| 两个并排的div之间有间隔问题 | 您所在的位置:网站首页 › 店招与海报之间有空隙 › 两个并排的div之间有间隔问题 |
两个并排的div之间有间隔问题
|
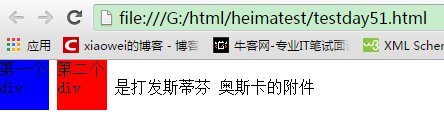
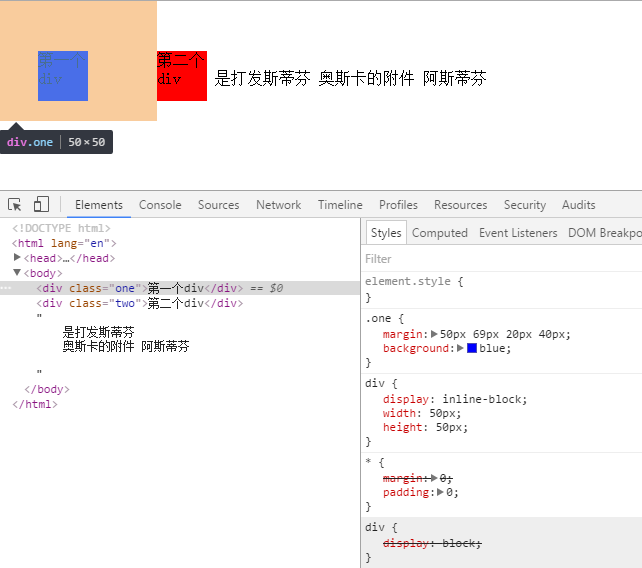
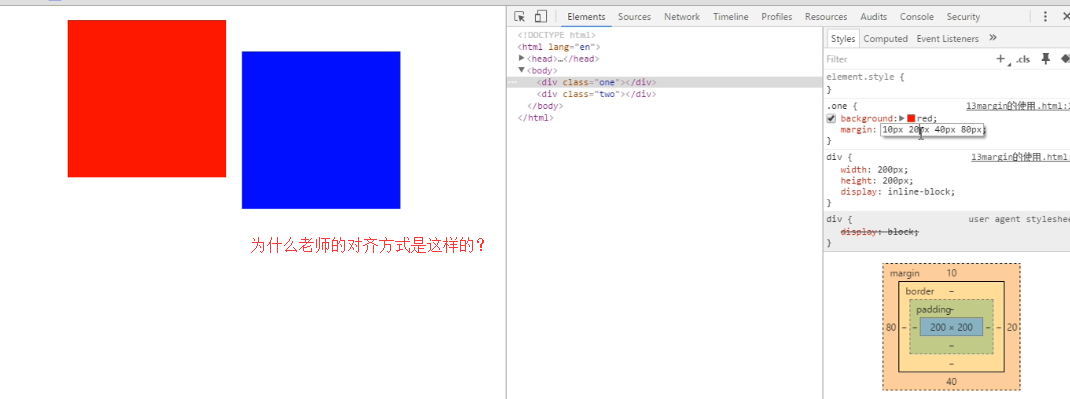
问题描述1: 两个并排的div之间有空隔 *{ margin:0; padding:0; } div{ display: inline-block; width:50px; height:50px; } .one{ background: blue; } .two{ background: red; } 第一个div 第二个div 是打发斯蒂芬 奥斯卡的附件对于上述代码:显示的结果如下图: 解决办法一:两个div之间有间隔,问题是两个div之间有个回车键,就如下面的文字所示,即使在html代码中是换行的,但是浏览器显示出来的是在同一行,这是因为浏览器将 空格、回车、tab键等字符都当做一个空格处理! 解决办法2:将两个div都设置为左浮动,也可以解决问题! 代码换成这样就好了: 两个并排的div之间有空隔 *{ margin:0; padding:0; } div{ display: inline-block; width:50px; height:50px; } .one{ background: blue; } .two{ background: red; } 第一个div第二个div 是打发斯蒂芬 奥斯卡的附件 阿斯蒂芬问题描述2: 此时,两个div又总是在一个水平线上,对齐方式?? 老师讲述的案例是这样显示的??? |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |