| 使用css属性,使div上下左右移动 | 您所在的位置:网站首页 › 怎么把段落往下移一行添加标题 › 使用css属性,使div上下左右移动 |
使用css属性,使div上下左右移动
|
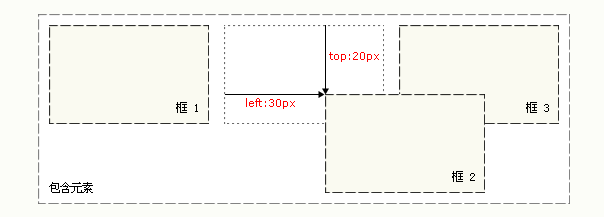
在html中,有时需要使某个div上下左右移动,使div元素位置产生偏移。本文使用了css3的transform:translate(X,Y),和css的相对定位来实现div元素的偏移。 一、使用css3 transform:translate(X,Y)来偏移元素 ①transform属性应用于元素的2D或3D转换,这个属性允许你将元素旋转,缩放,移动,倾斜等。其基本属性如下所示: 值描述none定义不进行转换。matrix(n,n,n,n,n,n)定义 2D 转换,使用六个值的矩阵。matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n)定义 3D 转换,使用 16 个值的 4x4 矩阵。translate(x,y)定义 2D 转换。translate3d(x,y,z)定义 3D 转换。translateX(x)定义转换,只是用 X 轴的值。translateY(y)定义转换,只是用 Y 轴的值。translateZ(z)定义 3D 转换,只是用 Z 轴的值。scale(x[,y]?)定义 2D 缩放转换。scale3d(x,y,z)定义 3D 缩放转换。scaleX(x)通过设置 X 轴的值来定义缩放转换。scaleY(y)通过设置 Y 轴的值来定义缩放转换。scaleZ(z)通过设置 Z 轴的值来定义 3D 缩放转换。rotate(angle)定义 2D 旋转,在参数中规定角度。rotate3d(x,y,z,angle)定义 3D 旋转。rotateX(angle)定义沿着 X 轴的 3D 旋转。rotateY(angle)定义沿着 Y 轴的 3D 旋转。rotateZ(angle)定义沿着 Z 轴的 3D 旋转。skew(x-angle,y-angle)定义沿着 X 和 Y 轴的 2D 倾斜转换。skewX(angle)定义沿着 X 轴的 2D 倾斜转换。skewY(angle)定义沿着 Y 轴的 2D 倾斜转换。perspective(n)为 3D 转换元素定义透视视图。②其中,使用transform:translate(X,Y)来偏移元素 语法运用: .div1{ transform:translateY(-50%);/**上移元素**/ -ms-transform:translateY(-50%); -webkit-transform:translateY(-50%); } .div2{ transform:translateY(50%);/**下移元素**/ -ms-transform:translateY(50%); -webkit-transform:translateY(50%); } .div3{ transform:translateX(-50%);/**左移元素**/ -ms-transform:translateX(-50%); -webkit-transform:translateX(-50%); } .div4{ transform:translateX(50%);/**右移元素**/ -ms-transform:translateX(50%); -webkit-transform:translateX(50%); }二、使用css相对定位来偏移元素 css相对定位 相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。 如果将top设置为20px,那么框将在原位置顶部下面的20像素的地方。如果left设置为30像素,那么会在元素左边创建30像素的空间,也就是将元素向右移动。 #box_relative { position: relative; left: 30px; top: 20px; }如下图所示: 注意:在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框。相对定位会按照元素的原始位置对该元素进行移动。 三、总结与思考 这次,把html中用过的div元素位移的方法,记录一下。 如文章哪里有问题,欢迎大家留言,进行指正,谢谢! 参考博客:深入理解CSS定位中的偏移点击打开链接 版权声明:本文为博主原创文章,未经博主允许不得转载。 |
【本文地址】
公司简介
联系我们