| 好酷!秀米文字可以做漂亮的3D效果啦~ | 您所在的位置:网站首页 › 怎样写出3d效果的字 › 好酷!秀米文字可以做漂亮的3D效果啦~ |
好酷!秀米文字可以做漂亮的3D效果啦~
|
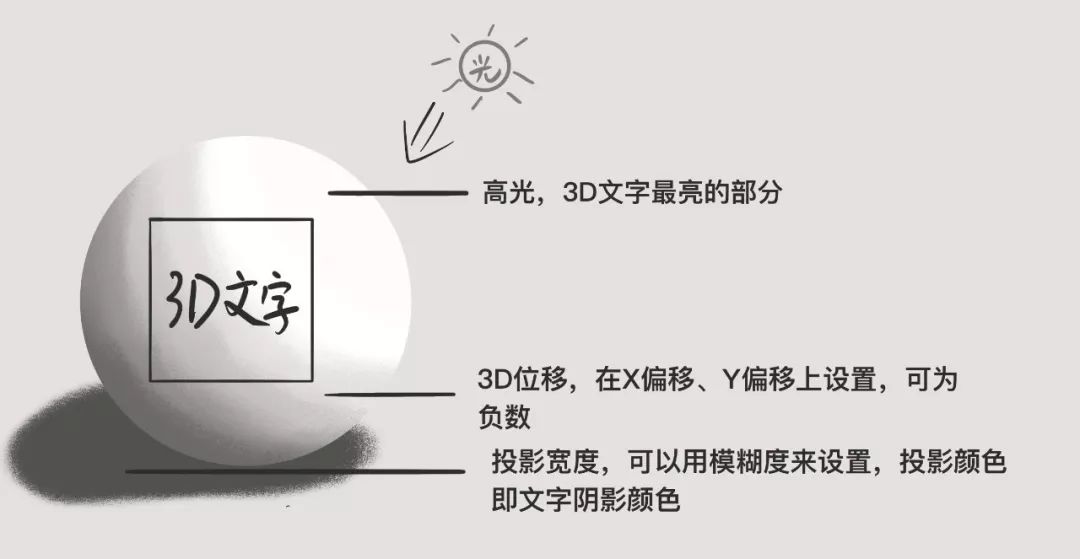
用文字阴影制作3D文字效果 在秀米中制作3D文字效果,其实是通过添加多层文字阴影堆叠创建而成,在这过程中,我们需要设置阴影的方向、阴影颜色以及投影的宽度(模糊度)。 为了方便大家理解,简单做了一个示意图:
我们可以将需要设置3D效果的文字,当做放在桌面上一个物体,在有一束光投射到该物体上时,就会形成了最亮与最暗的点,这样一个明暗方向的过渡可以在偏移X、偏移Y数值上设置,这里可以设置正负值,来表示方向的位移。 在光投射到明暗区域的颜色可以用文字阴影颜色来表示,最后物体落在桌面上影子,即是投影的宽度,我们可以用模糊度来表达。
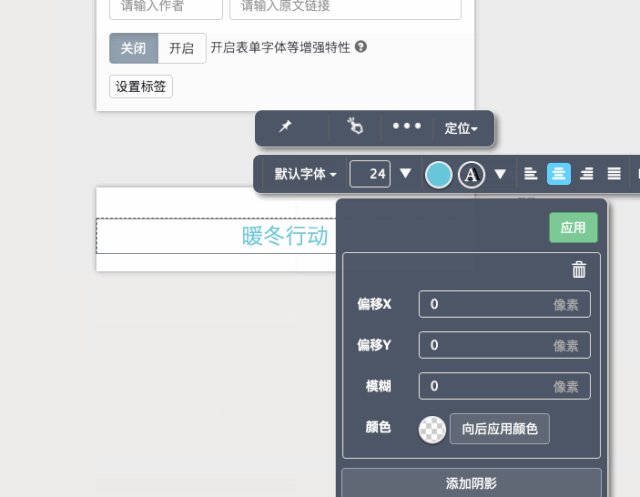
