| VsCode新手必读:快速掌握最常用功能 | 您所在的位置:网站首页 › 快速扳手使用技巧图解图片 › VsCode新手必读:快速掌握最常用功能 |
VsCode新手必读:快速掌握最常用功能
|
VsCode新手必读:快速掌握最常用功能
一、简介二、安装与基本设置三、编辑和调试代码3.1、快捷键和常用操作3.2、调试代码的基本流程
四、版本控制五、适用于各种语言的工具与插件六、提高效率的技巧6.1、代码片段和代码块6.2、快速查找和替换6.3、快速导航和标签书签的使用
七、总结
一、简介
VsCode是一款由微软开发的免费开源的代码编辑器,支持多种编程语言,并提供丰富的功能和插件。VsCode的灵活性和可定制性使其成为许多开发者首选的开发工具。 VsCode可以在Windows、macOS和Linux上运行。 VsCode拥有丰富的插件库,包括代码片段、语法高亮、调试器等。 VsCode集成了Git工具,进行版本控制和团队协作。 VsCode启动速度快,占用系统资源少,拥有丰富的功能同时保持高效性能。 VsCode内置终端功能,可以在编辑器中进行命令行操作。 VsCode支持多种编程语言的调试,提供了直观的调试界面和功能。
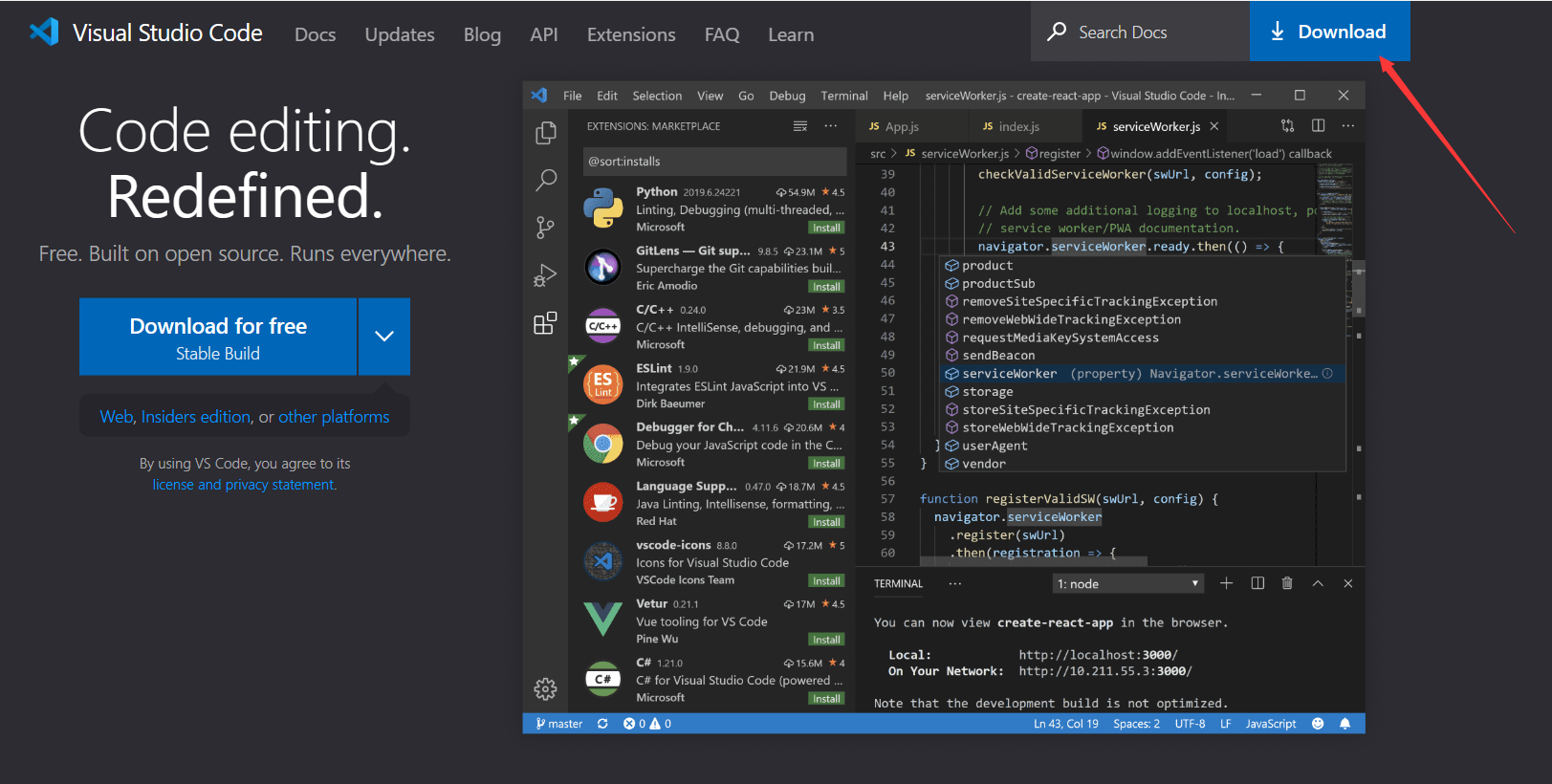
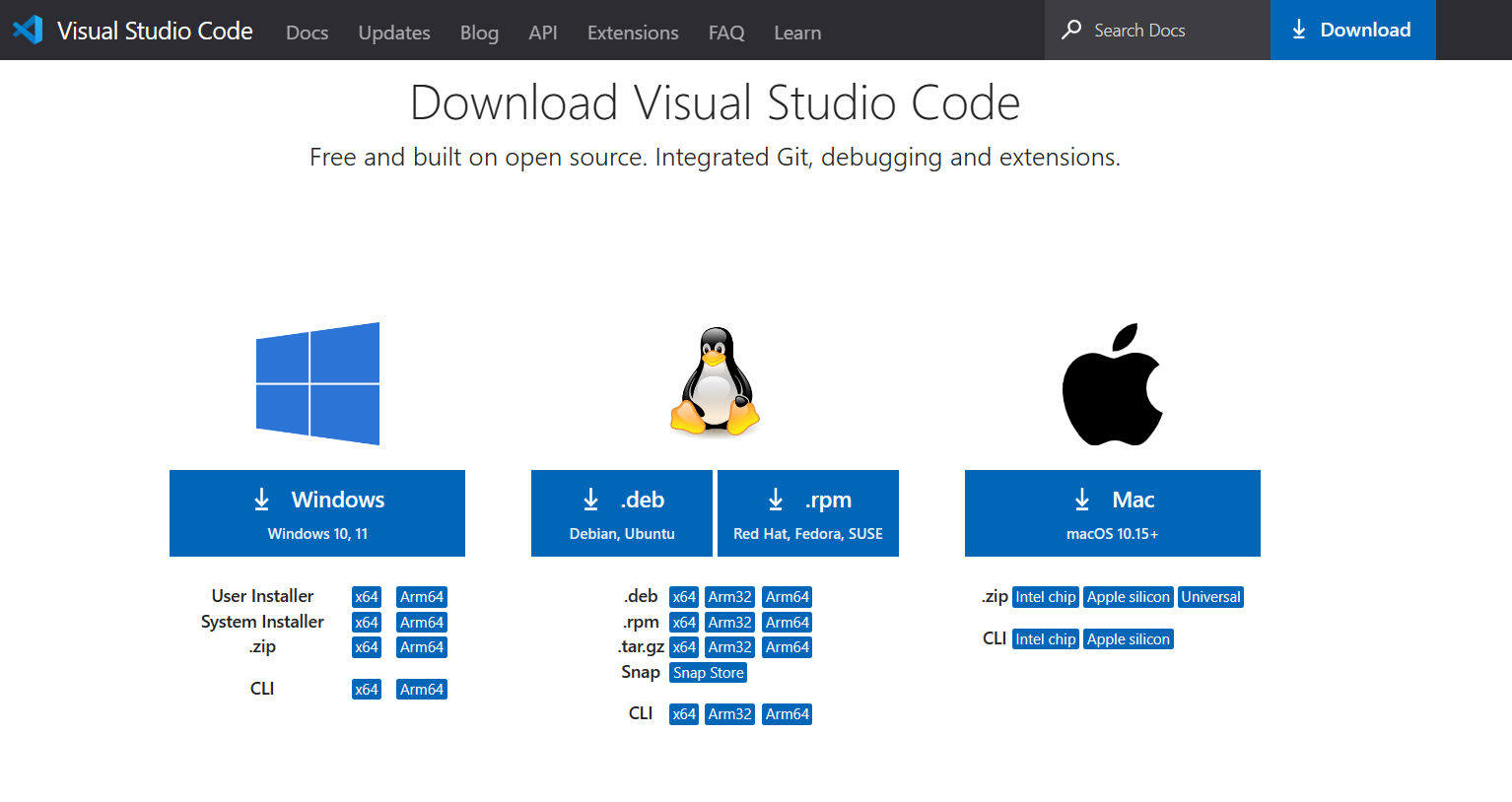
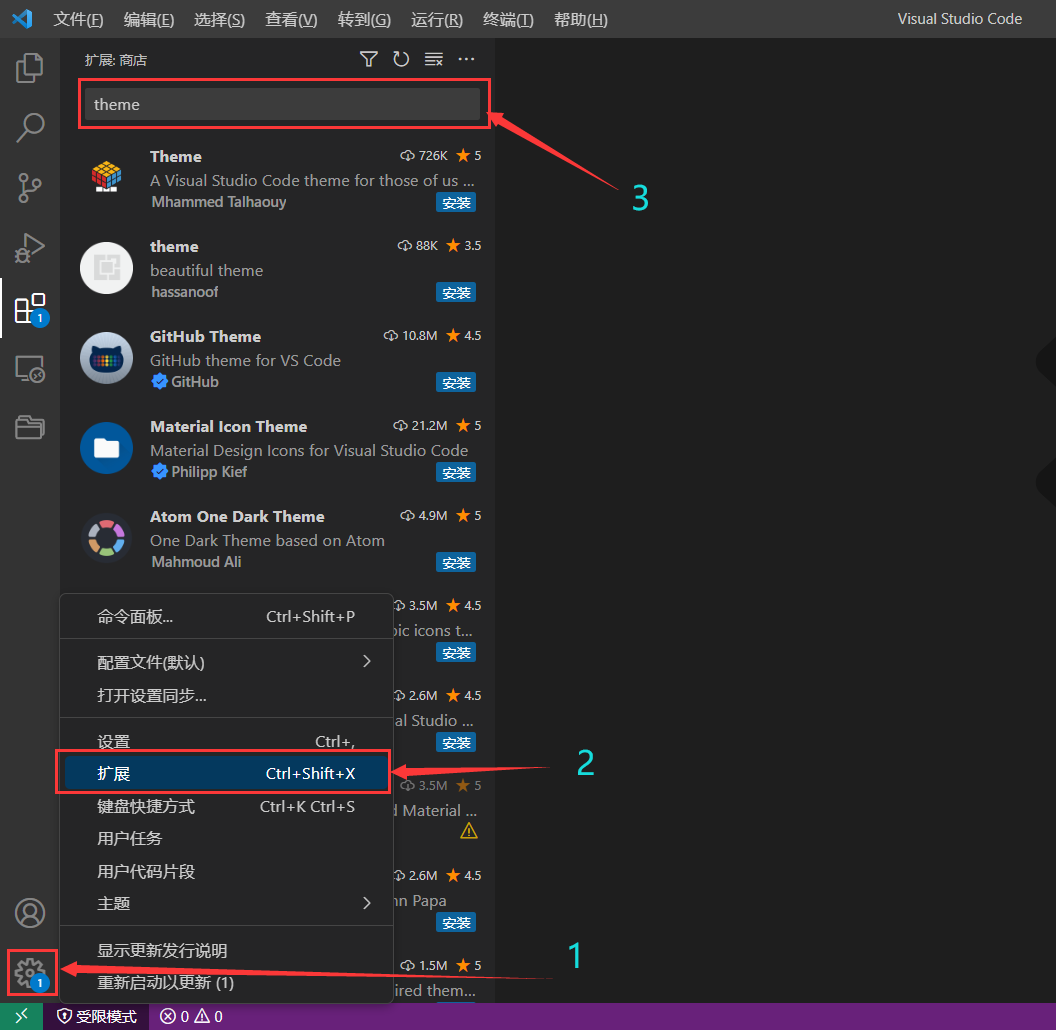
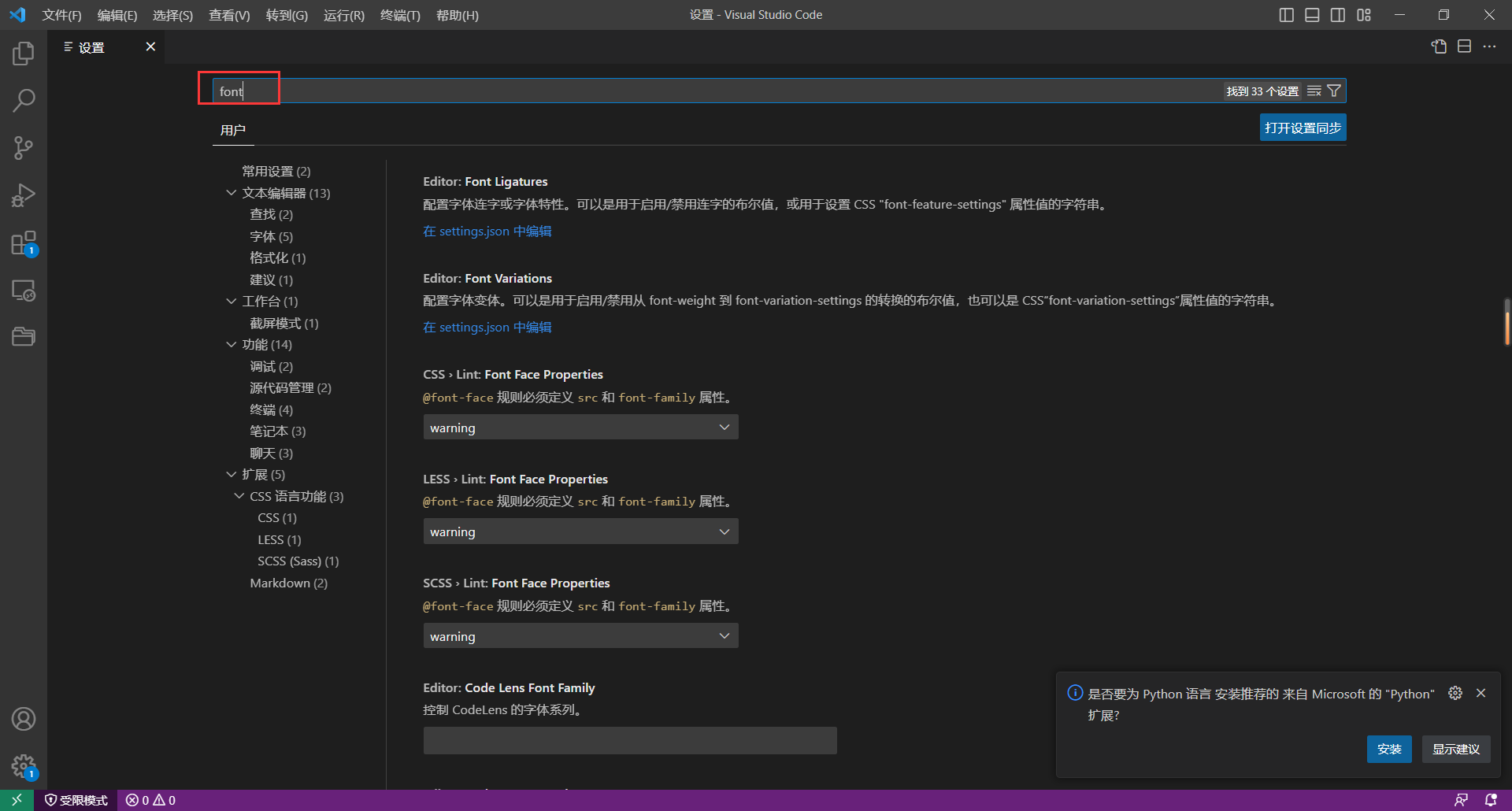
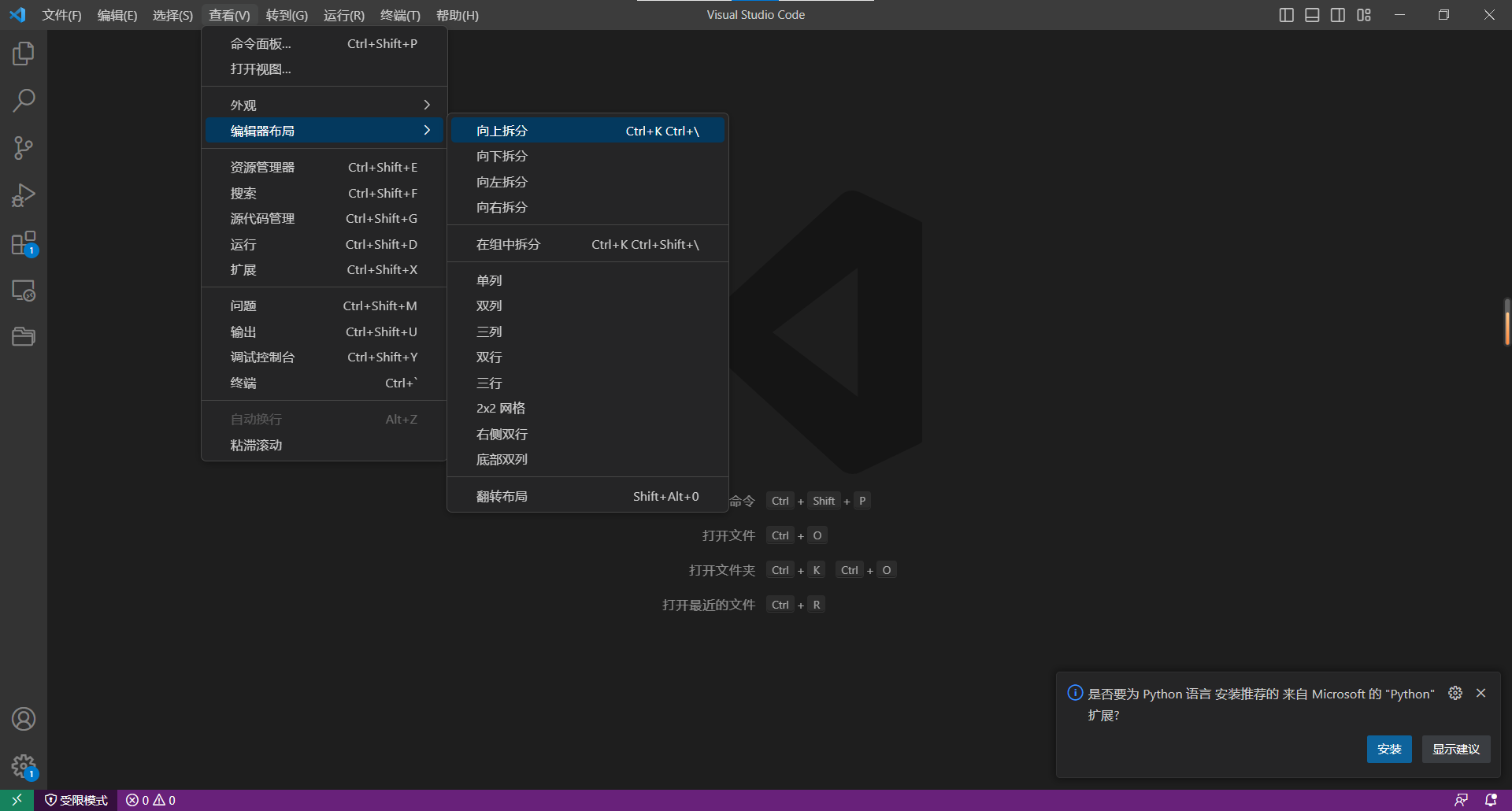
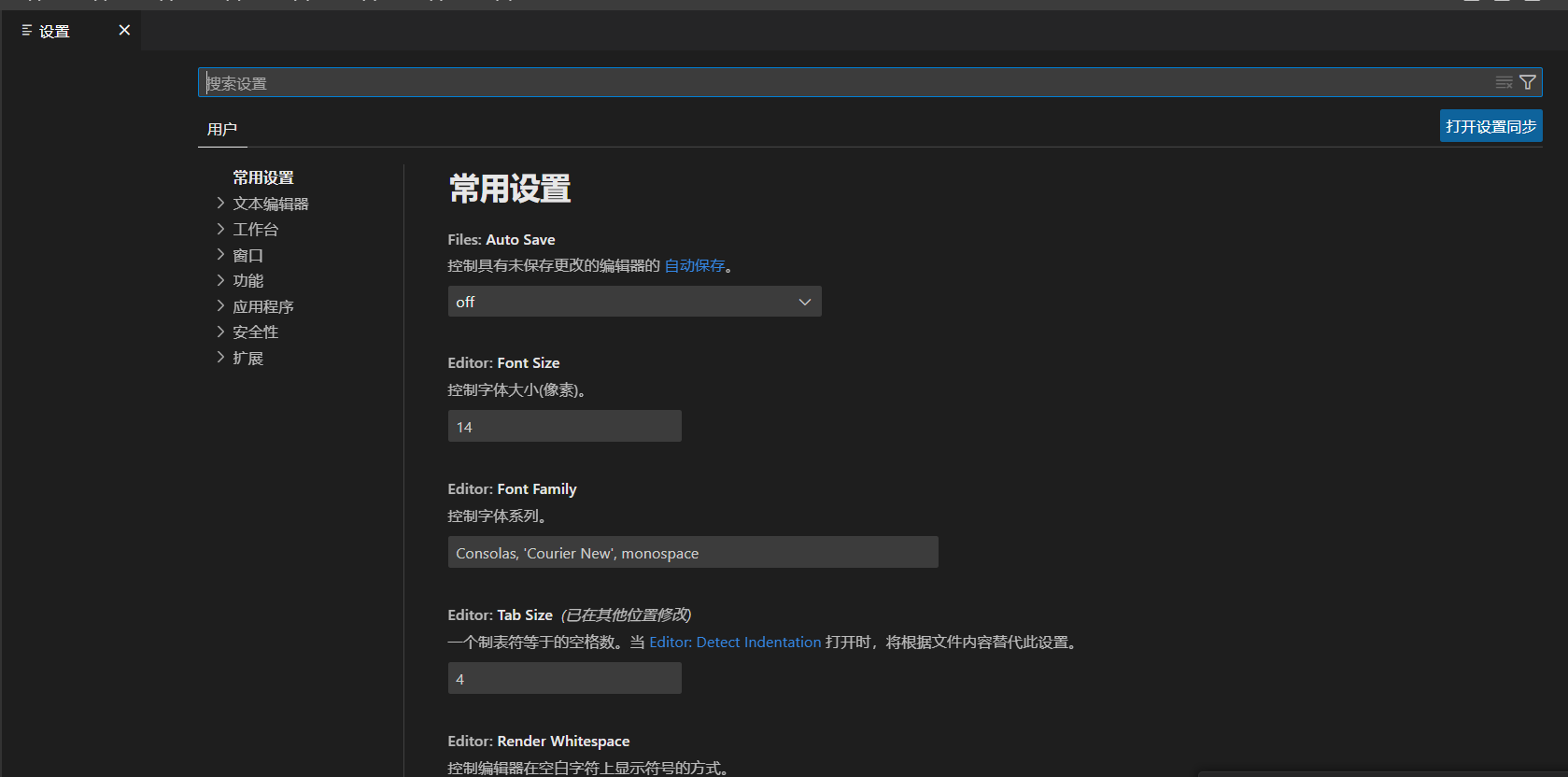
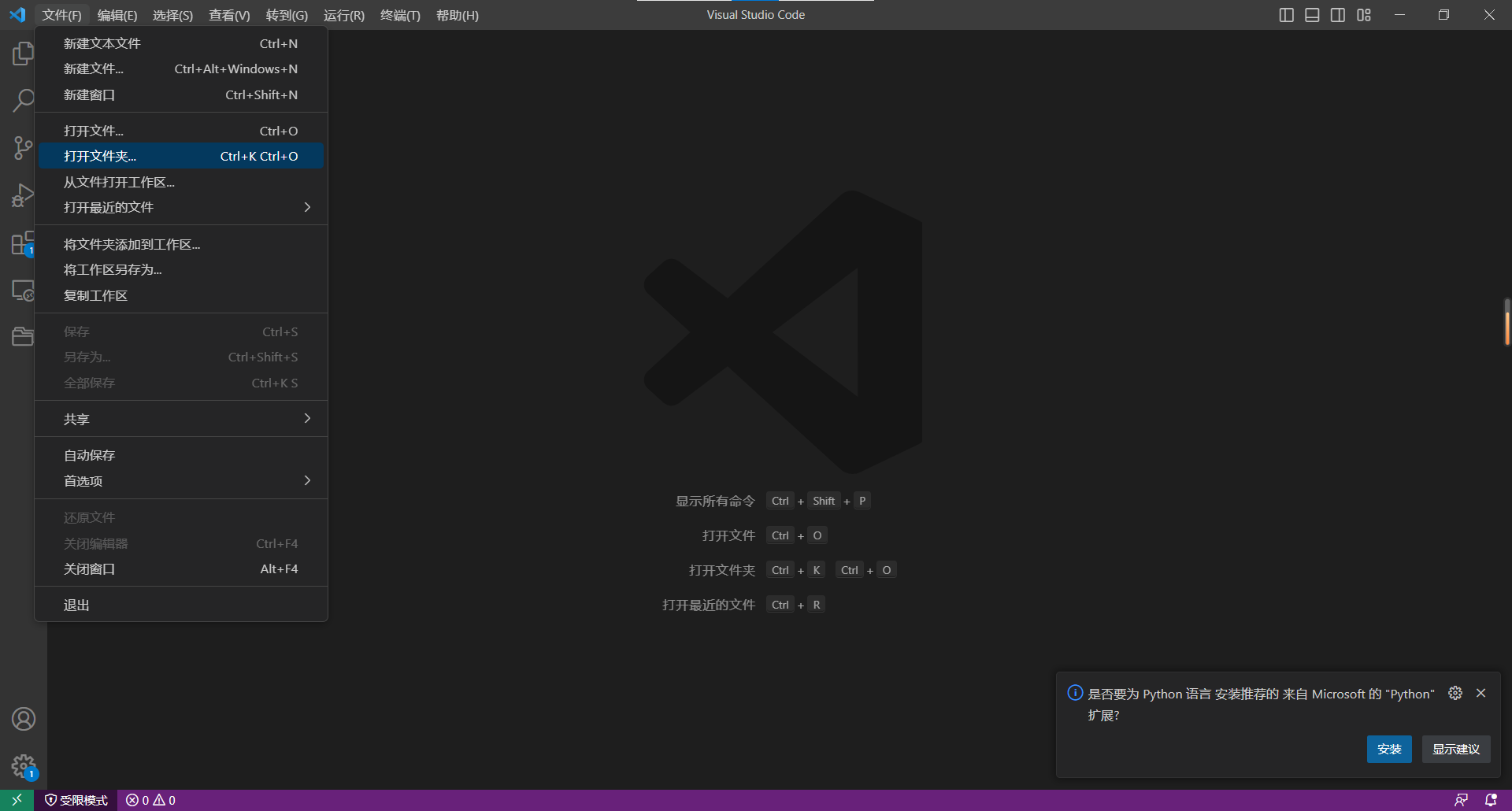
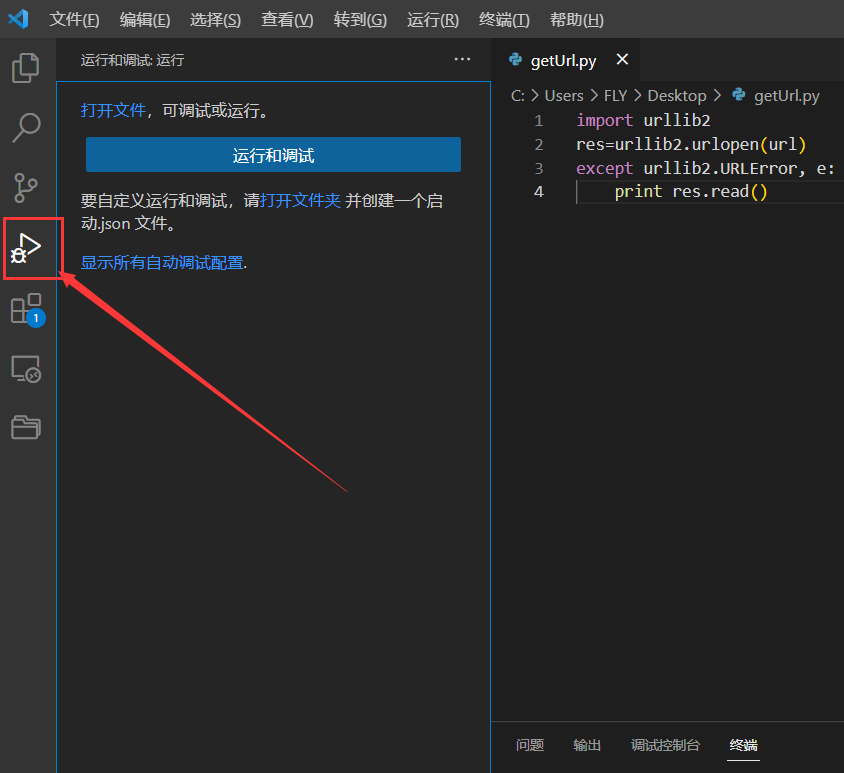
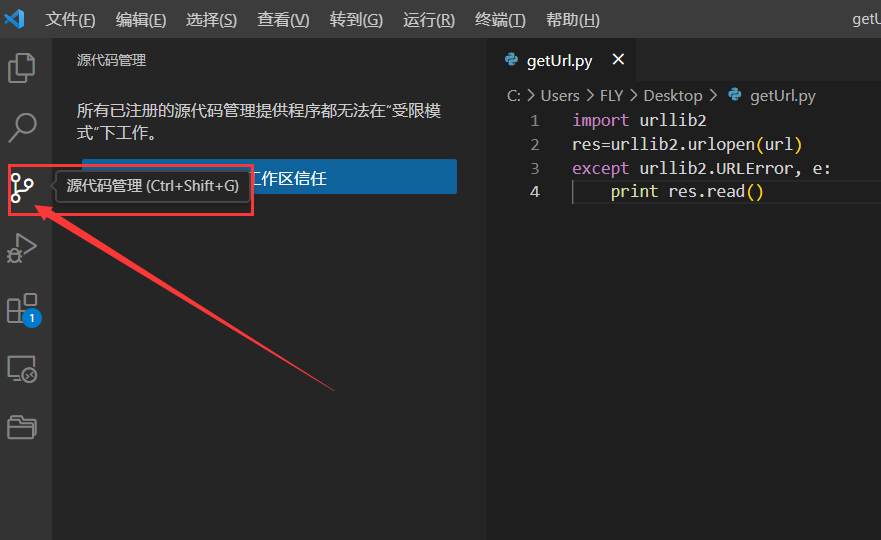
下载与安装VsCode: 打开浏览器转到VsCode的官方网站。 在网站上找到想要的下载选项(Windows、macOS、Linux),然后点击下载按钮。 下载完成后,Windows系统是双击下载的安装程序(.exe文件)进行安装,Mac系统则将下载的文件拖动到“应用程序”文件夹中进行安装,Linux系统执行相关命令安装(比如sudo dpkg -i code_1.45.1-1589445302_amd64.deb)。 安装完成后在启动菜单(Windows)、软件管理器(Linux)或启动台(macOS)中找到并启动VsCode。 配置用户界面: 主题设置:在Visual Studio Code中可以选择不同的主题来改变编辑器的外观。点击左侧边栏最下方的齿轮图标进入"Extensions",然后在搜索栏中输入"theme"来浏览并安装喜欢的主题。 字体设置:更改编辑器的字体和字号要在顶部菜单中选择"文件" -> “首选项” -> “设置”,然后在搜索栏中输入"font"来更改字体设置。 编辑器布局:Visual Studio Code允许自定义编辑器的布局。可以将编辑器拆分为多个窗口,以便在同一时间查看多个文件。通过菜单的"View"选项完成。 集成终端设置:Visual Studio Code内置了一个集成终端,可以在编辑器中执行命令。通过快捷键Ctrl+`打开终端,或者点击顶部菜单中的"终端"来打开终端。 