| 怎么将你的前端作品上传到github上,然后生成一个链接展示给他人看 | 您所在的位置:网站首页 › 影视后期作品集怎么给面试官看 › 怎么将你的前端作品上传到github上,然后生成一个链接展示给他人看 |
怎么将你的前端作品上传到github上,然后生成一个链接展示给他人看
|
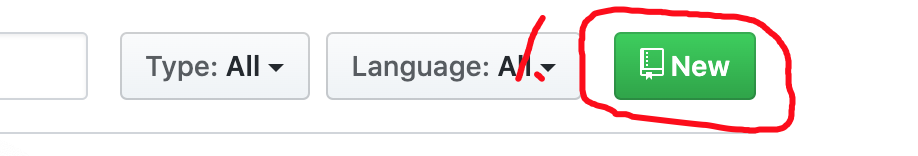
我是第一次使用github,以前尝试过,又放弃了,现在是到了不得不用的份上😃。 此方法的使用背景:我自己做了个前端demo,但我想展示给面试官看,所以就有了我以下的探索,其实我在成功之前就已经花了两天时间,一直未有结果,头疼啊,今天可算是成功了。 前提 我是Mac,可能关于Git工具的下载跟window有点不一样你必须已经下载过git工具 和 在GitHub网站上注册过了(对于新手来说,这两个是完全不同的概念,但缺一不可) 上步骤 1.打开github网站
|
【本文地址】
公司简介
联系我们

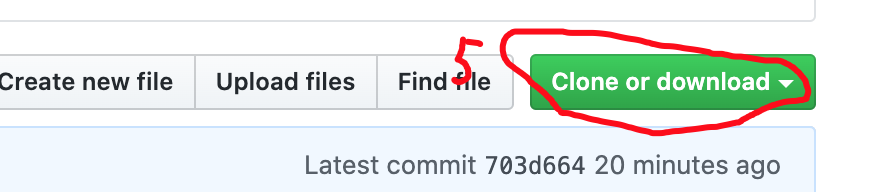
 第4部完成后就代表你已经在github上创建了一个新的远程仓库(目前是空的)
第4部完成后就代表你已经在github上创建了一个新的远程仓库(目前是空的)
 复制6的链接,等会有用
复制6的链接,等会有用
 你再次打开perResume这个文件夹,会看到多出来一个per_resume文件,将此文件夹里的所以内容复制到per_resume里,就是将css,img,index.html,js文件都复制进去,然后,再打开per_resume的终端
你再次打开perResume这个文件夹,会看到多出来一个per_resume文件,将此文件夹里的所以内容复制到per_resume里,就是将css,img,index.html,js文件都复制进去,然后,再打开per_resume的终端


 点击Settings
点击Settings 
 好了,就是这么一步步来,如果你到哪里进展不下去,可以在下方留言,我们大家研究研究,嘻嘻。
好了,就是这么一步步来,如果你到哪里进展不下去,可以在下方留言,我们大家研究研究,嘻嘻。