| 微信小程序web | 您所在的位置:网站首页 › 微信字体突然变小 › 微信小程序web |
微信小程序web
|
一、问题如下图所示,微信小程序web-view加载网页的字体非常小:
网页测试代码如下: 网页标题 // 以下代码思路来源网络。同时代码放在 body 标签开头位置效果最佳 //var $dom = document.createElement('div'); //$dom.style = 'font-size: 10px'; //document.body.appendChild($dom); // 计算出放大后的字体 //var scaledFontSize = parseInt(window.getComputedStyle($dom, null).getPropertyValue('font-size')); //document.body.appendChild($dom); // 计算原字体和放大后字体的比例 //var scaleFactor = 10 / scaledFontSize; // 取 html 元素的字体大小 //var originRootFontSize = parseInt(window.getComputedStyle(document.documentElement, null).getPropertyValue('font-size')); // 由于设置 font-size 后实际会变大,故 font-size 需设置为更小一级 //document.documentElement.style.fontSize = originRootFontSize * scaleFactor * scaleFactor + 'px'; //(function(doc, win) { // var docEl = doc.documentElement, // resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', // recalc = function() { // var clientWidth = docEl.clientWidth; // if (!clientWidth) return; // docEl.style.fontSize = 50 * (clientWidth / 375) + 'px'; // }; // if (!doc.addEventListener) return; // win.addEventListener(resizeEvt, recalc, false); // doc.addEventListener('DOMContentLoaded', recalc, false); //})(document, window) // 当前假如当前分辨率是375, 设计稿分辨率是750 // 750/375=0.5 // 比例关系是0.5倍 // 再算一下你要换算1rem等于多少px, // 假如我要100, 100/16=6.25 // 把这个换算的乘以刚才得出的比例 // 0.5*625=312.5 // 最后还拼接了一个百分号 = 312.5% // 就是在375分辨率下 1rem = 312.5% // 312.5% * 16px = 50px //(function(){ // var currClientWidth, // fontValue, // originWidth; // originWidth = 750;//ui设计稿的宽度,一般750或640 // __resize(); // window.addEventListener('resize', __resize, false); // function __resize() { // currClientWidth = document.documentElement.clientWidth; // if (currClientWidth > 768){ // currClientWidth = 768; // } // if (currClientWidth < 320){ // currClientWidth = 320; // } // fontValue = ((625 * currClientWidth) / originWidth).toFixed(2); // document.documentElement.style.fontSize = fontValue + '%'; // } // })(); body{ /* font-size: 14px; font-size: 0.25rem; overflow: hidden; font-family: -apple-system, system-ui, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', sans-serif; font-weight: normal; font-variant: normal; text-transform: none; -webkit-font-smoothing: antialiased; padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom); */ } 点击我!这是一个演示。 参考资料:<meta name=“viewport“ content=“width=device-width, initial-scale=1, maximum-scale=1“>_清灵夜雨的博客-CSDN博客_maximum-scale=1 关于微信安卓端网页字体适配的通知 | 微信开放社区 小程序webview 页面被放大_WebView显示的网页在大分辨率屏下被放大--解决方案_黑你就是没商量的博客-CSDN博客 |
【本文地址】
公司简介
联系我们
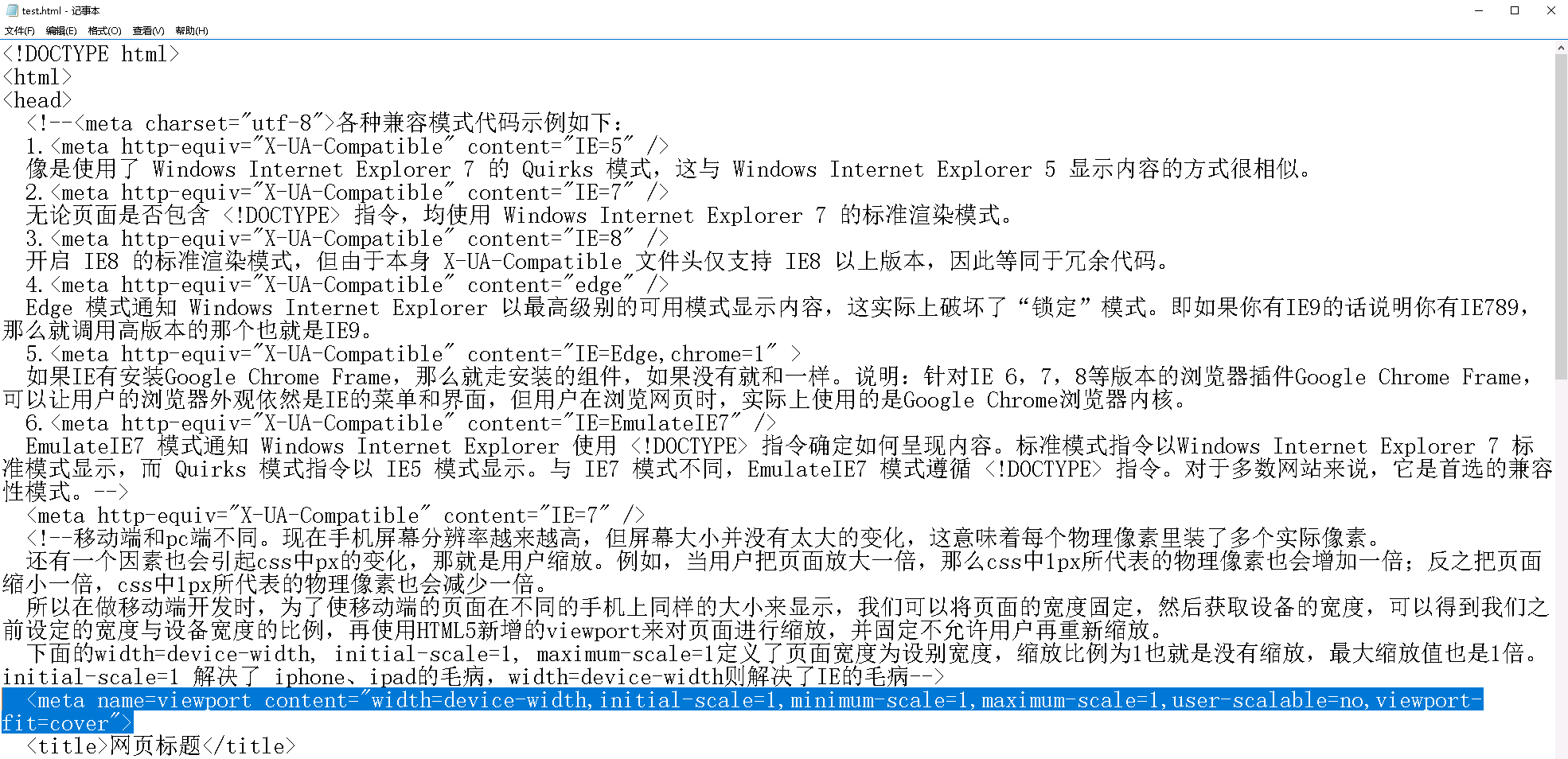
 二、问题解决,在网页中加上
二、问题解决,在网页中加上 三、解决后效果如下:
三、解决后效果如下: