挑战者杯
全国大赛
女子公开赛
K甲联赛
高校联赛
全民赛
赛事数据
荣耀传承
王者文化站
万千世界
星光殿堂
IP共创计划
商户特权
龙翼王者卡
创意互动营
王者营地
微信圈子
官方微博
微信公众号
手Q订阅号
腾讯游戏防沉迷
成长守护平台
对局环境情报站
客服专区
礼包兑换
自动服务
王者荣耀世界
代号破晓
代号启程
3、 CSS部分代码
/* 二级隐藏下拉框导航栏 */
.second-nav{
position: absolute;
top: 83px;
left: 0;
width: 100%;
background: #000;
background: rgba(0,0,0,0.7);
z-index: 3;
transition: all .3s ease; /* ease快启动慢停止 */
overflow: hidden;
height: 0;
/* height: 285px; */
box-sizing: border-box;
}
.second-nav>ul{
width: 890px;
height: 240px;
margin: 0 auto;
overflow: hidden;
padding-top: 15px;
padding-bottom: 30px;
padding: 15px 0 30px 114px;
}
.second-nav>ul>li{
float: left;
display: inline;
width: 110px;
padding: 2px 2.5px 0;
text-align: center;
}
.second-nav>ul>li>a{
height: 30px;
line-height: 30px;
display: block;
padding: 0;
font-size: 14px;
color: #c9c9dd;
}
/* 隐藏导航栏里的a标签hover时要出现的效果 */
.second-nav>ul>li>a:hover{
color:rgb(243,194,88) ;
text-decoration: underline;
}
/* hover时出现隐藏二级导航条 */
header:hover >.second-nav{
height: 285px;
}
三、设置a标签实现的一个跳转
2、HTML部分代码
版本介绍
游戏介绍
英雄资料
爆料站
世界观体验站
游戏壁纸
攻略中心
开放素材库
内容共创平台
KPL
世界冠军杯
挑战者杯
全国大赛
女子公开赛
K甲联赛
高校联赛
全民赛
赛事数据
荣耀传承
王者文化站
万千世界
星光殿堂
IP共创计划
商户特权
龙翼王者卡
创意互动营
王者营地
微信圈子
官方微博
微信公众号
手Q订阅号
腾讯游戏防沉迷
成长守护平台
对局环境情报站
客服专区
礼包兑换
自动服务
王者荣耀世界
代号破晓
代号启程
3、 CSS部分代码
/* 二级隐藏下拉框导航栏 */
.second-nav{
position: absolute;
top: 83px;
left: 0;
width: 100%;
background: #000;
background: rgba(0,0,0,0.7);
z-index: 3;
transition: all .3s ease; /* ease快启动慢停止 */
overflow: hidden;
height: 0;
/* height: 285px; */
box-sizing: border-box;
}
.second-nav>ul{
width: 890px;
height: 240px;
margin: 0 auto;
overflow: hidden;
padding-top: 15px;
padding-bottom: 30px;
padding: 15px 0 30px 114px;
}
.second-nav>ul>li{
float: left;
display: inline;
width: 110px;
padding: 2px 2.5px 0;
text-align: center;
}
.second-nav>ul>li>a{
height: 30px;
line-height: 30px;
display: block;
padding: 0;
font-size: 14px;
color: #c9c9dd;
}
/* 隐藏导航栏里的a标签hover时要出现的效果 */
.second-nav>ul>li>a:hover{
color:rgb(243,194,88) ;
text-decoration: underline;
}
/* hover时出现隐藏二级导航条 */
header:hover >.second-nav{
height: 285px;
}
三、设置a标签实现的一个跳转
.ad{ display: block; height: 450px; width: 1300px; }
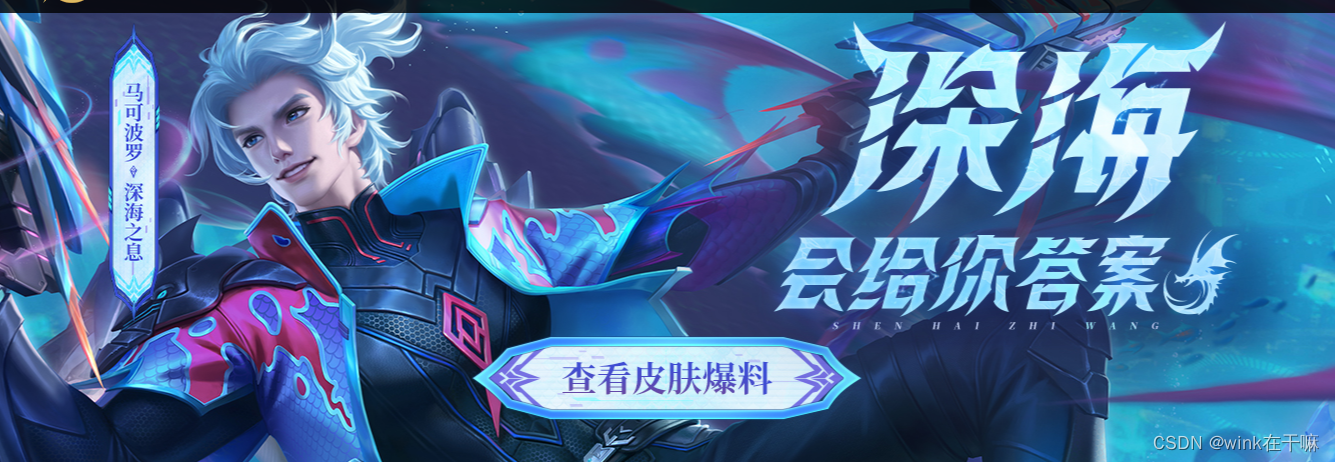
轮播图的话我是用的swiper插件去实现的,具体的用法大家可以去swiper官网了解一下,右边的下载游戏等五个图是利用精灵图位置移动实现的,具体的精灵图可以在官网找到,下面的诸葛亮等四个图需要注意的一点是hover图片的时候,图片会放大,这里也是用到了transform:scale() 1、效果展示




 英雄羁绊短片
夏季赛周最佳
王者炸麦了
荣耀大话王
热门打法
热门
新闻
公告
活动
赛事
···
王者荣耀夏日直播节福利
公告
7月21日全服不停机更新公告
07/20
热门
大神带你直击英雄调整关键点!
07/20
热门
B站“征服者杯”主播对抗赛火热来袭!
07/15
热门
大神带你直击英雄调整关键点!
07/15
热门
互动小任务第15期-元歌皮肤设计大赛总决选语音奖励方案票选开启
07/15
热门
大神带你直击英雄调整关键点!
07/14
热门
互动小任务第15期-元歌皮肤设计大赛总决选语音奖励方案票选开启
07/14
3、CSS部分代码
main{
margin: 0 auto;
width: 1200px;
}
.news>.left{
position: relative;
float: left;
width: 604px;
height: 342px;
background-color: lightblue;
}
.news>.left>.images{
position: absolute;
width: 3050px;
}
.news>.left>.images>a>img{
height: 298px;
width: 604px;
float: left;
}
/*swiper css*/
.swiper{
height: 298px;
width: 604px;
}
.swiper{
/* --swiper-theme-color: #ff6600;设置Swiper风格 */
--swiper-navigation-color: rgba(30, 30, 30, 0.3);/* 单独设置按钮颜色 */
--swiper-navigation-size: 30px;/* 设置按钮大小 */
overflow: hidden;
}
.swiper-wrapper img{
height: 298px;
width: 604px;
}
/* 轮播文字区域 */
.title{
position: absolute;
height: 44px;
background-color: #000;
width: 100%;
bottom: 0px;
/* display: flex; */
}
.title>a{
display: inline-block;
width: 19%;
height:44px ;
color: #b1b2be;
line-height: 44px;
text-align: center;
font-size: 14px;
}
/* .title>.active{
background-color: rgba(255, 255, 255, 0.15);
color: #f3c258;
} */
.title>a:hover{
background-color: rgba(255, 255, 255, 0.15);
color: #f3c258;
}
/* center区域 */
.center{
float: left;
width: 360px;
height: 342px;
background-color: rgba(30, 30, 30, 0.85);
overflow: hidden;
}
/* 菜单区域 */
.center>.menu{
color: #b8b9c5;
border-bottom: 1px solid #000;
padding: 0 20px;
box-sizing: border-box;
width: 325px;
height: 49px;
margin-left:17px ;/*让黑色border线向右移动居中 */
}
.center>.menu>div{
float: left;
text-align: center;
line-height: 49px;
border-bottom: 3px solid transparent;
font-size: 14px;
height: 35px;
width: 48px;
cursor: pointer;
padding-bottom: 10px;/*让黄色border线下移 */
}
.center>.menu>div:hover{
color: #f3c258;
border-bottom: 3px solid #f3c258;
}
.center>.menu>a {
/* color: #f3c258; */
display: inline-block;
color: #b8b9c5;
text-decoration: none;
width: 45px;
height: 35px;
text-align: center;
line-height: 30px;
margin-top: 10px;/*把省略号下移 */
}
/* .qwer{
background-color: aqua;
position: absolute;
}
.all-list{
width: 100%;
} */
/* 菜单下的列表信息 */
.center>.all-list{
width: 100%;
}
.headline{
width:307px ;
height:38px ;
}
.center>.all-list>.news-list{
width: 360px;
padding: 0 20px;
box-sizing: border-box;
}
.center>.all-list>.news-list>a{
text-decoration: none;
color: #f3c258;
}
.center>.all-list>.news-list>.headline{
display: block;
height: 36px;
font-size: 18px;
background-color: #555;
line-height: 36px;
padding-left: 15px;
margin: 13px 0 13px 0;
color: #f3c258;
}
.all-list>.news-list>.list{