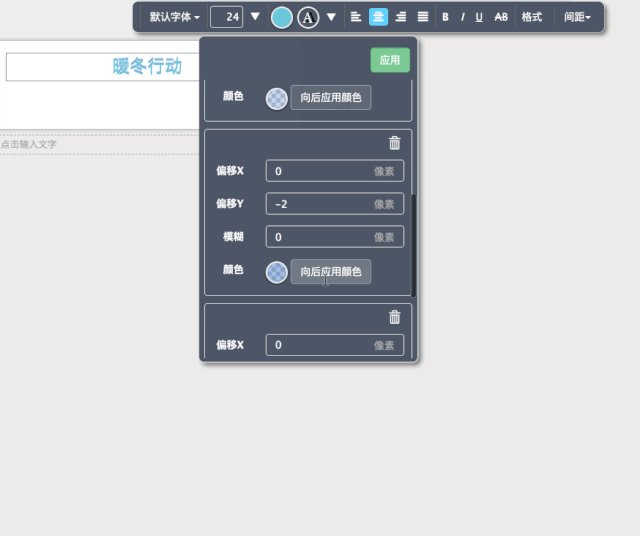
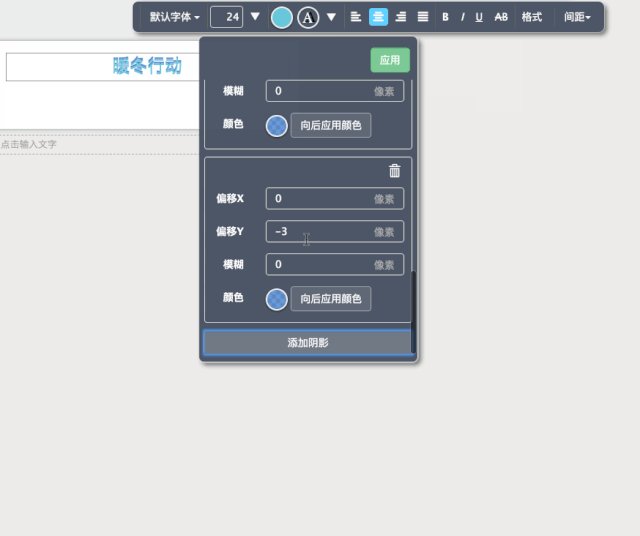
大致了解用文字阴影制作3D文字效果的原理,我们可以尝试来做一个简单的3D文字效果: 在编辑区域中,输入文字,调整好颜色等设置,然后打开文字阴影设置;
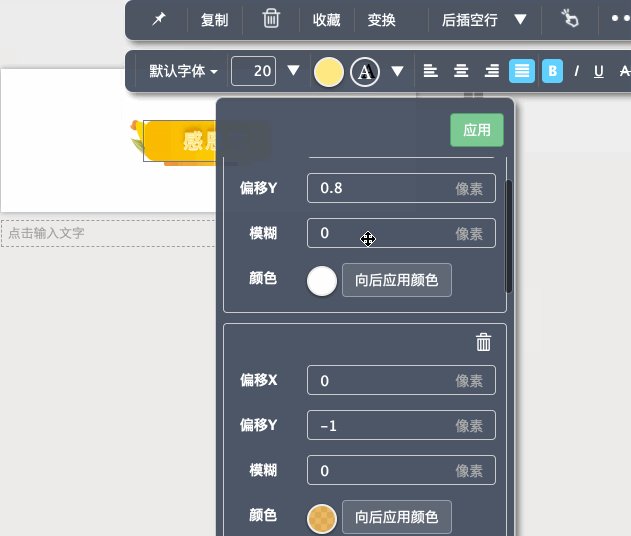
制作3D文字的高光部分 在第一层文字阴影设置里,想象它是3D效果最亮的部分,所以这里的阴影颜色相当于高光色,可以在调色板的左上方选一个颜色。方向上我们可以只在X轴或Y轴上单独位移,另一轴上就为0,模糊度涉及到最后的投影的宽度,这里暂不设置。 那么,我希望做出来的3D效果是在Y轴上位移,那我添加的所有文字阴影中,偏移X数值从头至尾均为0,偏移Y数值会不断改变,这里设置为0.6,颜色为rgb(255,255,255)。设置完成后,点击右上角的应用按钮;
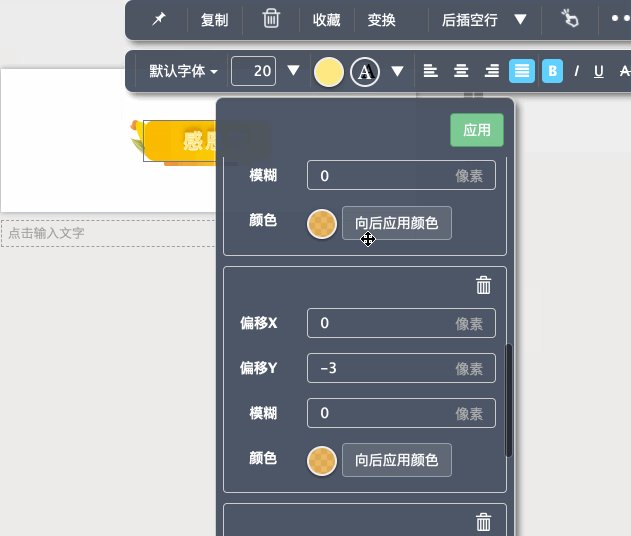