可以在设置中进行其他用户界面的定制,比如面板颜色、代码折叠、行号显示等等。 一些常用插件: GitLens:提供了强大的Git集成功能,能够显示代码的修改历史、作者信息、并提供方便的比较和提交操作。 ESLint:用于JavaScript和TypeScript的静态代码分析工具,帮助发现和修复代码中的潜在问题。 Prettier:自动化代码格式化工具,帮助保持代码的一致性和可读性。 Bracket Pair Colorizer:用不同的颜色突出显示代码中的括号对,方便在编写代码时快速定位和匹配括号。 Live Server:提供了一个实时预览和自动刷新功能,方便在开发Web应用时快速查看效果。 Debugger for Chrome:在Visual Studio Code中使用Chrome浏览器进行JavaScript调试。 Path Intellisense:自动提示文件路径和模块导入,节省了不少时间和输入错误。 REST Client:用于发送HTTP请求和调试API,支持在编辑器内直接编写和执行HTTP请求,方便调试接口。 三、编辑和调试代码通过打开Visual Studio Code并打开项目文件来开始编辑代码。 通过点击顶部菜单的"文件" -> “打开文件夹"来打开项目文件夹。或者直接通过点击"文件” -> "打开文件"来打开单个文件。 创建新文件:点击左侧边栏的文件夹图标,在文件夹中右键点击并选择"新建文件"。 打开文件就可以编写代码了。 文件保存:编辑完成后,通过Ctrl+S快捷键或者点击顶部菜单的"文件" -> "保存"来保存文件更改。 