font-size: 13px;
padding: 2px 0;
}
.all-list>.news-list>.list>.text-icon{
height: 16px;
line-height: 16px;
margin-top: 4px;
padding: 0 3px;
font-size: 12px;
margin-right: 5px;
border-radius: 3px;
vertical-align: middle;
}
.all-list>.news-list>.list>.icon-hot {
float: left;
color: orange;
border: 1px solid orange;
}
.all-list>.news-list>.list>.icon-notice {
float: left;
color: red;
border: 1px solid red;
}
.all-list>.news-list>.list>a {
display: inline-block;
height: 25px;
line-height: 25px;
width: 240px;
overflow: hidden;
/* 单行省略号 */
word-break: keep-all;
white-space: nowrap;
text-overflow: ellipsis;
color: #b8b9c5;
/* background-color: palevioletred; */
}
.all-list>.news-list>.list>.date {
float: right;
height: 20px;
line-height: 20px;
text-align: right;
color: #f3c258;
}
/* right区域 */
.right{
position: relative;
float: left;
width: 236px;
height: 342px;
/* background-color: blue; */
}
.right>a{
display: block;
background-image: url(../img/main.img/sprite.png);
width: 100%;
}
.right>a:nth-child(1){
height: 128px;
background-position:-1px -219px;
}
.right>a:nth-child(2){
height: 107px;
background-position: -1px -350px;
}
.right>a:nth-child(3){
height: 107px;
background-position: -1px -461px;
}
.right>a:nth-child(4){
background-image: url(../img/main.img/shiling.png);
position: absolute;
width: 53px;
height: 68px;
right: -58px;
top: 0;
}
.right>a:nth-child(5){
background-image: url(../img/main.img/fanchenmi.png);
position: absolute;
width: 75px;
height: 67px;
right: -79px;
top: 73px;
}
.content4 {
height: 134px;
margin: 28px 0 34px 0;
float: left;
/* overflow: hidden; */
/* padding-bottom: 30px; */
}
.content4 ul li {
float: left;
overflow: hidden;
margin-right: 12px;
width: 291px;
height: 134px;
}
.content4 ul li a {
display: inline-block;
width: 291px;
height: 134px;
transition: all 0.4s;
}
.content4 ul li a:hover {
transform: scale(1.1) /* scale缩放属性 */
}
.content4 ul li:nth-of-type(1) a {
background: url(../img/main.img/zg.jpg);
}
.content4 ul li:nth-of-type(2) a {
background: url(../img/main.img/lb.png);
}
.content4 ul li:nth-of-type(3) a {
background: url(../img/main.img/jc.jpg);
}
.content4 ul li:last-of-type a {
background: url(../img/main.img/ss.jpg);
}
.content4 ul li:last-of-type {
margin-right: 0;
}
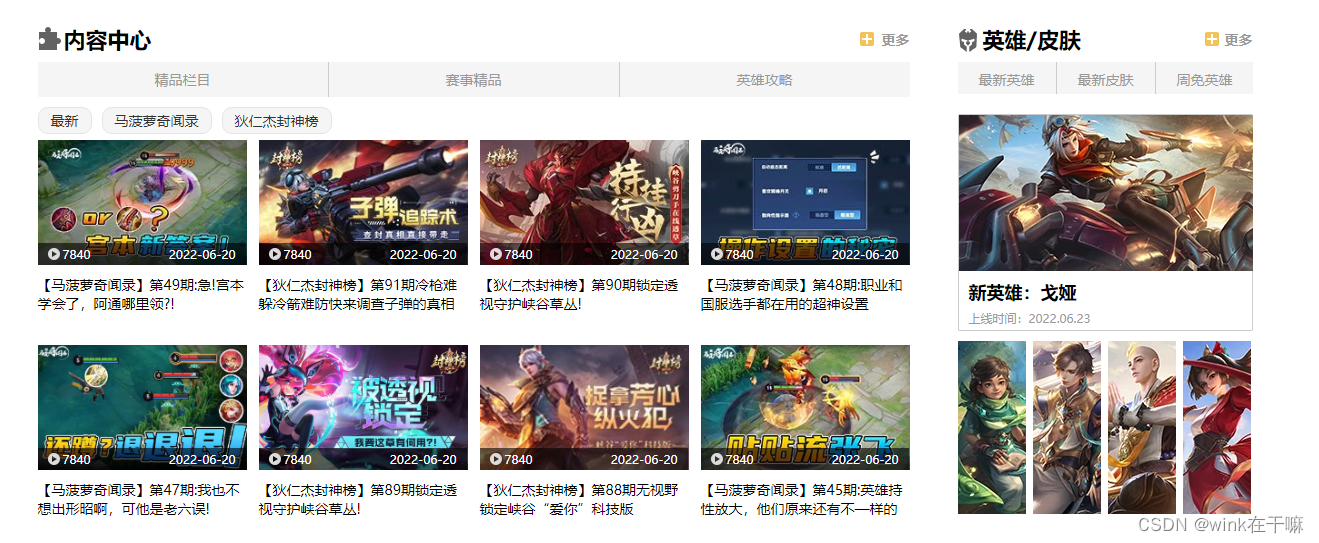
五、内容中心区域
英雄羁绊短片
夏季赛周最佳
王者炸麦了
荣耀大话王
热门打法
热门
新闻
公告
活动
赛事
···
王者荣耀夏日直播节福利
公告
7月21日全服不停机更新公告
07/20
热门
大神带你直击英雄调整关键点!
07/20
热门
B站“征服者杯”主播对抗赛火热来袭!
07/15
热门
大神带你直击英雄调整关键点!
07/15
热门
互动小任务第15期-元歌皮肤设计大赛总决选语音奖励方案票选开启
07/15
热门
大神带你直击英雄调整关键点!
