| WebStorm下将vue的代码缩进由2个空格改为4个空格 | 您所在的位置:网站首页 › 怎么改为4 › WebStorm下将vue的代码缩进由2个空格改为4个空格 |
WebStorm下将vue的代码缩进由2个空格改为4个空格
|
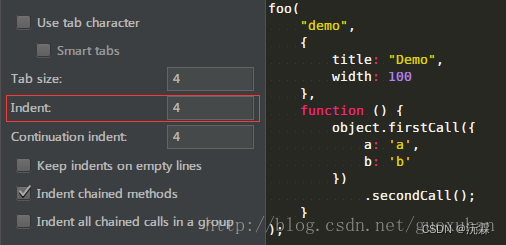
已经找过解决方案但设置后无效的,可直接看文章的最后一句。 最近刚接触vue,发现按tab缩进代码时缩进一直是2格而不是4格,检查了一下WebStorm的配置: File > Settings > Editor > Code Style > JavaScript的设置,发现Indent的键值为4:
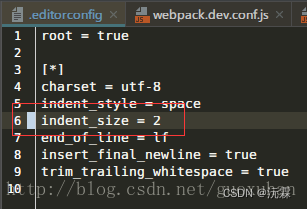
这样配置是没有错的,于是找了下答案发现解决方案是修改项目根目录下的.editorconfig配置文件:
将该indent_size的值修改为4保存即可。 注:在修改后必须关闭项目或重启WebStorm才能使设置生效! 原文链接:https://blog.csdn.net/guoxuhan/article/details/79228635 |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |