|
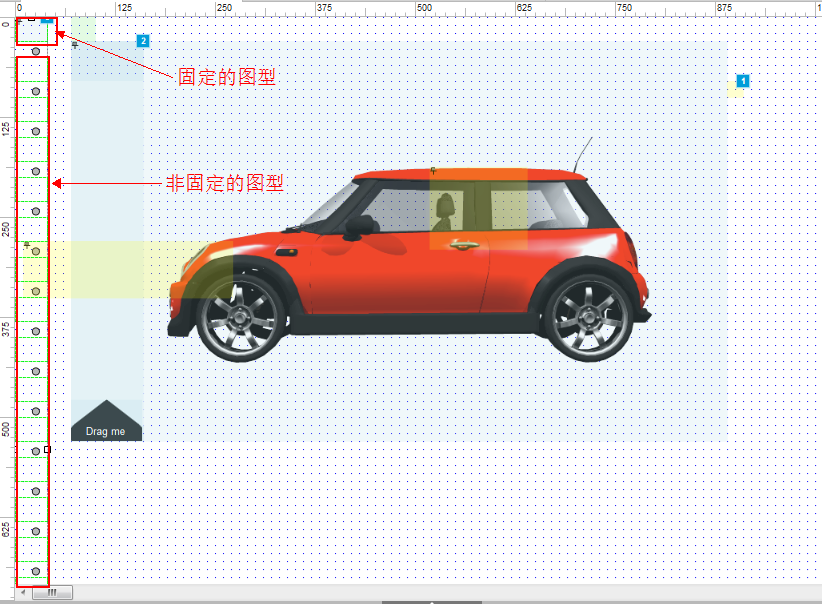
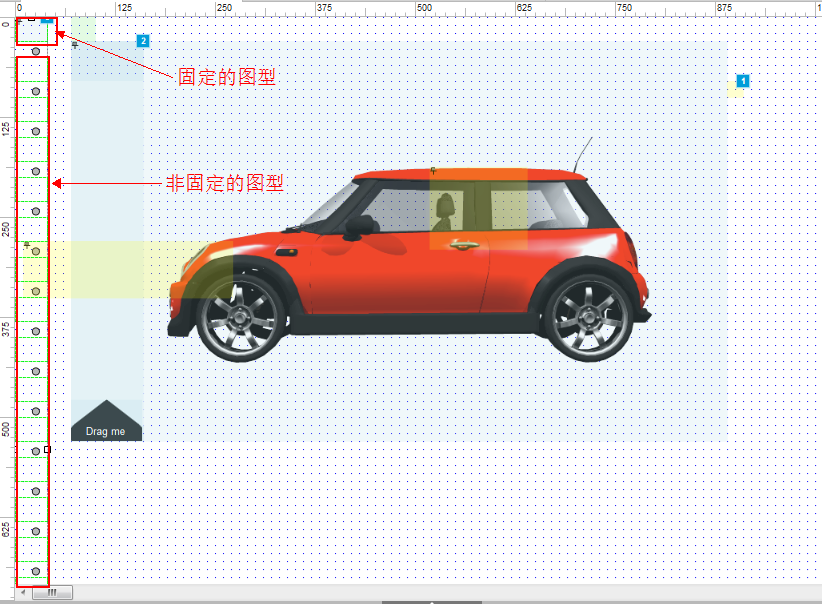
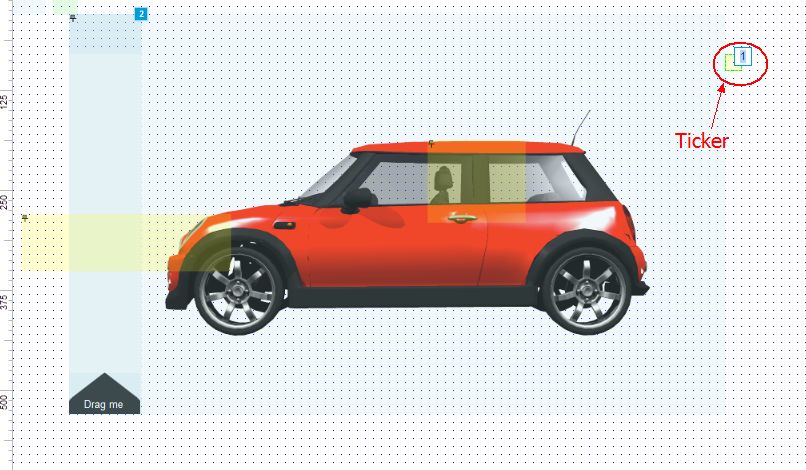
什么?Axure能够实现3D效果? 好啦,设悬念这种手法一直都用不好的。直接上源文件吧。 ScrollCar3d.rp 也可以直接去下这个网址里面看效果: Scroll 3d Car Interaction 我第一次看这个3D效果的时候,有两个地方觉得比较新奇的,(当然3D效果一开始也是觉得很新奇的,经常用到Axure,居然不知道里面有3D效果,然而一打开文件就完全不新奇了)。第一个地方是鼠标滚轮带动3D图型旋转。第二个地方是3D图型骨架局部显示。一眼就看出来的,出门左拐,慢走,不送。 先讲结论吧,页面里面有一个图型是在Axure里面是设成pin to browser的,所以在页面上下滚动时,该图型始终在屏幕的同一个位置上面,在该图型的竖直位置上,又有多个代表不同竖直位置的没有pin到浏览器的图型,然后鼠标滚轮上下滚动时,带动浏览器右边的滚动条上下滑动,固定的图型就会经过非固定的图型。有了一个图型经过另一个图型这种情况,就可以使用Axure里的“条件”了。先看图吧(大家打开源文件不是这样子的,我把一些无关的先去掉)。左侧有一些全透明的图型,就这些了。  那么,固定图型经过非固定图型的动作怎么体现出来呢?源文件里有一个地方用到了onMove,但明显是作者忘了把这个onMove删除掉,因为onMove起不了作用,固定图型随滚动条向下滑动这种情况不是onMove。 那么,固定图型经过非固定图型的动作怎么体现出来呢?源文件里有一个地方用到了onMove,但明显是作者忘了把这个onMove删除掉,因为onMove起不了作用,固定图型随滚动条向下滑动这种情况不是onMove。  上图这部分的onMove是作者试可不可以用onMove的时候忘记删除掉的。即然这样子不行,那有什么办法来检测固定图型经过非固定图型的情况呢?仔细观察源文件,发现有一个叫ticker的图型。 上图这部分的onMove是作者试可不可以用onMove的时候忘记删除掉的。即然这样子不行,那有什么办法来检测固定图型经过非固定图型的情况呢?仔细观察源文件,发现有一个叫ticker的图型。  再看一下它的onShow,神奇的地方就看到了。 再看一下它的onShow,神奇的地方就看到了。  该Ticker图型通过onShow来检测固定图型经过哪个非固定图型。同时定时隐藏自己,然后又show自己,这样就可以实现定时检测的效果了。这样子,鼠标滚轮滚动实现3D图型旋转的原理就清楚了。 那么3D图型的局部显示是怎么实现的呢?先看效果图。 该Ticker图型通过onShow来检测固定图型经过哪个非固定图型。同时定时隐藏自己,然后又show自己,这样就可以实现定时检测的效果了。这样子,鼠标滚轮滚动实现3D图型旋转的原理就清楚了。 那么3D图型的局部显示是怎么实现的呢?先看效果图。  可以你一下子就想到了,很简单,就是两个图型(一个原3D图型,一个该3D图型的骨架图)叠加在一起嘛,然后把一个屏蔽掉,只看到另一个就可以了。但关键是,这是怎么实现局部显示的?直接说关键点吧,是利用了动态面板(Dynamic Panel)的边界,还有一点运动上的知识。 可以你一下子就想到了,很简单,就是两个图型(一个原3D图型,一个该3D图型的骨架图)叠加在一起嘛,然后把一个屏蔽掉,只看到另一个就可以了。但关键是,这是怎么实现局部显示的?直接说关键点吧,是利用了动态面板(Dynamic Panel)的边界,还有一点运动上的知识。  如图,把Drag me图标和骨架图同在的那个动态面板向右拉开一点,就看到骨架图了(原本骨架图在动态面板的边界之外,所以动态面板上面看不到骨架图,相当于骨架图被隐藏了。),要使动态面板有边界效应,就要把动态在板的fit to content去掉勾选。 如图,把Drag me图标和骨架图同在的那个动态面板向右拉开一点,就看到骨架图了(原本骨架图在动态面板的边界之外,所以动态面板上面看不到骨架图,相当于骨架图被隐藏了。),要使动态面板有边界效应,就要把动态在板的fit to content去掉勾选。  那现在我们知道Drag me图型和骨架图在同一个动态面板里,骨架图被隐藏,那为何可以在Drag me在被拖动时,显示骨架图呢? 那现在我们知道Drag me图型和骨架图在同一个动态面板里,骨架图被隐藏,那为何可以在Drag me在被拖动时,显示骨架图呢?  所以就是如图中所说的。动态面板沿x轴移动时,骨架图一直保持静止,于是骨架图就会进入动态面板的边界以内,就会被看到了。这也是3D图型部分骨架图显示的原理了。 好了,本文就到这里。 所以就是如图中所说的。动态面板沿x轴移动时,骨架图一直保持静止,于是骨架图就会进入动态面板的边界以内,就会被看到了。这也是3D图型部分骨架图显示的原理了。 好了,本文就到这里。
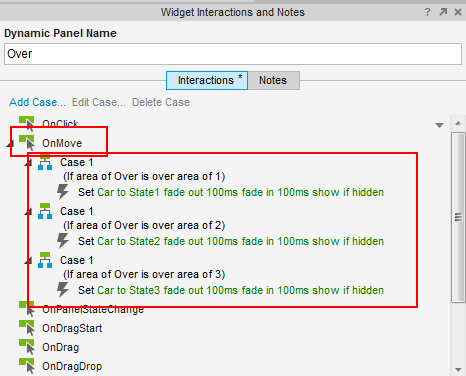
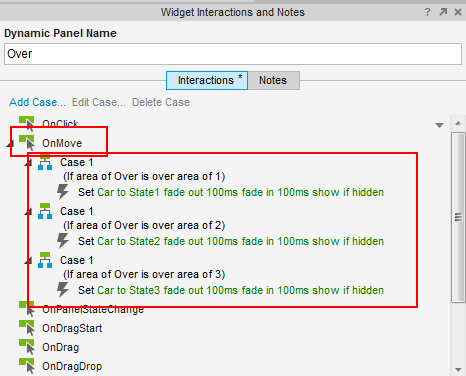
|  那么,固定图型经过非固定图型的动作怎么体现出来呢?源文件里有一个地方用到了onMove,但明显是作者忘了把这个onMove删除掉,因为onMove起不了作用,固定图型随滚动条向下滑动这种情况不是onMove。
那么,固定图型经过非固定图型的动作怎么体现出来呢?源文件里有一个地方用到了onMove,但明显是作者忘了把这个onMove删除掉,因为onMove起不了作用,固定图型随滚动条向下滑动这种情况不是onMove。  上图这部分的onMove是作者试可不可以用onMove的时候忘记删除掉的。即然这样子不行,那有什么办法来检测固定图型经过非固定图型的情况呢?仔细观察源文件,发现有一个叫ticker的图型。