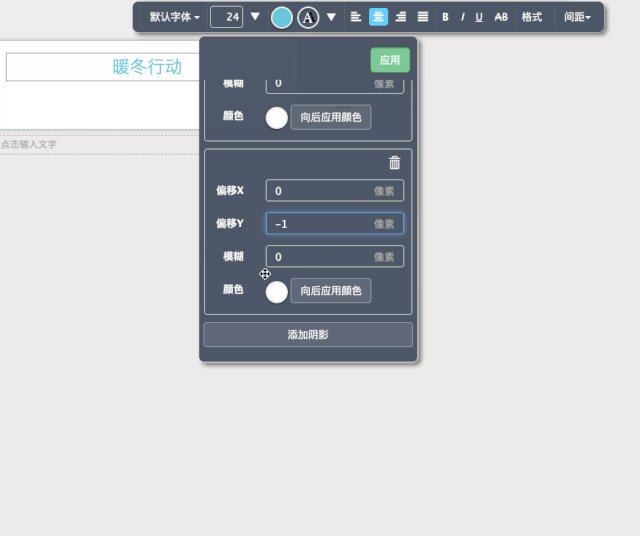
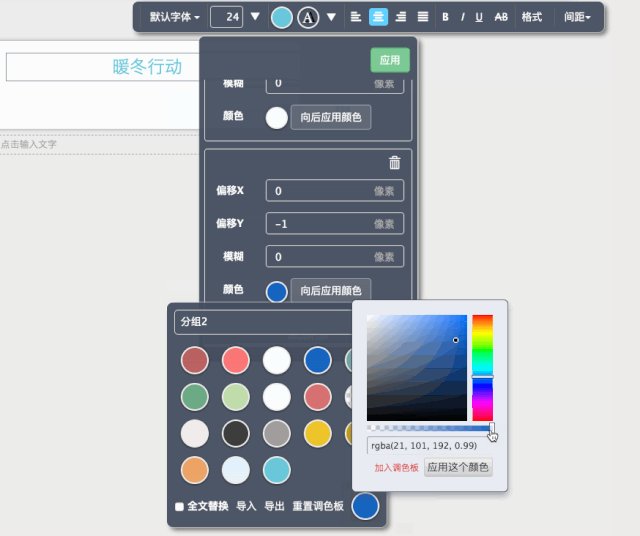
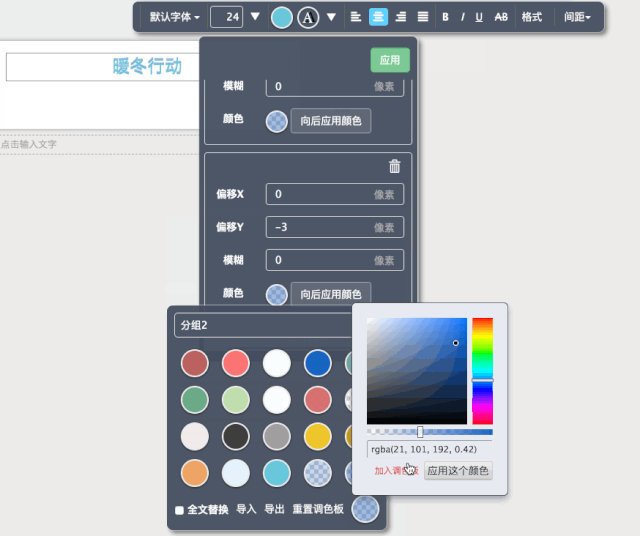
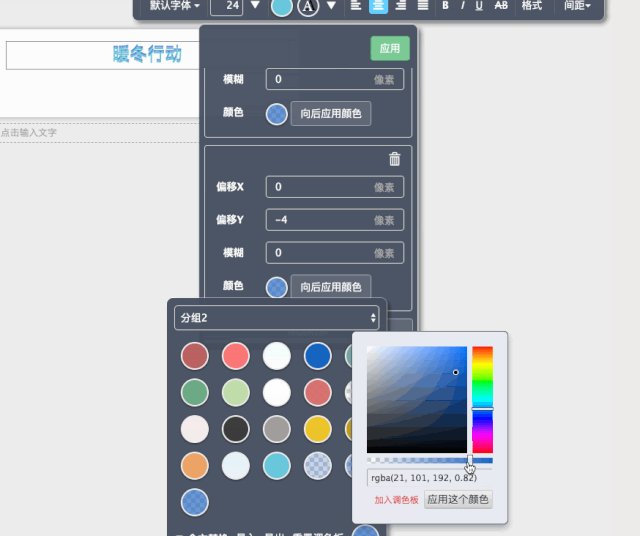
制作3D文字的位移&阴影颜色 我们做好3D文字效果最亮的部分,接下来要做阴影区域了,在这过程中阴影会从浅到深的过渡,在设置颜色时,我们可以利用一个较深的颜色,通过设置它的不同透明度来表现阴影的深浅。 而阴影方向的位移,因为在第一层中我们设置的是正值,从第二层一直到最后一层,偏移Y数值都会设置为负值,按照方向往后递增一个像素就好。 所以,在新添加一层文字阴影设置中,偏移X为0,偏移Y为-1,选定一个颜色后,拖动透明滑块调整颜色透明度,调到一个透明度值小的地方。这里选定的颜色是rgb(21, 101, 192),半透明颜色为rgba(21, 101, 192, 0.26);点击文字阴影右上角的应用,查看效果;
