| 给网站添加一个漂亮的公告弹窗 – 权戈网络 | 您所在的位置:网站首页 › 弹窗展示公告 › 给网站添加一个漂亮的公告弹窗 – 权戈网络 |
给网站添加一个漂亮的公告弹窗 – 权戈网络
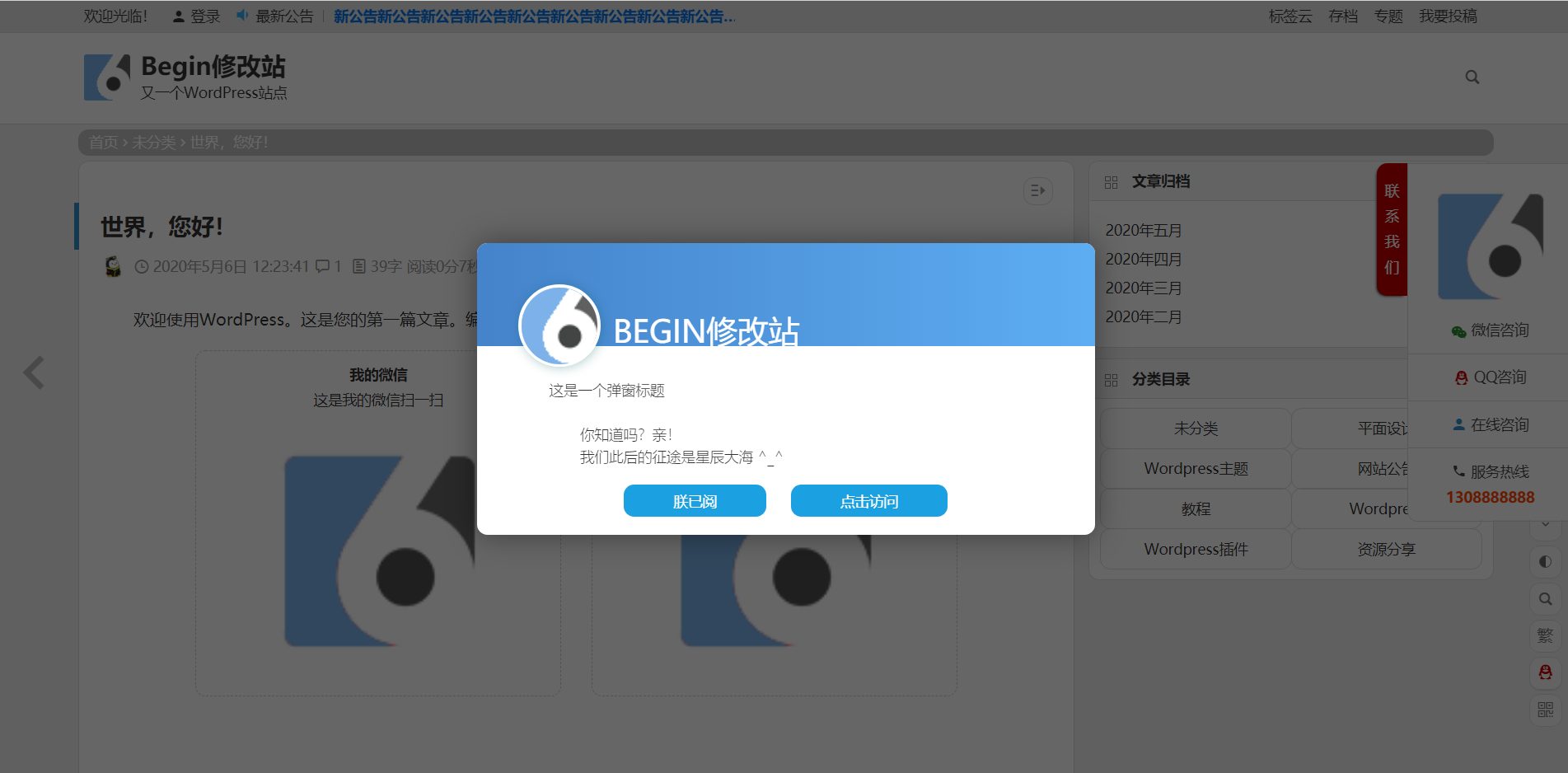
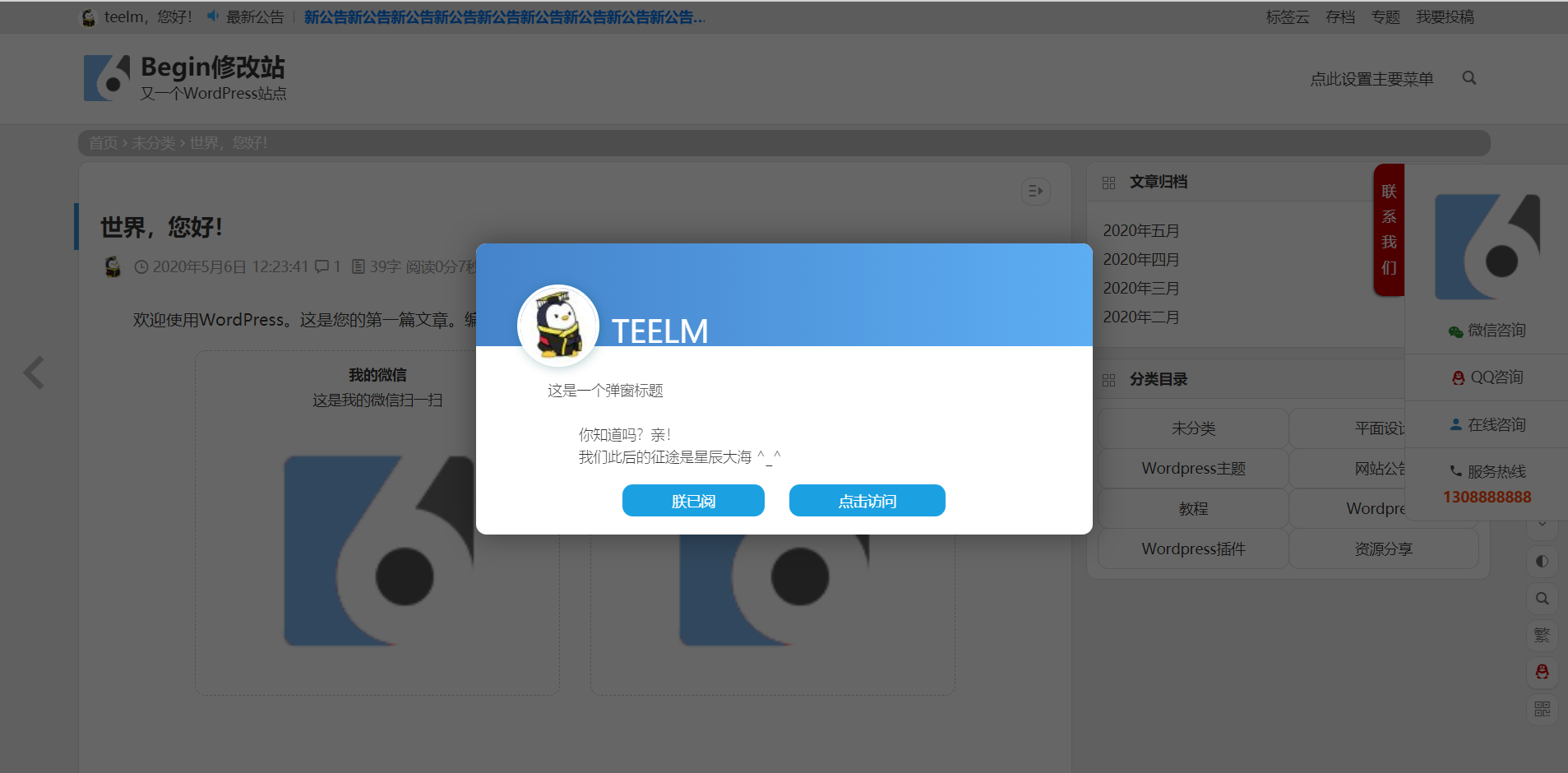
 用户未登录  用户已登录 简单好看到爆炸,一天只弹一次,使用cookie记录;可以插入到自己网站,做一个弹窗广告或者说弹窗公告把网页的css资源引入到站点,再把BODY里面的内容粘贴到网站就做成了;效果源码是在网站扒的,做了一个简单的HTML文件,不想做个多修改的可以直接引用文件,只要简单修改一下文字内容即可。 下面内容是适配了鸟叔的begin主题的文件,并修改了后台框架添加了几项设置项;可以看一下 先贴样式: /*弹窗广告样式*/ #globalAd { max-width: 600px; width: 100%; flex-basis: 100%; margin: 0 auto; background: #fff; border-radius: 10px; box-shadow: 0 0 30px rgba(0, 0, 0, .4); -webkit-box-shadow: 0 0 30px rgba(0, 0, 0, .4); overflow: hidden; position: fixed; display: none; z-index: 9999999999; } .layer { width: 100%; height: 100%; position: fixed; top: 0; left: 0; filter: alpha(opacity=50); opacity: .6; background: #000; z-index: 9999999998; display: none; } #globalAd #hero-img { width: 100%; height: 100px; background: #007bff; } #globalAd #profile-img { width: 80px; height: 80px; margin: -60px 0 0 40px; border: 3px solid #fff; border-radius: 50%; box-shadow: 1px 1px 10px 0 rgba(0,90,90,.3); } #globalAd #profile-img img { width: 100%; height: 100%; background: #fff; border-radius: 50%; } #globalAd #pttcontent { width: 80%; margin: 0 auto; padding: 0 0 20px; text-align: center; } #globalAd #pttcontent h1 { font-size: 18px; line-height: 30px; font-weight: 500; text-transform: uppercase; position: absolute; top: 60px; margin-left: 4em; color: #fff; } #globalAd #pttcontent .title { padding: 10px; font-weight: 400; text-align: left; } #globalAd #pttcontent .pttcontent { padding: 10px 10px 20px 40px; line-height: 22px; font-weight: 300; text-align: left; } #globalAd #pttcontent a { color: #ccc; font-size: 14px; margin: 0 10px; transition: color .3s ease-in-out; -webkit-transition: color .3s ease-in-out; } #globalAd #pttcontent a:hover { color: #007bff } #globalAd #pttcontent .btn { background: none repeat scroll 0 0 #1ba1e2; border: 0; border-radius: 10px; color: #fff!important; cursor: pointer; font-family: open sans, hiragino sans gb, microsoft yahei, wenquanyi micro hei, Arial, Verdana, Tahoma, sans-serif; font-size: 14px; padding: 6px 10%; } #globalAd #pttcontent .btn:hover, .yanshibtn:hover { background: none repeat scroll 0 0 #59b68b; border: 0; border-radius: 10px; color: #fff!important; cursor: pointer; font-family: open sans, hiragino sans gb, microsoft yahei, wenquanyi micro hei, Arial, Verdana, Tahoma, sans-serif; font-size: 14px; padding: 8px 10%; }上面样式添加到主题的style.css文件最后;接下来打开footer.php文件添加下面代码:[erphpdown] |
【本文地址】
公司简介
联系我们