| Android仿微信朋友圈九宫格图片展示自定义控件,支持缩放动画~ | 您所在的位置:网站首页 › 幼升小发朋友圈的九宫格图片 › Android仿微信朋友圈九宫格图片展示自定义控件,支持缩放动画~ |
Android仿微信朋友圈九宫格图片展示自定义控件,支持缩放动画~
|
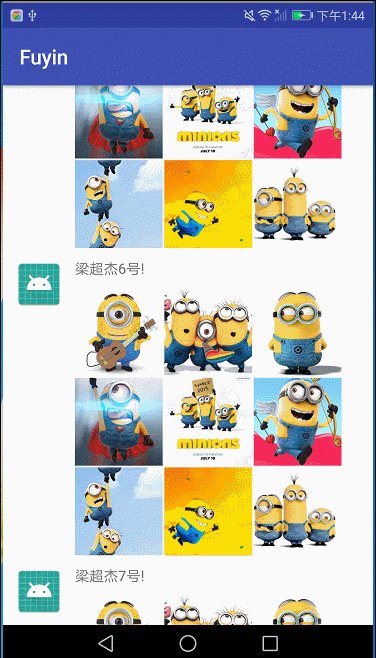
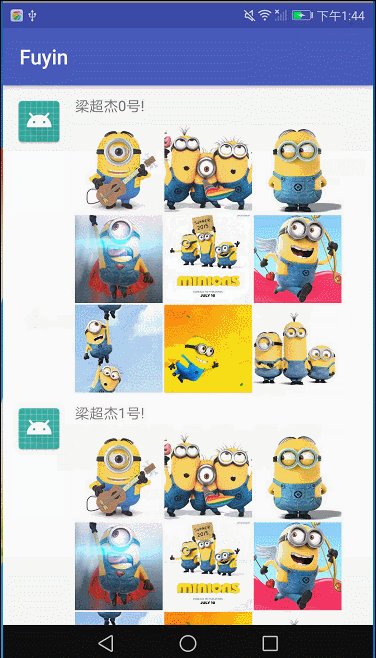
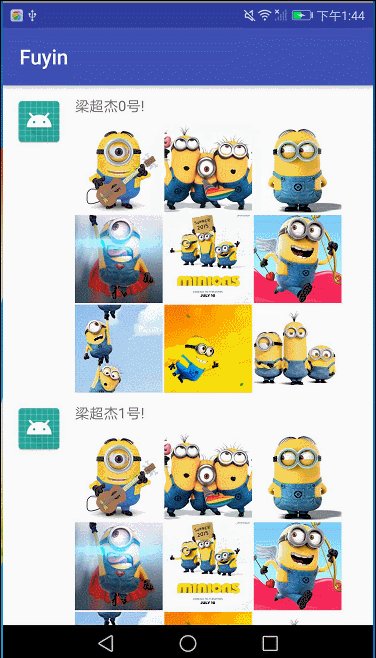
一直对微信朋友圈九宫格图片显示控件比较好奇,找到一篇介绍相关骚操作的博客 Android:NineGridLayout — 仿微信朋友圈和QQ空间的九宫格图片展示自定义控件 博客虽好但是不够完美,缺少点击图片预览页面和缩放动画,作为一个不断追求完美主义的人,我想把这个控件结合到项目中而不是单纯作为一个控件。 下面是我的实现效果图: (九张图)
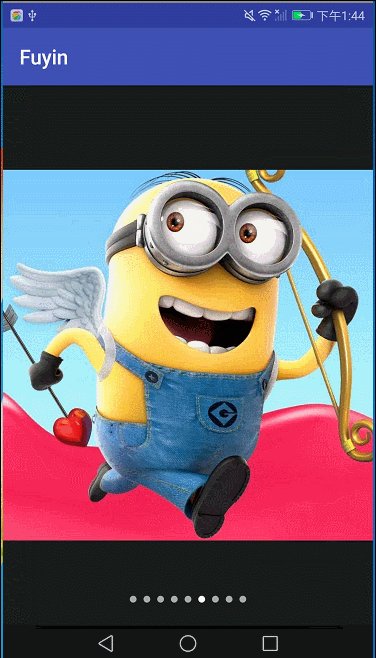
(单张图)
1 整个demo需要用到的关键词如下: 1 自定义ViewGroup 2 共享元素和更新共享元素对应关系 3 缩放动画PhotoView 2 自定义一个类,实现NineGridLayout,完成加载图片的功能 public class NineGridTestLayout extends NineGridLayout { private Context context; private int itemPosition; private OnItemPictureClickListener listener; public NineGridTestLayout(Context context) { this(context,null); } public NineGridTestLayout(Context context, AttributeSet attrs) { super(context, attrs); this.context = context; } @Override protected void displayImage(int position,RatioImageView imageView, String url) { if(context!=null){ Picasso.with(context).load(url).into(imageView); imageView.setTag(Utils.getNameByPosition(itemPosition,position)); imageView.setTransitionName(Utils.getNameByPosition(itemPosition,position)); } } @Override protected void onClickImage(int imageIndex, String url, List urlList, ImageView imageView) { listener.onItemPictureClick(itemPosition,imageIndex,url,urlList,imageView); } public void setItemPosition(int itemPosition) { this.itemPosition = itemPosition; } public void setListener(OnItemPictureClickListener listener) { this.listener = listener; } }3 布局中使用 oneImageWidth :一张图的宽度(只有一张图的时候会用到,所以必须设置值) oneImageHeight:一张图的高度 image_ratio :图片的高宽比例(oneImageWidth*image_ratio=oneImageHeight) sapcing :图片与图片之间的间隔,包括上下间距和左右间距 必须设置oneImageWidth,oneImageHeight和image_ratio两个只能设置其中一个(如果不知道为什么可以看下NineGridLayout的源码) 4 代码里调用 nineGridTestLayout.setListener(listener); nineGridTestLayout.setItemPosition(position); nineGridTestLayout.setSpacing(5); //动态设置图片之间的间隔 nineGridTestLayout.setUrlList(girl.getImageList());最重要也是最容易入坑的一点! 使用Glide的话不支持动画缩放 使用Glide的话不支持动画缩放 使用Glide的话不支持动画缩放 如果你的项目中用的是Glide加载图片的方式,动画效果就不能使用了,其他的不影响,暂时没有想到解决办法,欢迎各位机智的小伙伴给我提issue,一起把这个项目进行的更加完美~ 源码地址如下: 仿微信九宫格图片展示控件,支持动画缩放图片,高度灵活可根据需求自定义Github |
【本文地址】
公司简介
联系我们