| 微信小程序开发:地图路线规划全流程,超详细!!!(包括遇到的问题解决) | 您所在的位置:网站首页 › 微信地图怎么查询路线 › 微信小程序开发:地图路线规划全流程,超详细!!!(包括遇到的问题解决) |
微信小程序开发:地图路线规划全流程,超详细!!!(包括遇到的问题解决)
|
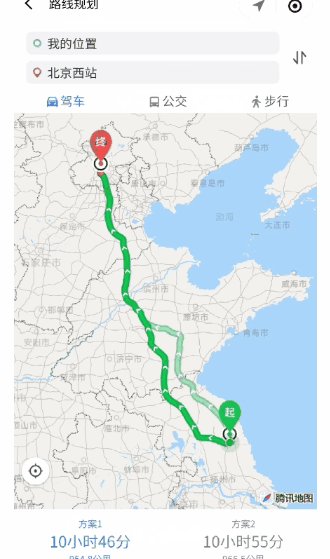
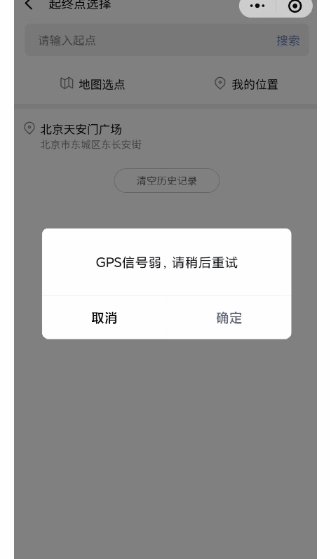
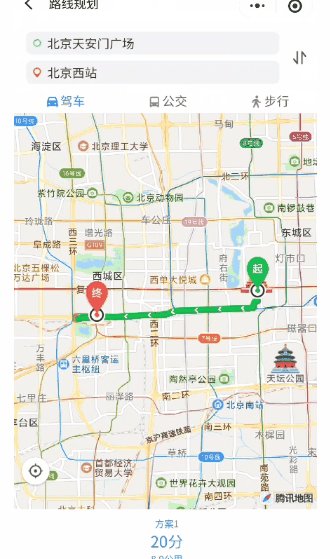
目录 效果展示 第一章 准备阶段 1.1 使用uniapp搭建微信小程序 1.2 条件1:appId(微信小程序appId) 1.3 条件2:key(腾讯位置服务申请的key) 1.4 条件3:插件appId(微信小程序插件appId) 第二章 源代码 第三章 遇到问题的解决 效果展示
使用uniapp开发微信小程序项目搭建:uniapp项目创建_创建uniapp项目-CSDN博客 1.2 条件1:appId(微信小程序appId)如何获取微信小程序appId:微信小程序零基础入门【小程序的下载、安装与首项目配置】_微信小程序项目下载_❆VE❆的博客-CSDN博客 1.3 条件2:key(腾讯位置服务申请的key)腾讯地图系列(一):腾讯地图密钥key申请以及初始操作-CSDN博客 1.4 条件3:插件appId(微信小程序插件appId) 注意区分1.2的id,两者不是同一个id腾讯地图系列(二):微信小程序添加插件(三种方法)以及插件AppId获取-CSDN博客 第二章 源代码 去微信小程序插件路线规划导航 toMap(){ let plugin = requirePlugin('routePlan'); let key = '腾讯位置服务申请的key'; //使用在腾讯位置服务申请的key let referer = '腾讯位置服务路线规划'; //调用插件的app的名称 let endPoint = JSON.stringify({ //终点 'name': '北京西站', 'latitude': 39.894806, 'longitude': 116.321592 }); uni.navigateTo({ url: 'plugin://routePlan/index?key=' + key + '&referer=' + referer + '&endPoint=' + endPoint }); },这部分源代码相对比较简单,起始位置是获取的当前位置,终点是自行赋值的;只要3个条件都申请好,跟着教程走肯定没问题! 第三章 遇到问题的解决腾讯地图系列(三):微信小程序引用插件的问题解决-CSDN博客 |
【本文地址】
公司简介
联系我们