| html div怎么设置大小 | 您所在的位置:网站首页 › 怎么修改pdf页面尺寸比例 › html div怎么设置大小 |
html div怎么设置大小
|
html div设置大小的方法:在div标签中,使用style属性设置“width:宽度数值+单位 ;”和“height: 高度数值+单位;”样式即可。
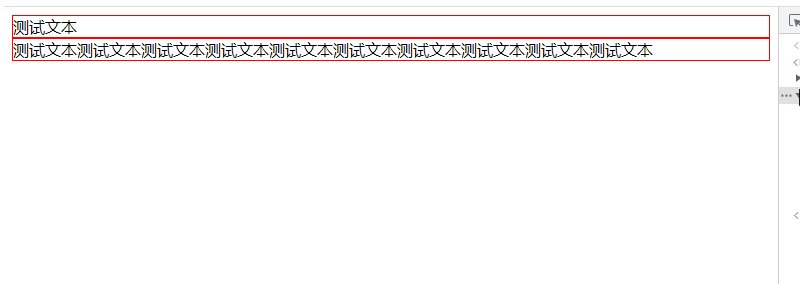
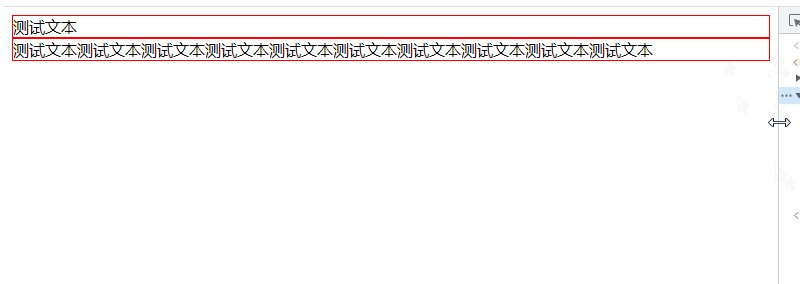
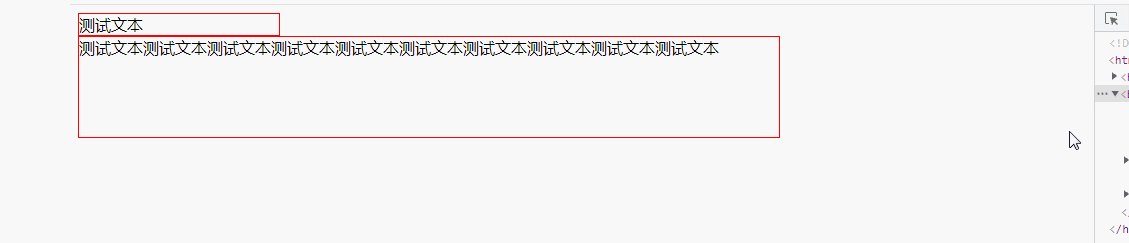
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在HTML中, 可定义文档中的一个分隔区块或者一个区域部分。 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。 div{ border: 1px solid red; } 测试文本 测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本 登录后复制