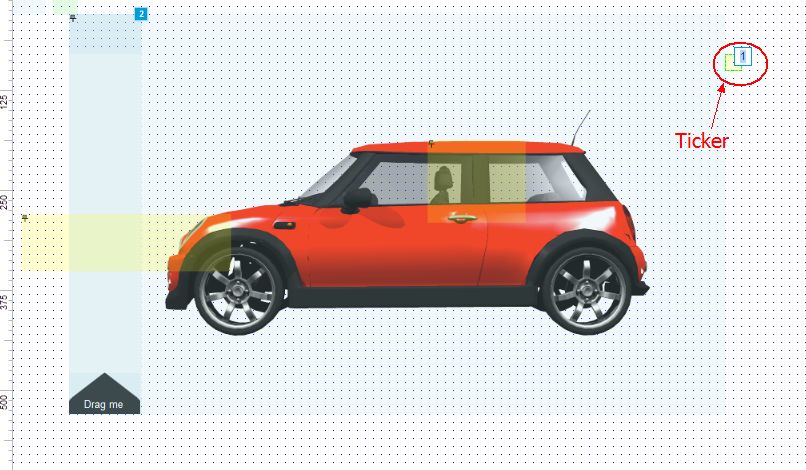
上图这部分的onMove是作者试可不可以用onMove的时候忘记删除掉的。即然这样子不行,那有什么办法来检测固定图型经过非固定图型的情况呢?仔细观察源文件,发现有一个叫ticker的图型。  再看一下它的onShow,神奇的地方就看到了。
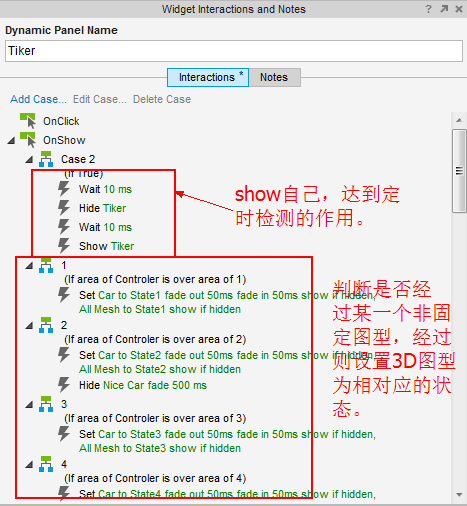
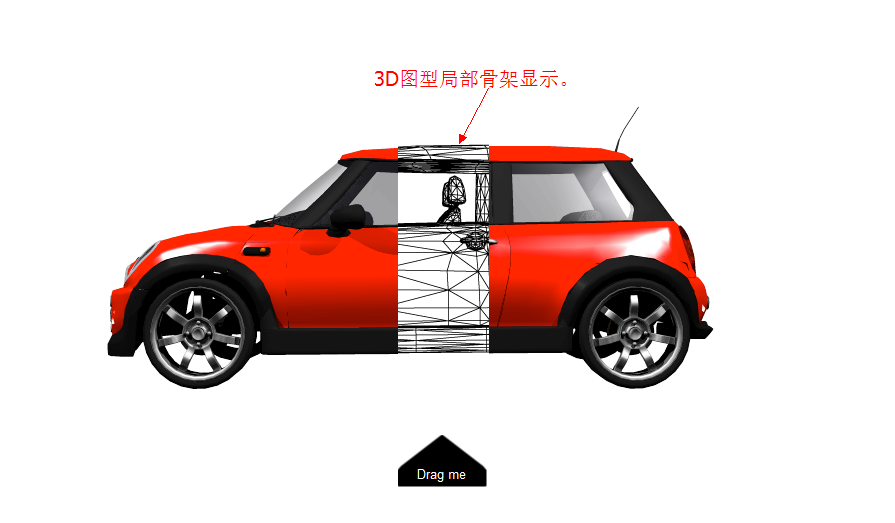
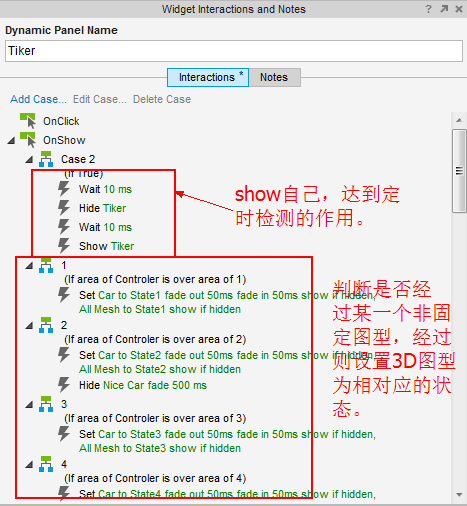
再看一下它的onShow,神奇的地方就看到了。  该Ticker图型通过onShow来检测固定图型经过哪个非固定图型。同时定时隐藏自己,然后又show自己,这样就可以实现定时检测的效果了。这样子,鼠标滚轮滚动实现3D图型旋转的原理就清楚了。 那么3D图型的局部显示是怎么实现的呢?先看效果图。
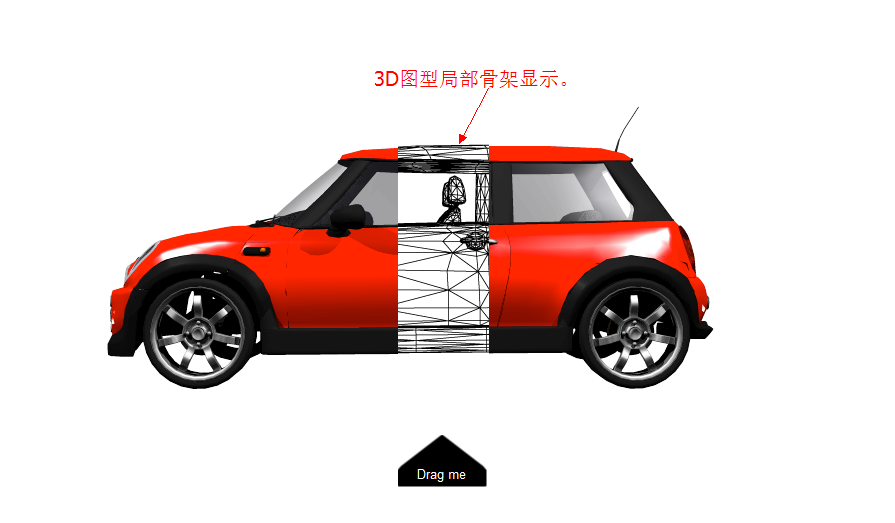
该Ticker图型通过onShow来检测固定图型经过哪个非固定图型。同时定时隐藏自己,然后又show自己,这样就可以实现定时检测的效果了。这样子,鼠标滚轮滚动实现3D图型旋转的原理就清楚了。 那么3D图型的局部显示是怎么实现的呢?先看效果图。  可以你一下子就想到了,很简单,就是两个图型(一个原3D图型,一个该3D图型的骨架图)叠加在一起嘛,然后把一个屏蔽掉,只看到另一个就可以了。但关键是,这是怎么实现局部显示的?直接说关键点吧,是利用了动态面板(Dynamic Panel)的边界,还有一点运动上的知识。
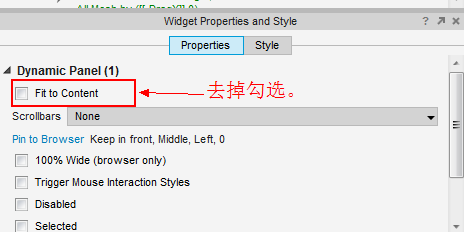
