| vue中使用v | 您所在的位置:网站首页 › 怎么设置柱形图的xy轴 › vue中使用v |
vue中使用v
|
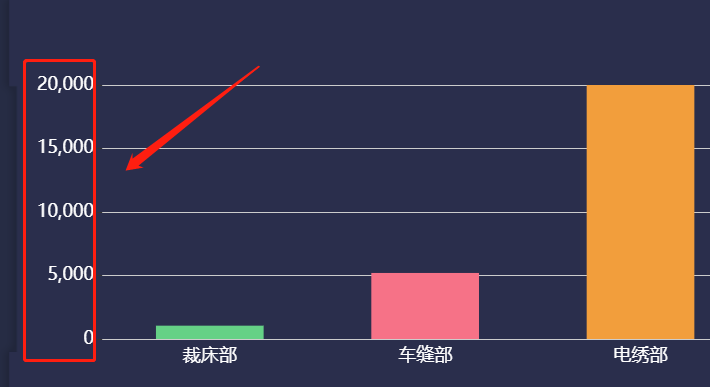
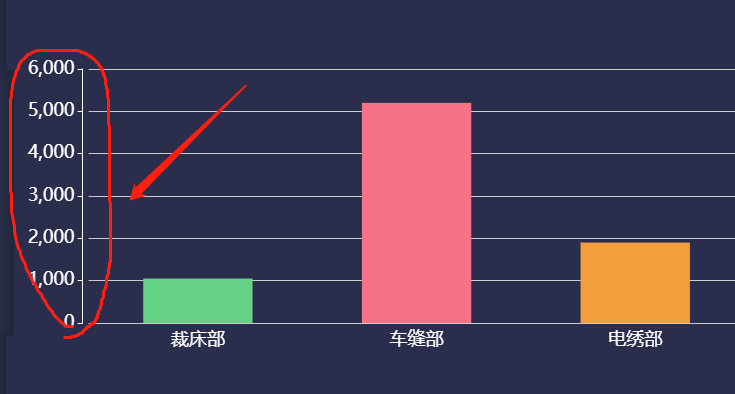
1.html部分 JS部分: a:改变Y轴文字大小和颜色: this.yAxis = [ { axisLabel: { show: true, textStyle: { color: "white",//这里是改变字体颜色 fontSize: 18,//字体大小 } } } ];效果如:这就能改变Y轴的颜色和大小了,在我们背景颜色改变时,就很有必要修改这部分的样式的
b:改变X轴的文字颜色和字体大小 this.xAxis = [ { data: [ "裁床部", "车缝部", "电绣部", "喷印部", "手工部", "塑胶包装部", "委外加工", "注塑部" ], name: "日期", axisLabel: { show: true, textStyle: { color: "white", fontSize: 18 } } } ];效果如下:
c:改变每个柱形图的柱形颜色和主题宽度大小: this.series = [ { name: "下单量", type: "bar", barWidth: "50%",//这里是改变柱子的宽度 data: [1050, 5200, 20000, 3304, 3900, 4900, 5900, 3600, 3960], itemStyle: { //通常情况下: normal: { //每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组 color: function(params) { var colorList = [ "#65d186", "#f67287", "#f29e3c", "#c05bdd", "#f29e3c", "#7a65f2", "#65d186", "#f67287" ]; //每根柱子的颜色 return colorList[params.dataIndex]; } }, } }]效果就能看到每个柱子的颜色变化了,想需要什么颜色,直接往colorList添加就行了咯,效果如下
