| uniapp实现微信小程序调用云函数及问题解决 | 您所在的位置:网站首页 › 微信小程序阿里云api › uniapp实现微信小程序调用云函数及问题解决 |
uniapp实现微信小程序调用云函数及问题解决
uniapp实现微信小程序调用云函数及问题解决
使用工具
HBuilder X微信开发者工具
实现步骤
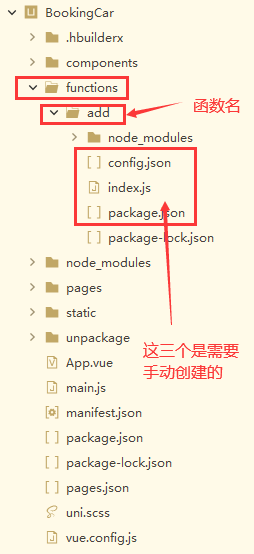
1.在项目根目录下创建functions文件夹(此为wxcloudfunctions文件夹,可以是任意名字)
2.functions文件夹中添加跟函数名同名的文件,这里要实现的是add函数。
3.add文件中创建三个文件:config.json、index.js和package.json。
目录结构如下  文件中的代码如下 文件中的代码如下
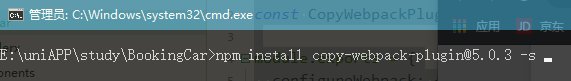
config.json: { "permissions": { "openapi": [ "security.msgSecCheck" //接口名 ] } }index.js: // 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init({ env: '环境ID', traceUser: true }) // 云函数入口函数 exports.main = async (event, context) => { let { userInfo, a, b} = event let { OPENID, APPID } = cloud.getWXContext() // 这里获取到的 openId 和 appId 是可信的 let sum = a + b return { OPENID, APPID, sum } }package.json: { "name": "check", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "wx-server-sdk": "latest" } } 4.在根目录中创建vue.config.js文件
注意:这里必须规定版本为比较低级的5.0.3版本,否则会自动安装最新版本反而出错。
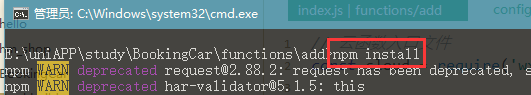
注意:在上传不是云函数前必须先安装 wx-server-sdk,而且每一个云函数文件夹都必须单独安装一次
一开始的理解是,实现了第七步这步就可以不用做,但是会报错,所以就都上吧,能运行就行,我个小菜鸡就不强求了。
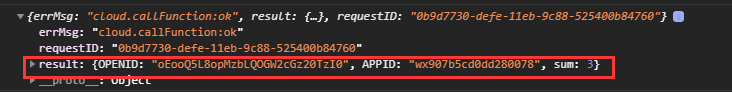
运行结果: |
【本文地址】
公司简介
联系我们







 当看到functions文件后面有当前环境...就证明配置没问题了
当看到functions文件后面有当前环境...就证明配置没问题了 
 部署成功后就可以在云开发控制台的云函数列表中看到记录
部署成功后就可以在云开发控制台的云函数列表中看到记录 
 呜呜~~感觉小程序好多坑,一样的步骤常常因为因为版本问题或者是API更新问题做不成结果。这时候就得具体问题具体百度,实在觉得自己没错的时候,再理一遍思路,重新来一遍吧,┭┮﹏┭┮
呜呜~~感觉小程序好多坑,一样的步骤常常因为因为版本问题或者是API更新问题做不成结果。这时候就得具体问题具体百度,实在觉得自己没错的时候,再理一遍思路,重新来一遍吧,┭┮﹏┭┮