| 有赞商城店铺页面装修教程 | 您所在的位置:网站首页 › 店铺装修页面名称是指什么 › 有赞商城店铺页面装修教程 |
有赞商城店铺页面装修教程
|
一、店铺页面定义
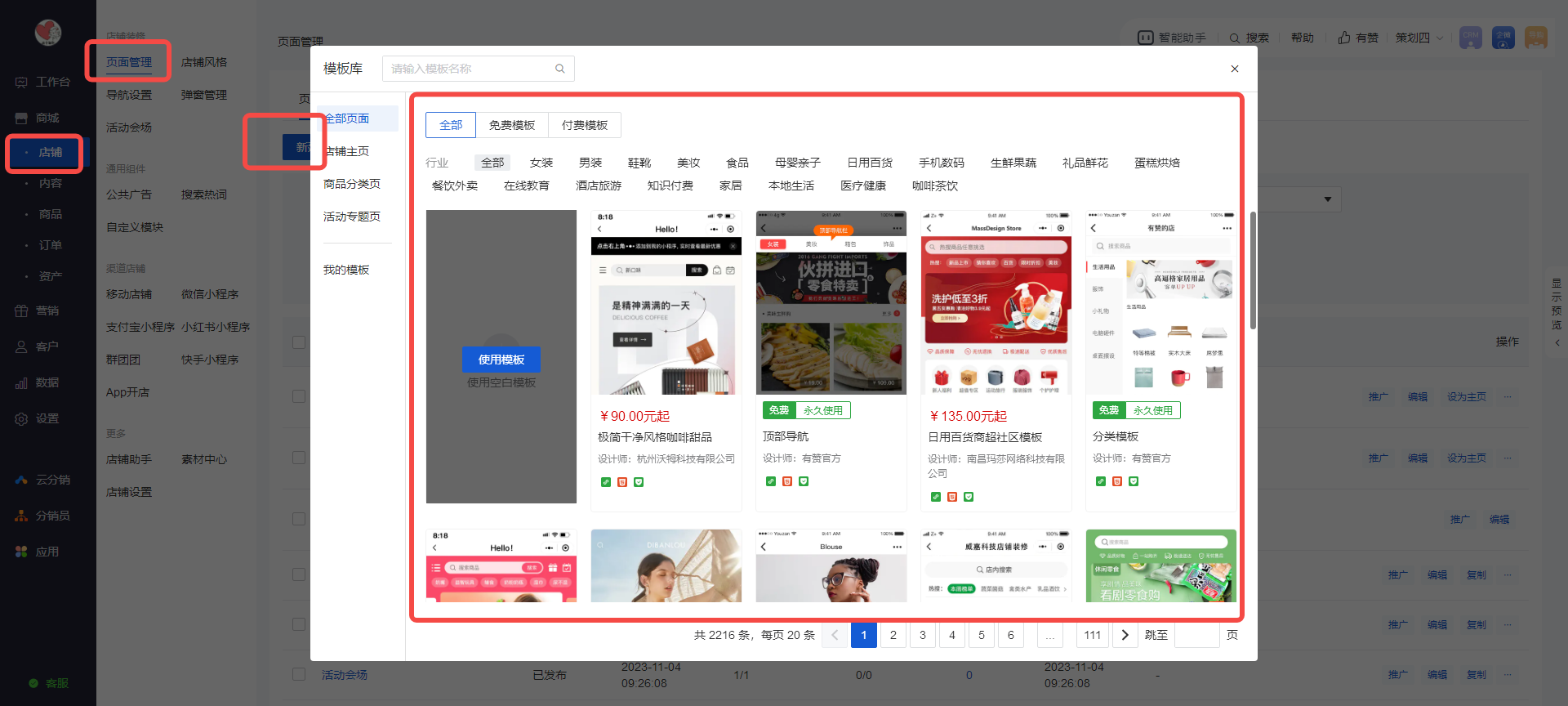
店铺页面是用户打开的具体内容页面,也就是店铺的各个展示页面。可以直接套用系统提供的页面模板进行店铺页面装修,也可以灵活使用装修组件自定义进行装修。好的页面可以激发消费者浏览兴趣,快速找到自己想要买的商品,给客户带来良好的购物体验,最终提升成单。 二、操作路径1、新建页面 首先登陆进入店铺后台,操作路径:商城电脑端后台-店铺-页面管理,(这里的页面就是我们需要装修的店铺页面了)
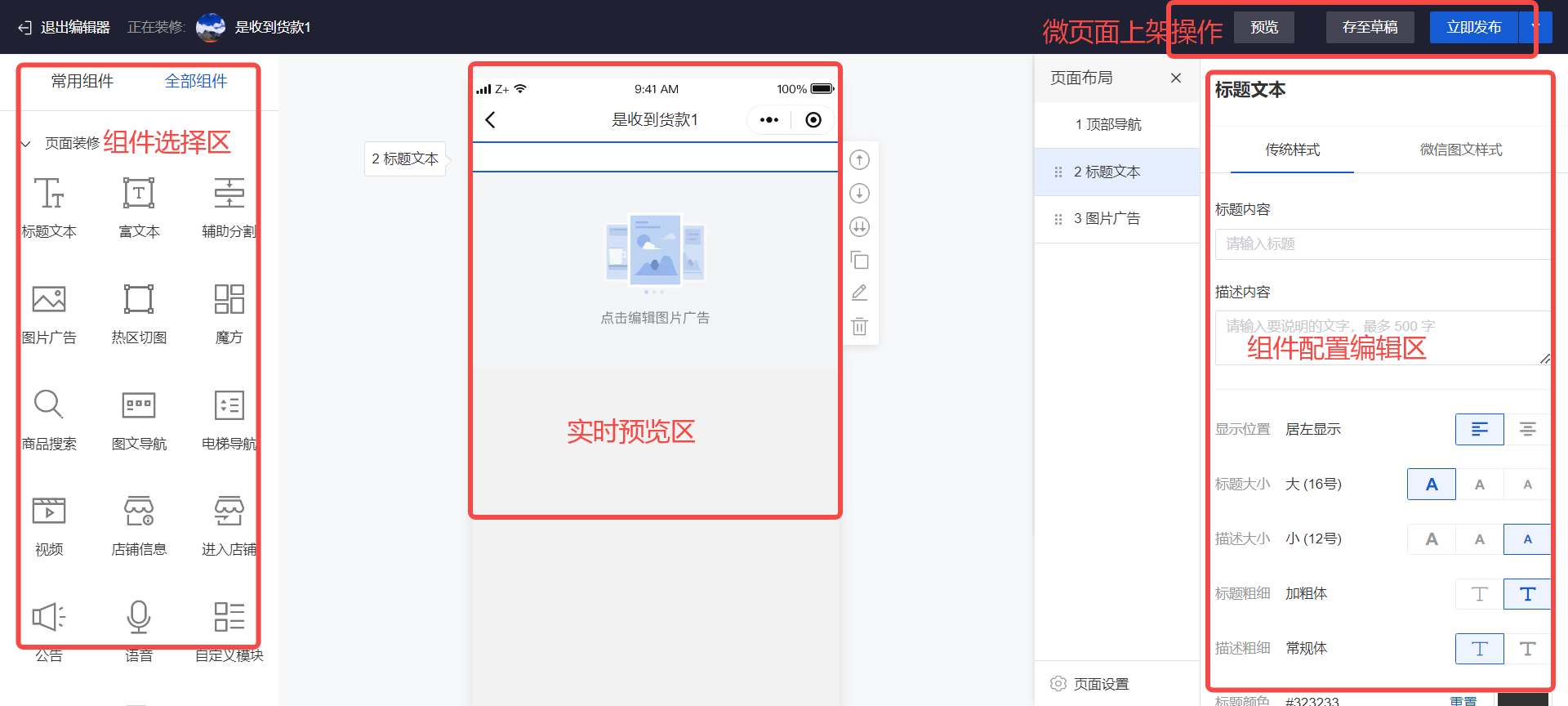
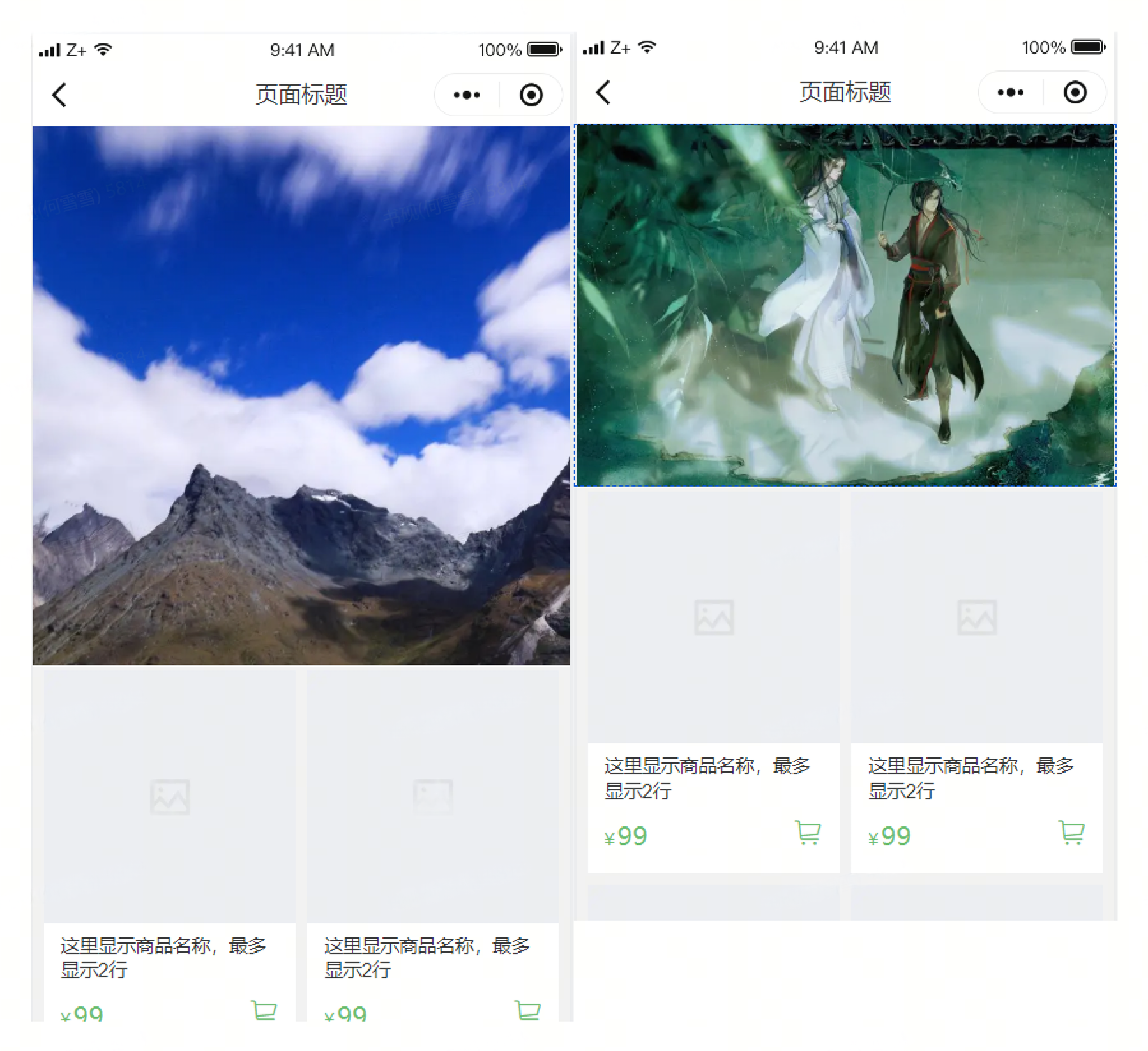
2、选择页面模板 点击新建微页面,可以选择适合自己的模版。 如果想自由使用系统组件进行装修,可以选择空白模板;(适用于有一定装修经验或美工操作装修的店铺) 如果没有装修思路或装修经验,可以选择一个心仪的模板,套用模板的排班组合,替换关键图文内容来进行装修。