| 微信网页授权,以及如何在本地调试 | 您所在的位置:网站首页 › 微信公众平台接口调试工具怎么填写 › 微信网页授权,以及如何在本地调试 |
微信网页授权,以及如何在本地调试
|
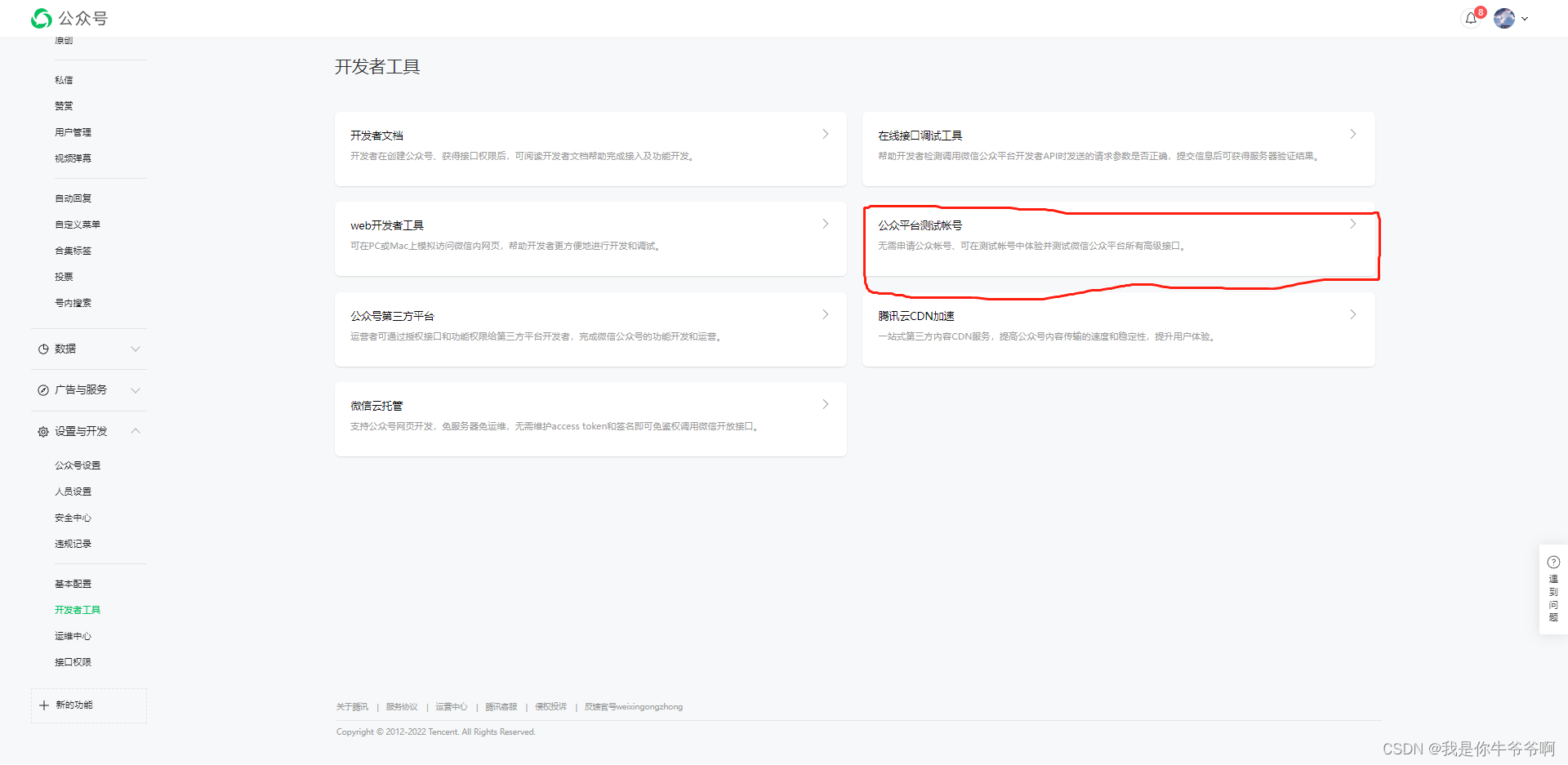
1.微信网页如果要授权,需要登录微信公众平台,然后在自己公众号-公众号设置-功能设置-网页授权配置 回调网页地址(就是redirect_url,具体参考官网网页授权中有介绍)。但是这种需要域名,也就是需要将网页部署在配置的域名服务器上,这显然对于我们开发阶段不适合调试 那么我们怎么样能够在本地进行调试呢 1.首先找到自己公众号的这个位置点击进去,微信官方暂时提供一个测试号供我们使用,该测试号可以用来测试网页授权功能 填写完安全域名/ip地址之后,需要注意之后我们回调的地址需要和这里填写的ip地址一致,并且回调地址的项目需要跑在80端口。 为什么一定要配置80端口呢? 微信重定向不支持带端口的访问域名 配置80端口,就可以只输入网址 |
【本文地址】
公司简介
联系我们
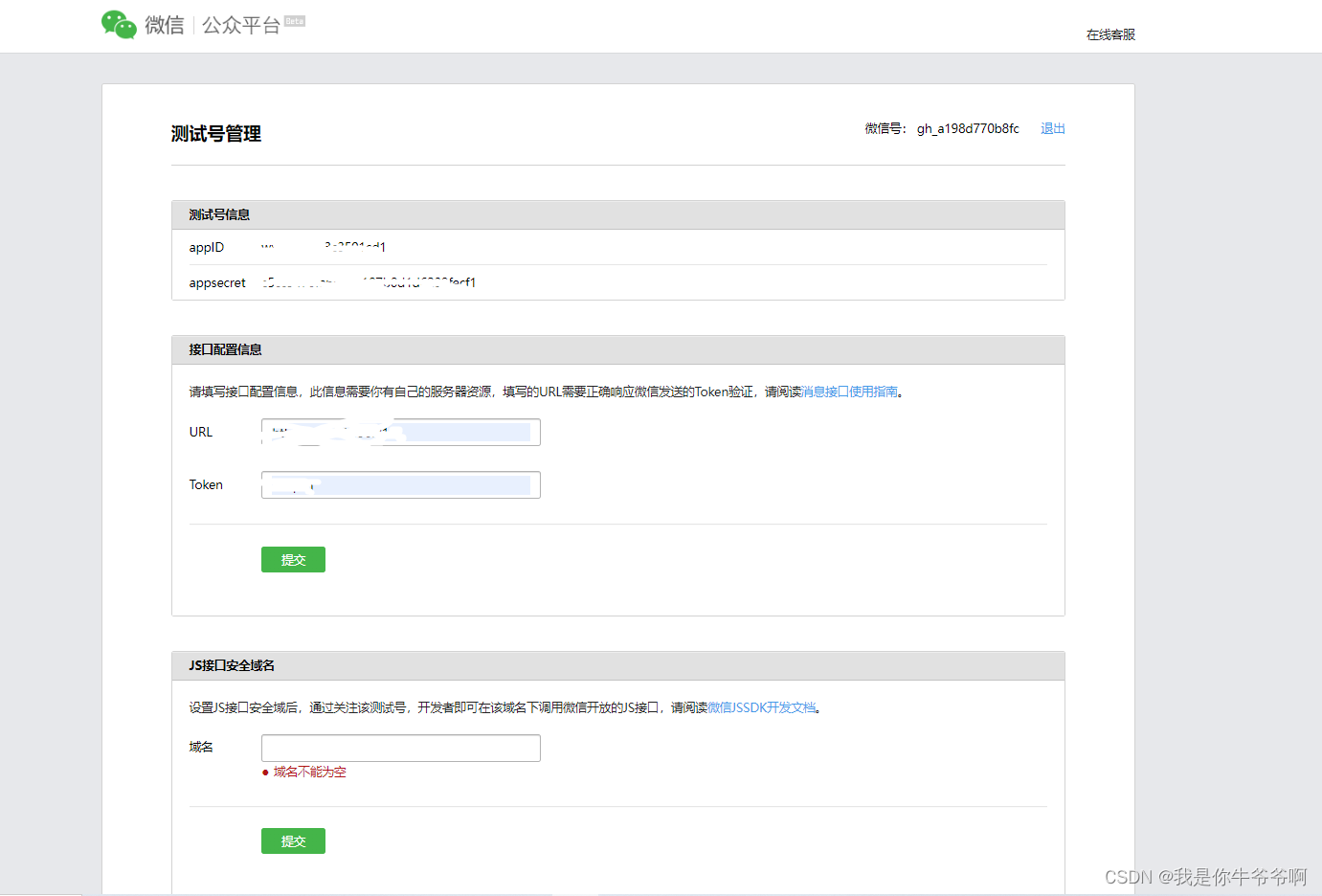