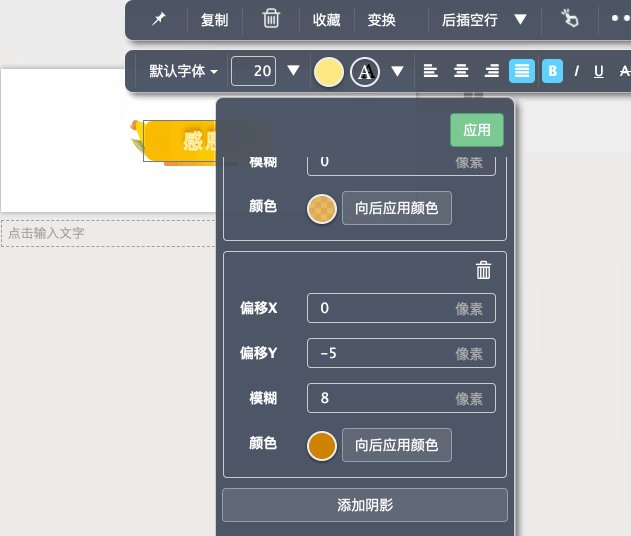
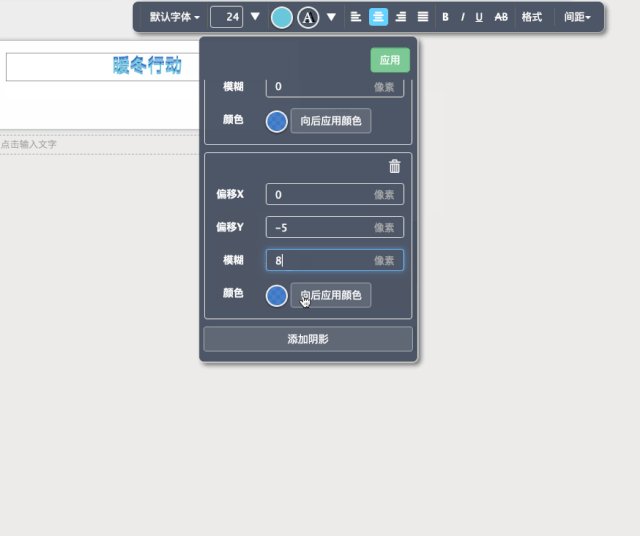
制作3D文字的投影宽度 到这里,我们可以开始进行收尾工作了,在最后一层阴影中,要注意设置阴影的模糊度,实现投影的宽度,同时投影的颜色也要调整到最深状态。 所以,在最后一层文字阴影设置中,偏移X设置0,偏移Y设置-5,模糊度数值可以设置大一点,数值8,阴影颜色这一层不必再设置透明度了,直接设置为rgb(21, 101, 192);
秀米文字阴影,还可以做出很多不同的3D文字效果,例如下边列出的四种同样是用秀米文字阴影实现的,大家也可以尝试用文字阴影设置设计出更多好看的文字样式~ 3D文字 3D文字 3D文字 3D文字 小结 在秀米中制作3D文字,简单说也就是添加多层文字阴影堆叠创建出来的,制作重点分为四个:返回搜狐,查看更多 |
【本文地址】
公司简介
联系我们