| uni | 您所在的位置:网站首页 › 微信小程序错误码104 › uni |
uni
|
本文为转载! 在微信小程序开发中,为了解决包体积大的问题,微信官方已经给出了分包的方案,如果是用原生微信小程序开发的,那么只需要按文档来就可以了,地址:https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html 但是,如果你是用uniapp开发的微信小程序,你同样也会遇到包体积大的问题,那怎么解决呢 先从这几个方面入手, 1.图片经过压缩和使用网络连接形式,避免静态资源占用太多内存 2.在HbuiderX运行小程序的时候把“运行时是否压缩代码”勾上, 经过上面的操作后,你可能会发现,包的体积还是很大,那这时就只能采用分包了,uniapp的分包使用方法和小程序的一样,配置分包路径时在pages.json里配置就好了
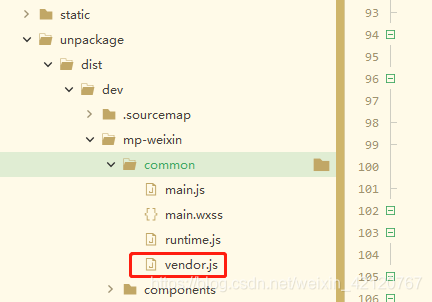
重点来了,使用分包后,有可能你会遇到一种情况,就是主包和分包的体积都没有超过2M,但是在开发者工具想要用真机调试,点击预览的时候却提示主包体积超过2M,大概提示是“main packagexxxxx”。what the fuck!,为啥会这样。 原因:在项目文件夹查看项目打包后的根目录下的common文件夹里的vendor.js,你会发现它变大了,为什么会变大,原来是它把分包的依赖也给打包进去了,比如你在分包使用require引入的给打包到vendor.js里了,这就是导致明明主包都没有超过2M,打包后却超过的原因。
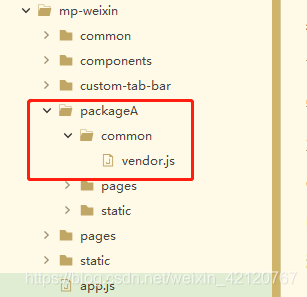
那么我们如何解决这个问题呢,如何让分包的依赖就打包在分包里,别打包到主包里,其实只要添加一个配置及可以了, 打开manifest.json,在“mp-weixin”里添加代码 "optimization":{ "subPackages":true } 就可以啦
添加后,记得一定要重新运行项目,才看到效果,单单靠热更新是不行的!!! 下面是效果:
|
【本文地址】