07/14
热门
互动小任务第15期-元歌皮肤设计大赛总决选语音奖励方案票选开启
07/14
3、CSS部分代码
main{
margin: 0 auto;
width: 1200px;
}
.news>.left{
position: relative;
float: left;
width: 604px;
height: 342px;
background-color: lightblue;
}
.news>.left>.images{
position: absolute;
width: 3050px;
}
.news>.left>.images>a>img{
height: 298px;
width: 604px;
float: left;
}
/*swiper css*/
.swiper{
height: 298px;
width: 604px;
}
.swiper{
/* --swiper-theme-color: #ff6600;设置Swiper风格 */
--swiper-navigation-color: rgba(30, 30, 30, 0.3);/* 单独设置按钮颜色 */
--swiper-navigation-size: 30px;/* 设置按钮大小 */
overflow: hidden;
}
.swiper-wrapper img{
height: 298px;
width: 604px;
}
/* 轮播文字区域 */
.title{
position: absolute;
height: 44px;
background-color: #000;
width: 100%;
bottom: 0px;
/* display: flex; */
}
.title>a{
display: inline-block;
width: 19%;
height:44px ;
color: #b1b2be;
line-height: 44px;
text-align: center;
font-size: 14px;
}
/* .title>.active{
background-color: rgba(255, 255, 255, 0.15);
color: #f3c258;
} */
.title>a:hover{
background-color: rgba(255, 255, 255, 0.15);
color: #f3c258;
}
/* center区域 */
.center{
float: left;
width: 360px;
height: 342px;
background-color: rgba(30, 30, 30, 0.85);
overflow: hidden;
}
/* 菜单区域 */
.center>.menu{
color: #b8b9c5;
border-bottom: 1px solid #000;
padding: 0 20px;
box-sizing: border-box;
width: 325px;
height: 49px;
margin-left:17px ;/*让黑色border线向右移动居中 */
}
.center>.menu>div{
float: left;
text-align: center;
line-height: 49px;
border-bottom: 3px solid transparent;
font-size: 14px;
height: 35px;
width: 48px;
cursor: pointer;
padding-bottom: 10px;/*让黄色border线下移 */
}
.center>.menu>div:hover{
color: #f3c258;
border-bottom: 3px solid #f3c258;
}
.center>.menu>a {
/* color: #f3c258; */
display: inline-block;
color: #b8b9c5;
text-decoration: none;
width: 45px;
height: 35px;
text-align: center;
line-height: 30px;
margin-top: 10px;/*把省略号下移 */
}
/* .qwer{
background-color: aqua;
position: absolute;
}
.all-list{
width: 100%;
} */
/* 菜单下的列表信息 */
.center>.all-list{
width: 100%;
}
.headline{
width:307px ;
height:38px ;
}
.center>.all-list>.news-list{
width: 360px;
padding: 0 20px;
box-sizing: border-box;
}
.center>.all-list>.news-list>a{
text-decoration: none;
color: #f3c258;
}
.center>.all-list>.news-list>.headline{
display: block;
height: 36px;
font-size: 18px;
background-color: #555;
line-height: 36px;
padding-left: 15px;
margin: 13px 0 13px 0;
color: #f3c258;
}
.all-list>.news-list>.list{
font-size: 13px;
padding: 2px 0;
}
.all-list>.news-list>.list>.text-icon{
height: 16px;
line-height: 16px;
margin-top: 4px;
padding: 0 3px;
font-size: 12px;
margin-right: 5px;
border-radius: 3px;
vertical-align: middle;
}
.all-list>.news-list>.list>.icon-hot {
float: left;
color: orange;
border: 1px solid orange;
}
.all-list>.news-list>.list>.icon-notice {
float: left;
color: red;
border: 1px solid red;
}
.all-list>.news-list>.list>a {
display: inline-block;
height: 25px;
line-height: 25px;
width: 240px;
overflow: hidden;
/* 单行省略号 */
word-break: keep-all;
white-space: nowrap;
text-overflow: ellipsis;
color: #b8b9c5;
/* background-color: palevioletred; */
}
.all-list>.news-list>.list>.date {
float: right;
height: 20px;
line-height: 20px;
text-align: right;
color: #f3c258;
}
/* right区域 */
.right{
position: relative;
float: left;
width: 236px;
height: 342px;
/* background-color: blue; */
}
.right>a{
display: block;
background-image: url(../img/main.img/sprite.png);
width: 100%;
}
.right>a:nth-child(1){
height: 128px;
background-position:-1px -219px;
}
.right>a:nth-child(2){
height: 107px;
background-position: -1px -350px;
}
.right>a:nth-child(3){
height: 107px;
background-position: -1px -461px;
}
.right>a:nth-child(4){
background-image: url(../img/main.img/shiling.png);
position: absolute;
width: 53px;
height: 68px;
right: -58px;
top: 0;
}
.right>a:nth-child(5){
background-image: url(../img/main.img/fanchenmi.png);
position: absolute;
width: 75px;
height: 67px;
right: -79px;
top: 73px;
}
.content4 {
height: 134px;
margin: 28px 0 34px 0;
float: left;
/* overflow: hidden; */
/* padding-bottom: 30px; */
}
.content4 ul li {
float: left;
overflow: hidden;
margin-right: 12px;
width: 291px;
height: 134px;
}
.content4 ul li a {
display: inline-block;
width: 291px;
height: 134px;
transition: all 0.4s;
}
.content4 ul li a:hover {
transform: scale(1.1) /* scale缩放属性 */
}
.content4 ul li:nth-of-type(1) a {
background: url(../img/main.img/zg.jpg);
}
.content4 ul li:nth-of-type(2) a {
background: url(../img/main.img/lb.png);
}
.content4 ul li:nth-of-type(3) a {
background: url(../img/main.img/jc.jpg);
}
.content4 ul li:last-of-type a {
background: url(../img/main.img/ss.jpg);
}
.content4 ul li:last-of-type {
margin-right: 0;
}
五、内容中心区域
这一部分的话,需要注意的点就是在hover图中的每张图片的时候,会出现一个黑色透明阴影部分,这个效果的实现需要定位一个和图片同样大小的黑色区域,只不过图片将其覆盖住了,我们在hover图片的时候,给图片设置一个透明,就可以实现我们所要的效果。 1、效果展示
 7840
2022-06-20
【马菠萝奇闻录】第49期:急!宫本学会了,阿通哪里领?!