可以点此进入模板市场。店铺装修图片尺寸推荐可点此查看 组件讲解 可往下看: 图片广告: (一般用于来做顶部的banner,推荐宽度750px,高度度根据banner需要来设定就可以了)多张banner展示时需要保持每一张图片的高度宽度一致,不然会导致有白边的情况;轮播广告推荐展示在三张以内,考虑到买家在一个位置这里停留的时间不会过长。如下图所示:同一个广告图片里面出现450*750px;与 320*750px的对比图;
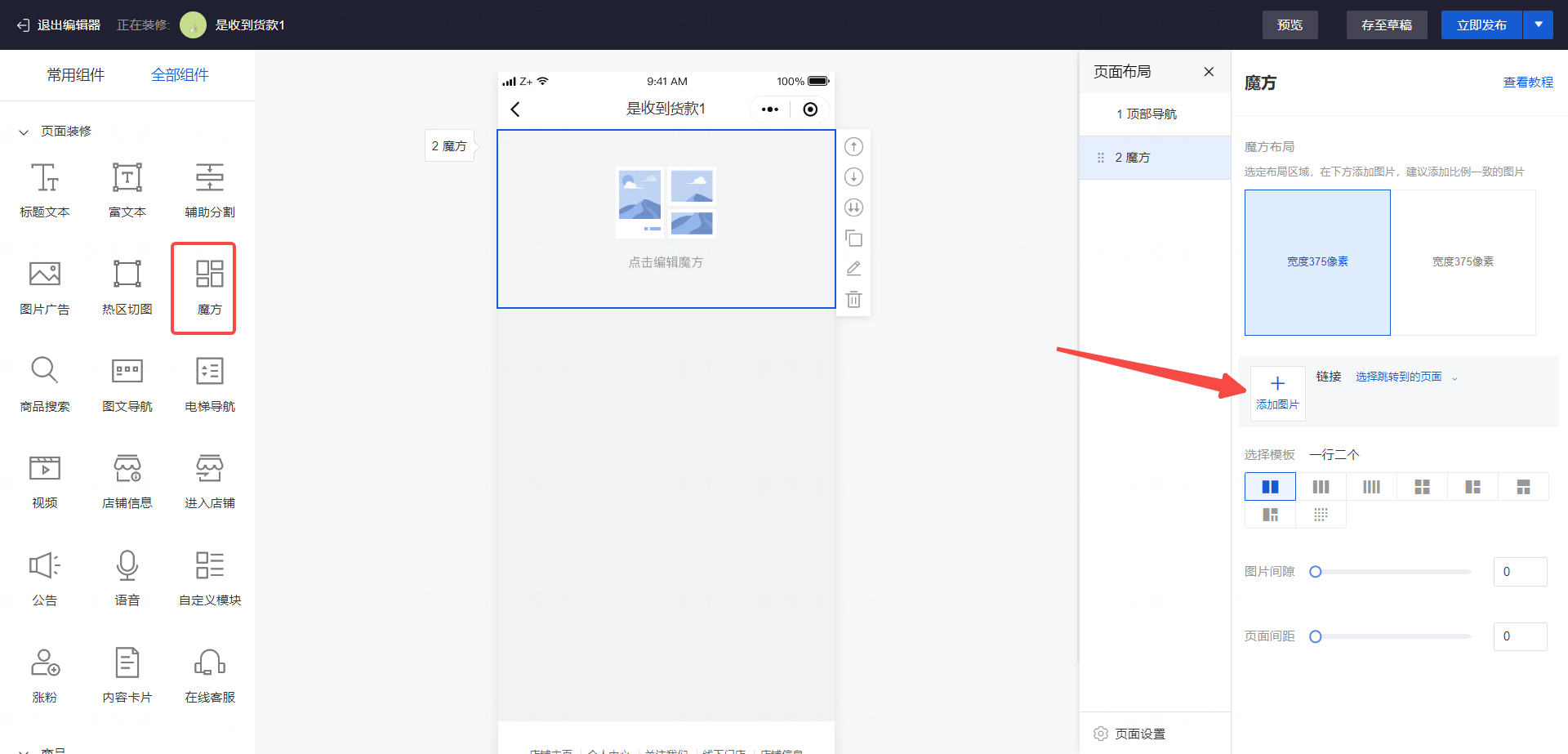
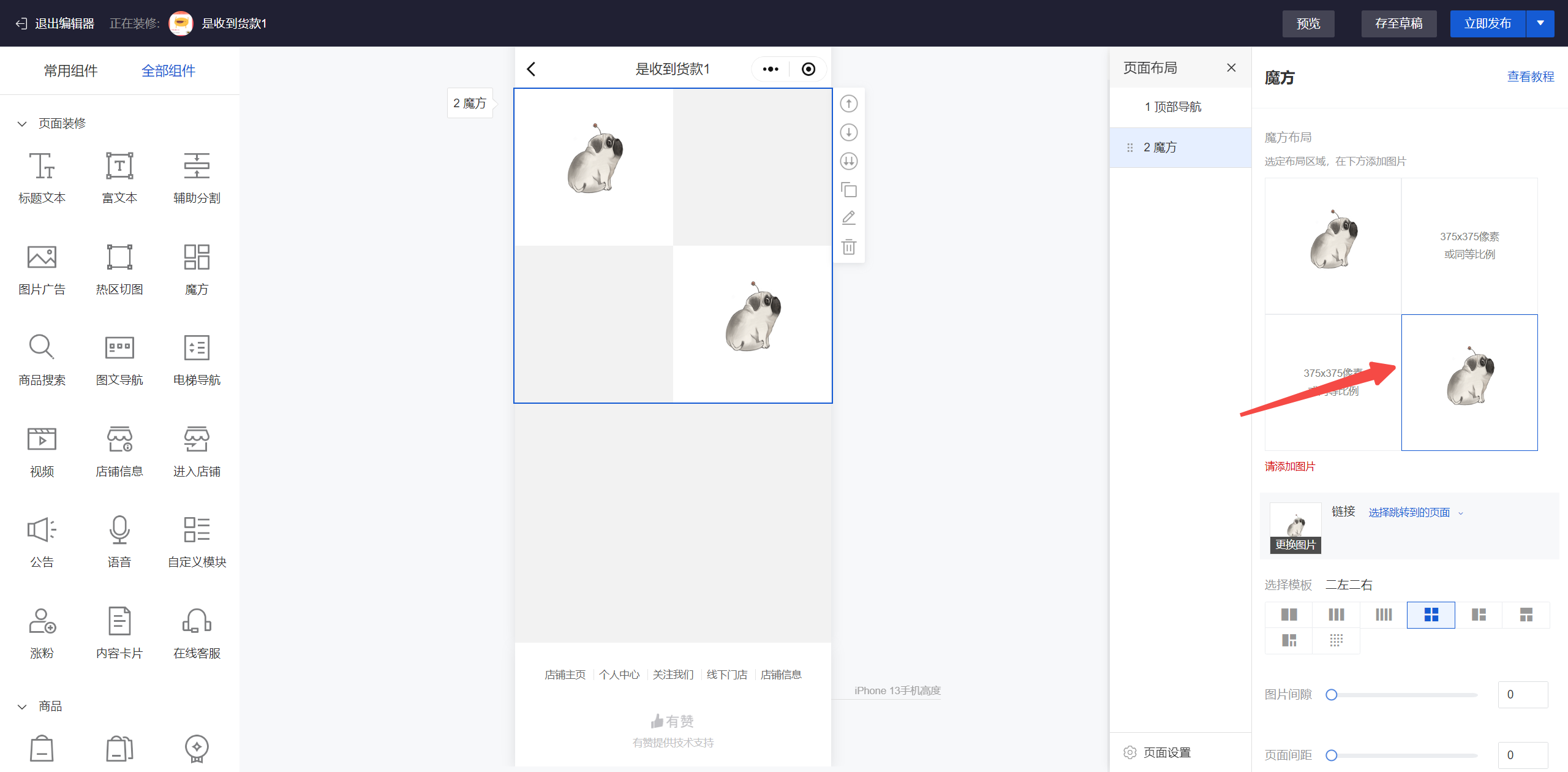
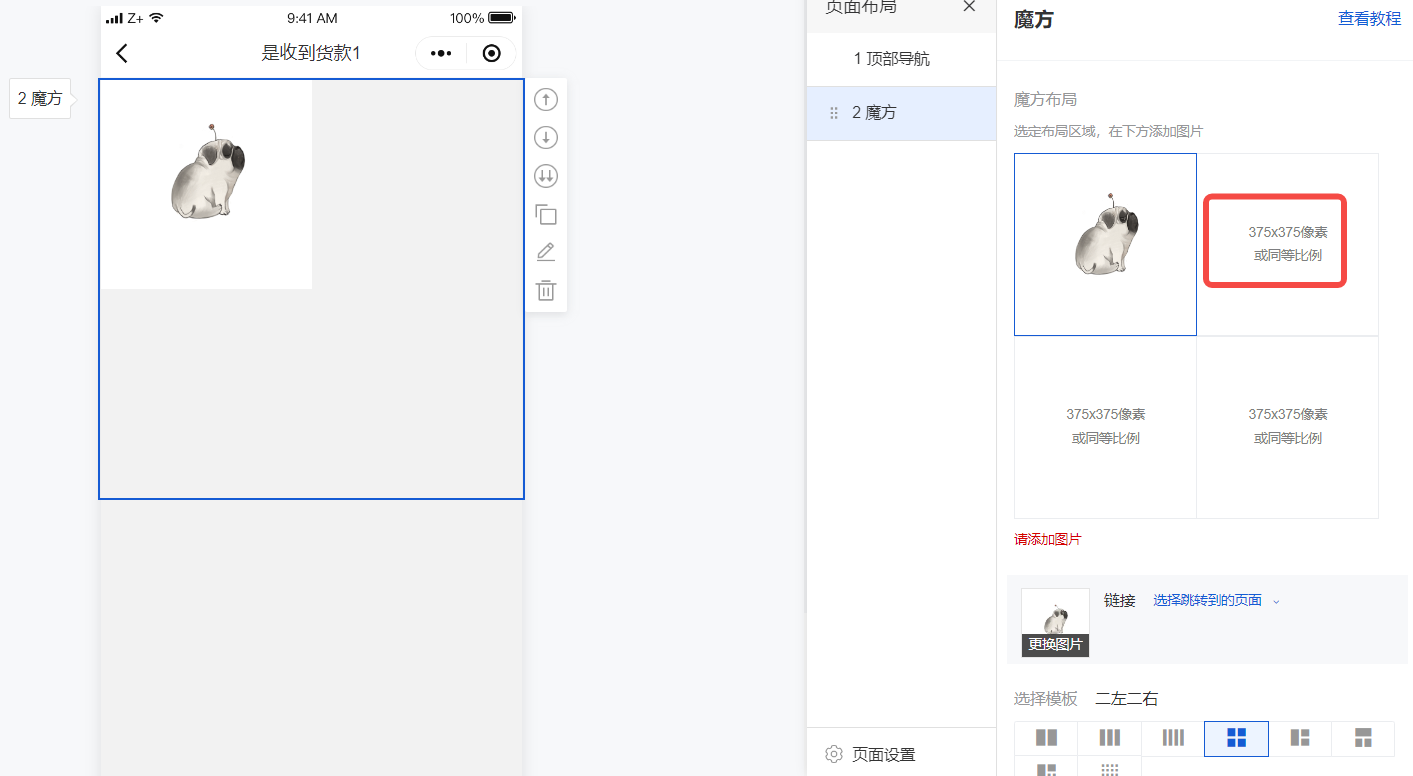
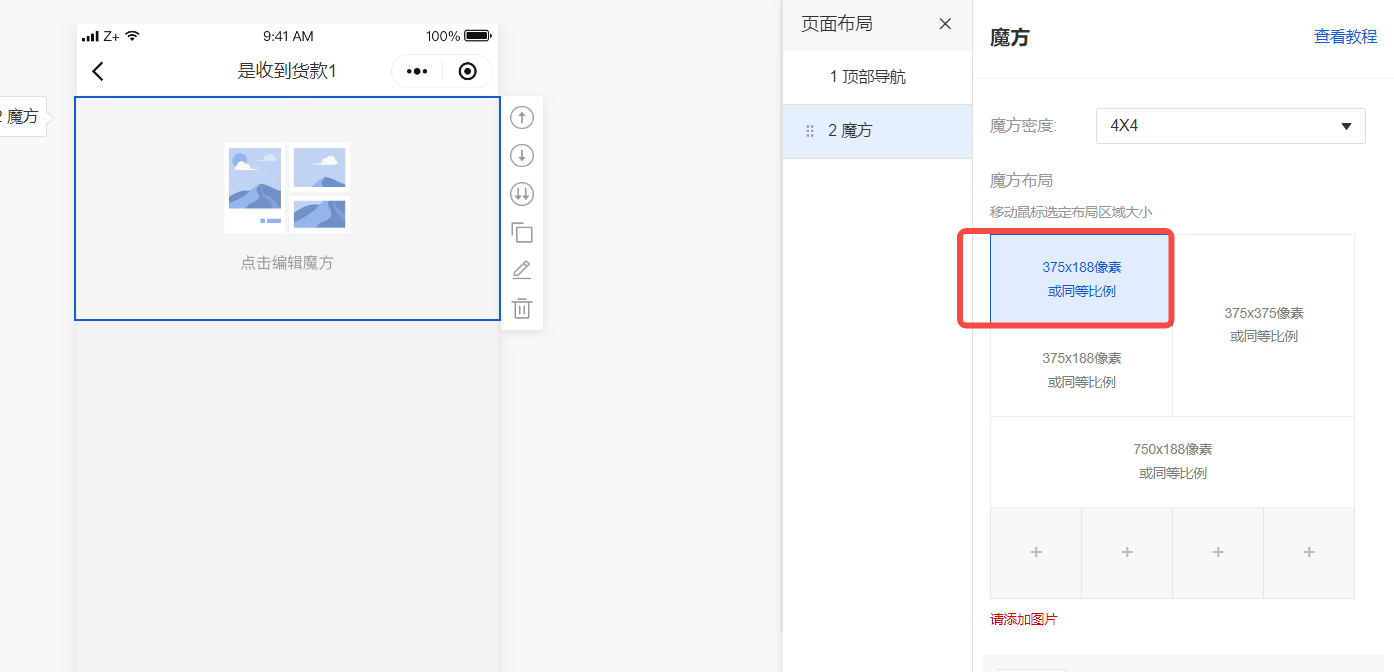
优惠券:固定的样式,不用美工设计,直接选取优惠券就可以了;如果美工可以自己设置优惠券样式,用魔方、图片导航等组件进行上传就可以了。 魔方:(简单的可以理解为同一行可以多点击,魔方目前时同行可以有4个点击) 操作步骤:选中需要的格子规格-选择图片-上传图片-选中下个格子
但是魔方里面的图片要自己剪切好,横行4个是一定要填满的,然后用魔方做一个搭建,魔方图片的大小一个小块推荐尺寸是188*188,也可以做出很多形状的。按比例相乘就可以了;用魔方分成几个区域自己去选择,链接到下一级页面。
公告:可设置些店铺内的客服在线时间等等,轮播展示
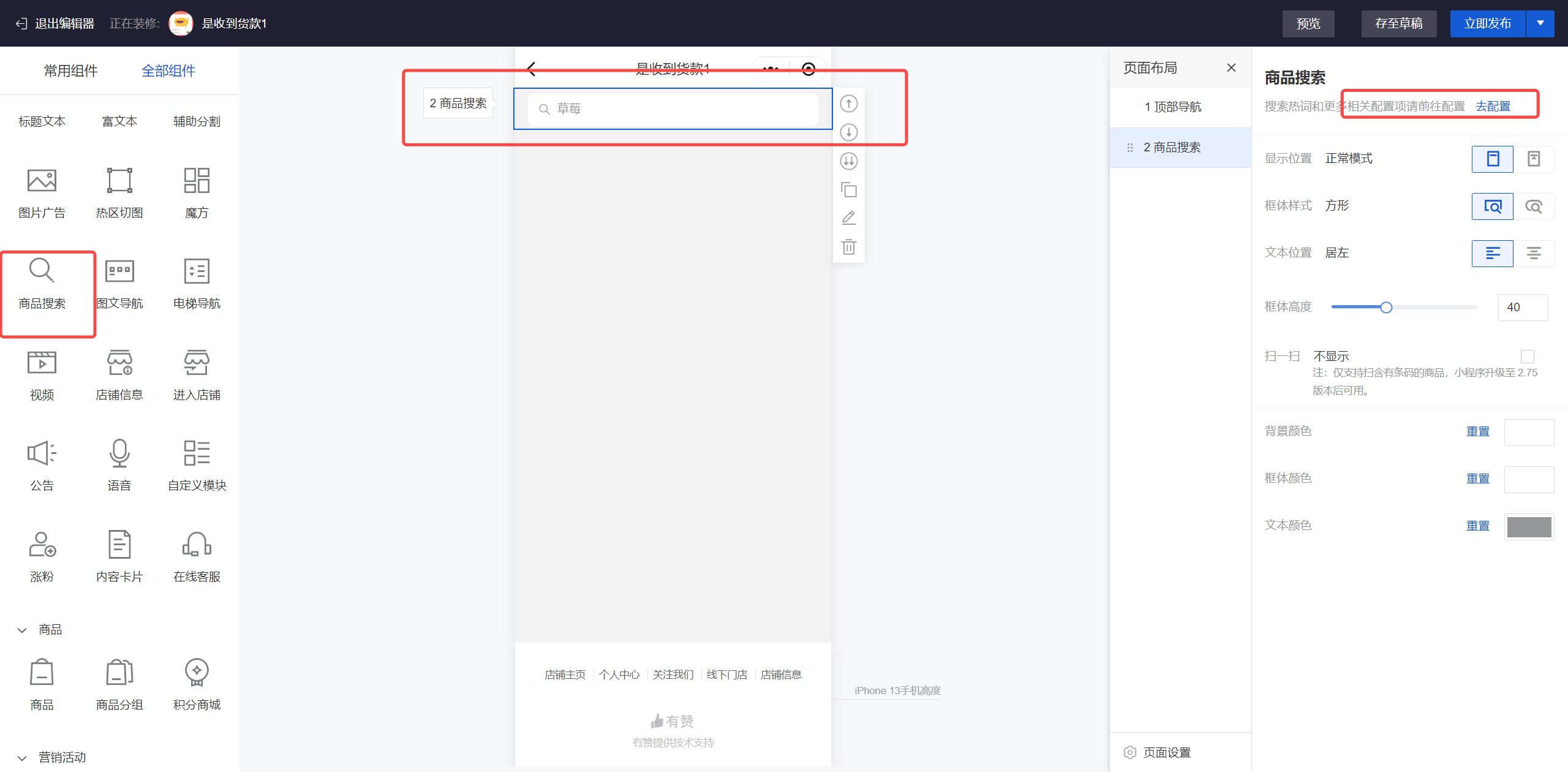
商品搜索:根据商品名称搜索出商品
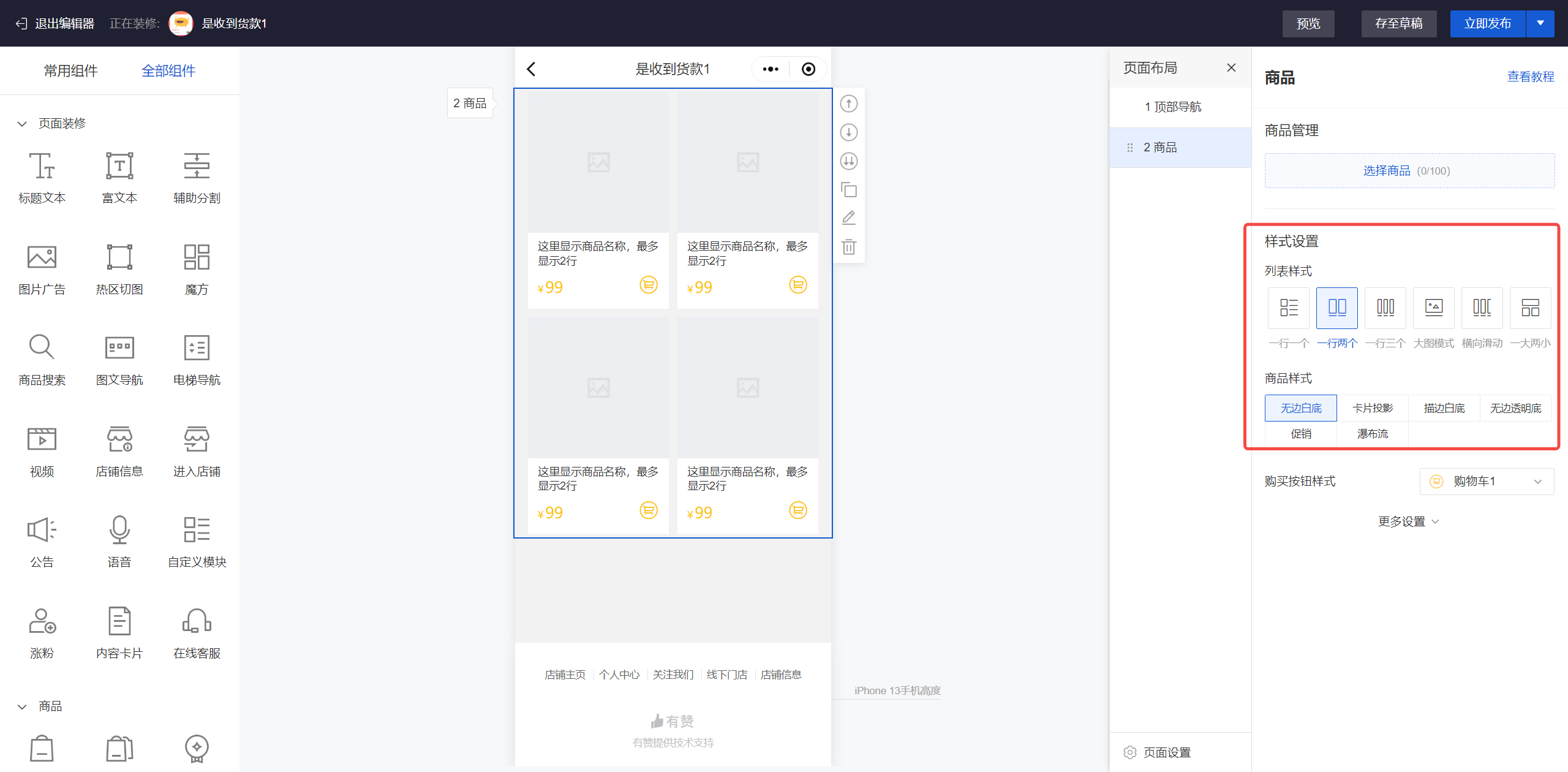
