| 微信小程序获取用户头像和昵称完美解决方法(最新方法) | 您所在的位置:网站首页 › 微信图片最新版本 › 微信小程序获取用户头像和昵称完美解决方法(最新方法) |
微信小程序获取用户头像和昵称完美解决方法(最新方法)
|
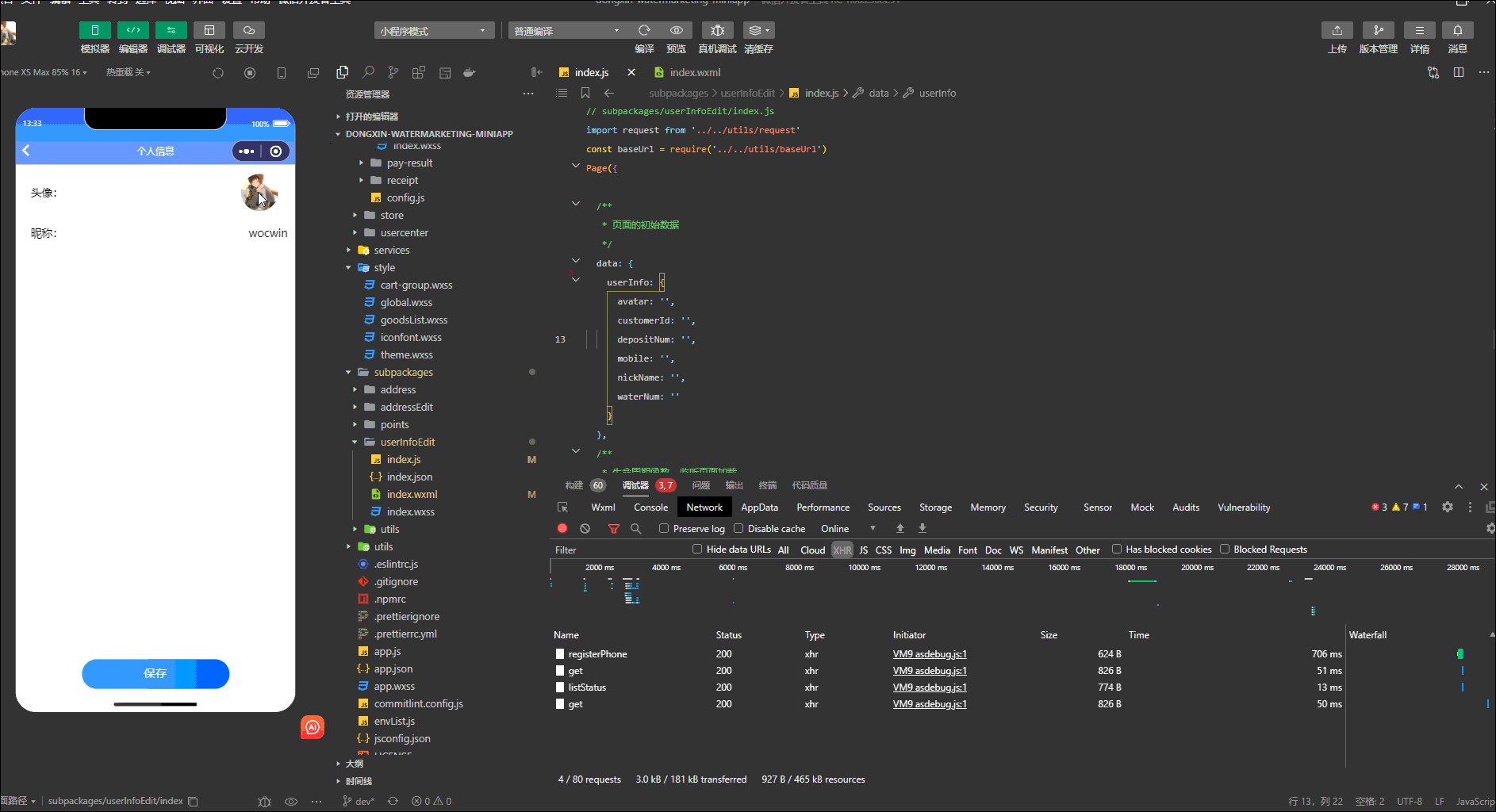
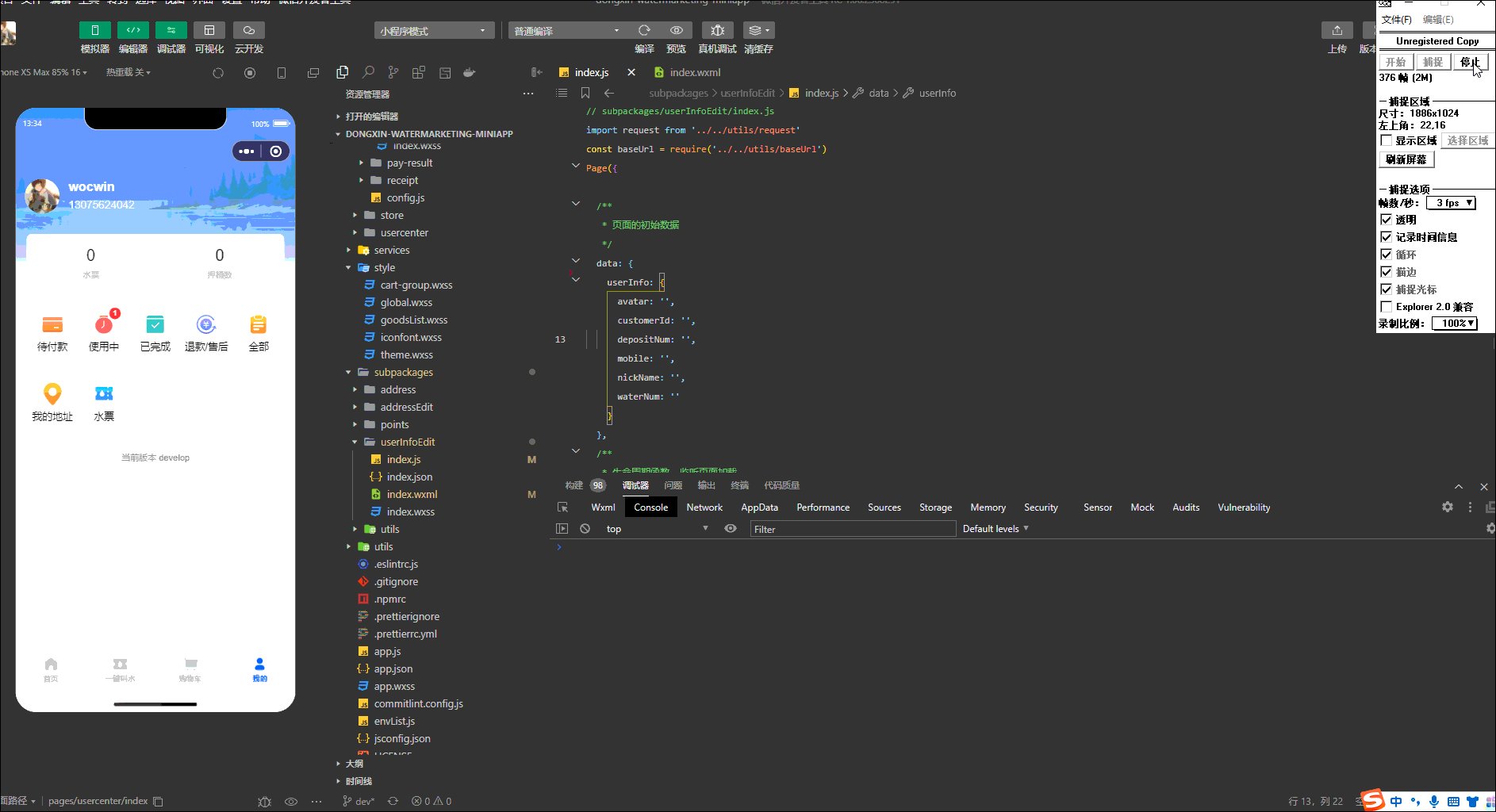
最终效果
 2、头像昵称填写
从基础库 2.21.2 开始支持
2、头像昵称填写
从基础库 2.21.2 开始支持
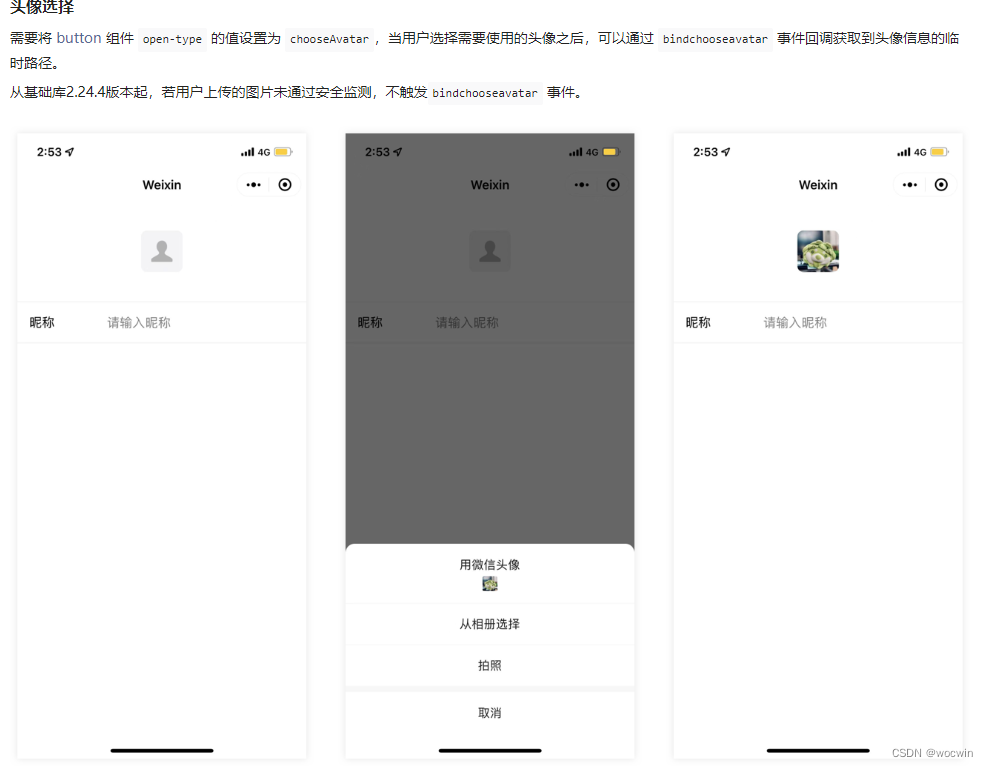
当小程序需要让用户完善个人资料时,可以通过微信提供的头像昵称填写能力快速完善。 根据相关法律法规,为确保信息安全,由用户上传的图片、昵称等信息微信侧将进行安全检测,组件从基础库2.24.4版本起,已接入内容安全服务端接口(mediaCheckAsync、msgSecCheck),以减少内容安全风险对开发者的影响。 具体使用方法需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。 官方示例效果
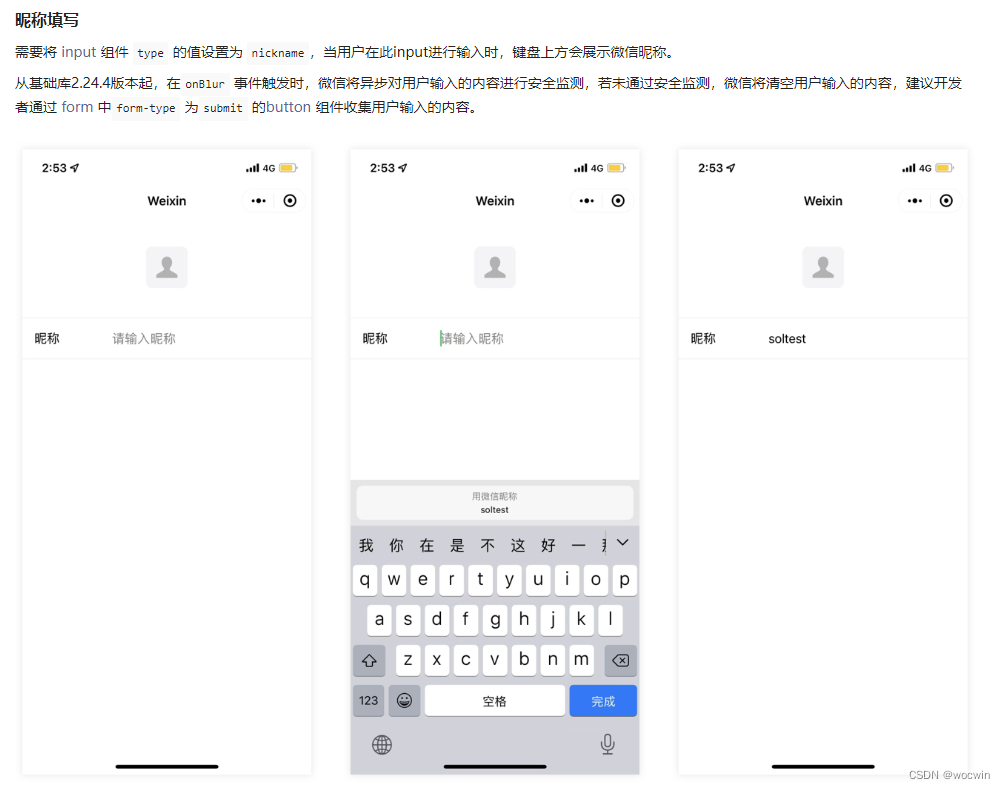
需要将 input 组件 type 的值设置为 nickname,当用户在此input进行输入时,键盘上方会展示微信昵称。 从基础库2.24.4版本起,在onBlur 事件触发时,微信将异步对用户输入的内容进行安全监测,若未通过安全监测,微信将清空用户输入的内容,建议开发者通过 form 中form-type 为submit 的button 组件收集用户输入的内容。 官方示例效果
|
【本文地址】
公司简介
联系我们