3.1、快捷键和常用操作 打开/关闭侧边栏:Ctrl + B打开集成终端:Ctrl + `在文件中查找:Ctrl + F在项目中查找:Ctrl + Shift + F打开文件:Ctrl + P保存文件:Ctrl + S多行编辑:Alt + 鼠标点击快速注释:Ctrl + /折叠/展开代码块:Ctrl + Shift + [代码格式化:Shift + Alt + F智能代码提示:Ctrl + Space代码跳转:Ctrl + 鼠标点击或Ctrl + 左键/右键多光标选择:Ctrl + Alt + 鼠标点击使用Visual Studio Code中的命令面板(Ctrl + Shift + P)来快速执行各种操作,如安装插件、打开文件等。 3.2、调试代码的基本流程调试代码是解决问题和优化代码的重要工具。 设置断点:单击行号左侧的空白区域,可以设置或取消断点。 启动调试会话:点击左侧的调试图标(或者使用快捷键F5),选择想要调试的环境(比如Node.js、Python等),然后启动调试会话。 启动了调试会话,点击"继续"按钮(或者使用快捷键F5)来运行程序,直到遇到设置的断点处停止。 检查变量和表达式:当程序停在断点处时,可以查看当前的变量值、表达式的值,以及执行上下文。使用鼠标悬停在变量上或者在调试控制台中输入表达式来进行查看。 逐步执行代码:使用调试工具栏上的按钮来逐步执行代码,包括逐步进入、逐步跳出、逐步运行等。 查看调用堆栈。 找到问题所在,修复问题。 结束调试:点击调试工具栏上的"停止"按钮来结束调试会话。 设置断点 触发断点 单步执行 查看变量值 继续执行 查看调用栈 开始调试 运行程序 暂停程序 执行下一行代码 检查变量状态 查看函数调用关系 四、版本控制一些常用的 Git 集成操作: 初始化 Git 仓库:通过在终端中运行命令 git init 来初始化一个新的 Git 仓库,或者通过使用 VS Code 的界面初始化一个新的仓库。 克隆远程仓库:在 VS Code 的终端中运行 git clone ,可以将远程仓库克隆到本地。 提交更改:在源代码管理视图中点击更改旁边的加号来暂存更改,并在提交框中输入提交消息。 查看历史记录:在 VS Code 中打开一个文件,然后通过右键单击选择“源代码管理”中的“查看文件历史记录”,就能看到提交历史。 解决冲突:VS Code 提供了直观的界面来解决冲突。 推送和拉取代码。 添加文件 提交到版本库 推送到远程仓库 拉取更新 克隆项目 工作区 暂存区 本地仓库 远程仓库 本地仓库 五、适用于各种语言的工具与插件Python开发: Python插件:提供了语法高亮、代码补全、代码检查、调试器等功能,是必备的Python开发插件。 Pylint:可以帮助检测并修复 Python 代码中的错误和不规范之处,VS Code支持使用Pylint。 AutoDocstring:这个插件可以帮助自动生成函数的文档字符串,使得代码注释更加高效。 Python Test Explorer:在VS Code中运行和调试 Python 测试,同时集成了测试结果的查看功能。 Git插件:实现代码版本控制,提交、拉取和分支操作等,非常适用于Python项目的代码管理。 Jupyter插件:进行数据分析或交互式编程。 Python Environment:这是一个管理Python环境的插件,可以在VS Code中轻松查看和切换Python环境。 C++开发: C/C++ 插件:提供了对 C++ 语言的代码编辑、调试、语法高亮、智能代码补全和静态代码分析等功能。 CMake 插件:使用 CMake 来构建 C++ 项目。 