|
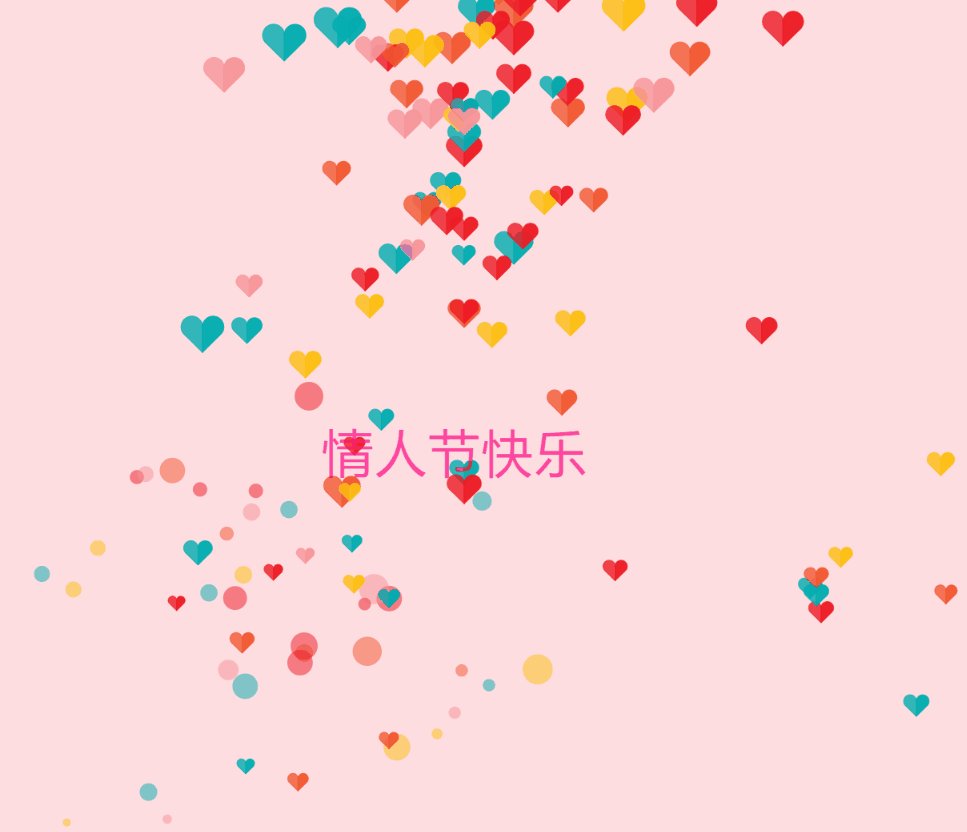
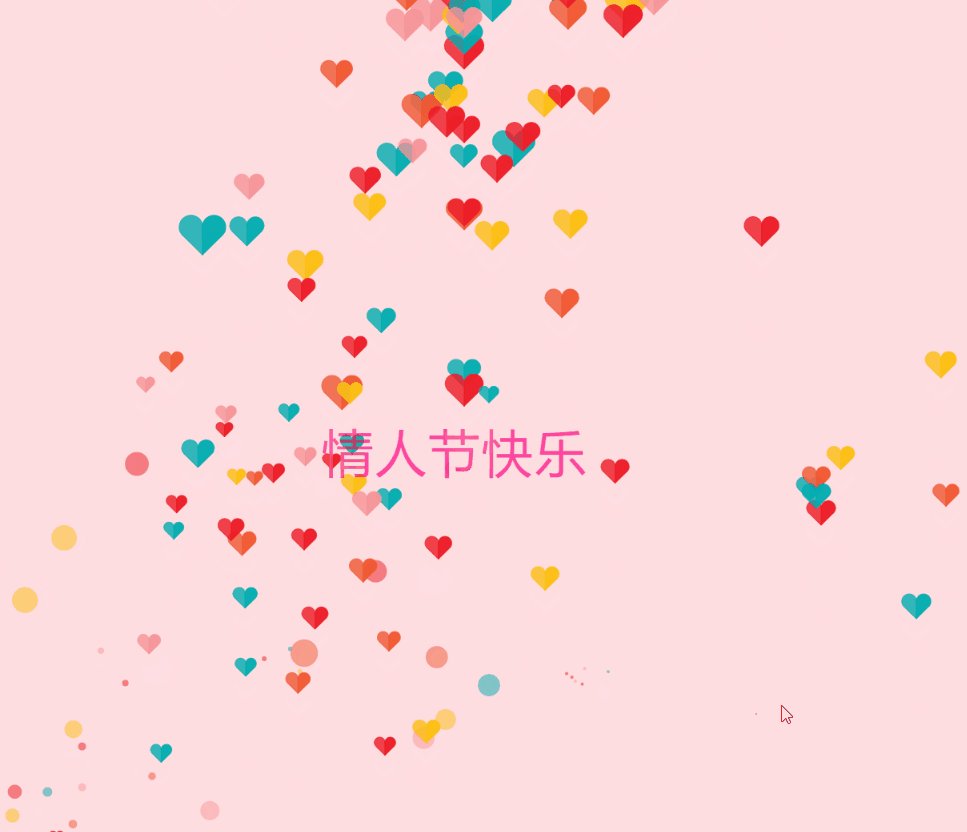
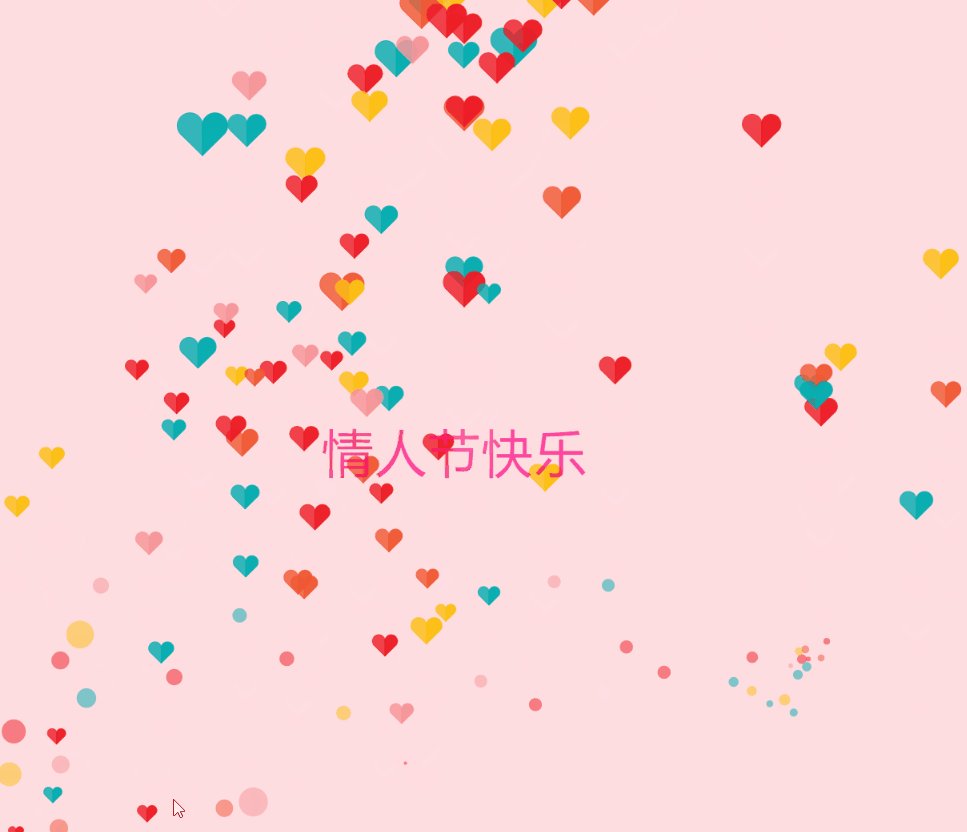
❉ 七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
❤程序员表白, 很多人和小编一样受到暴击,需要告白的同学加紧了,不要错过这个好时机。
❤许多程序员小伙伴总是苦于找不到合适的告白方式。在这里,特地整理了一些程序员专属的告白方式与大家分享,一起看看程序员用代码敲出的浪漫吧~
❤首先咱作为程序员逼格自然要高,可不是简单我爱你,送个花,摆个心形蜡烛那样简单了。
❉ PC 电脑端

❉ html
DOCTYPE html>
情人节满屏爱心HTML5特效
This browser cannot use a canvas.