商品:可直接上传直接已有的商品,展示样式可随性选择
进入店铺可以直接进入到店铺主页(便于看到最下方还需要手动往上翻才能浏览到顶部,给买家带来便利)
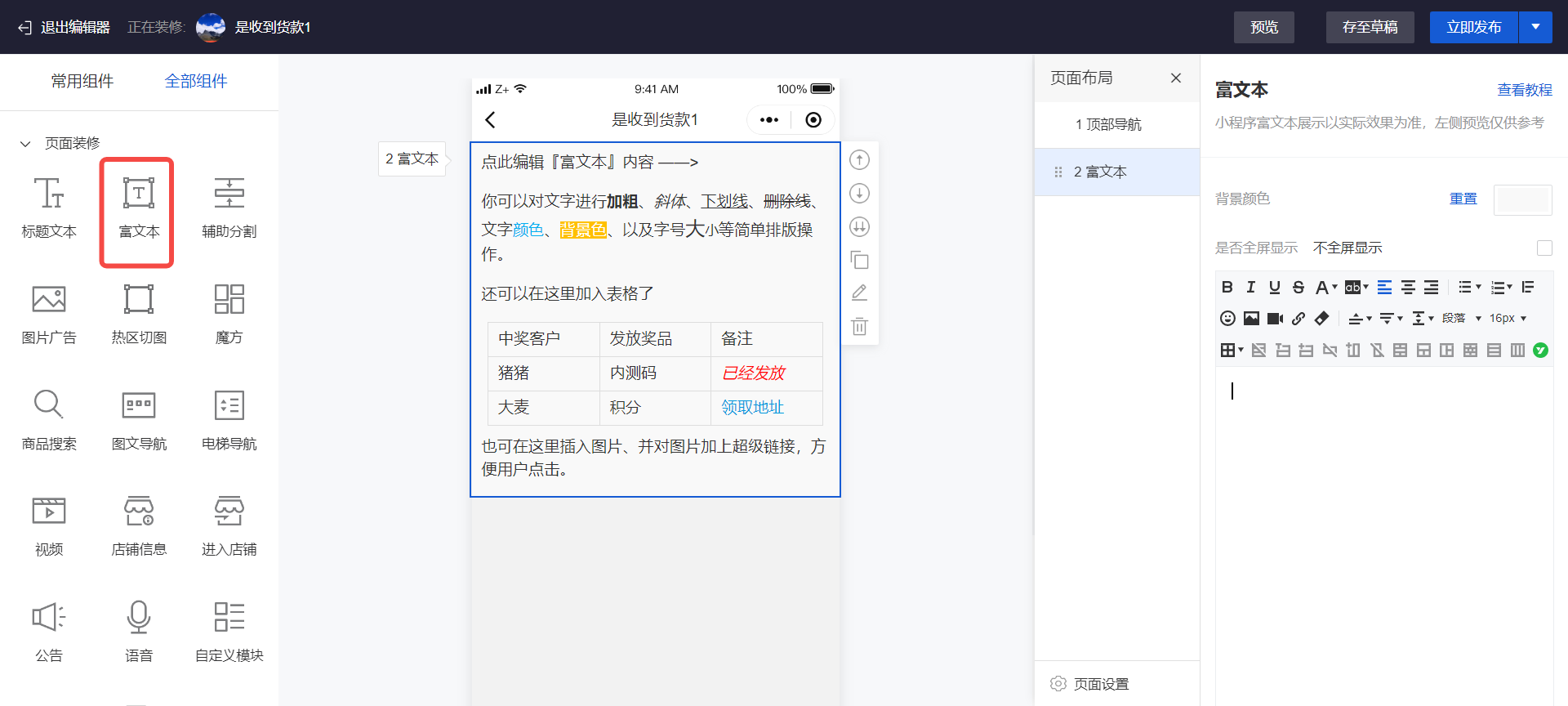
富文本:(如标题所示,富文本的使用有点像简易版的word,但是是不能更换字体的,如果需要不同的字体,可以把字体制作成图片 然后进行图片上传),可插入表格展示分类,隐形表格线的方法:选中表格-表格属性-表格边框颜色设为背景一样的颜色。
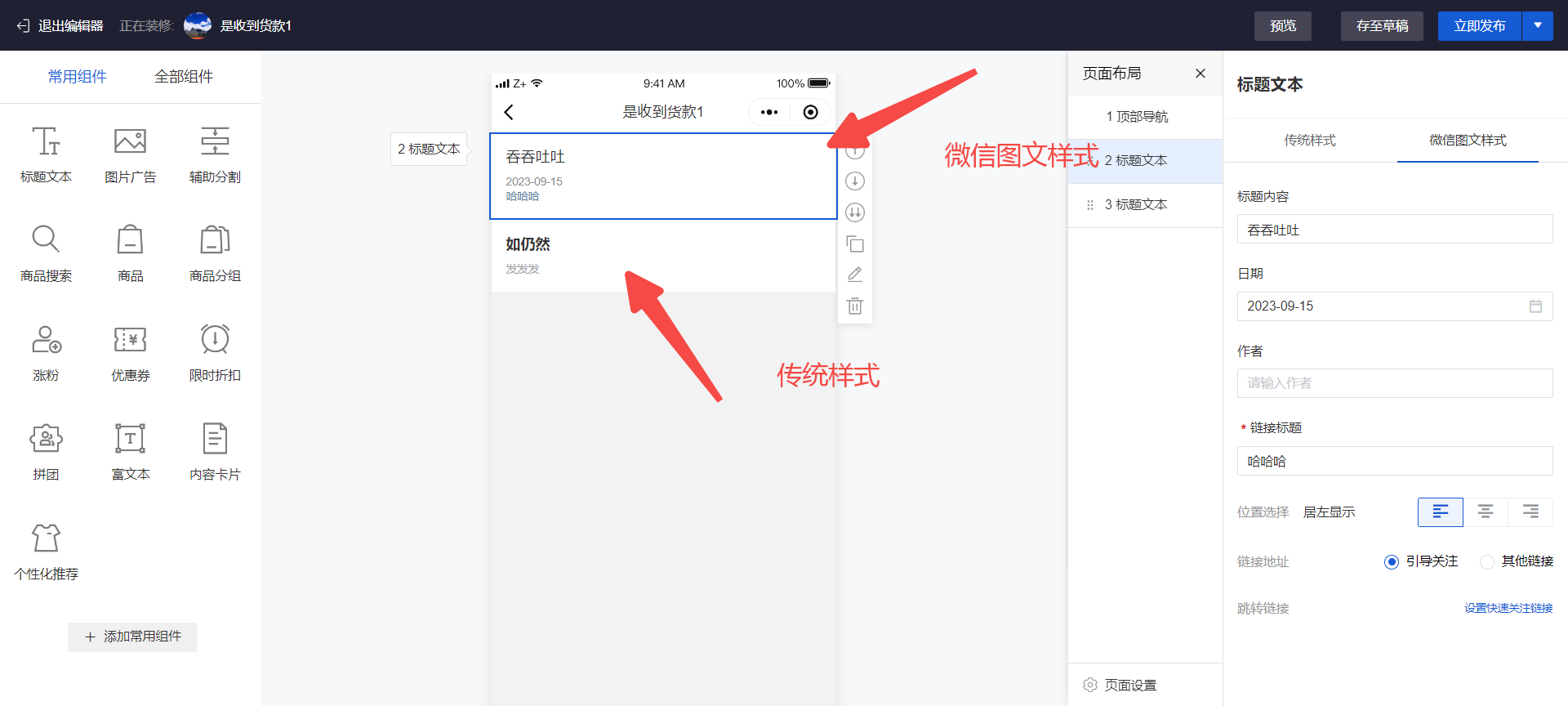
标题文本:一般用于文章的标头,样式可随性选择
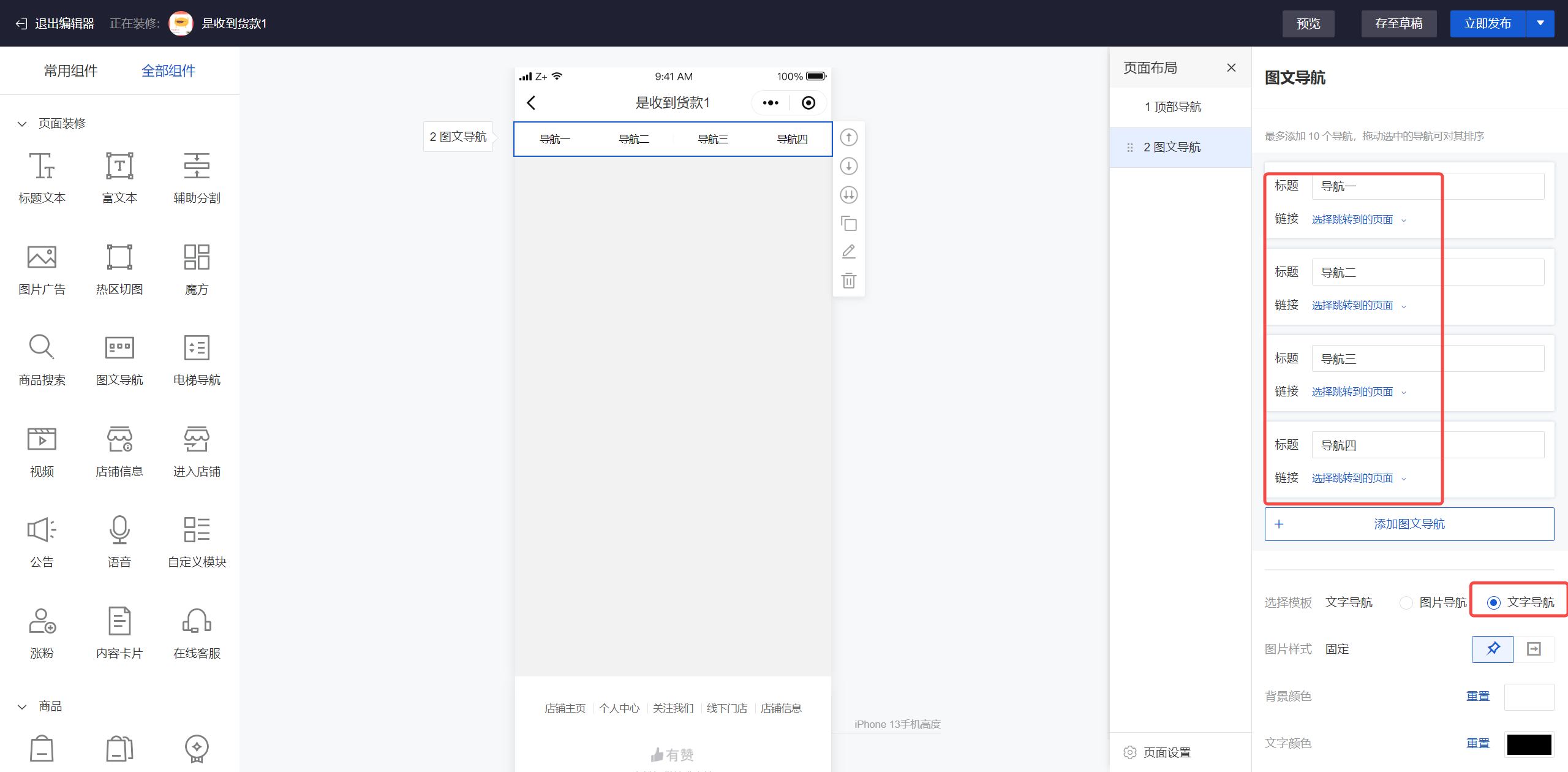
图文导航 a、文字导航:(点击文字直接进入下一个页面)PS:使用于产品较多的商家,可以点击文本导航进入下一个微页面做商品及活动展示
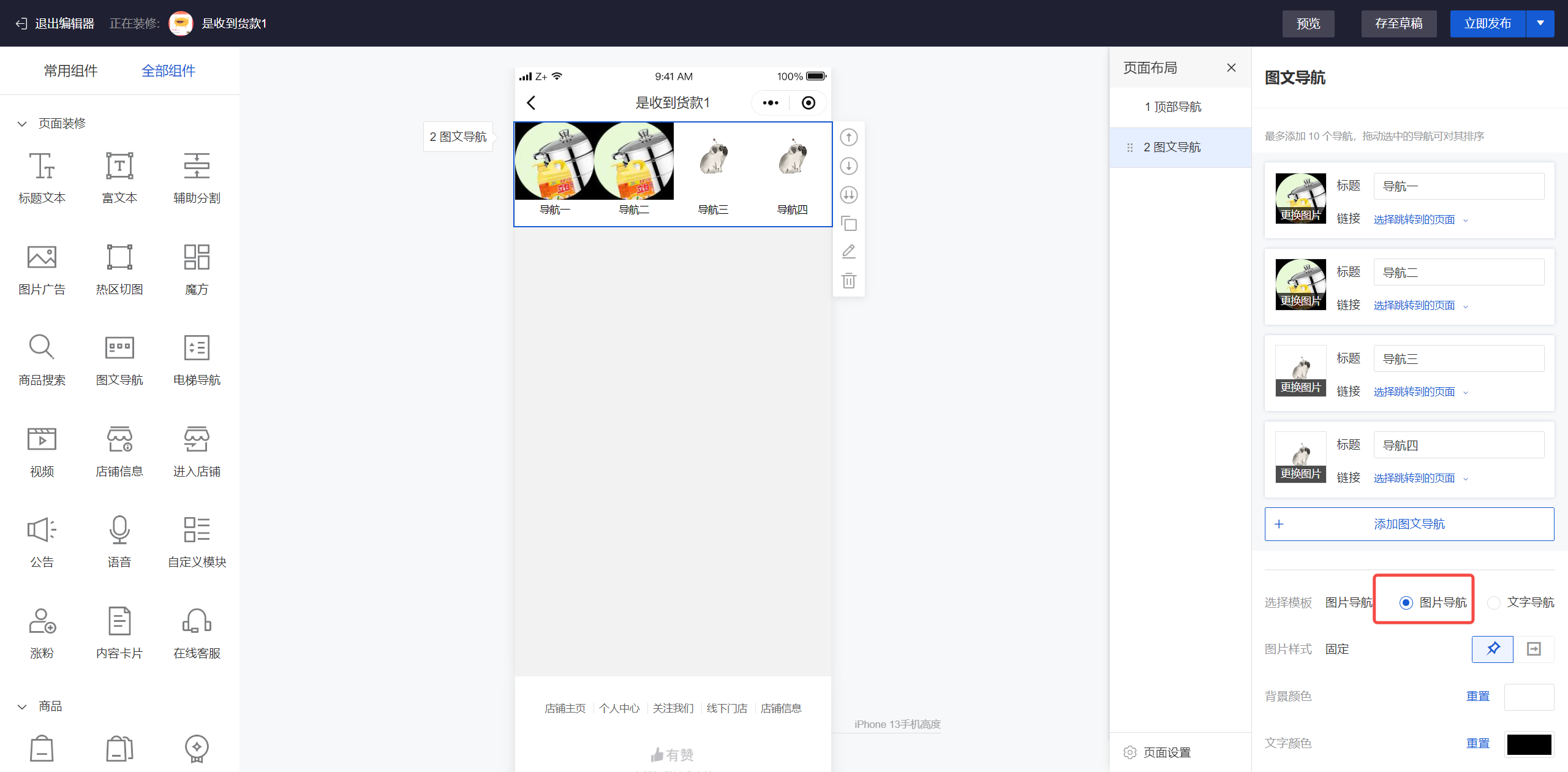
b、图片导航:(设置横向展示4个图片,设置图片下方的文字及点击图片的链接)