7840
2022-06-20
【马菠萝奇闻录】第49期:急!宫本学会了,阿通哪里领?!
 7840
2022-06-20
【狄仁杰封神榜】第91期冷枪难躲冷箭难防快来调查子弹的真相
7840
2022-06-20
【狄仁杰封神榜】第91期冷枪难躲冷箭难防快来调查子弹的真相
 7840
2022-06-20
【狄仁杰封神榜】第90期锁定透视守护峡谷草丛!
7840
2022-06-20
【狄仁杰封神榜】第90期锁定透视守护峡谷草丛!
 7840
2022-06-20
【马菠萝奇闻录】第48期:职业和国服选手都在用的超神设置
7840
2022-06-20
【马菠萝奇闻录】第48期:职业和国服选手都在用的超神设置
 7840
2022-06-20
【马菠萝奇闻录】第47期:我也不想出形昭啊,可他是老六误!
7840
2022-06-20
【马菠萝奇闻录】第47期:我也不想出形昭啊,可他是老六误!
 7840
2022-06-20
【狄仁杰封神榜】第89期锁定透视守护峡谷草丛!
7840
2022-06-20
【狄仁杰封神榜】第89期锁定透视守护峡谷草丛!
 7840
2022-06-20
【狄仁杰封神榜】第88期无视野锁定峡谷“爱你”科技版
7840
2022-06-20
【狄仁杰封神榜】第88期无视野锁定峡谷“爱你”科技版
 7840
2022-06-20
【马菠萝奇闻录】第45期:英雄持性放大,他们原来还有不—样的
英雄/皮肤更多
最新英雄
最新皮肤
周免英雄
7840
2022-06-20
【马菠萝奇闻录】第45期:英雄持性放大,他们原来还有不—样的
英雄/皮肤更多
最新英雄
最新皮肤
周免英雄
 新英雄:戈娅
上线时间:2022.06.23
桑启
新英雄:戈娅
上线时间:2022.06.23
桑启
 霏
霏
 金蝉
金蝉
 云樱
云樱
 3、CSS部分代码
.cen{
width: 1215px;
overflow: hidden;
}
.cenLeft {
position: relative;
height: 510px;
width: 872px;
float: left;
}
/* 内容前的小符号 */
.cenLeft>.i1{
position: absolute;
top: 12px;
left:820px;
width: 18px;
height:18px;
background: url(../img/main.img/sprite.png) -250px 3px;
/* background-color: pink; */
}
/* 更多前的小符号 */
.cenLeft .i2{
position: absolute;
top: 3px;
left:0px;
width: 30px;
height: 30px;
background: url(../img/main.img/sprite.png) 0px -100px;
/* background-color: pink; */
}
.cenLeft h4 {
font-size: 22px;
height: 45px;
line-height: 45px;
margin-left: 26px;
}
.cenLeft h4 span {
float: right;
color: #999;
font-size: 14px;
}
/* 精品栏目 */
.cenLeftTop {
width: 100%;
overflow: hidden; /*这里可以解决li浮动后带来的ul高度塌陷问题,清除浮动 */
}
.cenLeftTop li {
float: left;
width: 290px;
height: 35px;
background-color: #f5f5f5;
line-height: 35px;
text-align: center;
font-size: 14px;
color: #999;
cursor: pointer;
}
.cenLeftTop>li+li{
border-left: 1px solid #ccc;
}
/* .cenLeftTop>li:first-child {
border-bottom: 3px solid #f3c258;
color: #333333;
} */
.cenLeftTop>li:hover{
border-bottom: 3px solid #f3c258;
color: #333333;
height: 32px;
}
/* 最新 */
.cenLeftCen {
height: 43px;
/* position: relative; */
}
.cenLeftCen li {
float: left;
border: 1px solid #e5e5e5;
padding: 3px 12px;
border-radius: 10px;
color: #333;
font-size: 14px;
margin-right: 10px;
margin-top: 10px;
background-color: #f5f5f5;
cursor: pointer;
}
.cenLeftCen>li:hover{
background-color: #f3c258;
color: #fff;
}
/* ? */
/* .cenLeftBot1{
position: absolute;
left: 0;
top:40px;
display: none;
}
.mk:hover+.cenLeftBot1{
display: block;
}
.cenLeftBot1>li{
margin: 0;
padding: 0;
background: none;
border: none;
} */
/* 底部视频 */
.cenLeftBot>li {
float: left;
width: 209px;
height: 175px;
cursor: pointer;
margin: 0 12px 30px 0;
position: relative;
}
.cenLeftBot>li:nth-of-type(4n) {
margin: 0 0 30px 0;
}
/* .cenLeftBot li:hover {
background-color: #fff;
} */
.cenLeftBot li .ship {
width: 209px;
height: 125px;
position: relative;
transition: all 0.3s;
}
/* .cenLeftBot li img:hover .ship {
background: url(./img/index.png) no-repeat;
background-position: -192px -64px;
} */
/* 可以理解为图片下层的颜色,hover时透明度发生改变,不设置其的话,hover时透明度变化是白色的 */
.zhezhao {
position: absolute;
width: 209px;
height: 125px;
background-color: rgba(0, 0, 0, 1);
}
/* 图片上的播放按钮 */
.zhezhao1 {
position: absolute;
top: 40px;
left: 85px;
width: 45px;
height: 45px;
background: url(../img/main.img/sprite.png) -192px -64px;
/* background-color: pink; */
/* background-position: -192px -64px; */
}
/* hover到图片透明度变化 */
.cenLeftBot li .ship:hover {
opacity: 0.3;
}
.cenLeftBot li .ship>img {
width: 100%;
height: 100%;
}
/* 包日期和播放量的盒子 */
.cenLeftBot li .ship>div {
position: absolute;
bottom: 0;
left: 0;
width: 188px;
height: 22px;
padding: 0 10px;
color: #fff;
font-size: 12px;
line-height: 22px;
background-color: rgba(0, 0, 0, 0.6);
}
/* 播放量 */
.cenLeftBot li .ship>div>span {
display: block;
float: left;