❉ css
html, body {
height: 100%;
width: 100%;
padding: 0;
margin: 0;
overflow:hidden;
background: #74ebd5; /* fallback for old browsers */
background: -webkit-linear-gradient(to bottom, #ACB6E5, #74ebd5); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to bottom, #ACB6E5, #74ebd5); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
/********************
Contents
********************/
canvas#canvas {
background: #74ebd5; /* fallback for old browsers */
background: -webkit-linear-gradient(to bottom, #ACB6E5, #74ebd5); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to bottom, #ACB6E5, #74ebd5); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
❉ js
(function () {
'use strict';
window.addEventListener('load', function() {
var canvas = document.getElementById('canvas');
if (!canvas || !canvas.getContext) {
return false;
}
function drawGround() {
ctx.beginPath();
ctx.fillStyle = 'rgb(255, 255, 255)';
ctx.rect(0, Y - Y * 0.1, X, Y - Y * -0.1);
ctx.fill();
}
// var
var snowNum = 80;
var backSnowNum = 80;
var snows = [];
var backSnows = [];
if (X
this.ctx = ctx;
this.init(x, y, r, g);
}
Snow.prototype.init = function(x, y, r, g) {
this.x = x;
this.y = y;
this.r = r;
this.c = '255, 255, 255';
this.v = {
x: 0,
y: g
};
};
Snow.prototype.updatePosition = function() {
this.y += this.v.y;
};
Snow.prototype.render = function() {
this.updatePosition();
this.wrapPosition();
this.draw();
};
for (var i = 0; i
var snow = new Snow(ctx, rand(0, X), rand(0, Y), rand(10, 15), Math.random() + 0.3);
snows.push(snow);
}
/********************
Tree
********************/
// var
var treeNum = 30;
var trees = [];
var backTreeNum = 16;
var backTrees = [];
var branchRad = 30 * Math.PI / 180;
if (X
this.ctx = ctx;
this.init(x, y, t, w, c);
}
Tree.prototype.init = function(x, y, t, w, c) {
this.ctx = ctx;
this.x = x;
this.y = y;
this.t = t;
this.w = w;
this.c = c
this.splitNum = rand(10, 30);
this.tSplit = this.t / this.splitNum;
this.bSplit = this.w / this.splitNum;
};
Tree.prototype.draw = function() {
ctx = this.ctx;
ctx.lineCap = 'round';
ctx.lineWidth = 3;
ctx.strokeStyle = this.c;
ctx.beginPath();
ctx.moveTo(this.x, this.y);
ctx.lineTo(this.x, this.y - this.t);
ctx.stroke();
ctx.lineWidth = 1;
}
};
render();
/********************
Event
********************/
// resize
function onResize() {
X = canvas.width = window.innerWidth;
Y = canvas.height = window.innerHeight;
drawMoon();
drawGround();
}
});
做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~ 插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
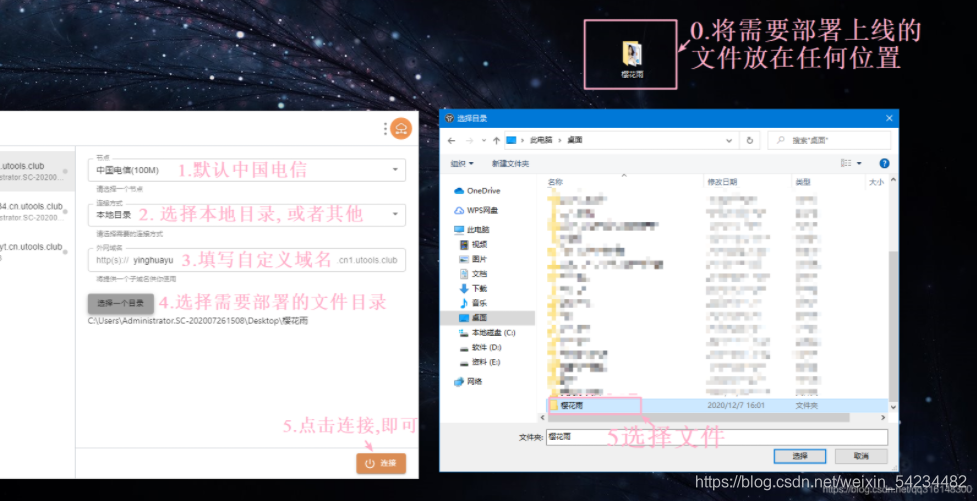
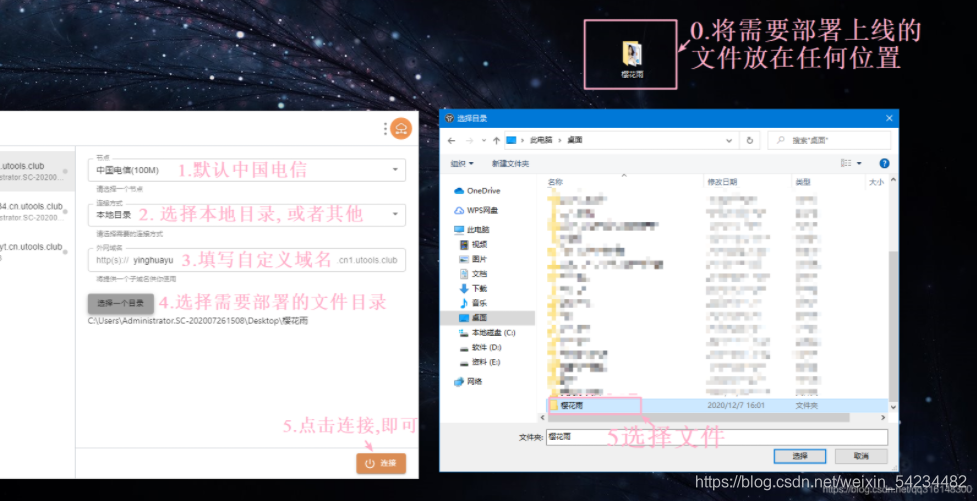
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~ 
七、❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

八、❉更多表白源码
❤100款表白源码演示地址
|