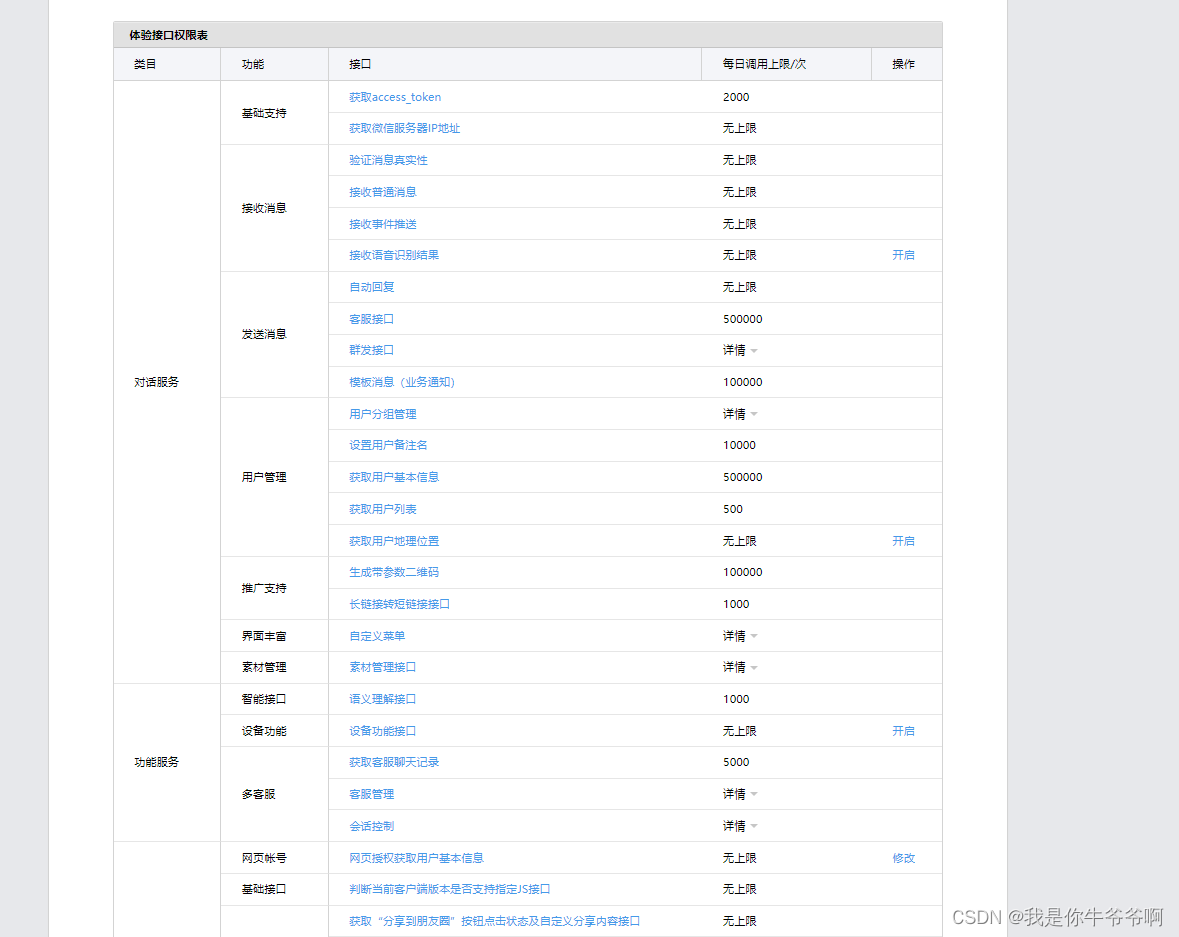
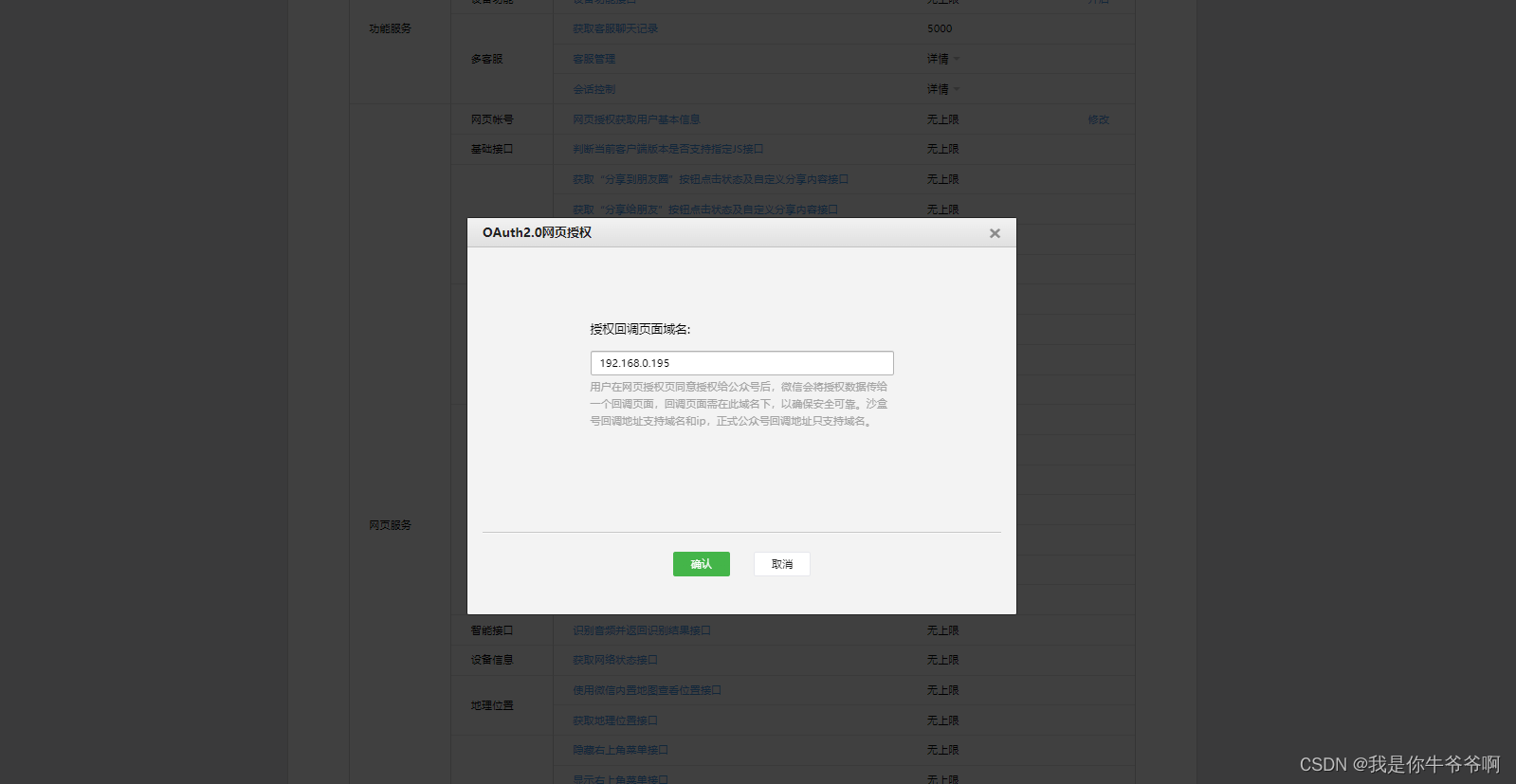
 2.进去之后可以看到下面这个界面,这里提供的测试号的appid就是我们等会用来测试网页授权的appid, js接口安全域名以及接口配置信息不用管,直接往下翻可以看到第二张图的部分,点击修改网页授权用户基本信息,会弹出一个填写网页授权回调域名,这个回调域名就是当用户授权后,微信自动重定向的一个地址,也就是我们的前端页面项目地址。但是我们本地开发调试哪儿来的域名呢,我们可以直接填写ip地址也是可以的,例如参考第三张图
2.进去之后可以看到下面这个界面,这里提供的测试号的appid就是我们等会用来测试网页授权的appid, js接口安全域名以及接口配置信息不用管,直接往下翻可以看到第二张图的部分,点击修改网页授权用户基本信息,会弹出一个填写网页授权回调域名,这个回调域名就是当用户授权后,微信自动重定向的一个地址,也就是我们的前端页面项目地址。但是我们本地开发调试哪儿来的域名呢,我们可以直接填写ip地址也是可以的,例如参考第三张图 


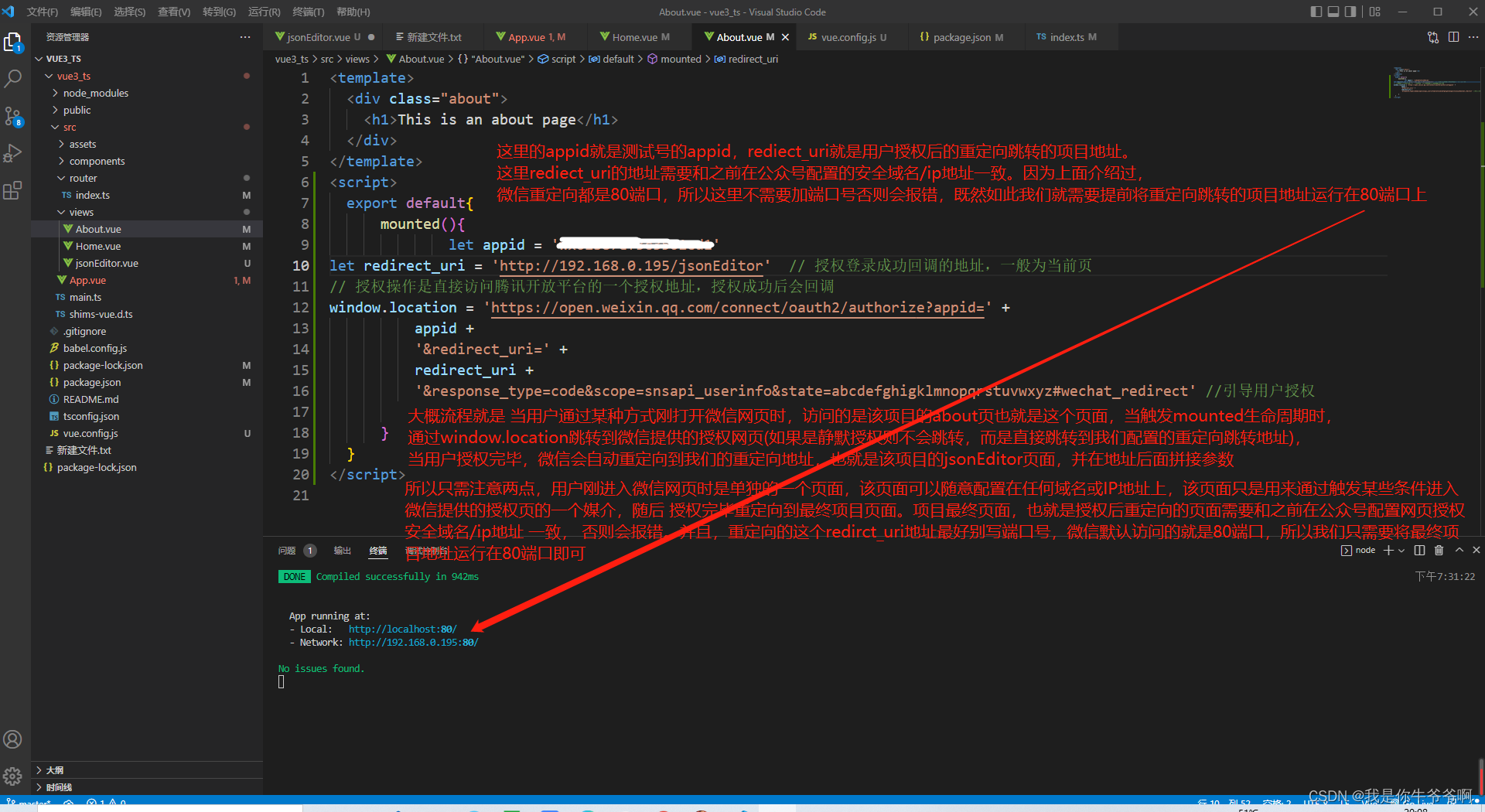
 3.接下来可以进行微信网页授权最关键的部分了,首先我们看js代码部分,这里我使用的vue开发的项目。 具体操作如下,相信看完下面这张图应该知道具体流程了
3.接下来可以进行微信网页授权最关键的部分了,首先我们看js代码部分,这里我使用的vue开发的项目。 具体操作如下,相信看完下面这张图应该知道具体流程了  参考文章:https://juejin.cn/post/7044805966486831140
参考文章:https://juejin.cn/post/7044805966486831140