background: url(../img/main.img/sprite.png) -256px -59px no-repeat;
/* background-position: -256px -59px; */
padding-left: 15px;
}
/* 日期 */
.cenLeftBot li .ship>div>h4 {
line-height: 22px;
height: 22px;
float: right;
font-weight: 400;
font-size: 12px;
}
/* 多少期的文字介绍 */
.cenLeftBot>li>span {
display: block;
font-weight: 400;
font-size: 14px;
width: 212px;
height: 40px;
padding-top: 10px;
/* line-height: 40px; */
}
/* 英雄、皮肤右侧部分 */
.cenRight {
position: relative;
width: 295px;
height: 528px;
float: right;
}
.cenRight .i3{
position: absolute;
top: 12px;
left:0px;
width: 30px;
height:30px;
background: url(../img/main.img/sprite.png) 0px -146px;
/* background-color: pink; */
}
.cenRight .i4{
position: absolute;
top:12px;
left:245px;
width: 18px;
height:18px;
background: url(../img/main.img/sprite.png) -250px 3px;
/* background-color: pink; */
}
.cenRight h4 {
font-size: 22px;
height: 45px;
line-height: 45px;
margin-left: 25px;
}
.cenRight h4 span {
float: right;
color: #999;
font-size: 14px;
}
.hero {
width: 101%;
overflow: hidden;
margin-bottom: 20px;
}
.hero li {
float: left;
width: 98px;
height: 32px;
background-color: #f5f5f5;
line-height: 35px;
text-align: center;
font-size: 14px;
color: #999;
cursor: pointer;
}
.hero>li+li {
border-left: 1px solid #ccc;
}
/* .hero>li:first-child {
border-bottom: 3px solid #f3c258;
color: #333333;
} */
.hero>li:hover{
border-bottom: 3px solid #f3c258;
color: #333333;
height: 29px;
}
.heroImg {
width: 293px;
height: 215px;
border: 1px solid #ccc;
border-radius: 2px;
} */
.heroImg img {
display: block;
/* float: left; */
width: 294px;
margin: -1px 0 0 -1px;
}
.heroImg h4 {
font-size: 18px;
height: 27px;
line-height: 27px;
margin: 8px 0 0 10px;
}
.heroImg span {
font-size: 12px;
color: #999;
margin-left: 10px;
}
.heroImg2 {
margin-top: 10px;
}
.heroImg2 img {
position: relative;
z-index: 66;
float: left;
margin-right: 7px;
/* background-color: rgba(0, 0, 0, 1); */
}
.heroImg2 img:last-child {
margin-right: 0;
}
.yy>span{
position: absolute;
top:40%;
left:30% ;
display: inline-block;
color: #f3c258;
text-align: center;
font-size: 14px;
}
/* 黑色是被图片盖住了,所以hover时给图片加一个透明度,就能实现图中所示效果 */
.yy {
position: absolute;
width: 68px;
height: 173px;
background-color: rgba(0, 0, 0, 1);
}
.yy2{
left:75px ;
}
.yy2>span{
left: 40%;
}
.yy3{
left:150px ;
}
.yy4{
left:225px ;
}
.heroImg2 .yy+img:hover {
opacity: 0.2;
cursor: pointer;
transition: opacity 0.5s;
}
3、CSS部分代码
.cen{
width: 1215px;
overflow: hidden;
}
.cenLeft {
position: relative;
height: 510px;
width: 872px;
float: left;
}
/* 内容前的小符号 */
.cenLeft>.i1{
position: absolute;
top: 12px;
left:820px;
width: 18px;
height:18px;
background: url(../img/main.img/sprite.png) -250px 3px;
/* background-color: pink; */
}
/* 更多前的小符号 */
.cenLeft .i2{
position: absolute;
top: 3px;
left:0px;
width: 30px;
height: 30px;
background: url(../img/main.img/sprite.png) 0px -100px;
/* background-color: pink; */
}
.cenLeft h4 {
font-size: 22px;
height: 45px;
line-height: 45px;
margin-left: 26px;
}
.cenLeft h4 span {
float: right;
color: #999;
font-size: 14px;
}
/* 精品栏目 */
.cenLeftTop {
width: 100%;
overflow: hidden; /*这里可以解决li浮动后带来的ul高度塌陷问题,清除浮动 */
}
.cenLeftTop li {
float: left;
width: 290px;
height: 35px;
background-color: #f5f5f5;
line-height: 35px;
text-align: center;
font-size: 14px;
color: #999;
cursor: pointer;
}
.cenLeftTop>li+li{
border-left: 1px solid #ccc;
}
/* .cenLeftTop>li:first-child {
border-bottom: 3px solid #f3c258;
color: #333333;
} */
.cenLeftTop>li:hover{
border-bottom: 3px solid #f3c258;
color: #333333;
height: 32px;
}
/* 最新 */
.cenLeftCen {
height: 43px;
/* position: relative; */
}
.cenLeftCen li {
float: left;
border: 1px solid #e5e5e5;
padding: 3px 12px;
border-radius: 10px;
color: #333;
font-size: 14px;
margin-right: 10px;
margin-top: 10px;
background-color: #f5f5f5;
cursor: pointer;
}
.cenLeftCen>li:hover{
background-color: #f3c258;
color: #fff;
}
/* ? */
/* .cenLeftBot1{
position: absolute;
left: 0;
top:40px;
display: none;
}
.mk:hover+.cenLeftBot1{
display: block;
}
.cenLeftBot1>li{
margin: 0;
padding: 0;
background: none;
border: none;
} */
/* 底部视频 */
.cenLeftBot>li {
float: left;
width: 209px;
height: 175px;
cursor: pointer;
margin: 0 12px 30px 0;
position: relative;
}
.cenLeftBot>li:nth-of-type(4n) {
margin: 0 0 30px 0;
}
/* .cenLeftBot li:hover {
background-color: #fff;
} */
.cenLeftBot li .ship {
width: 209px;
height: 125px;
position: relative;
transition: all 0.3s;
}
/* .cenLeftBot li img:hover .ship {
background: url(./img/index.png) no-repeat;
background-position: -192px -64px;
} */
/* 可以理解为图片下层的颜色,hover时透明度发生改变,不设置其的话,hover时透明度变化是白色的 */
.zhezhao {
position: absolute;
width: 209px;
height: 125px;
background-color: rgba(0, 0, 0, 1);
}
/* 图片上的播放按钮 */
.zhezhao1 {
position: absolute;
top: 40px;
left: 85px;
width: 45px;
height: 45px;
background: url(../img/main.img/sprite.png) -192px -64px;
/* background-color: pink; */
/* background-position: -192px -64px; */
}
/* hover到图片透明度变化 */
.cenLeftBot li .ship:hover {
opacity: 0.3;
}
.cenLeftBot li .ship>img {
width: 100%;
height: 100%;
}
/* 包日期和播放量的盒子 */
.cenLeftBot li .ship>div {
position: absolute;
bottom: 0;
left: 0;
width: 188px;
height: 22px;
padding: 0 10px;
color: #fff;
font-size: 12px;
line-height: 22px;
background-color: rgba(0, 0, 0, 0.6);
}
/* 播放量 */
.cenLeftBot li .ship>div>span {
display: block;
float: left;
background: url(../img/main.img/sprite.png) -256px -59px no-repeat;
/* background-position: -256px -59px; */
padding-left: 15px;
}
/* 日期 */
.cenLeftBot li .ship>div>h4 {
line-height: 22px;
height: 22px;
float: right;
font-weight: 400;
font-size: 12px;
}
/* 多少期的文字介绍 */
.cenLeftBot>li>span {
display: block;
font-weight: 400;
font-size: 14px;
width: 212px;
height: 40px;
padding-top: 10px;
/* line-height: 40px; */
}
/* 英雄、皮肤右侧部分 */
.cenRight {
position: relative;
width: 295px;
height: 528px;
float: right;
}
.cenRight .i3{
position: absolute;
top: 12px;
left:0px;
width: 30px;
height:30px;
background: url(../img/main.img/sprite.png) 0px -146px;
/* background-color: pink; */
}
.cenRight .i4{
position: absolute;
top:12px;
left:245px;
width: 18px;
height:18px;
background: url(../img/main.img/sprite.png) -250px 3px;
/* background-color: pink; */
}
.cenRight h4 {
font-size: 22px;
height: 45px;
line-height: 45px;
margin-left: 25px;
}
.cenRight h4 span {
float: right;
color: #999;
font-size: 14px;
}
.hero {
width: 101%;
overflow: hidden;
margin-bottom: 20px;
}
.hero li {
float: left;
width: 98px;
height: 32px;
background-color: #f5f5f5;
line-height: 35px;
text-align: center;
font-size: 14px;
color: #999;
cursor: pointer;
}
.hero>li+li {
border-left: 1px solid #ccc;
}
/* .hero>li:first-child {
border-bottom: 3px solid #f3c258;
color: #333333;
} */
.hero>li:hover{
border-bottom: 3px solid #f3c258;
color: #333333;
height: 29px;
}
.heroImg {
width: 293px;
height: 215px;
border: 1px solid #ccc;
border-radius: 2px;
} */
.heroImg img {
display: block;
/* float: left; */
width: 294px;
margin: -1px 0 0 -1px;
}
.heroImg h4 {
font-size: 18px;
height: 27px;
line-height: 27px;
margin: 8px 0 0 10px;
}
.heroImg span {
font-size: 12px;
color: #999;
margin-left: 10px;
}
.heroImg2 {
margin-top: 10px;
}
.heroImg2 img {
position: relative;
z-index: 66;
float: left;
margin-right: 7px;
/* background-color: rgba(0, 0, 0, 1); */
}
.heroImg2 img:last-child {
margin-right: 0;
}
.yy>span{
position: absolute;
top:40%;
left:30% ;
display: inline-block;
color: #f3c258;
text-align: center;
font-size: 14px;
}
/* 黑色是被图片盖住了,所以hover时给图片加一个透明度,就能实现图中所示效果 */