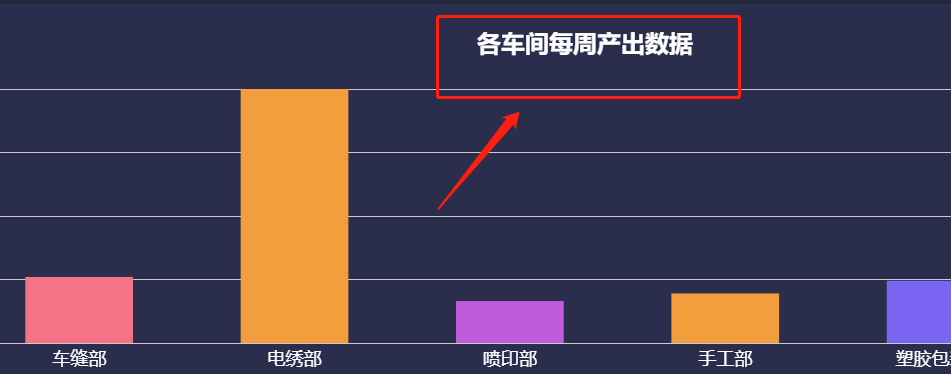
d:当改变标题时: this.title = { text: "各车间每周产出数据", x: "center", textStyle: { color: "#fff",//标题颜色 fontWeight: "bold",//粗体 fontSize: 24 //字体大小 } };效果:
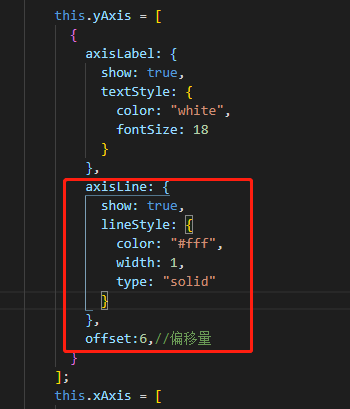
E:改变Y轴的线条颜色以及是否显示:(x轴同理,具体看官网配置参数) this.yAxis = [ { axisLabel: { show: true, textStyle: { color: "white", fontSize: 18 } }, axisLine: { show: true,//是否显示Y轴线 lineStyle: { color: "#fff",//Y轴线颜色 width: 1,//线的大小 type: "solid"//Y轴线的类型 } }, offset:6,//偏移量 } ];具体代码:
效果如下,出现白色的Y轴了(看到隔开一点点的空隙是offset偏移量的问题)
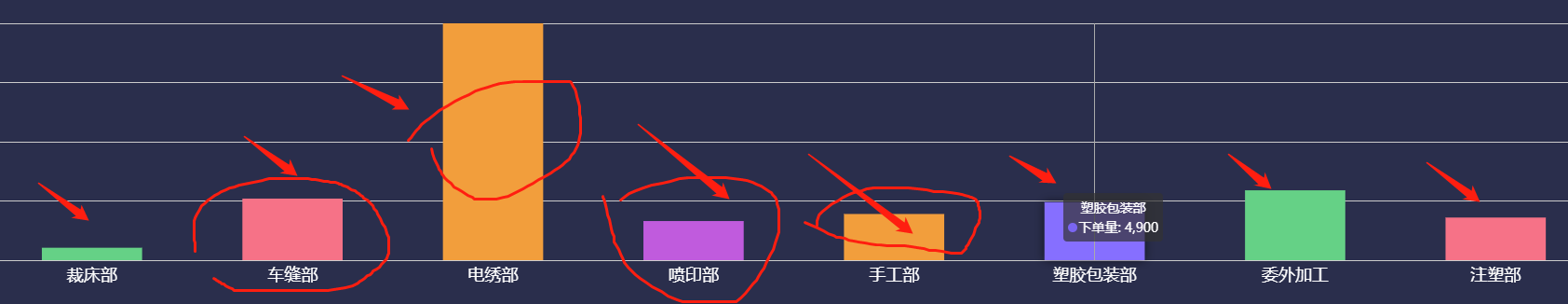
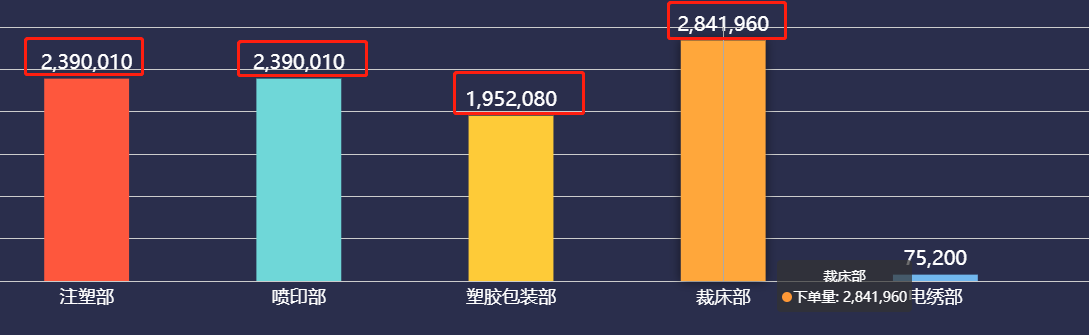
F:增加每个柱子的title显示:其中改变每个数字的实现格式可以使用formatter,可实现回调函数(这里是为了把数字每隔三位加上逗号)
效果如下:
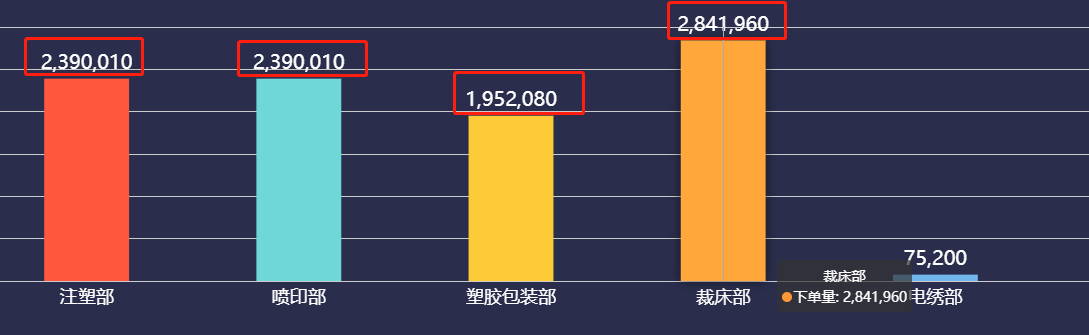
如果不使用formatter处理每组头部 ,默认是原始数据:
以上是v-chart常用需修改的css样式配置,还有很多参数的,请查看和参考echart官网和v-chart官网。
|
【本文地址】
公司简介
联系我们