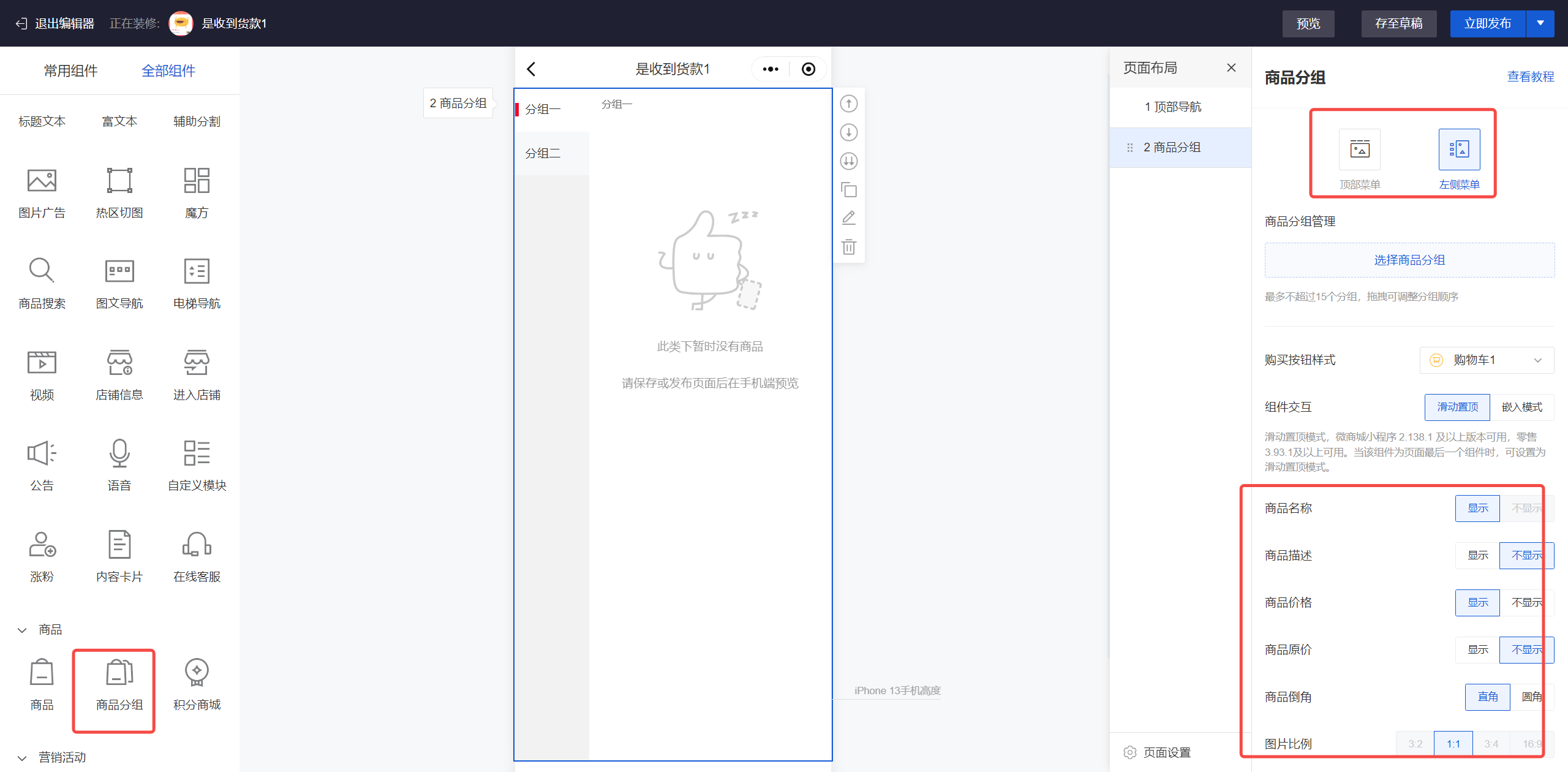
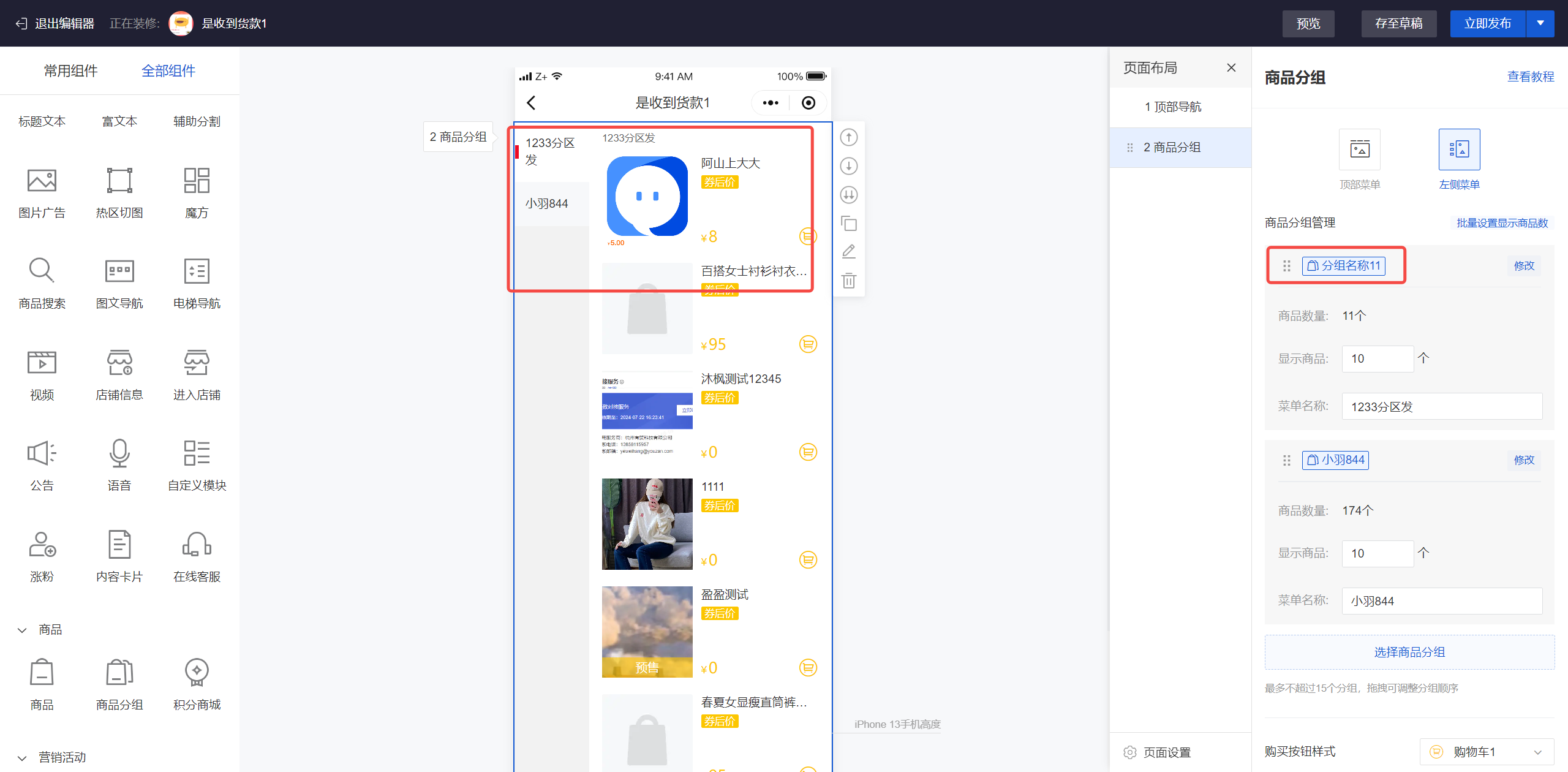
商品分组:选择好商品分组可以做左侧或者顶部展示
选择商品来源后,左侧实时预览暂不支持显示其包含的商品数据
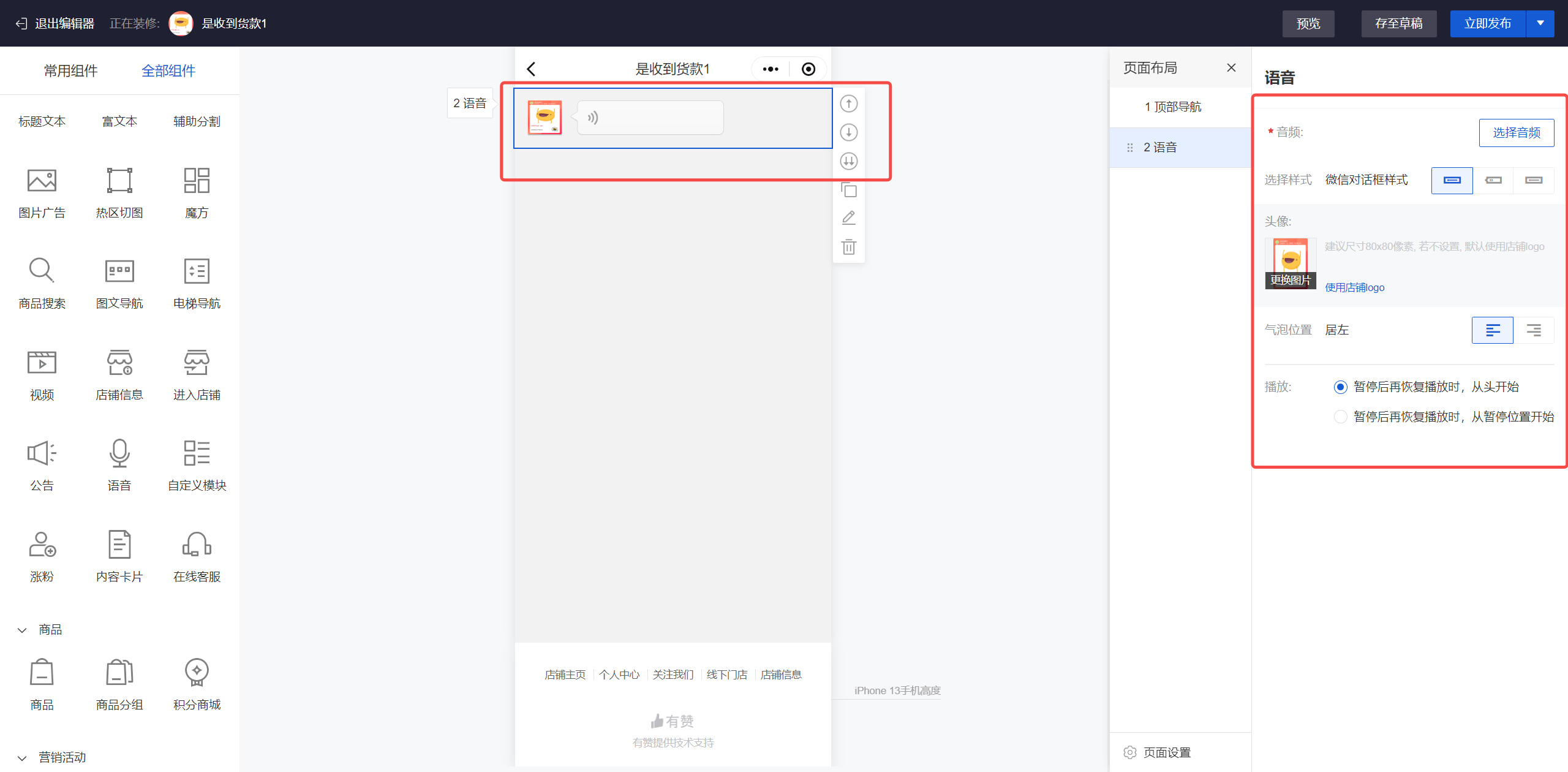
语音:展示样式可随性选择
辅助线、辅助空白;来协调整体的页面、固定元素; 关联链接:(可直接选择需要展示的微页面分类或商品分组,预览时会展示选择的微页面中具体所展示的分类)
|
【本文地址】