| Android 仿微信朋友圈9宫格图片展示&多选图片 | 您所在的位置:网站首页 › 微信九宫格图片尺寸 › Android 仿微信朋友圈9宫格图片展示&多选图片 |
Android 仿微信朋友圈9宫格图片展示&多选图片
|
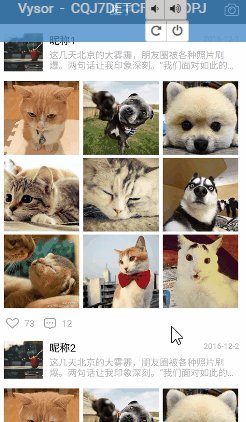
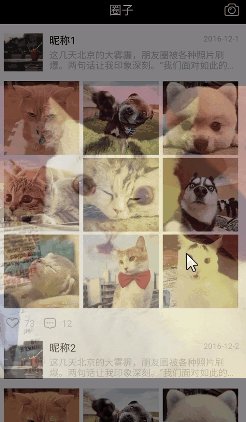
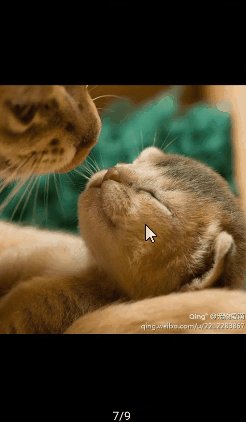
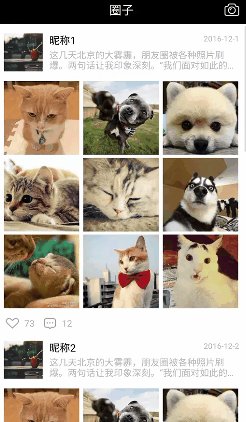
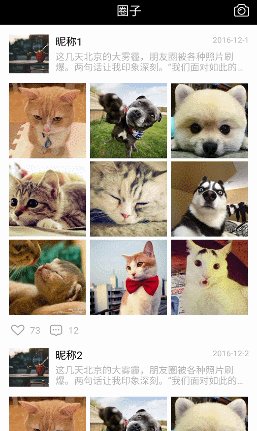
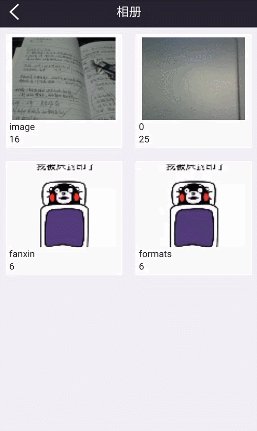
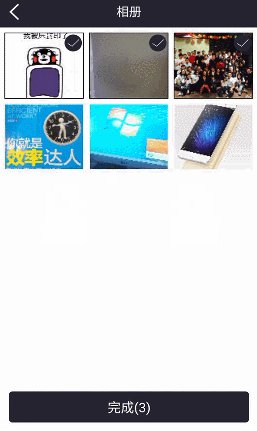
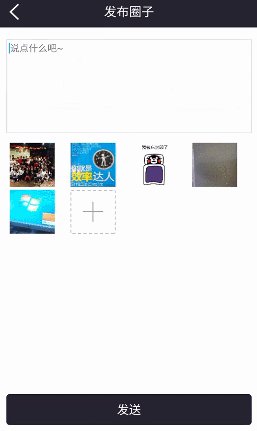
转载请标明出处: http://blog.csdn.net/airsaid/article/details/51026447 本文出自:【周游的博客】 申明该项目后续没有维护,并且里面存在一些 Bug,不推荐在实际项目中使用。 在这里给大家推荐几个优秀的选择图片库: https://github.com/lovetuzitong/MultiImageSelectorhttps://github.com/LuckSiege/PictureSelector 前言:最近的一个项目中,有一个类似于朋友圈的小模块,发现里面有几个技术点网上记录的并不多,值得记录一下,于是把两个主要的功能给抽取成了一个Demo,分享给大家希望对大家有所帮助。 效果展示: Demo源码下载:http://download.csdn.net/detail/airsaid/9477913 注意:Demo为eclipse项目。 出现崩溃情况请修改:CircleGridAdapter类中getView()函数代码换为如下代码: @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder; if (convertView == null) { holder = new ViewHolder(); convertView = mLayoutInflater.inflate(R.layout.item_gridview_circle,parent, false); holder.imageView = (ImageView) convertView.findViewById(R.id.album_image); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } // 根据屏幕宽度动态设置图片宽高 int width = MeasureUtils.getWidth(UiUtils.getContext()); int imageWidth = (width / 3 - 40); LayoutParams lp = holder.imageView.getLayoutParams(); lp.width = imageWidth; lp.height = imageWidth; holder.imageView.setLayoutParams(lp); String url = getItem(position); ImageLoader.getInstance().displayImage(url, holder.imageView); return convertView; }—————————— end —————————— Android千人技术群:5707887,欢迎入群! |
【本文地址】
公司简介
联系我们


 手机党扫一扫直接入群
手机党扫一扫直接入群