| FineReport自动数据点提示轮播接口 | 您所在的位置:网站首页 › 帆软图片轮播 › FineReport自动数据点提示轮播接口 |
FineReport自动数据点提示轮播接口
|
1. 概述
1.1 预期效果
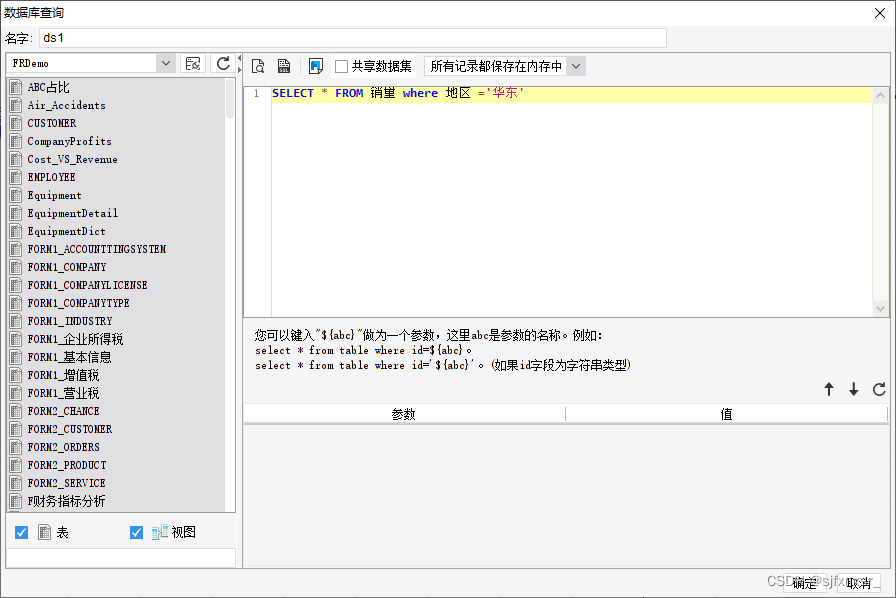
一般情况下,图表的「数据点提示」信息需要将鼠标移动到图形上才会显示出来。那么如何让图表的数据点提示信息自动轮播展示呢?跟我一起看看吧 注:地图开启数据点提示自动轮播的方法有所不同。 1.2 实现思路使用之前先获取需要操作,然后调用该图表对象的 openAutoTooltip 方法即可开启图表数据点提示自动轮播的功能。 chart.openAutoTooltip(delay, initPoints]); 参数 含义 delay 提示切换时间间隔,默认为 3s initPoints 轮播数据点提示对应的数据点集合,默认为图表内所有数据点 在调用该方法时,可绑定一个用于关闭自动轮播数据点提示的控制器 controller,通过controller.stop()方法,即可停止当前的轮播数据点提示自动播放,如下表所示: JS代码 备注 var controller = chart.openAutoTooltip() 开启自动数据点提示轮播 controller.stop() 停止自动轮循播放数据点提示 controller.moveOn() 继续从停止位置播放数据点提示轮播 注1:如果想要指定轮播间隔和需要显示数据点提示的数据点集合,则可以追加可选参数,关于获取指定数据点集合。 注2:该接口不支持扩展图表,不支持移动端。 2. 示例一:普通报表 2.1 数据准备新建普通报表,新建数据库查询 ds1,SQL 语句为:SELECT * FROM 销量 where 地区 ='华东'
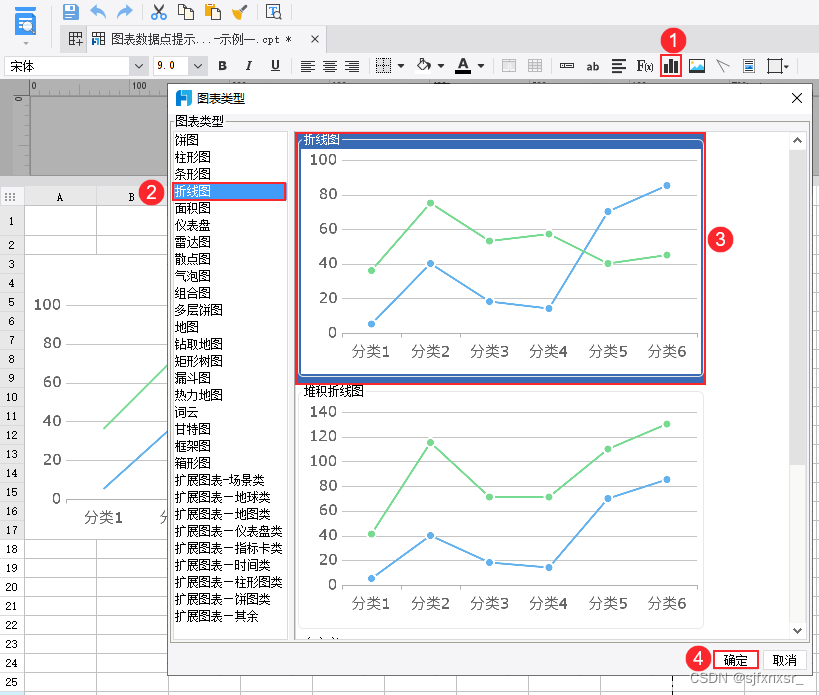
首先预留两行单元格后面添加超链使用,从 A3 单元格开始合并一片单元格区域,合并后选中 A3 单元格,点击工具栏的「插入图表」按钮,插入「折线图」。如下图所示:
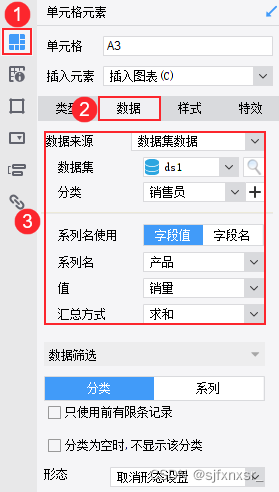
选中图表所在单元格,在属性面板右侧选中「单元格元素>数据」,绑定图表数据如下图所示:
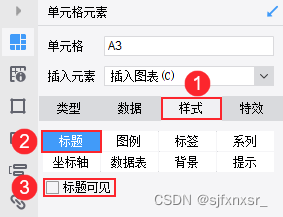
选择「样式>标题」,取消勾选「标题可见」。如下图所示:
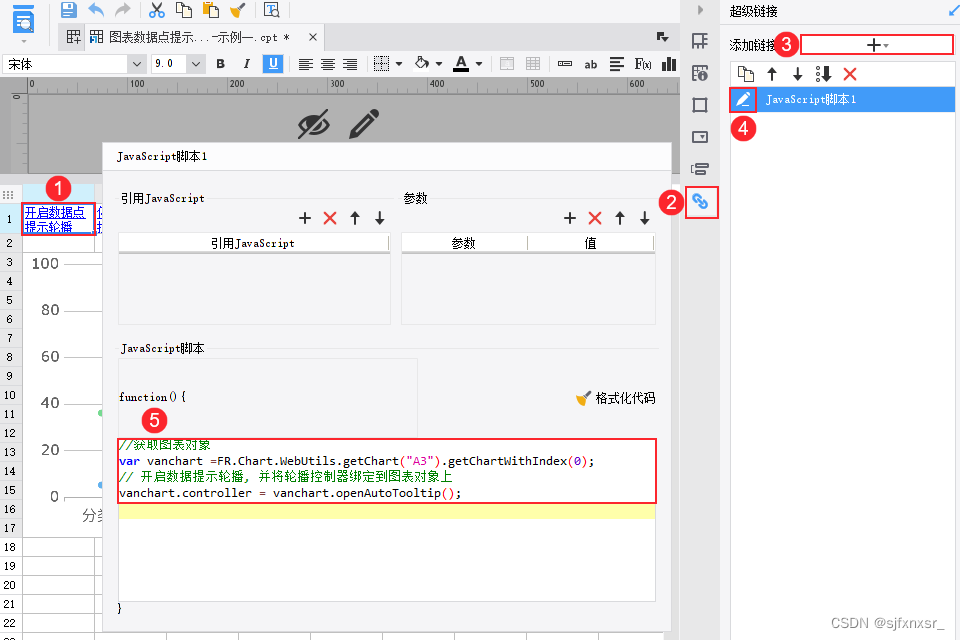
根据实际需要可进一步设置,例如调整配色,坐标轴,字体大小颜色等,这里直接使用默认设置。 2.3 设置超链控制提示轮播 2.3.1 开启数据点提示轮播在 A1 单元格中输入文本「开启数据点提示轮播」,选中 A1 单元格,在右侧属性面板中点击 「超级链接>添加链接」,添加「JavaScript 脚本」超级链接,输入 JavaScript 代码如下: //获取图表对象 var vanchart =FR.Chart.WebUtils.getChart("A3").getChartWithIndex(0); // 开启数据提示轮播, 并将轮播控制器绑定到图表对象上 vanchart.controller = vanchart.openAutoTooltip(); 注1:获取图表块对象 FR.Chart.WebUtils.getChart("chartID") 中的 chartID 为当前图表的单元格序号,如上“A3”。 注2:若想修改轮播间隔时间,可修改 chart.openAutoTooltip(delay, initPoints) 中的 delay 参数。如上若为 vanchart.openAutoTooltip(5000),即轮播间隔时间为 5000 ms 即 5 s 。 步骤如下图所示:
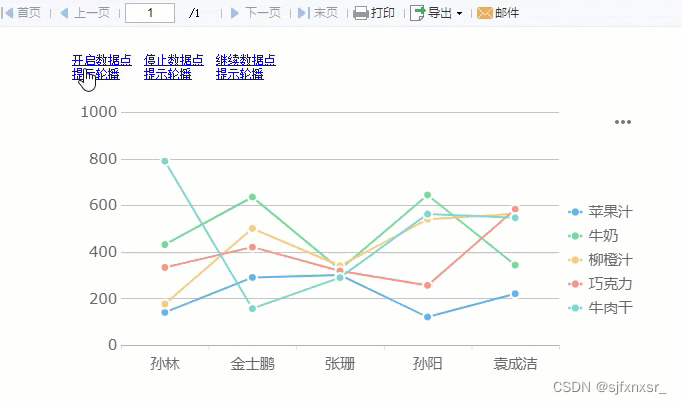
扩展:仅指定的数据点提示轮播。例如:希望实现只有「值大于 400」的数据点提示可自动轮播,那么可使用如下所示 JavaScript 代码: var vanchart =FR.Chart.WebUtils.getChart("A3").getChartWithIndex(0);//获取图表对象 var points = []; vanchart.series.forEach(function (ser){ //获取所有的数据提示点 points = points.concat(ser.points);}) points = points.filter(function (p){ //筛选大于 400 的数据提示点 return p.value > 400;}) var delay=2000; //切换时间间隔为2秒 vanchart.controller = vanchart.openAutoTooltip(delay,points);//开启数据点提示轮播, 并将轮播控制器绑定到图表对象上 2.3.2 停止数据点提示轮播在 B1 单元格中输入文本「停止数据点提示轮播」,选中 B1 单元格,在右侧属性面板中点击 「超级链接>添加链接」,添加「JavaScript 脚本」超级链接,输入 JavaScript 代码如下: //获取图表对象 var vanchart =FR.Chart.WebUtils.getChart("A3").getChartWithIndex(0); // 停止自动轮循播放数据点提示 vanchart.controller.stop(); 2.3.3 继续数据点提示轮播在 C1 单元格中输入文本「继续数据点提示轮播」,选中 C1 单元格,在右侧属性面板中点击 「超级链接>添加链接」,添加「JavaScript 脚本」超级链接,输入 JavaScript 代码如下: //获取图表对象 var vanchart =FR.Chart.WebUtils.getChart("A3").getChartWithIndex(0); //继续从停止位置播放数据点提示轮播 vanchart.controller.moveOn(); 2.4 效果预览保存模板,点击「分页预览」,效果如下所示:
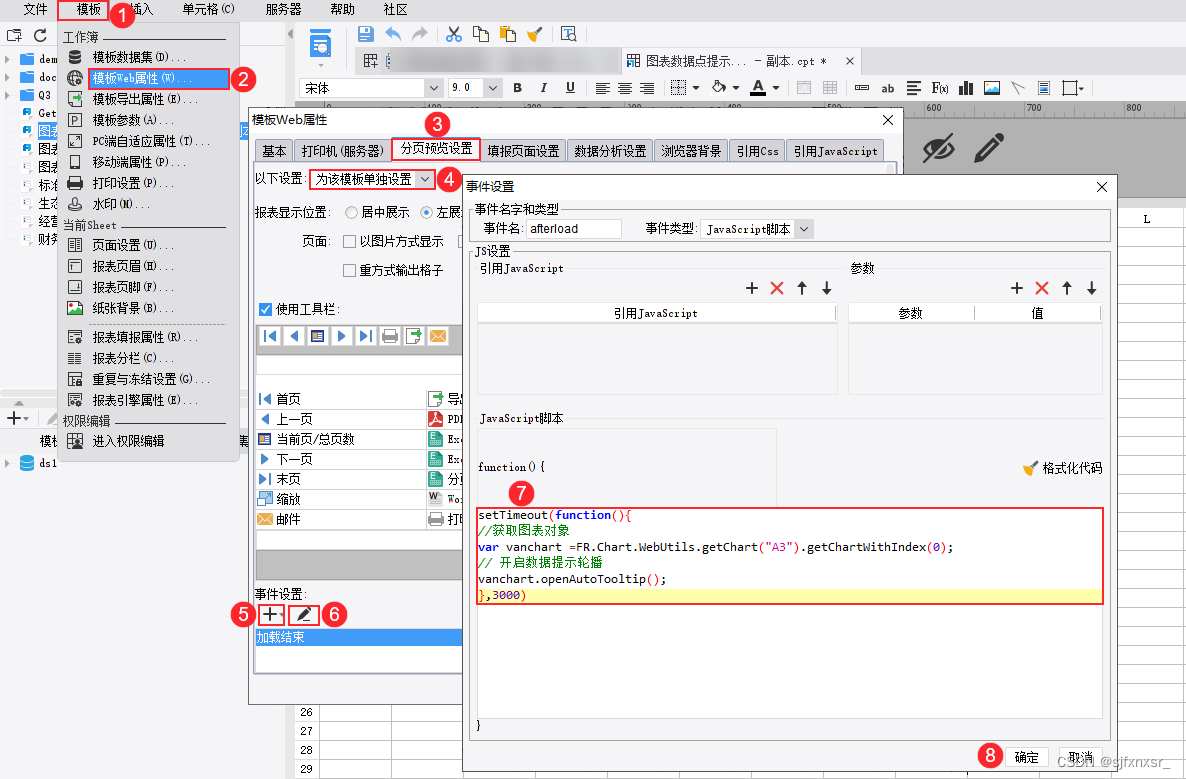
注:不支持移动端。 2.5 设置加载结束后事件开启提示轮播上述示例是通过点击超链控制图表数据点提示轮播的开启、停止与继续,那么若希望预览模板时直接开启图表数据点提示轮播,不需要点击控制,可以给模板添加一个「加载结束」事件。 点击菜单栏「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,在最下方添加「加载结束」事件,输入 JavaScript 代码如下: 注1:与单元格超链中的代码相比,这里需要添加一个 setTimeout() 延时函数,3000 表示 3000 ms 即 3 s。 注2:这里直接开启数据点提示轮播,无须绑定轮播控制器。 setTimeout(function(){ //获取图表对象 var vanchart =FR.Chart.WebUtils.getChart("A3").getChartWithIndex(0); // 开启数据提示轮播 vanchart.openAutoTooltip(); },3000) 步骤如下图所示:
新建决策报表,与普通报表示例一样,新建数据库查询 ds1,SQL 语句为: SELECT * FROM 销量 where 地区 ='华东' 。 3.2 设计报表 3.2.1 插入图表1)先将 body 的布局方式改为「绝对布局」。
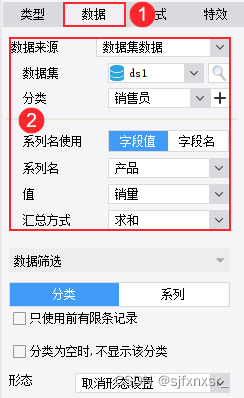
2)将折线图拖入 body 中,并适当拉大图表。 3.2.2 绑定图表数据双击图表,在右侧属性面板点击「数据」,绑定图表数据如下图所示:
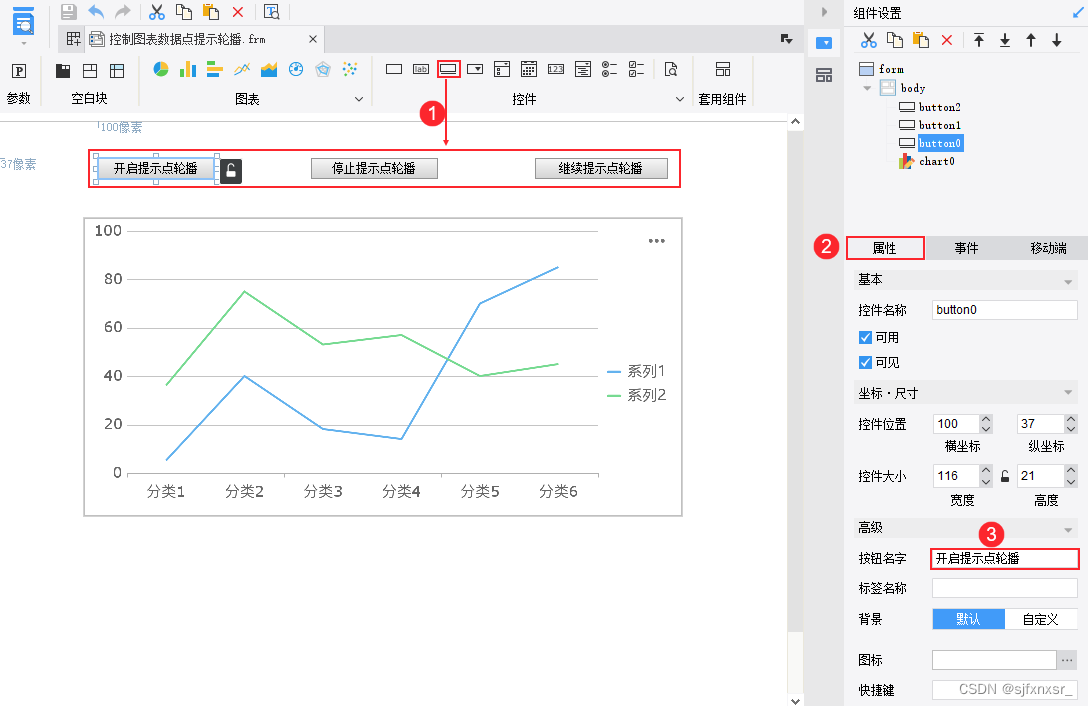
向 body 中拖入三个按钮控件,选中按钮,可在属性中修改「按钮名字」。如下图所示:
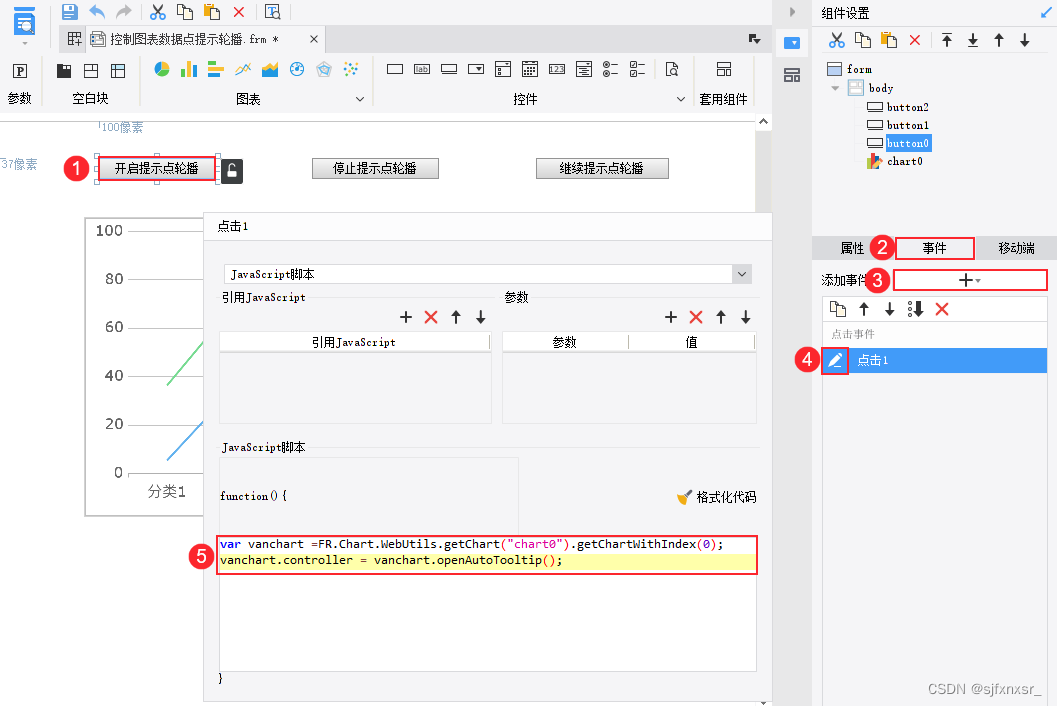
选中按钮控件,点击属性面板「事件」,分别给三个按钮添加点击事件。如下图所示:
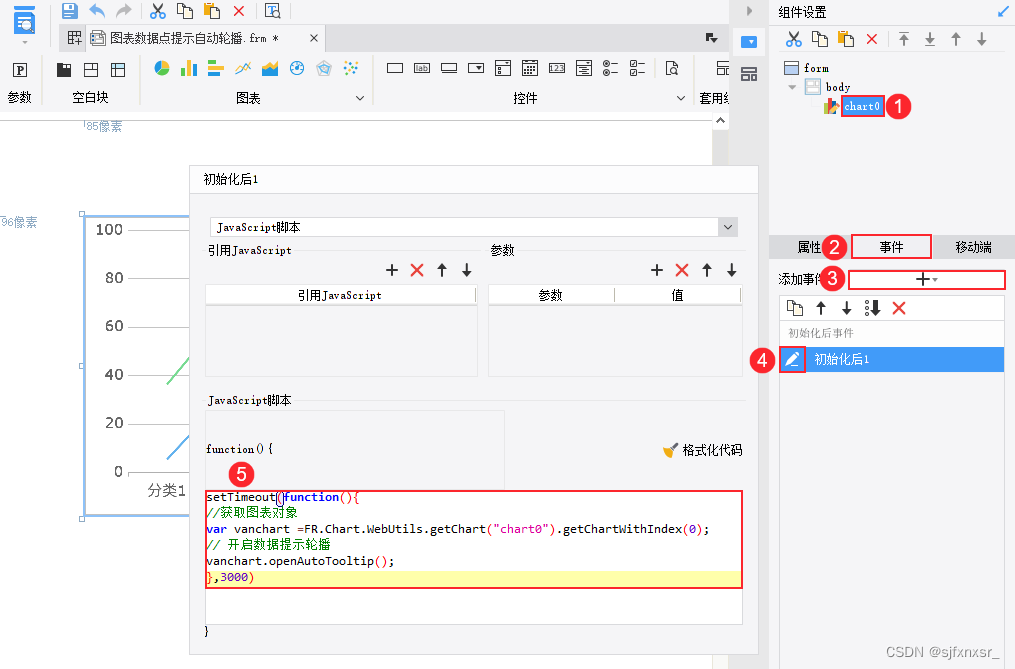
注:在决策报表中 JavaScript 代码的写法与普通报表不同。 开启提示点轮播: var vanchart =FR.Chart.WebUtils.getChart("chart0").getChartWithIndex(0); vanchart.controller = vanchart.openAutoTooltip(); 停止提示点轮播: var vanchart =FR.Chart.WebUtils.getChart("chart0").vanCharts.charts[0] ; vanchart.controller && vanchart.controller.stop(); 继续提示点轮播: var vanchart =FR.Chart.WebUtils.getChart("chart0").vanCharts.charts[0] ; vanchart.controller && vanchart.controller.moveOn(); 3.4 效果预览保存模板,点击「PC 端预览」,效果如下图所示。 注1:不支持移动端。 注2:图表全屏展示时不支持数据点提示轮播。 3.5 设置初始化后事件 与 2.5 节类似,若希望预览模板时直接开启图表数据点提示轮播,不需要点击按钮控制,可以给图表添加一个「初始化后」事件。JavaScript 代码如下: setTimeout(function(){ //获取图表对象 var vanchart =FR.Chart.WebUtils.getChart("chart0").getChartWithIndex(0); // 开启数据提示轮播 vanchart.openAutoTooltip(); },3000)
注:若为决策报表的报表块中的图表,JavaScript 代码如下: setTimeout(function(){ var vanchart=FR.Chart.WebUtils.getChart("A1","report0").getChartWithIndex(0); vanchart.openAutoTooltip(); },3000) 总结这篇文章给大家分享超级实用的报表软件——帆软FineReport,如何高效进行帆软数据分析报表与设计。帆软公司持续深耕报表应用,针对不同场景提供了多元的报表决策平台开发模式,并巩固基础,提升产品性能、稳定性和安全性。 |
【本文地址】