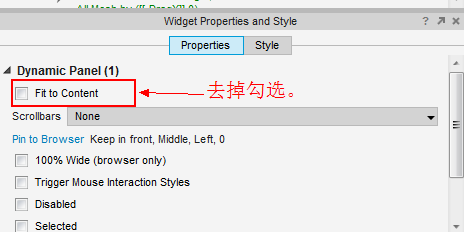
可以你一下子就想到了,很简单,就是两个图型(一个原3D图型,一个该3D图型的骨架图)叠加在一起嘛,然后把一个屏蔽掉,只看到另一个就可以了。但关键是,这是怎么实现局部显示的?直接说关键点吧,是利用了动态面板(Dynamic Panel)的边界,还有一点运动上的知识。  如图,把Drag me图标和骨架图同在的那个动态面板向右拉开一点,就看到骨架图了(原本骨架图在动态面板的边界之外,所以动态面板上面看不到骨架图,相当于骨架图被隐藏了。),要使动态面板有边界效应,就要把动态在板的fit to content去掉勾选。
如图,把Drag me图标和骨架图同在的那个动态面板向右拉开一点,就看到骨架图了(原本骨架图在动态面板的边界之外,所以动态面板上面看不到骨架图,相当于骨架图被隐藏了。),要使动态面板有边界效应,就要把动态在板的fit to content去掉勾选。  那现在我们知道Drag me图型和骨架图在同一个动态面板里,骨架图被隐藏,那为何可以在Drag me在被拖动时,显示骨架图呢?
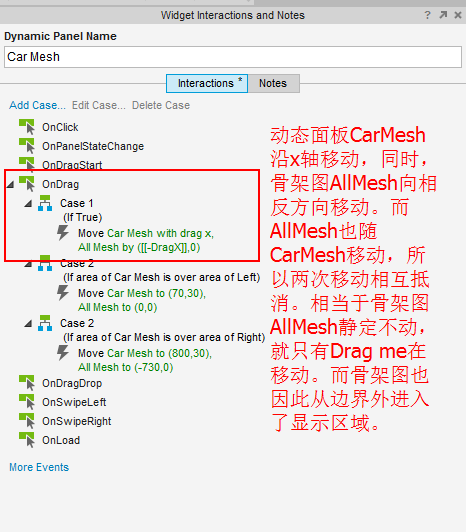
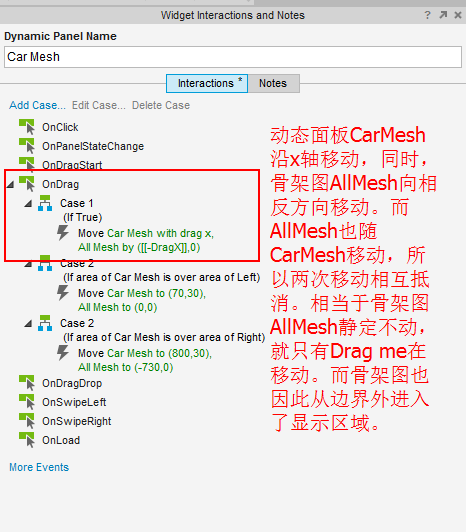
那现在我们知道Drag me图型和骨架图在同一个动态面板里,骨架图被隐藏,那为何可以在Drag me在被拖动时,显示骨架图呢?  所以就是如图中所说的。动态面板沿x轴移动时,骨架图一直保持静止,于是骨架图就会进入动态面板的边界以内,就会被看到了。这也是3D图型部分骨架图显示的原理了。 好了,本文就到这里。
所以就是如图中所说的。动态面板沿x轴移动时,骨架图一直保持静止,于是骨架图就会进入动态面板的边界以内,就会被看到了。这也是3D图型部分骨架图显示的原理了。 好了,本文就到这里。