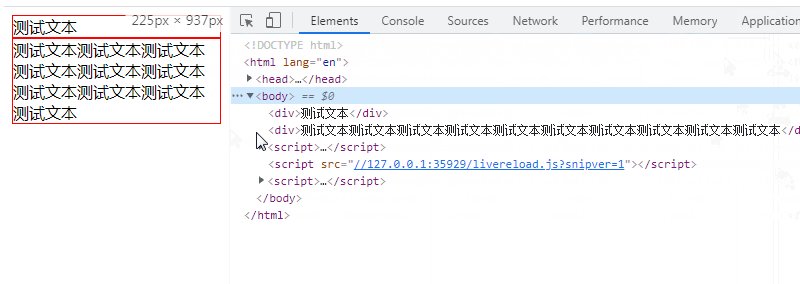
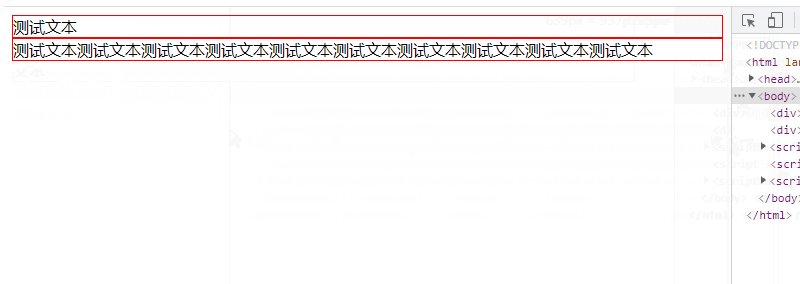
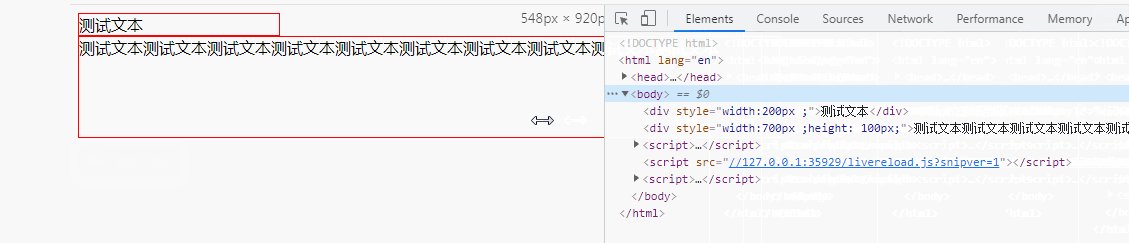
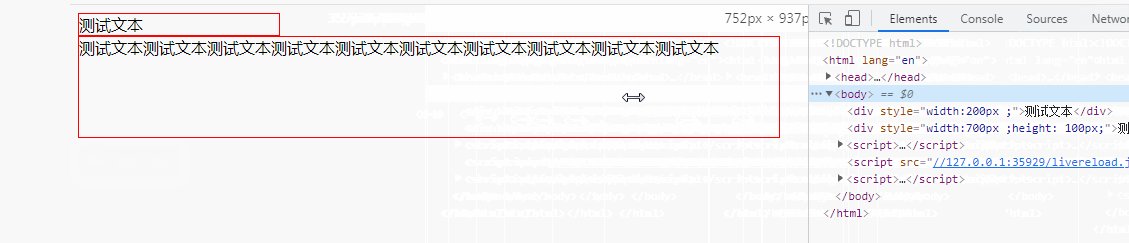
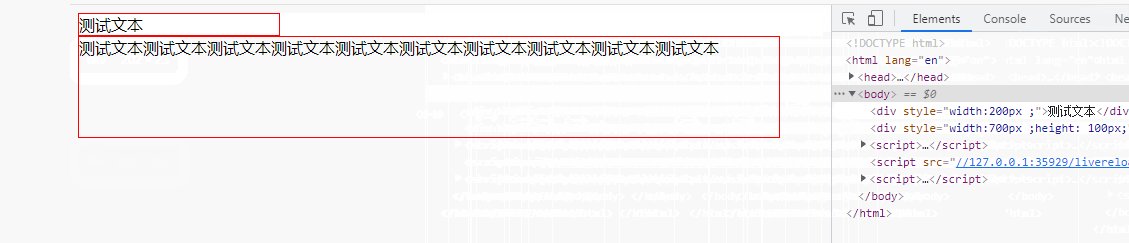
可以看出div标签的宽度是默认满屏的,而高度就默认是内容高度。 但我们可以通过手动给div设置样式来改变它的大小: 只需要在div标签中,使用style属性设置“width:宽度数值+单位 ;”和“height: 高度数值+单位;”样式即可。 div{ border: 1px solid red; } 测试文本 测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本 登录后复制效果图:
推荐教程:《html视频教程》 以上就是html div怎么设置大小的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
公司简介
联系我们