.yy {
position: absolute;
width: 68px;
height: 173px;
background-color: rgba(0, 0, 0, 1);
}
.yy2{
left:75px ;
}
.yy2>span{
left: 40%;
}
.yy3{
left:150px ;
}
.yy4{
left:225px ;
}
.heroImg2 .yy+img:hover {
opacity: 0.2;
cursor: pointer;
transition: opacity 0.5s;
}
六、小妲己区域 这里主要用到的知识点就是固定定位和精灵图的使用,css部分主要就是定位及精灵图的使用,还有伪元素hover的使用。还是挺需要耐心的,要注意的是在鼠标移入王者营地及下面同类型三张小图时,精灵图的位置要发生变化,王者营地的图要变成另一张金色的而且左方会出现一个框,框里放有二维码及文字 1、效果展示
扫一扫,立刻下载游戏~ 

扫码 关注官方微博 获取 一手爆料及福利 
扫码 关注官方微博 获取 一手爆料及福利 
扫码 关注官方微博 获取 一手爆料及福利 
扫码 关注官方微博 获取 一手爆料及福利 3、CSS部分代码 /* 妲己右边fixed */ .rfix { position: fixed; width: 254px; height: 494px; /* background-color: skyblue; */ top: 0; right: 0; z-index: 1; } .rfix .huli { position: absolute; top: 187px; left: 25px; z-index: 2; width: 165px; height: 145px; background: url(../img/daji.img/huli.png); cursor: pointer; } .rfix .huli span { display: block; position: absolute; top: 37px; left: 12px; width: 88px; height: 36px; font-size: 14px; text-indent: 2px; font-weight: bold; line-height: 18px; color: #62401b; overflow: hidden; } .rfix .r_zong { width: 117px; height: 233px; position: absolute; top: 332px; left: 86px; } .rfix .ma { width: 111px; height: 123px; background: url(../img/daji.img/r_all精灵图.png) no-repeat -242px -2px; padding: 3px; } .rfix .ma img { display: block; width: 111px; height: 110px; } .yd, .wb, .wx, .sp { width: 117px; height: 38px; cursor: pointer; margin-top: 1px; position: relative; } .rfix .yd { background: url(../img/daji.img/r_all精灵图.png) -242px -134px; } .rfix .yd:hover { background: url(../img/daji.img/r_all精灵图.png) -242px -172px; } .rfix .wb { background: url(../img/daji.img/r_all精灵图.png) -122px -120px; } .rfix .wb:hover { background: url(../img/daji.img/r_all精灵图.png) -122px -240px; } .rfix .yd:hover .move_in, .rfix .wb:hover .move_in, .rfix .wx:hover .move_in, .rfix .sp:hover .move_in { display: block; } .rfix .wx { background: url(../img/daji.img/r_all精灵图.png) -122px -160px; } .rfix .wx:hover { background: url(../img/daji.img/r_all精灵图.png) -122px -200px; } .rfix .sp { background: url(../img/daji.img/r_all精灵图.png) -122px 0; } .rfix .sp:hover { background: url(../img/daji.img/r_all精灵图.png) -122px -42px; } .move_in { position: absolute; width: 115px; height: 147px; background: url(../img/daji.img/r_all精灵图.png) no-repeat 0 -416px; /* background-color: pink; */ padding-top: 7px; top: -66px; left: -116px; border: 1px solid #d9ad50; border-radius: 5px; display: none; } .move_in img { margin:0 0 6px 7px; /* display: block; */ width: 101px; height: 100px; } .move_in p { width: 100%; height: 34px; line-height: 17px; color: #dcdcdc; font-size: 12px; text-align: center; margin: 0 auto; overflow: hidden; } .move_in p span { color: #d9ad50; } 七、底部区域这一部分的话主要就是一些字体样式的设置以图片的引用 1、效果展示
抵制不良游戏 拒绝盗版游戏 注意自我保护 谨防受骗上当 适度游戏益脑 沉迷游戏伤身 合理安排时间 享受健康生活 《王者荣耀》全部背景故事发生于架空世界“王者大陆”中。相关人物、地理、事件均为艺术创作,并非正史。若因观看王者故事对相关历史人物产生兴趣,建议查阅正史记载。 腾讯互动娱乐timi 腾讯互动娱乐|服务条款|隐私保护指引|儿童隐私保护指引|腾讯游戏招聘|腾讯游戏客服|游戏列表|广告服务及商务合作 COPYRIGHT © 1998 - 2021 TENCENT. ALL RIGHTS RESERVED. 腾讯公司版权所有;网络游戏行业防沉迷自律公约 工商网监电子标识 |粤网文[2020]3396-195号|(署)网出证(粤)字第054号 文网游备字[2016]M-CSG 0059 号文网游备字[2016]M-CSG 0059 号|新广出审[2017] 6712号|ISBN 978-7-7979-8408-9 全国文化市场统一举报电话:12318 3、CSS部分代码 footer { width: 100%; height: 362px; background: url(../img/footer.img/bg_footer.jpg); color: #666; } footer>.w2{ margin: 0 auto; width: 1200px; } footer .f-T { height: 80px; padding-top: 90px; border-bottom: 1px solid #ccc; } footer .f-T>.footTop { height: 64px; background: url(../img/footer.img/spr.png) no-repeat ; cursor: pointer; } .footLeft { width: 508px; height: 86px; float: left; } footer .footRight { margin-top: 10px; float: right; width: 650px; height: 106px; font-size: 12px; } 八、关于源码有需要源码的朋友,私信 |
【本文地址】