Code Runner 插件:在 VS Code 中直接运行 C++ 代码,并且可以定制运行时的配置选项。 Bracket Pair Colorizer 插件:帮助清晰地显示括号的匹配情况,使得代码的阅读和编辑更加方便。 Git 插件:实现代码版本控制,提交、拉取和分支操作等,非常适用于 C++ 项目的代码管理。 C/C++ IntelliSense 插件:提供了更强大的代码智能提示和补全功能,使得编码更加高效。 Doxygen Comments 插件:用于快速生成和管理 C++ 代码中的注释文档,方便项目文档的编写和维护。 六、提高效率的技巧 6.1、代码片段和代码块代码片段(Snippets): 代码片段是一小段预定义的代码,可以通过简短的关键字快速插入到编辑器中。通过自定义代码片段来扩展编辑器的功能。可以在用户自定义 snippets 文件或者全局 snippets 文件中创建自定义的代码片段。可以通过定义必需的参数和选项参数来构建通用的代码片段,使其更加灵活和易于重用。例如,对于常用的代码结构、模板或者特定语言的代码片段,可以使用代码片段来快速插入模板代码,节省时间并减少输入错误。代码块(Code Blocks): 代码块是一段包含有用的代码段,例如循环、条件语句等,通过简单的命令即可插入。通过扩展或者自定义代码块来增强编辑器的功能。代码块可以包含变量和占位符,允许在插入代码块后立即对其进行定制。例如,对于常见的代码结构,使用代码块来轻松插入,并且定制化变量或占位符,以便快速定制化所需的代码。 6.2、快速查找和替换使用快捷键: 快速查找:使用快捷键 Ctrl + F(Windows/Linux)或 Command + F(Mac)打开查找栏,输入要查找的内容,并按下 Enter 键进行搜索。快速替换:使用快捷键 Ctrl + H(Windows/Linux)或 Command + Option + F(Mac)打开替换栏,输入要查找的内容和替换的内容,并按下 Enter 键进行替换。在整个工程中查找和替换:快捷键 Ctrl + Shift + F(Windows/Linux)或 Command + Shift + F(Mac)在整个工程中进行查找。这样可以快速找到工程中所有匹配的内容并查看其上下文,更加精准地进行替换操作。 使用正则表达式:在查找栏或者替换栏下方的选项中,可以勾选正则表达式(Regex)选项,并输入相应的正则表达式。 组合替换:在替换模式下,可以使用 $1、$2 等符号来捕获查找结果中的分组,并在替换内容中引用这些分组。 上下文菜单:在编辑器中右键单击选中的文本,快速使用上下文菜单中的查找和替换命令来进行操作。 6.3、快速导航和标签书签的使用快速导航: 快速跳转到文件或符号: 使用快捷键 Ctrl + P(Windows/Linux)或 Command + P(Mac)可以打开 “Go to File” 搜索框,输入文件名或符号名,快速跳转到相关文件或符号。使用快捷键 Ctrl + Shift + O(Windows/Linux)或 Command + Shift + O(Mac)可以打开 “Go to Symbol” 搜索框,输入符号名,快速跳转到符号的定义或引用。跳转到特定行:使用快捷键 Ctrl + G(Windows/Linux)或 Command + G(Mac),输入行号,可以快速跳转到文件中的特定行。 使用多光标和选区: 使用快捷键 Alt + 鼠标点击(Windows/Linux)或 Option + 鼠标点击(Mac),在多个位置添加光标,同时编辑多个位置的代码。使用快捷键 Ctrl + Shift + Alt + 方向键(Windows/Linux)或 Command + Option + 方向键(Mac),扩展或收缩选择的文本范围。标签书签的使用: 添加标签书签:在编辑器中,单击行号前的区域添加或移除一个标签书签。或者使用快捷键 Ctrl + F2(Windows/Linux)或 Command + F2(Mac)在当前行添加或移除一个标签书签。 查看标签书签:快捷键 F2 在当前文件中循环浏览标签书签。 查看所有标签书签:在底部状态栏的标签栏中,点击 “标签书签” 图标可以打开标签书签面板,查看所有标签书签,并进行相应的跳转。 七、总结常用的 Visual Studio Code 功能: 基本编辑功能:包括文本编辑、代码折叠、语法高亮、代码缩进等。 快速导航功能:可快速跳转到文件或符号,跳转到特定行,使用多光标和选区等。 查找和替换功能:可以快速查找和替换文本,支持正则表达式,也可以在整个工程中进行查找。 代码提示和自动补全:根据语言和已有的代码,提供代码建议和自动完成功能。 调试功能:内置调试器可以帮助调试各种语言的应用程序,包括设置断点、观察变量、调用堆栈等。 扩展功能:支持安装各种扩展,拓展编辑器功能,满足不同的开发需求。 版本管理功能:内置对常见版本控制系统(如 Git)的支持,可以进行提交、推送、拉取等操作。 终端功能:内置终端,可在编辑器内执行命令,方便进行版本控制、构建、部署等操作。 任务和构建功能:支持创建任务和构建配置,可自定义任务并与外部工具集成。 快捷键定制功能:支持用户自定义快捷键,方便个性化操作。
|
【本文地址】